网站制作公司设计师在网站制作时都会有哪些结构类型,本文在这里为您揭秘,希望能给您的网站制作前期规划工作有所帮助。常见的网页布局形式大致有“国”字形、“厂”字形、“框架”型、“封面”型和Flash型布局。
1.“厂”字形布局“厂”字形结构布局是指页面顶部为标志+广告条,下方左侧为主菜单,右侧面显示正文信息,如图所示。

这是网页设计中使用广泛的一种布局方式,一般应用于企业网站中的二级页面。这种布局的优点是页面结构清晰、主次分明,是初学者最容易上手的布局方式。在这种类型中,一种很常见的类型为最上面是标题及广告,左侧是导航链接。
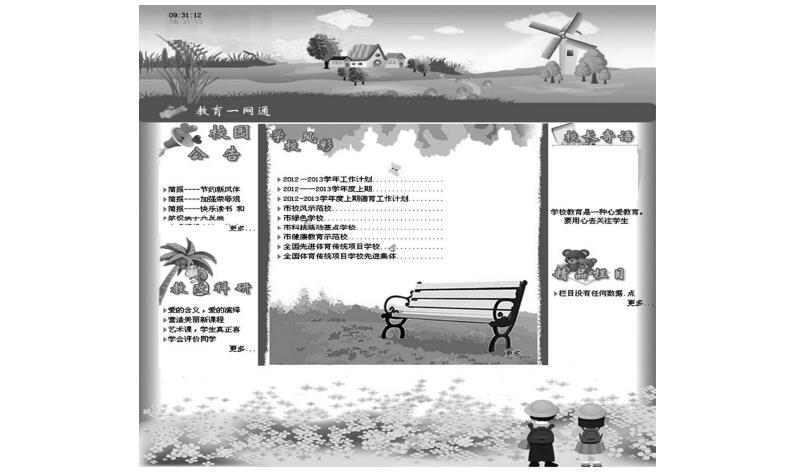
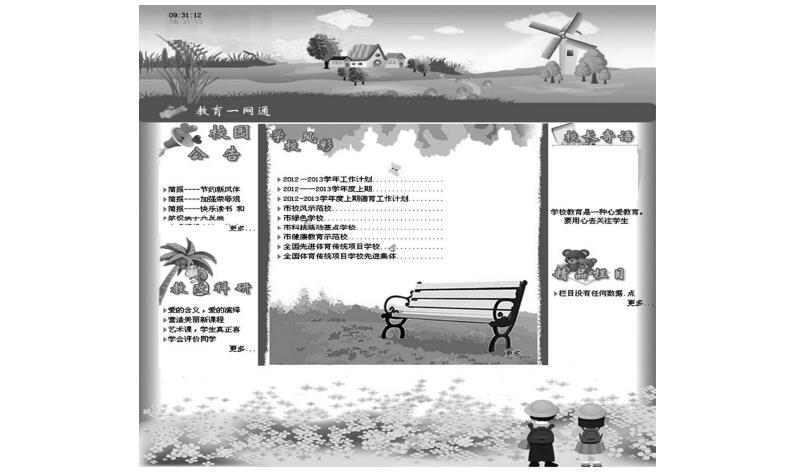
2.“国”字型布局“国”字形布局如图所示。

最上面是网站的标志、广告及导航栏,接下来是网站的主要内容,左右分别列出一些栏目,中间是主要部分,最下部是网站的一些基本信息,这种结构是国内一些大中型网站常见
的布局方式。优点是充分利用版面、信息量大;缺点是页面显得拥挤、不够灵活。
3.“框架”型布局框架型布局一般分成上下或左右布局,一栏是导航栏目,一栏是正文信息。复杂的框架结构可以将页面
分成许多部分,常见的是三栏布局,如图所示。

上边一栏放置图像广告,左侧一栏显示导航栏,右侧显示正文信息。
4.“封面”型布局封面型布局一般应用在网站的主页或广告宣传页上,为精美的图像加上简单的文字链接,指向网页中的主要栏目,或者通过“进入”按钮链接到下一个页面,如图所示

是封面型布局的网页。
5.Flash型布局这种布局与封面型的布局结构类似,不同的是页面采用了Flash技术,动感十足,可以大大增强页面的视觉冲击力,如图所示为Flash型网页布局。

好了,
深圳网站制作公司本文关于“网站制作常见的网页结构类型”的建站经验就分享到这里,谢谢关注,博纳网络编辑整理。