初学网页设计者最容易走进的误区就是认为版面越满越好,但实际上有时候“多即是少”,视觉元素越多,就越容易分散用户的注意力。网页中视觉的有效性是视觉设计要点中最基础的特性,由于不同的视觉语言往往会打破自然的视觉流程,因此在整个版式上必须力求要点突出,主要的解决方法有简化版式、适当留白等。
一、简化
简化版式是尽量以简单明确的语言和画面告诉大家本站点的主题。简化并非为了版式的简洁而删除信息,而是应当在遵循网站的信息结构及框架的基础上,寻找界面版式最佳的表现方法。
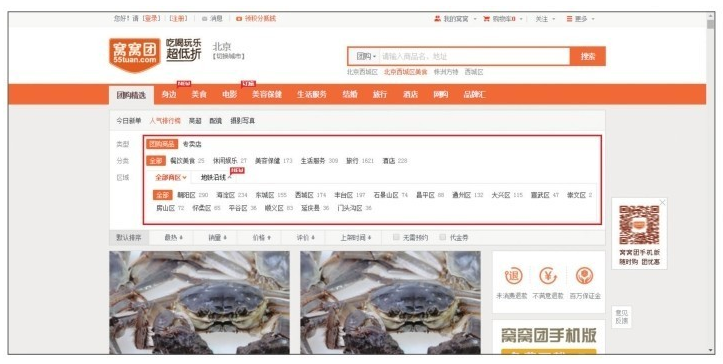
一方面,在每个界面内仔细斟酌信息间的结构联系,对于过于烦冗或者毫无联系的内容进行必要的转移或删除。尤其是在电子商务网站中,把控好信息层级结构、矩形结构、自然结构的版式表现,不仅有利于用户理解网站的主题内容,还能为网站本身带来更多的商业价值。如窝窝团网站的原版设计(见图1)重点内容就不够突出,其界面在1366像素×768像素的屏幕分辨率下文字、图片信息都未能显示完整,这是由于给用户较多的筛选条件,占用了较多空间高度,导致团购网站中重点的商家图片展示不全、文字信息完全看不见,这种版式就对用户获取团购信息造成了困扰。
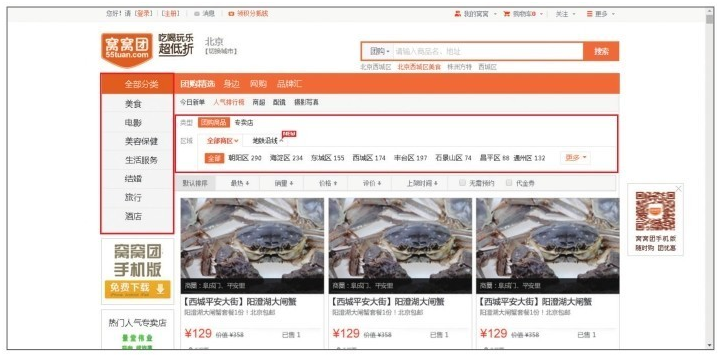
在改版设计(见图2)中首先是将占用较多高度的选项重新整合将“全部分类”信息作为固定导航置于界面左侧,接着将全部商区从两行精简为一行,显示不完的地区选项隐藏到“更多”的按钮中,这样节约的高度就可以让团购的图文信息显示得更完整(缩小图片尺寸将能显示更多团购信息显得品种丰富),手机App下载的快捷入口得以在第一屏中显示。
图1 窝窝团网站的原版设计
图2 窝窝团网站的改版设计
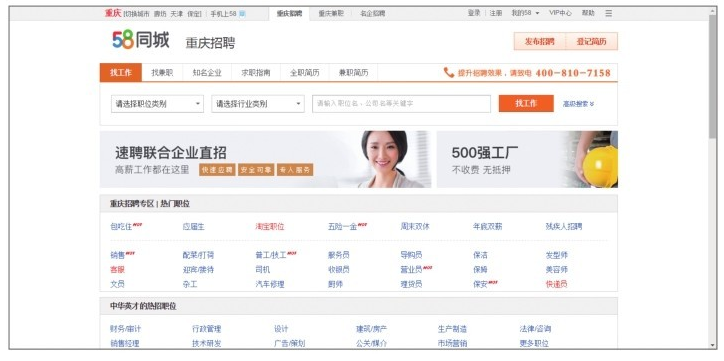
另一方面,把控界面内图形图片与文字的比例。图与文的搭配可以降低阅读的疲劳感,但要注意各自所占的比例,同一个信息内容是设计成炫酷的图片还只是简单的文字,需要参考信息的优先级来决定其视觉表现形式,另外还需要考虑界面中图文比例,若图过多面积过大可能会造成视觉繁杂,若字过多会显得界面过于空洞。如同为招聘网站,智联招聘网站(见图3)的图较多,显得杂乱,用户需要一定的时间在图片中找到自己需要的信息。而58同城招聘页面(见图4)大量的文字配以少量的图片,反而显得大气而不失精致,有利于用户理解网站的信息逻辑,建立良好的印象。
图3 智联招聘网
图4 58同城招聘页面
二、留白
留白空间不一定是白色的,它指的是任何与背景相同的空间,所以它可以是白色、黑色,甚至可以包含微妙的纹理。不管你习惯称之为负空间还是留白,它都非常聪明地引导你关注网页的重要内容,同时它也是极简风格的典型特征。目前越来越多的网站开始使用这种设计,设计师们逐渐意识到这种设计是多么有用。
最直接的案例就是大家常用的搜索引擎网站——百度,它是留白的典范,所有无关紧要的元素都被移除,首页中搜索框吸引了用户全部的注意力,它就是要你输入,然后按Enter键进行搜索。留白或者负空间的存在是极简主义最明显的特征,它们的存在并不意味着那些地方无内容,留白和其所衬托的主体元素是相互依托的关系。值得一提的是进入到搜索结果页面依然延续了“留白”的这一风格,利用留白划分出搜索结果和相关书籍两个栏目,当滚动向下浏览页面时,右侧相关书籍为空白,用户会不自觉地将注意力停留在左侧的搜索结果中。
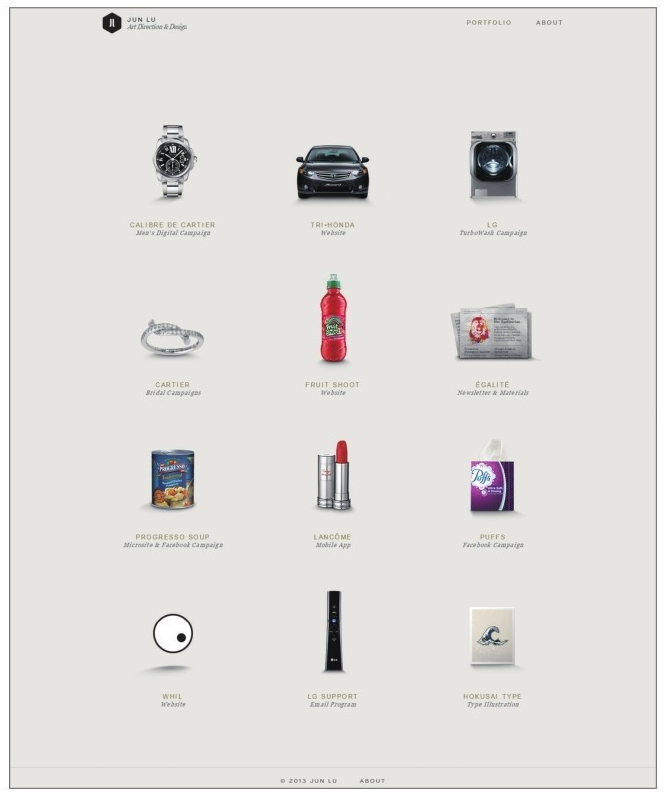
在很多艺术家设计师的个人网站中也会大胆地运用留白,如艺术指导JUNLU的个人网站(见图5),进入首页就是简单的几个作品的布局,每个作品间的间距较大,自然地分割出每个作品的空间,没有其他的修饰元素进行干扰,却能有力地告诉用户别想其他的,请静静欣赏我的作品吧。
图5 JUNLU的个人网站
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。