网页作为视觉传达的一种新兴的载体,有着比报刊、杂志、广播、电视等传统媒体更多的构成要素,如文字、图形、声音、图像、动画、视频等。这些要素都是网页设计师应该要考虑的。研究资料表明,在
网页设计中,色彩能提高信息浏览和分类的速度和准确度,能提高理解的速度,比文字和字体变化更能提高理解的准确度。处理得当的色彩在网页设计中更能够体现网站风格,给浏览者留下深刻印象并可提高访问率,从而提高网站的知名度。
一、色彩的模式
设计师最常用的色彩模式有CMYK,RGB这两种。CMY是青色(Cyan)、洋红(Magenta)、黄色(Ye1low)、黑色(Black)的缩写。
CMYK是一种依靠反光的色彩模式,它需要由外界光源照射在物体上再反射在我们的眼中,是一种基于印刷的色彩模式。
RGB分别是红(red)、绿(green)、蓝(blue)的英文缩写,RGB是基于发光体的色彩模式,比如电脑屏幕、电视机、太阳光等。
RGB色彩模式给图像中每一个RGB分量分别分配一个0~255的强度值。
要指定网页上的颜色,就要使用RGB模式来确定。方法是分别指定R、G、B三种色彩的强度,最低的强度数值为0,最高强度数值为255,并通常都以十六进制数值表示,如255对应的十六进制就是FF,把三个数值依次并列起来以“#”开头,如R-255、G-255、B-255,其对应的十六进制色就是“#ffffff”,也就是白色。
二、色彩的情感
不同的颜色有不同的色彩情感,它能传递出不同的视觉印象,大多数网站都有自己的主色调,同样的主色搭配不同比例的辅助色也会产生不同的心理感受。
红色是一种激奋的色彩,具有刺激效果,能使人产生冲动、愤怒、热情、活力的感觉,它在很多文化中代表的是停止的信号,用于警告或禁止一些动作,很多停止的图标用的就是红色。
红色色相上轻微的不同明度、饱和度差异分为:品红、朱红、宝石红、洋红等。不同比例的搭配更可能会产生出截然不同的效果。鲜红色与无色系并且明度最高的白色组合,更加凸显红色本身的活力与热情。
深红色可以唤起可靠感,深红色搭配黑色更能突显该餐饮品牌的专业性,同时深红与黑色的搭配也与戏剧院的幕布有异曲同工之妙,具有一定的戏剧性。
橙色也是一种激奋的色彩,具有轻快、欢欣、热烈、温馨、时尚的效果。一些主要经营创意设计的网站,采用了橙色作为主色系,从而表现年轻活力的调性。橙色有时候也用于提示,如微博上一些含有一定提示功能的图标就采用了橙色。
黄色是所有色相中最能发光的颜色,给人轻快、透明、辉煌、充满希望的色彩印象。此外,黄色也是一个可见度高的色彩,一些警告健康安全和设备危险的信号也选用黄色。
绿色是自然界中最多的颜色,它能够唤起一种人类对于自然的本能意识。绿色代表着通行、准许通过的意思,因此很多常用于开始按钮和下载按钮,还有成功提示页面等。绿色给人以和睦、宁静、健康、安全的感觉。
蓝色是最具凉爽、清新、专业的色彩,蓝色天生冷静,能够给人以安全感,但是它同样有着优雅和活泼的一面,在很多领域都将它和白色混合,能体现柔顺、淡雅、浪漫的气氛。
紫色是由温暖的红色和冷静的蓝色化合而成,被认为是一种优雅高档的色彩,常用于表现商品的奢华和高贵。紫色同时也是很多艺术家都喜欢的色彩。
三、色彩组合
色彩对情感有着巨大的冲击,色彩的搭配无穷无尽,可以玩多彩风格,也可以极简配色。按照色彩的多少来分类,大致分为无色系配色、单色配色、2-3色配色、多色配色四种类型。
1.无色系配色
黑白是最基本和最简单的搭配,白字黑底、黑底白字都非常清晰明了。灰色是万能色,可以和任何彩色搭配,也可以帮助两种对立的色彩和谐过渡。如果你实在找不出合适的色彩,那么用灰色试试,效果绝对不会太差。
Velvet网(见图1)无色系这个作品展示页是一个典型的单色设计,抽象的图形使得它看起来不那么接地气,而这种独特的设计美学可能更容易被那些经过专业训练的用户所欣赏,这个网站是相当值得探索和研究的。

图1 Velvet网 2.单色配色
单色配色是指一种颜色与无色系(黑白灰)的搭配,在色彩上进行不同的明暗渐变,或是贯穿全站的单一色彩。数字服务机构isobar网(见图2)就是用一个橙色加上黑白无色系来搭配设计,需要强调的地方用橙色。

图2 isobar网 3. 2-3色配色
2-3色配色方案是在一种主色、一种辅助色的基础上进行明度、饱和度的变化。主色所占页面的面积大,处于视觉中心位置,而辅助色常常选用主色的互补色或邻近色。这种或冲突或和谐的配色方案是一种前卫又时尚的网页色彩流行趋势。如Holm Marcher&Co网(见图3)的页面以大面积红色为主,灰蓝色为辅,在灰蓝色的基础上做了明度、饱和度的变化,沉稳的色调给网站奠定了专业和强力的基调。

图3 Holm Marcher&Co网 4.多种色彩配色
(1)选取一个色系
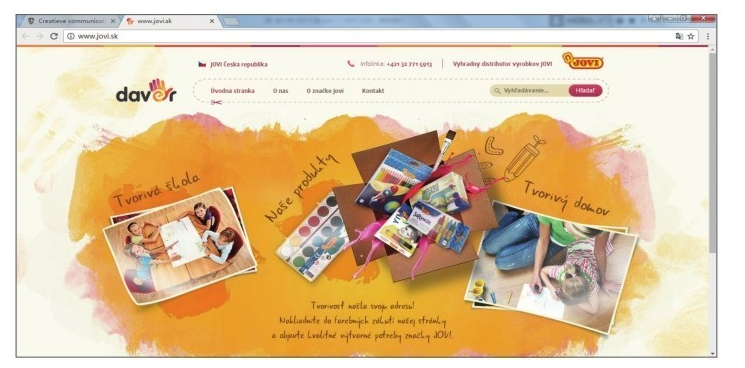
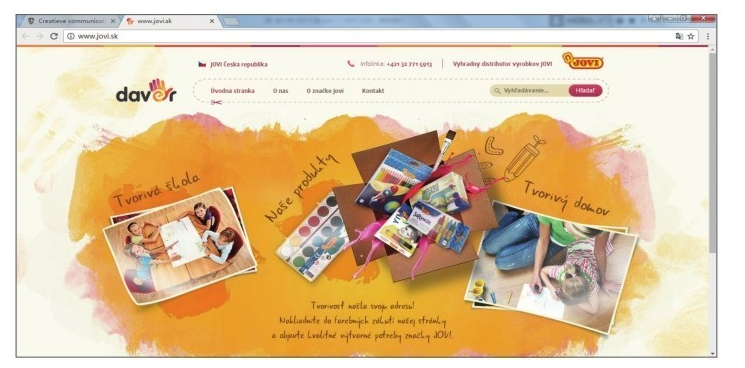
选取一个色系是能统一多种色彩的首要条件。如Jovi官网(见图4)温暖的橙色色调十分舒服,橙色与黄色、玫红色、粉红色的色调搭配就非常到位,既统一又赋予了变化,视觉风格上以涂鸦笔刷的形式来表现,很好地诠释了该绘画工具网站的浪漫、活泼的特性。

图4 Jovi官网 (2)色彩的对比
多种色彩对比还可以通过降低色彩本身的纯度及控制色彩的面积比例来达到悦目的效果。如brdr-kruger官网(见图5)结合品牌产品,每个色块为一个主题,其灰蓝色的色调包容了多种低纯度的色彩,很好地表现了品牌低调雅致的属性。

图5 brdr-kruger官网 而Softwaremi11官网(见图6)同样用了多个明快的色彩,但色彩所占的比例却十分讲究,而且最终统一在一个白色的大背景下,时尚清新。

图6 Softwaremi11官网
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。