如何通过细节来有效提升用户体验?下面深圳博纳网站设计公司来跟大家分享一下:
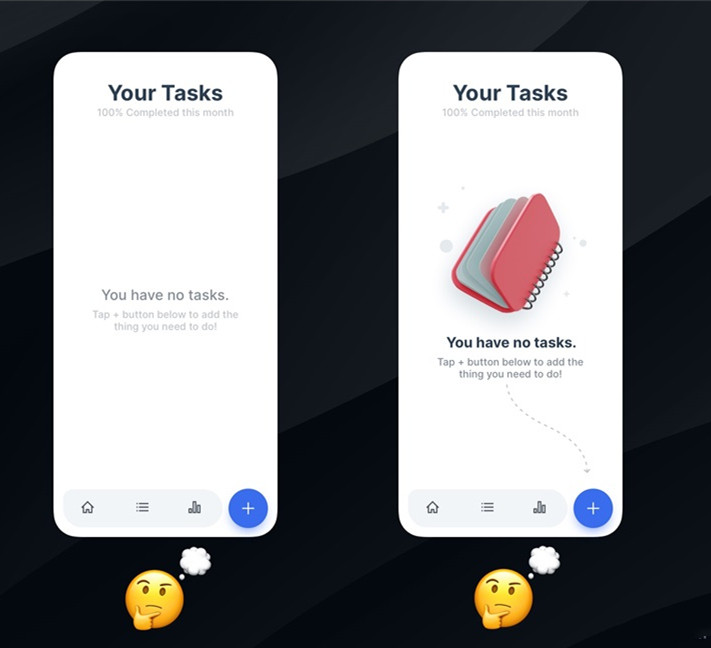
5、将插图添加到空状态
当在网站设计时,出现空状态时,没有要求页面必须是空白的。可以适当添加一些元素,如插画、动效等,让用户感觉更舒服。另外,如果想让空状态变得更好,可以给出具体的操作提示,告知用户如何进行下一步,尝试引导用户到正确的地方。
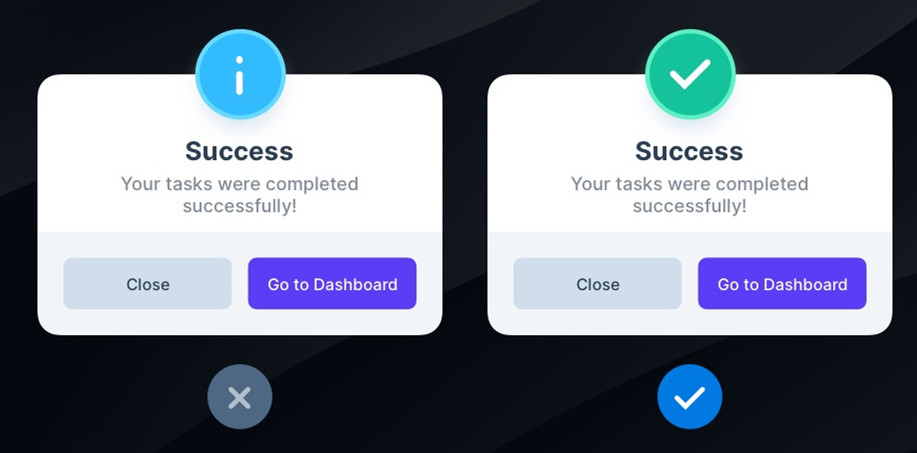
6、为消息添加合理的状态
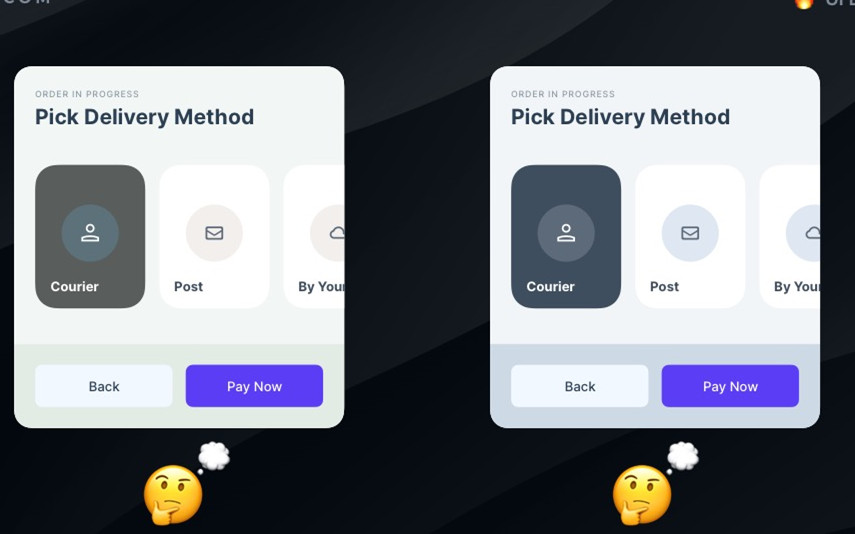
在网站设计中,如果遇到两个弹窗看起来很相似的话,那么可以通过增加状态图标来区别它们。左边的图标是通用性的,右边的更符合当前的状态。交流和沟通不仅仅只通过文字。图像、图标或插图都有助于用户识别所执行操作的状态。
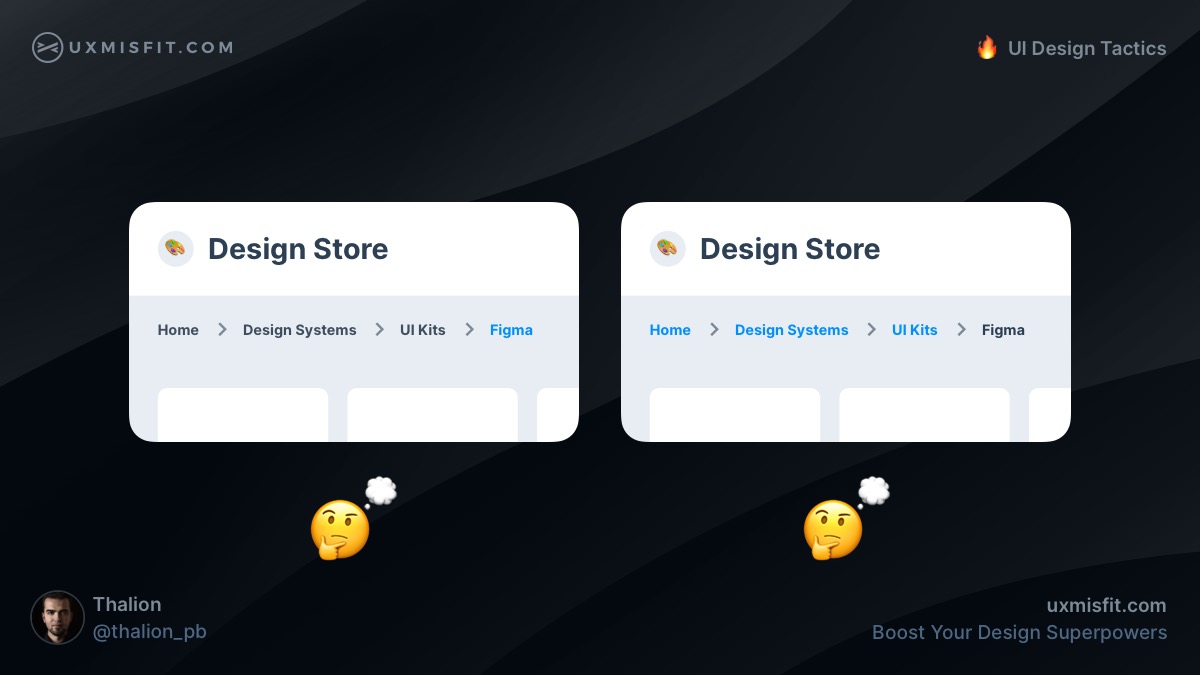
7、为面包屑导航添加颜色
这个方法常用于一些特定的解决方案上。通过在面包屑导航上添加颜色,可以告知用户可点击的导航类别,并提示用户具体的位置,更加方便操作。
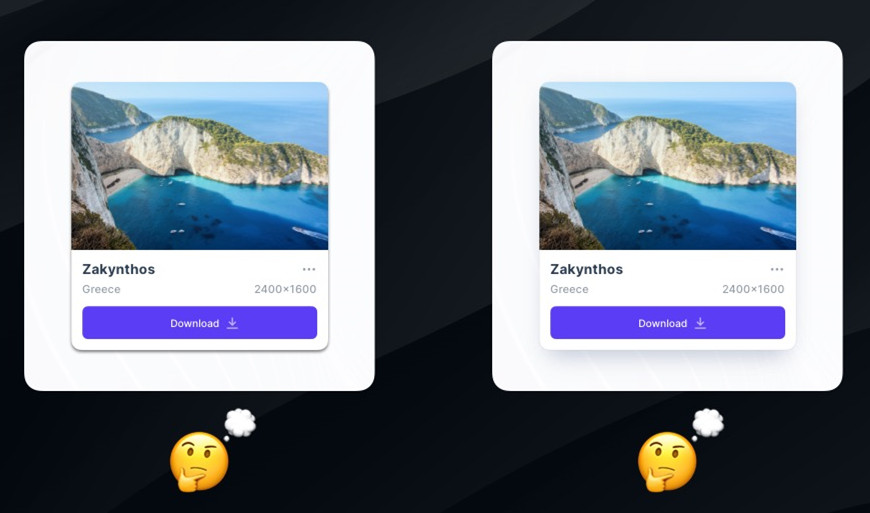
8、避免使用默认阴影
很多设计软件中预设的默认阴影看起来都不是很舒服,需要我们自己来设计一些柔和的阴影效果。但是,在设计中不能为了方便而使用了糟糕的阴影效果,这样带来的后果可能是整个作品的不规范,得不偿失。
9、同一个方案采用相同的色调
中性色有助于在页面中建立平衡,更具有吸引力,然而使用太多的灰色调却很容易破坏页面的这种和谐。在整个设计中保持相同色调的中性色,可以将颜色选择器切换到 HSB 模式,通过改变数值能很方便地调节颜色关系。
以上就是深圳博纳网站设计公司为大家整理关于如何通过细节来有效提升用户体验相关内容分享,总的来说,我们在设计过程中,需要站在用户的角度想的更多、更全面一点,这样不仅能提升自己思考的维度和深度,还可能让产品和体验上升层次。
深圳网站建设公司专注于网站建设,网站制作,网站设计,找深圳做网站的公司就找深圳博纳网络公司。