所谓“细节决定成败” 在网站设计中,有时候可能一些很小的细节就能带给用户的不良体验而直接影响网站的转换率。因此,我们在设计过程中不仅仅是为了设计而设计,还要思考后我们的设计是否符合用户的习惯或用户的易于操作等等方面。下面深圳博纳网络来跟大家分享一些关于如何通过细节来有效提升用户体验。
1、通过为错误的状态添加图标
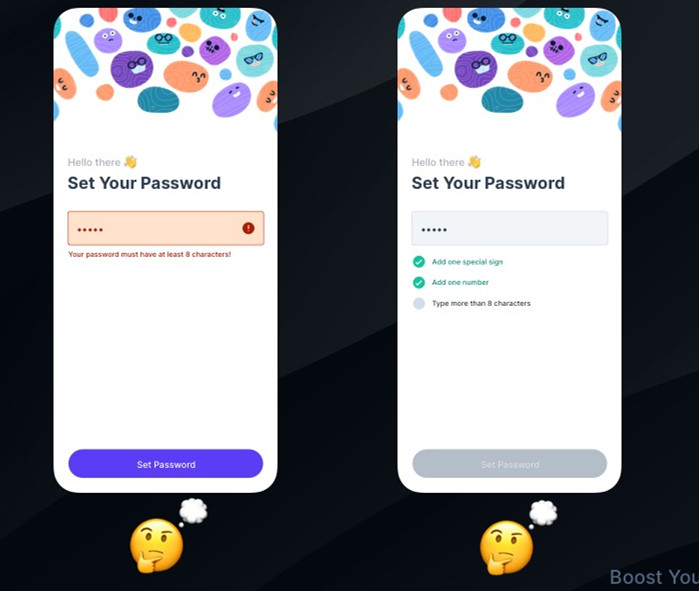
通过为错误的状态添加图标,它会更有助于用户更快地识别错误的位置。当用户输入信息时,在有限的空间内,错误提示往往被设计的非常有限。 例如:常见的错误提示的结构是文字+颜色:告知用户错误的原因并改变输入框的颜色状态。在这个基础上,再添加错误图标,构成文字+颜色+图标的提示结构,可以让整个提示状态更全面,用户也能快速明确地感知到问题的所在。
2、引导用户而不是直白告知
当用户出现常见的错误时,可以温馨的提示,而不是很直白的告诉用户像错误的,应该怎么样做才是正确的。例如:当用户在输入密码时,出现密码错误,不是很直白地告诉用户你错了,可以给出正确性的引导,让用户知道应该输入什么才是应该重点考虑的地方。
3、使用不同的复选框状态
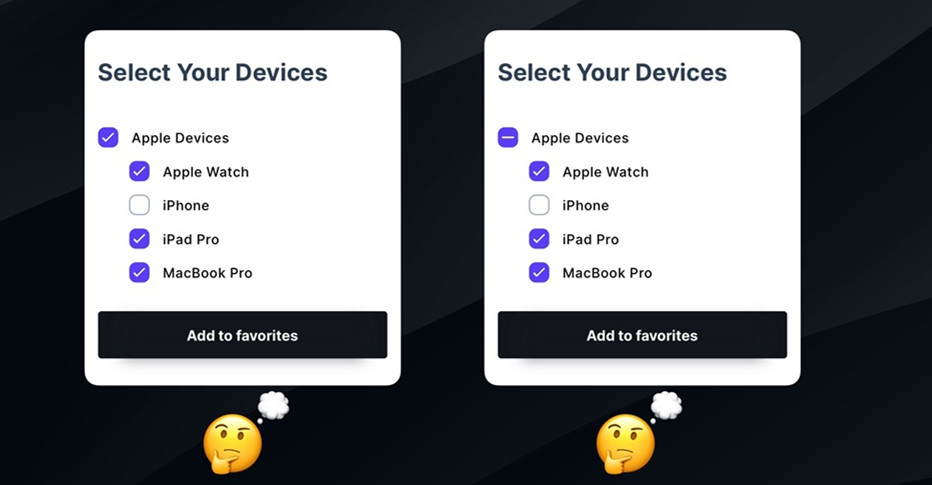
复选框(Checkboxes)通常有一个或者多个选项供用户选择,用户可以选择一个也可以选择多个。这里需要注意的细节是选项有全选中和未全选中两个状态:如果里面的选项没有被全选中,复选框需要有一个和选项不同的状态提示,告知用户框内有未选择的选项;当选项全被选中时,可以用统一的标识来告知用户。
4、突出显示搜索内容
搜索是产品必备功能之一,功能强大且方便。当我们输入内容进行搜索时,搜索框会联想一些关联的关键词供我们参考和使用,这样的提示可以提升用户的搜索效率,节省输入时间。
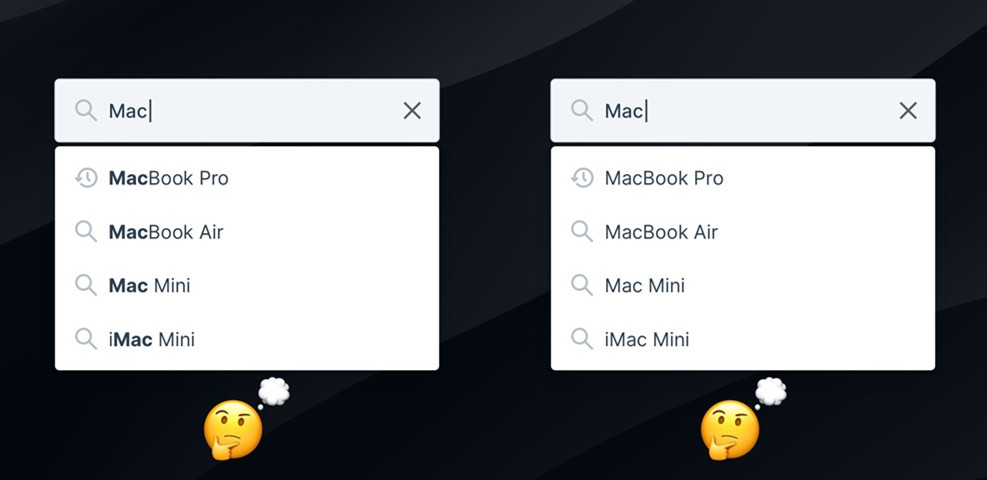
在关键词联想的基础上,我们可以把搜索体验做的更好!在联想关键词的同时,突出显示输入的内容,这样就可以快速识别提示的其他内容,既突出重点又节省时间。
深圳网站建设公司专注于网站建设,网站制作,网站设计,找深圳做网站的公司就找深圳博纳网络公司。