网站制作色彩搭配之:黑色页面配色
黑色是暗色,是纯度、色相、明度最低的非彩色。黑色象征着力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又意味着不吉祥和罪恶。自古以来,世界各族都公认黑色代表死亡,悲哀黑色具有能吸收光线的特性,别有种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用范围很广。黑色给人深沉、神秘、寂静、悲哀、压抑的感受。黑色是最有力的搭配色常用来表示英俊的男人。深圳网站制作公司现在就网页设计黑色的配色方法进行分享,希望对您的工作有所帮助。
网站制作色彩搭配之黑色+白色
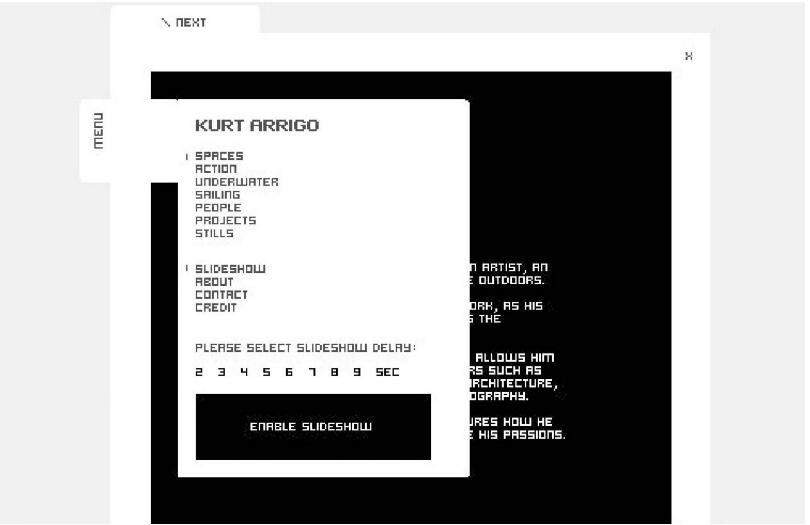
【示例】黑色系明度对比:黑色+白色,黑色网页示侧截图如图10-31所示
分析
从RGB和HBS模式可以看出,3组数字显示没有掺杂任何的数字,都统到最高级。到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。两种极端强烈对比的只在明度上有区别的颜色,与前面所说的三原色、对比色的对比还是有较大区别的。该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的文字元素减小该页面有可能因此产生的单调感觉。
【网站设计师点评】
黑白纯色在明度上反差非常大.视觉冲击强烈,主次分明,全站的贯穿运用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息黑白两种颜色的搭配使用通常可以表现出都市化的感觉,常用于现代派页面设计中。
网站制作色彩搭配之黑白+深灰色
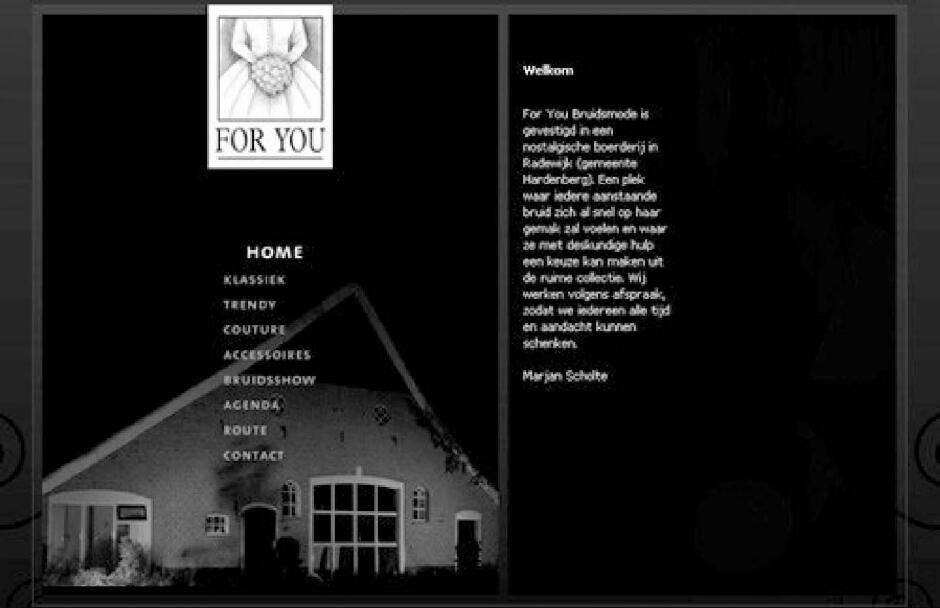
【示例】二怍色彩系:黑白+深灰色黑色网页示例截图如图10-32所示
分析
该页面与上页配色类似,只是多了组辅助色灰色,黑、灰、白这3种非色彩在该页面里都运用到了。从该页整体效果可以看到多了辅助色灰色,令该页面层次感更丰富,过渡更柔和,空间感觉增强。左上部点睛色白色块面的运用,使得这种空间感差距拉大,增强视觉层次感,同时突出标志品牌、主题思想。另作用在于突出文字的功能运用。
背景深灰色明度非常低,接近于黑色,稍不留心有可能会被忽略。结合辅助色灰色再整体上看该色配色,主要起到丰富视觉层次感,缓和主色阔黑色有可能带来的僵硬感。
【网站设计师点评】
黑白灰非色彩色调所构成的页面较具特色,尤其灰色的加入更增添层次感。结合黑白图形,营造出段古典的故事场景。契合该网站所体现的内容思想。
网站制作色彩之大黑色
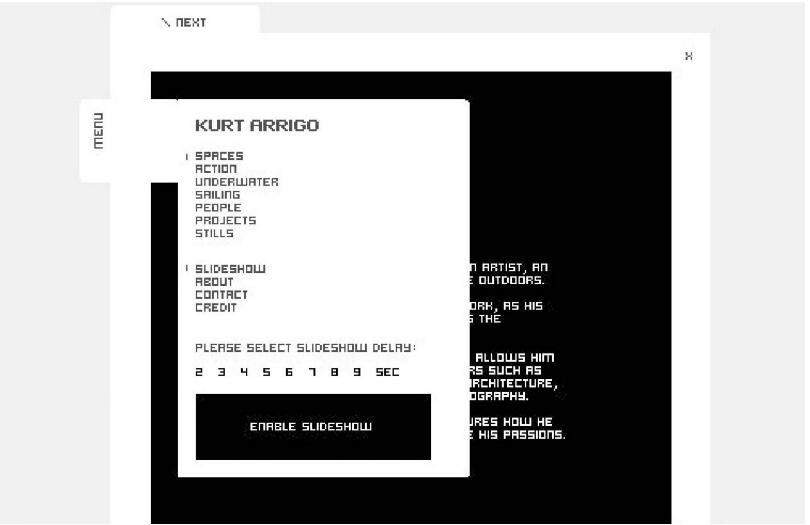
【示例】黑色背景应用网页示例搭配示意图10-33
分析
背景黑色下,除了白色,还有其他3种颜色绿色、紫色、红色分布在不同的位置。其中绿色和紫色虽然被称之为辅助色,但它们使用的面积仍然不多,只是相对于点睛色红色来说。绿色主要是用于文字方面,紫色用于图形万面,所指向的分工明确。从RGB模式RGB 3个数值上看到紫色混合数值上较接近,因此纯度降低,相对于绿色、红色来说为中间色,色彩性能上呈低调缓和状态。
从HSB模式S数值来看,绿色虽然纯度上比红色稍低些,也许是因为使用面积较多的原因,看起来似乎比红色醒目些。红色在这里主要起到的是点明目前所属的状态这功能性作用,在黑色的背景下尽管使用面积非常小,但依旧容易被浏览者注意。
【网站设计师点评】
黑色的背景下所使用的颜色面积虽然不多,但由于黑色这衬托放大的特性,其他颜色较容易引起浏览者的注意,充分发挥其设计意图。
网站制作色彩搭配之黑白+浅灰
【示例】黑白浅灰色网页设计色彩搭配示意图10-34
分析
该页面无论从设计上还是配色上部非常简洁,主要是以黑白文字为重点,背后的白黑色块面粗、白色边框线条无不是为了突出前景文字
的作用。
从RGB数值都是234来看,255为白色,背景色234只是在明度上稍做变化得到的浅灰色。背景的浅灰色把前景的白黑对视觉的刺激力变得柔和协调很多。虽为背景灰色,实际在整个页面配色作用上起到了点睛之笔,使得页面焕发出另外种神秘且特殊的气息。
【网站设计师点评】
该页面设计风格极其简约,除了方形块面边框,没有多余的图形修饰,主要是以文字的大小粗细、疏密间距排版为设计元素。浅灰色的加入让本来具强烈冲突色的黑白变得素雅些了,也颇具而层次格调许多。
网站制作色彩搭配之黑色+少彩色
【示例】黑色加少量才彩色网页色彩搭配示意图10-35
【分折】
该页面以黑色为主色调,虽然多了不少颜色的加入,但是由于使用面积都较少,除了少许修饰外主要运用于功能文字方面的强调。辅助色为蓝色,正蓝色的HSB模式中H是240,目前该页面显示的是215,可看出色相上稍向绿色靠拢,S93%和B43%来看纯度和明度都不高,因此该蓝色在黑色上显示不明显。点睛色主要都运用在文字功能上,红色几乎是正红,由于降低了纯度和明度.该颜色不明显。绿色H数值为149,正绿色为120,色相上稍向蓝色倾斜,纯度和明度不高,因此该颜色也不明显。
【网站设计师点评】
低纯度低饱和度的色彩在黑色背景下,较易使整体色彩达到统的目的,颜色变得柔和而含蓄。
网站制作色彩搭配之黑色+橙色
【示例】黑色搭配橙色应用网页示例截图如图10-36所示。
分析
橙色的HSB模式H色值显示是25,而正橙色是30,该橙色色相上稍往黄色倾斜。橙色适用于视觉要求较高的时尚网站,运用于该网站主题设计再适合不过了。另点睛橙色在色相上稍偏橙红色,是基于橙色的个过渡或者说是增加视觉节奏感的个小方法。右边文字在不同程度上也使用了橙色作为点睛,稍平衡了左右视觉,起到色彩左右呼应的作用。辅色调白色使得黑色和橙色的搭配上不至于太生硬,增强页面视觉的喻悦感。
【网站设计师点评】
橙色在黑色的背景上显得很鲜亮,它的特性得到了最大化的发挥。
网站制作色彩搭配之黑色+红色
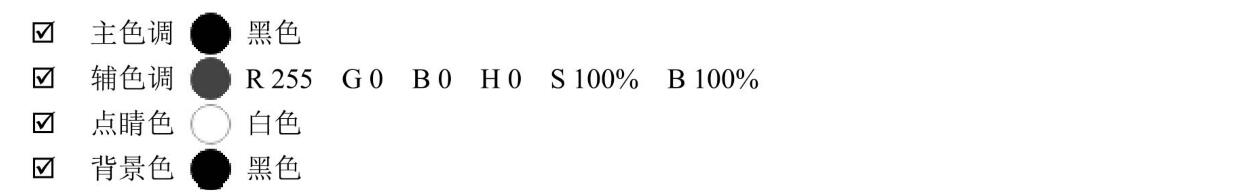
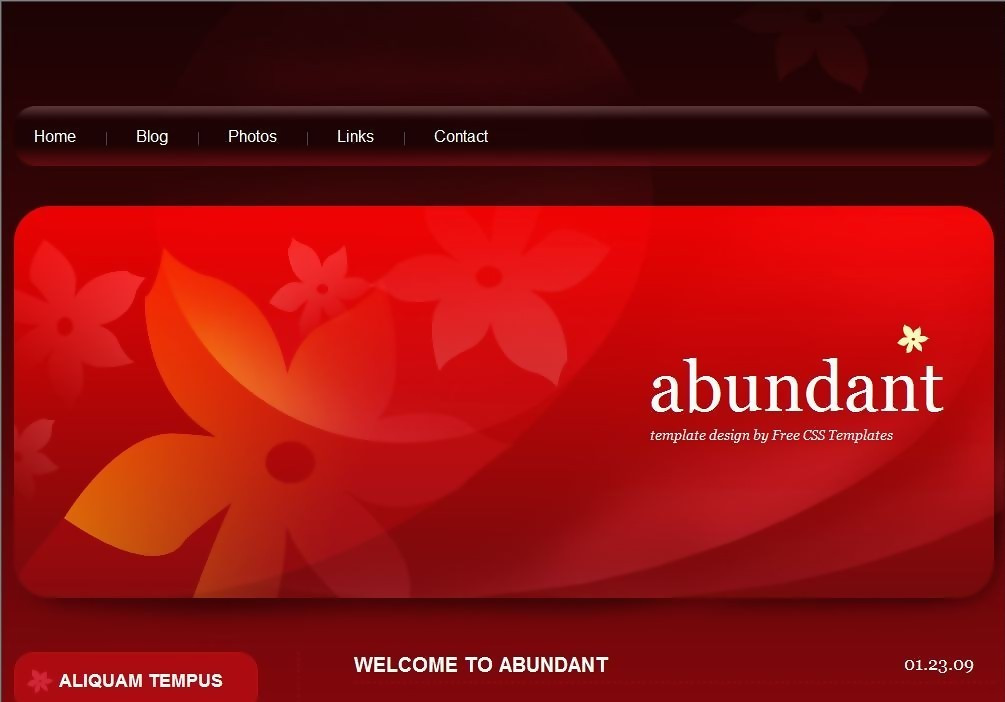
【示例】黑色搭配红色应用网页示例截图如图10-37所示
分析
从HBS模式上看,辅助色红色的H为0度,该红色为正红包且纯度明度都为最高值100%,在黑色这背景的衬托下,高纯度、高明度的正红色遇到黑色搭配结合而得的特性简直发挥到了极致。因此该页面色彩配色具有极强的视觉冲击力。
点睛色白色是让这两种颜色配合起来更透亮,缓和对人视觉不适的压迫力。尽管页面的设计元素为噪声效果,颜色在不同面积分配上也参差不齐的感觉,但是由于黑色主色调为背景,牢牢掌控了全局,页面设计及配色上色能达到统的目的。
【网站设计师点评】
红色和黑色的搭配被誉为商业的成功包。是因为红色是种对人刺激性很强的颜包,是最鲜明生动的、最热烈的颜色。在黑色的反衬下鲜明红色极容易吸引人们的目光。红色相对于其他丽色,视觉传递速度最陕。红黑这两种配色世被广泛地运用于较能体现个性的时尚类网站让人印象强烈的深刻。
网站制作公司设计师总结
黑色是最暗的颜色,是纯度、色相、明度最低的非彩色。因此它较容易起到衬托和发挥起其他颜色的特性,是最有力的搭配色。无论页
面上使用或者色相跨度大的多种颜色,或是高纯度低纯度,或者面对比的颜色,只要有黑色这最得力的色彩为主色调掌控着,页面设计配色上能得到和谐统的效果。
黑白色的搭配充满个性,合理远用能散发出另外种迷人的高品位高格调的贵族气质。黑色与橙色搭配较容易营造视觉要求较高的时尚网站。黑色与红色的搭配被誉为是商业的成功色,具有极强的视觉冲击力。好了,网站制作公司关于网页设计色彩搭配之黑色的相关制作经验本文就分享到这里。谢谢你的关注,博纳网络编辑整理。