一个网站的视觉效果,主要需要我们网站制作前端设计师对于色彩搭配的熟练掌握才能实现超视觉享受。深圳网站制作公司本文就在网页设计时紫色搭配的经验进行分享。在自然界中紫色是种比较少见的颜色。象征着女性化,代表着高贵和奢华、优雅与魅力.也象征着神秘与庄重、神圣和浪漫。另一方面又有孤独等意味。紫色在西方宗教世界中是种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。紫色的低明度给人加入少量的黑,沉重、伤感、恐怖、庄严的感觉。紫色中加入白种沉闷、神秘的感觉。在紫色中红的成分较多时,显得华丽和谐。紫色中变得优雅、娇气,并充满女性的魅力。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但很少做大面积使用。
网站制作色彩搭配之类紫色
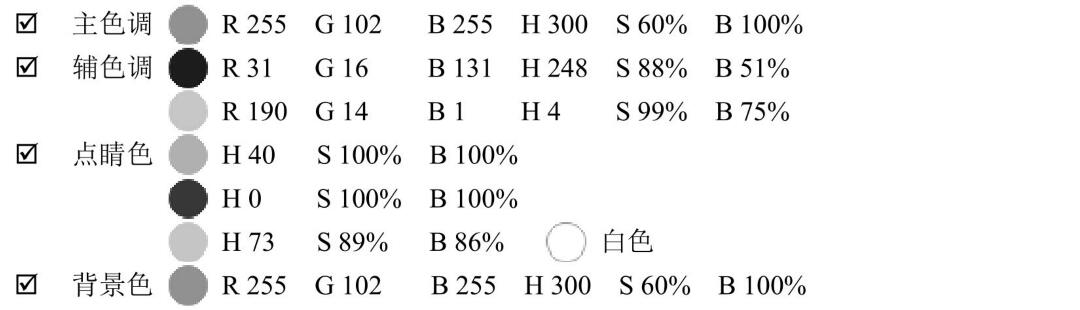
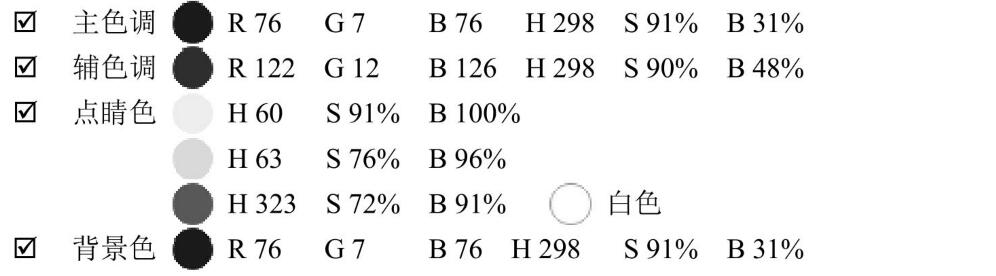
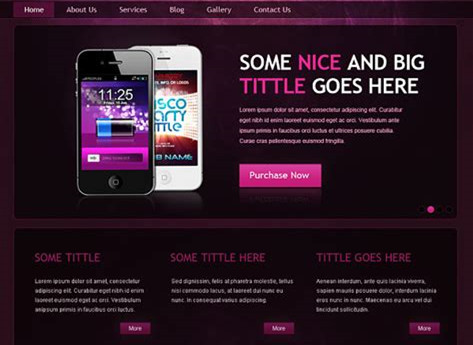
【示例】紫色高纯度对比网页示例截图如图10-38所示
【分析】
紫色的HSB数值H色相为300度时是正紫色。图10 38的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。值得提的是右下角的浅蓝色的运用,它在整个页面配色上是很谦逊的角色.但却既突出上面的文字内容,又不张扬地压抑住其他颜色的配色,属于丰富于页面的辅助作用。如果把它试换成别的颜色似乎还是没有这个溅蓝色效果好。另辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。因为从明亮到溅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多,但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
【网站设计师点评】
该页面具有非常强烈的现代奢华感。时尚张扬的配色组合,符合该页面主题所要表达的环境,让人容易记住它。
紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。高彩度的紫红色可以表现出超凡的华丽,而低彩度的粉红色可以表现出高雅的气质。紫红色并不能随意在所有的站点中使用.但使用恰当的紫红色会给人留下深刻的印象。高彩度的紫色和粉红色之间的搭配通常都能得到较好的效果。
二、网站制作色彩大配之浅紫色
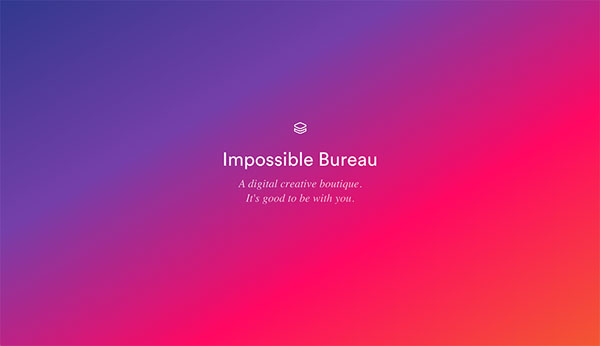
【示例】浅紫色网页示例截图如图10-39所示
分析
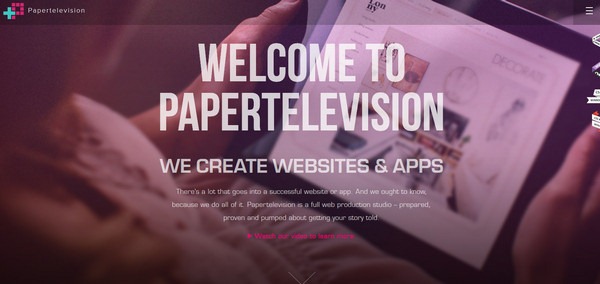
该页面使用紫色为100%高明度的主色调,很容易抓住人们的视线成为聚焦点,是非常大胆又时尚的配色。辅色调则是使用冷色系代表的深蓝色,明度较低。主要是为了烘托左边导航菜单,凸显上面的内容信息,由于人们对网页已然形成了视觉惯性,也起到了很好的视觉引导作用。主、辅色的搭配运用构成了较强烈的视觉对比效果。另辅邑调浅蓝色,在主色调浅紫色的烘托下呈现稚嫩的感受,里面的白色块起到浅紫的背景和浅蓝色调和、明快的作用。
点睛色的使用实际有不少,这里只选几种起到主要作用的颜色做举例分析。中黄色运用得很珍贵,只在左上区域出现,旨在突出主题文字的效果。其他配色主要是根据左下文字字母而来,红和绿色出现在页面的浅紫色较为宽敞的位置,小范围的撒色彩对比效果。其他点睛色则极少的零星分布,既调和呼应又起到活跃于页面的角色作用,以上这些都是点缀和渲染页面气氛不可缺少的配色元素。
【网站设计师点评】
使用高明度、高饱和的主色调非常个性,让人很容易记住它,但是色彩都有两面性,此种颜色略显骄躁感过于刺激视觉,不易于长时间
的注目浏览。
在紫色中加入白色,可使紫色略显沉闷的特征消失,变得清秀、优雅、娇气,并充满女性的魅力。白色、粉紫色、天蓝色的颜包搭配
是比较稚嫩的配色,同时也是最受少女欢迎的配色方案,这里运用电较得体。
三、网站制作色彩搭配之深紫色
【示例】深紫色网页示侧截图如图10-40所示。
分析

以略有渐变色为背景主色调,渐变色是调和方法之,起到增加层次感、空间感、柔和视觉的作用。背景色左上最亮处的特殊处理,主要起到突出了标志的作用。从HSB模式H色相数值上看到辅助色依旧以主色调延伸而成.仅在明度上做了些变化,属于同类色的调和色系。
点睛色皆选用了色彩色系中明度最高的黄色及相近色黄绿、玫瑰红。黄色和黄绿色是点睛之笔黄色是紫色的对比色,深紫色背景上的高明度黄色被衬托得异常跳跃。黄绿色既和谐又增添了页面配色的高强度节奏。玫瑰红在这里是最温暖的颜色,协调且增强了页面配色的层次感。根据各颜色的特质,在视觉上成功做了先后次序的引导。白色虽是非色彩,但也起到拉大色彩之间色阶层次的作用,增强了页面空间感,也使以上配色更调和。
【网站设计师点评】
整个页面配色尤其是点睛色的妙用,使得整个页面非常新颖别致,极赋现代都市气息。根据面积的大小对比.适当的对比色能让页面有活跃、明快的气氛。
耀紫色给人华贵、耀远、神秘、孤寂、珍贵的心理感受。较暗色调的紫色可以表现出成熟沉稳的感觉,创造、谜、忠诚、神秘、稀有。
网站制作色彩搭配之紫色+绿色
【示例】紫色搭配绿色的网页示例截图如图10-41所示。
分析

绿色被誉为紫色的绝配色。主色调是饱和度降低明度较低的紫色,辅色调是色彩明度较高的草绿色及沉稳的源蓝色。
点睛色虽然被称为点睛色,但在整个页面中使用的面积极小,与其他色系所占的比重来看,这两种点睛色小到几乎给忽略。尽管从HSB模式数值上看到,橙黄色为高纯度、高明度色,只在主题文字上有些体现。另蓝绿色所处的位置在显眼的网站名称后方,谦逊程度几乎不为人们注意到,尽管它才是网站背后所要表达的真正主题。
草绿色和深蓝色把大面积的白色框起来,衬托起前景,但也许由于白色面积使用过大,为了不至于让它太突出,在白色的背景上点缀较浅的纹样来降低这种感觉。背景色紫色由于色彩特质明度较低的缘故,与明度较高的辅助色草绿色形成较明快的效果。
【网站设计师点评】
点睛色根据页面所占的面积因素,也有的仅起到辅助的作用。相反草绿色或许由于色彩特质的原因,这里起到比较强调的强势目的,在该页面配色里起到非常关键的作用。
五、网站制作色彩搭配之紫色+紫红色
【示例】紫色与邻近紫红色搭配的网页示例截圈如图10-42所示
分析

该页面配色的色组和紫色关联上稍有些偏移,从HSB的H色相数值上显示的260来看,正紫色数值h300.主色调整个往蓝色系稍偏移,构成较有视觉感染力的蓝紫色。蓝紫色在色相环中位于蓝色和紫色之间,所以它也蕴含着紫色的些神秘感。尽管饱和度不是很高60%.但明度达到最高状态为l00%,使得该色彩艳度很强,较高亮度的蓝紫色显得非常高雅,契合网站主题。
辅色调HSB的H色相数值为270,已经稍往紫色偏移,紫色特征较明显,明度较而且较明快的感觉。另辅助色粉红色H色相数值为331稍往红色系偏移,明度极高为100%,更增添了明快的气息。
点睛色在这里起到了不可忽视的作用,由于浅紫红较有女性气质特征,增添了该页面的女性温柔细腻的美感。另点睛色源蓝色由于色彩特质所致,这里只是辅助性做些点缀。
【网站设计师点评】
浅紫色系给人妩媚、优雅、娇气、清秀、梦幻,充满女性魅力。上面的配色除了点睛色深蓝色明度较低,其他的色彩组合都在不同的程度上提高了明度,增强了页面所要表达的主题效果。
六、网站制作色彩搭配之紫色+红色
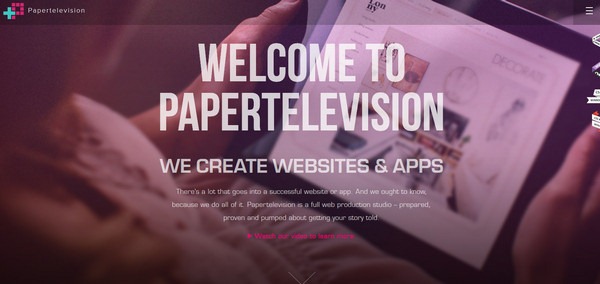
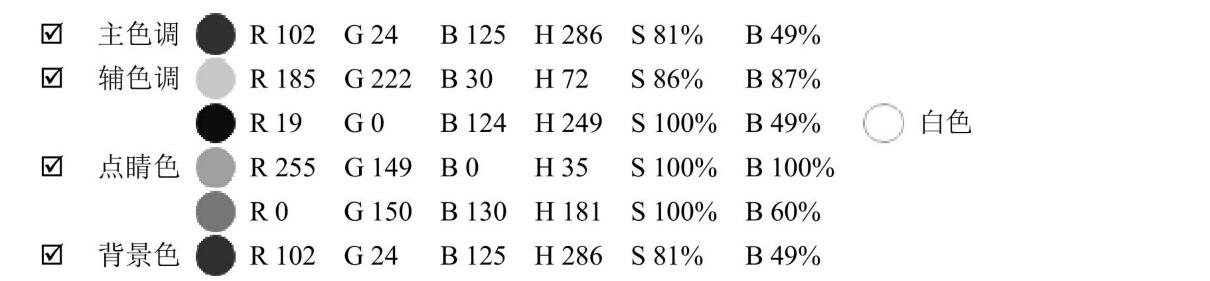
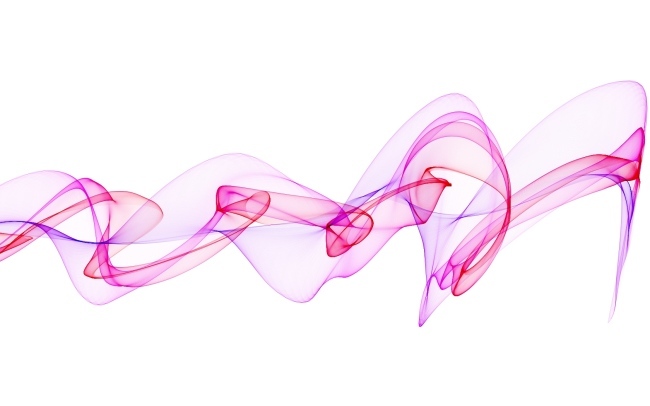
【示例】紫色搭配红色应用网页示例故图如图10-43所示
分析

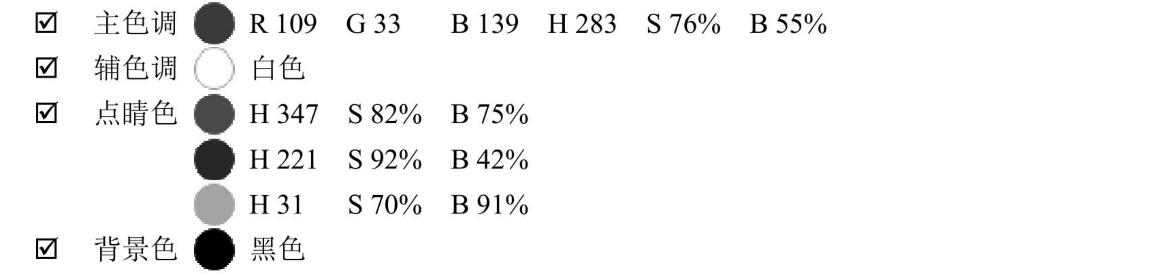
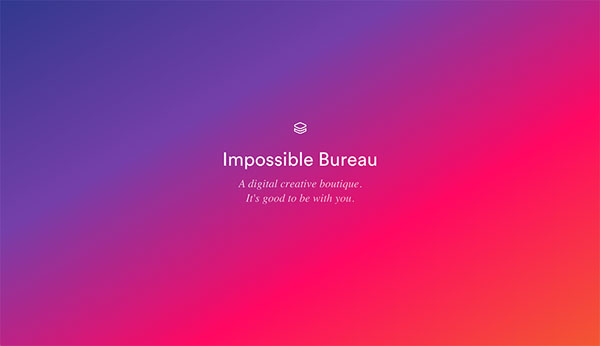
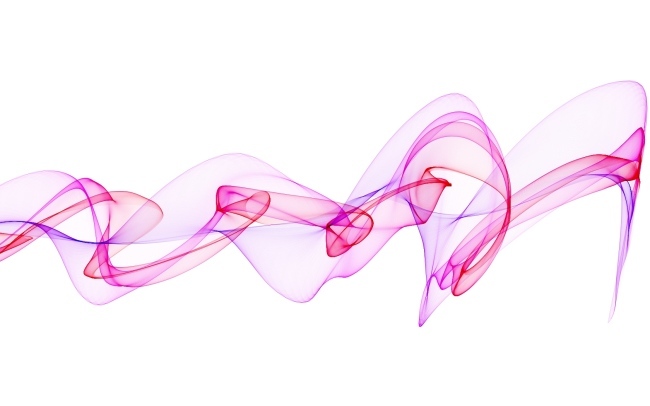
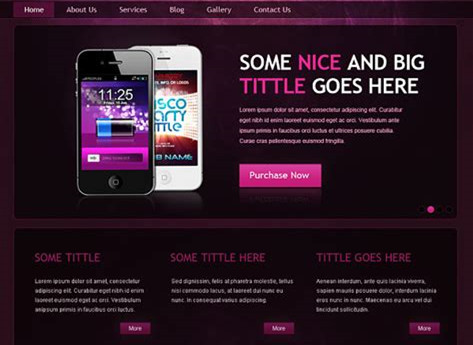
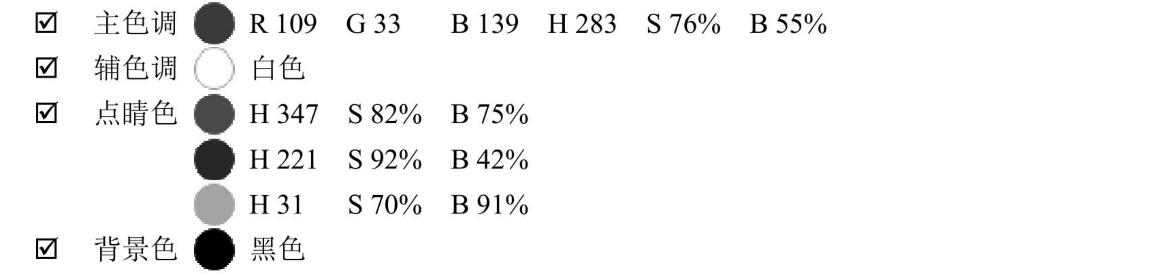
本页面配色简洁精干。主要使用了主、辅两色调为界,点缀小配色,整体疏密得当,色块分明的色彩构成。主色调紫HBS模式的H色相数值是283,稍向蓝色方位偏移,以至于此种紫色略呈现冷色特征。点睛色主要选择红、蓝、黄3种,其中红色的H色相显示为347,色值向蓝色偏移略呈冷调,因此该颜色在这里显示没有僵硬的感觉。另点睛色橙黄色使用面积非常之小,几乎让人忽略。
右上角多个线条的小色块的修饰增强了页面的视觉感染力。背景黑色不是孤立使用,既响亮地突出前景,又与前景的线条、文字呼应起来,让整个页面高品位、高层次的特质更明显。
【网站设计师点评】
主色调紫色在这里既有沉静叉显高贵的感觉,提升产品的档次。点睛色红色的加入让这种高贵又档次的感觉更加明显。蓝色有稳住紫色和红色的效果。该页面大色块的构图及配色极其简约,独具魅力。
七、网站制作色彩搭配之紫色+绿色
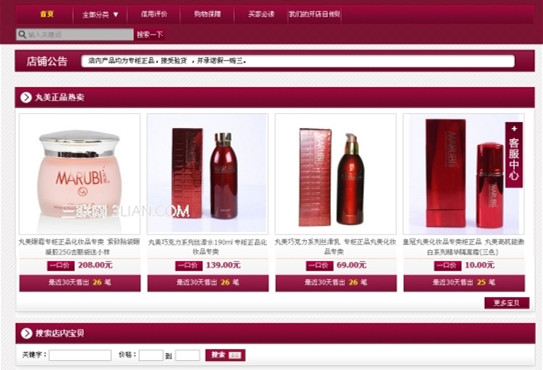
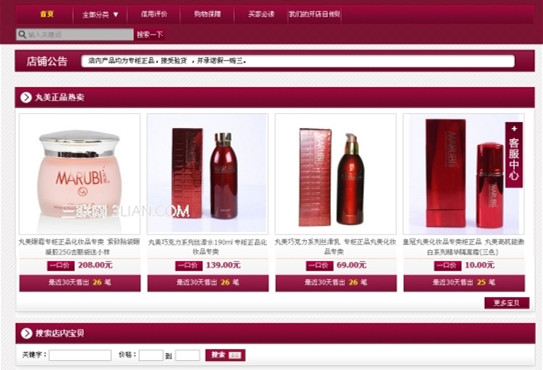
【示例】紫色低纯度配色(紫色+绿色)应用网页示例截图如图10-44所示
【分析】

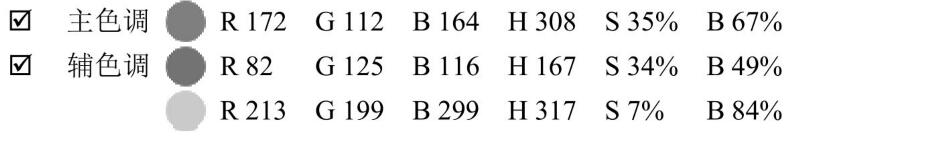
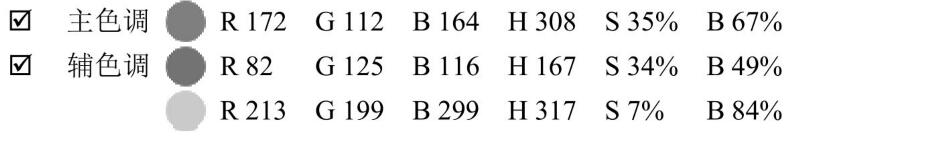
该页面除了点睛色外,整体配色饱和度都很低,所以在视觉上呈柔和状态。主色调紫色的HSB模式H色相为308,数值稍向红色倾斜,由于饱和度及明度降低,颜色呈现很平和,空间感增强。
辅助色绿色H色相jJ167,数值稍向蓝色偏移,从RGB模式上看,G为125(正绿色时为255,R为。,B为0),R为82,B116,有这两色混合因此饱和度和明度都很低,然而在雅致的紫色背景的烘托下,较为突出了绿色的产品这主角,达到配色目的。另辅助色灰色,为整体的柔和状态增添了雅致的气息。
点睛色黄色的特质因素,无疑是这页面最响亮耀眼的颜色.尽管使用的面积较小.它是紫色的对比色,高纯度的黄色与低纯度的紫色形成较强烈的视觉反差对比效果,也因此使得页面的沉闷得到定程度的缓解,提升页面配色的空司透亮感。
【网站设计师点评】
整体柔和的配色调子较吻合地体现了尊贵高雅的服饰感觉,并透露出宁静、安稳、雅致的环境氛围,充分体现出了紫色运用的最大魅力。
网站制作公司总结
HSB数值H色相为300度时是正紫色,从上面的网页配色实例中我们较全面地看到了不同紫色的性格体现。紫色是色彩系里明度最低的颜色。尽管如此,高纯度的紫色与高级灰度的紫色都透出不同的气质。神秘、高雅在这里配色是它普遍的诠释。
紫色的纯色明度很低,因此它与浅色在起,从明度关系上就分出了泾渭。为了不与黑白对比混淆,适当地将紫色加白色效果会更好。由于紫色发冷,紫色配暖色时,暖色不能直接介入,需要调整纯度或明度才能形成比较和谐的配色。
绿色被誉为紫色的绝配色,也是对复色对比色,它比三原色的对比色要温和含蓄,由于它们都带有点共同成分,相互配合也会协调得多。各自的特质原因,对比之下绿色通常起到比较关键的作用。紫色对比色组通常是较小面积的做对比使用,不同面积、不同明度饱和度的使用所表达的感受是不一样的。好了,网站制作公司本文关于网页设计时色彩搭配方面的实操经验分享,本文就到这里,谢谢关注。博纳网络编辑整理。