网站制作配色经验之:灰色页面配色
网站设计对色彩的调配灰色介于黑色和白包之间,中性色、中等明度、无色彩、极低色彩的颜色。灰色能够吸收其他色彩的活力,削弱包彩的对立面,能够制造出融合的作用。
灰色也是种中立色,具有中庸、平凡、温和、谦让、中立和高雅的心理感受,也被称为高级灰,是经久不衰、最耐看的颜色。深圳网站制作公司前端设计师认为,任何色彩加入灰色都能显得含蓄而柔和。但是灰色在给人高品味、含蓄、精致、雅致耐人寻味的同叫,也容易给人颓废、苍凉、消极、沮丧、沉闷的感受,如果搭配不好,页面容易显得灰暗、脏。
从色彩学上分析,灰色调又泛指所有含灰色度的复合色,而复合色又是3种以上颜色的调和色。色彩可以有红灰、黄灰、蓝灰等上万种彩色灰,这都是灰色调,而并不单指纯正的灰色。
网站制作配色经验之浅灰色
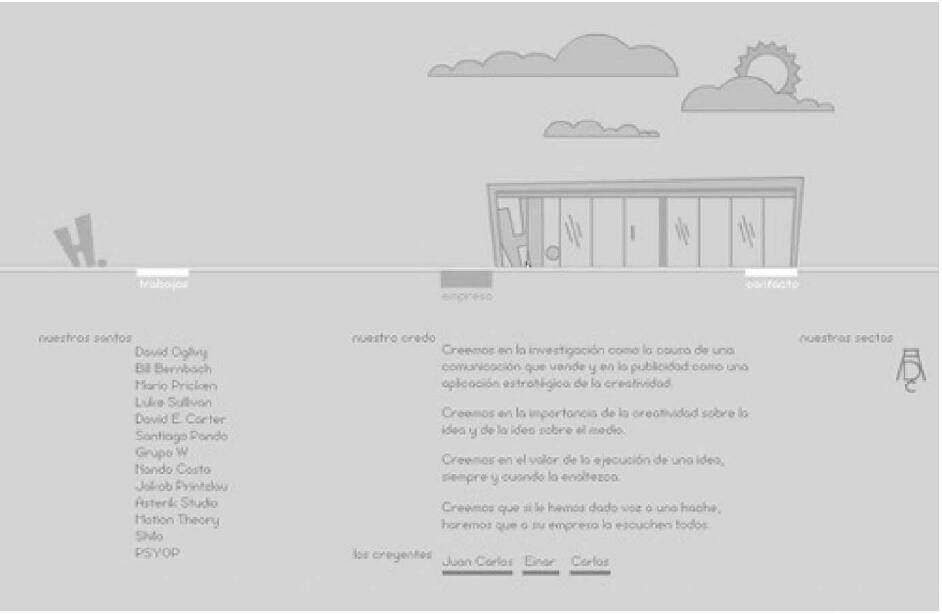
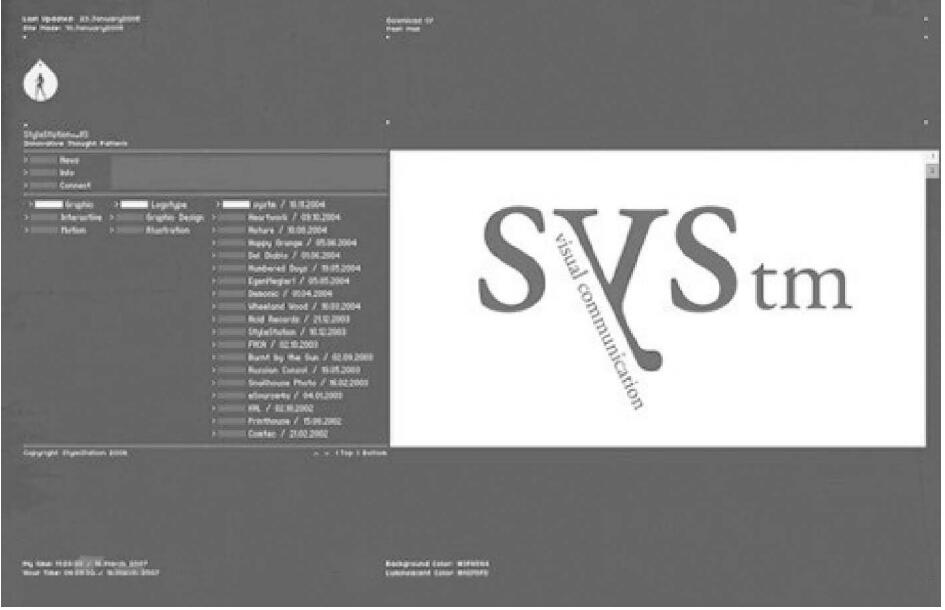
【示例】明度浅灰色示例截图10-24所示
分析

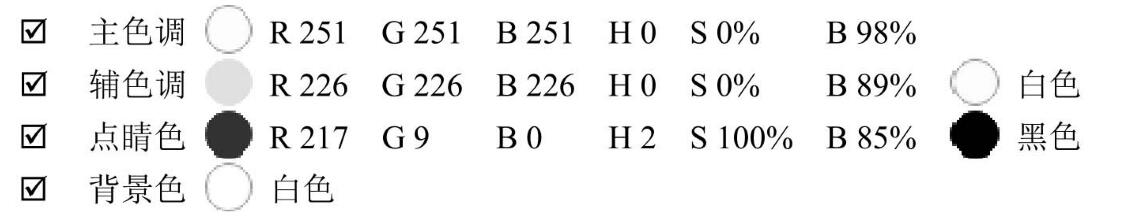
从页面所呈现的明度色调来看,整个页面偏浅灰色调,柔美高雅的灰调子。主色调及背景色是接近于明度白色且非常浅的灰调,辅色调的灰调子明度上较主色调稍深些,另辅色调为白色。
RGB模式显示点睛色红色R217及G9来看不是正红色,在如此灰调子的页面来看,如果不参考RGB模式肉眼几乎看不出来。如果没有点睛色的加入,整个页面呈毫无生气的灰色系,略有些脏的感觉,平淡且乏味,没能使大家对它产生过多的印象。红色的特性把以上的这些平淡的感受打破了让人愿意细品灰色所带来的悠长韵味。
HSB模式的B也能看出浅灰色在明度上较而,部分渐变的源灰色在页面上所占用的面积也不少,另点睛色黑色的作用就是使明度色阶跨度加深、明确,整个页面呈现灰蒙蒙的感觉得以减弱。
【网站设计师点评】
从整体上看,该页面看起来只有两种色彩搭配,即非色彩系黑白灰和色彩系红色,页面显得非常简洁而含蓄。点睛色的加入减少了非色调浅灰色有可能产生的单调感觉。
网站制作色彩之同类灰
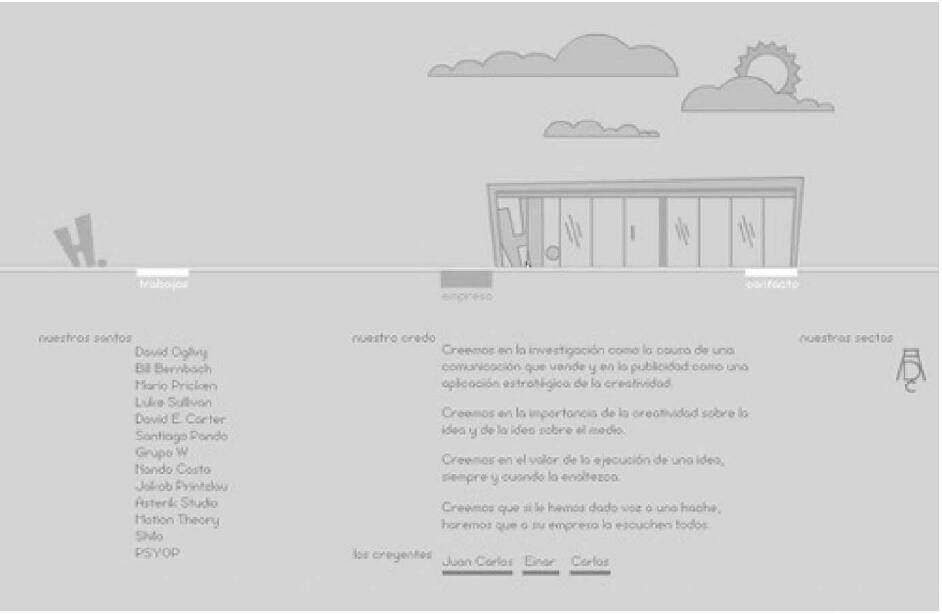
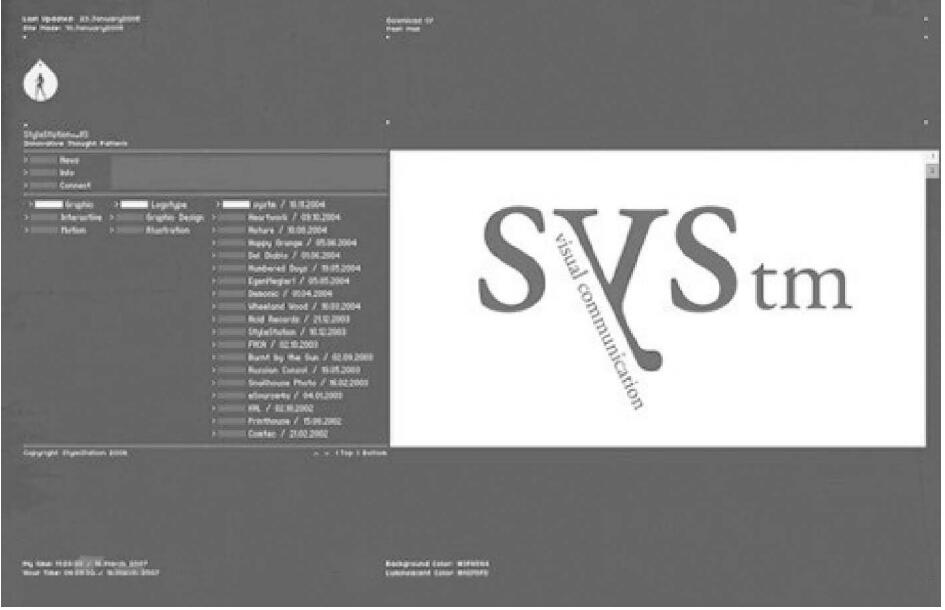
【示例】同类灰色页面(灰色加橙色)示例截图10-25
分析

该页面主要以大面积的灰色系列为主,主色调为背景色非常纯净。部分灰色只在明度上加深了,增强灰色的空间感。
从RGB所呈现的均衡数值及HSB模式的HS都为。来看,主色调的浅灰色属于非常纯净的非色彩,没有掺杂其他色系进去。而辅色调的两个模式上就有些差异,HSB模式的H显示180。色相上偏青蓝色,有及其微弱的饱和度,明度也较低。
点睛色的SB显示为正橘红色且饱和度和明度都/.Jioo%.应该是及其耀眼的颜色,然而在大面积背景主色调下,此种耀眼的颜色得到缓解这正是与灰色配色后显示出灰色最强烈的特性:削弱缓和刺激耀眼的颜色。点睛色橙色和白色点缀下打破了平面平淡的配色格局,眼前顿时亮的感觉。
【网站设计师点评】
灰色调非色彩所构成的页面颇具有独特的魅力,整个页面呈现出平稳缓和的气质。两个点睛色橙色和白色起到调动配色页面的作用。
网站制作色彩搭配之同类色+多彩色
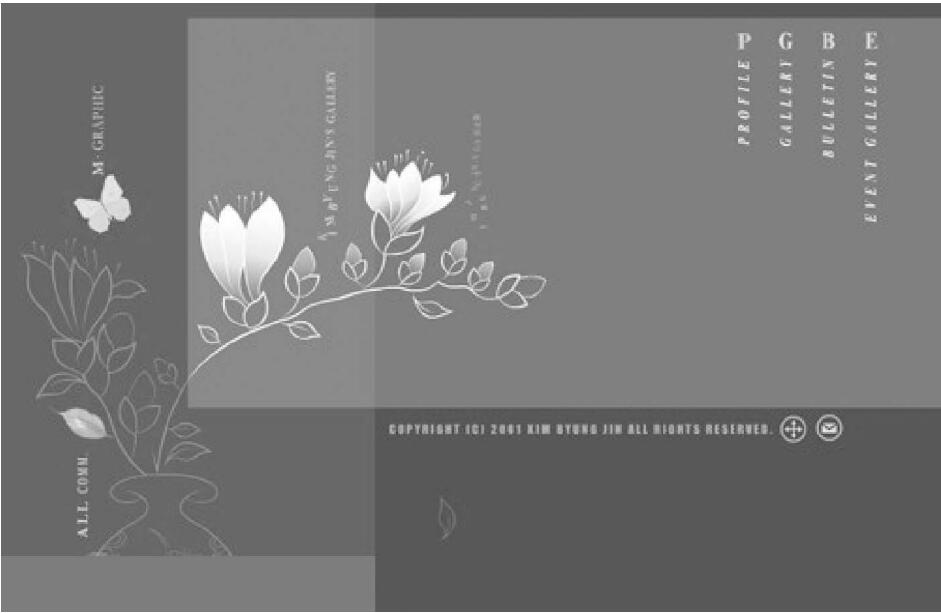
【示例】灰色搭配应用(同类灰色+多种颜包)网页示例截图10-26所示
这是个灰色阶变化较多的页面,形成较有节奏块面分明的韵律美感。这变化改善了灰色容易形成的呆板单调特性。
从HSB模式数值来看,主色调、辅色调都是非色彩的正灰色,没有掺杂其他色彩进去。点睛色黄色、绿色H数值上显示有些色相偏移都略向暖色色环靠拢,这两种颜色的特性属于较显眼的颜色。另外.两点睛色粉红和粉蓝色在色相上已经较接近于正色系,明度较高饱和度降低,这4种颜色尽管所使用的面积非常少,但结合了面积上相对使用较多的非色彩白色,让整个页面配色雅致的同时不乏生动活跃。
【网站设计师点评】
不同灰色背景的变化,前景使用面积较少的纯净色点缀,这几种颜色还同样出现在右上角产生平衡色彩的呼应作用,整个页面产生雅致和谐的视觉美感。
网站制作色彩搭配经验灰色+对比色
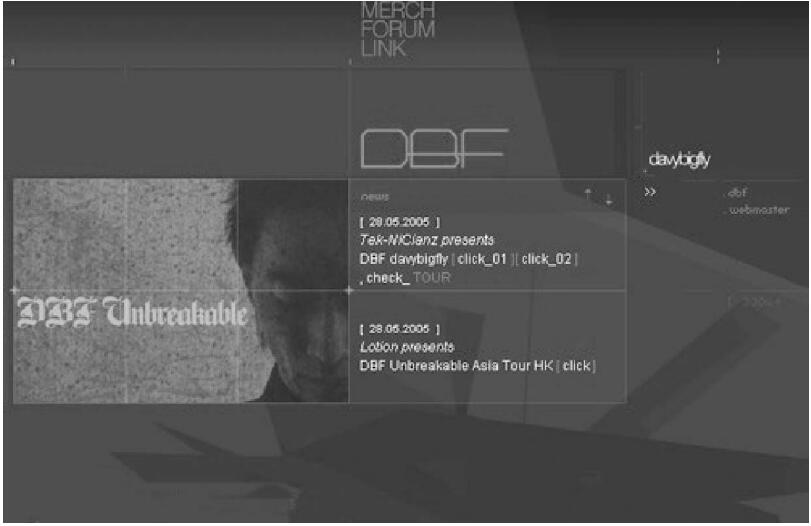
【示例】灰色与对比色搭配网页制作截图10-27所示
从RGB和HSB模式上可看出主色调不是纯正的非色系,里面掺杂了其他色彩,肉眼识别及H色相为32范围上都能看出含有微弱的黄色调在里面,S13%、B46%分别显示该种颜色含浓重的灰色,有少量的黄色加入结合整个页面的配色是比较调和的搭配。辅色调则是运用了比较正的浅灰色。
点睛色主要是由组橙色、蓝色对比色构成,从双方的H色相上也能看出来。RGB模式上看到这两种颜色都或多或少地掺杂了其他的颜色在里面,所以明度纯度上呈灰色阶倾向。另点睛色浅黄色相上呈现正黄色,但由于明度非常高因此色彩呈不饱和状态,尽管如此,在主色调灰色的背景下还是比较突出的。
【网站设计师点评】
该页面依旧以灰色为主导位置,虽然主色调灰色少量掺杂了黄色,与页面其他黄色色彩元素较统调和。点睛色主要是以两对比色做主导,相对其他颜色饱和度较高且面积使用得不少,较响亮和突出产品目的。在主色调灰黄色特性掌控下却也达到醒目又和谐的目的。
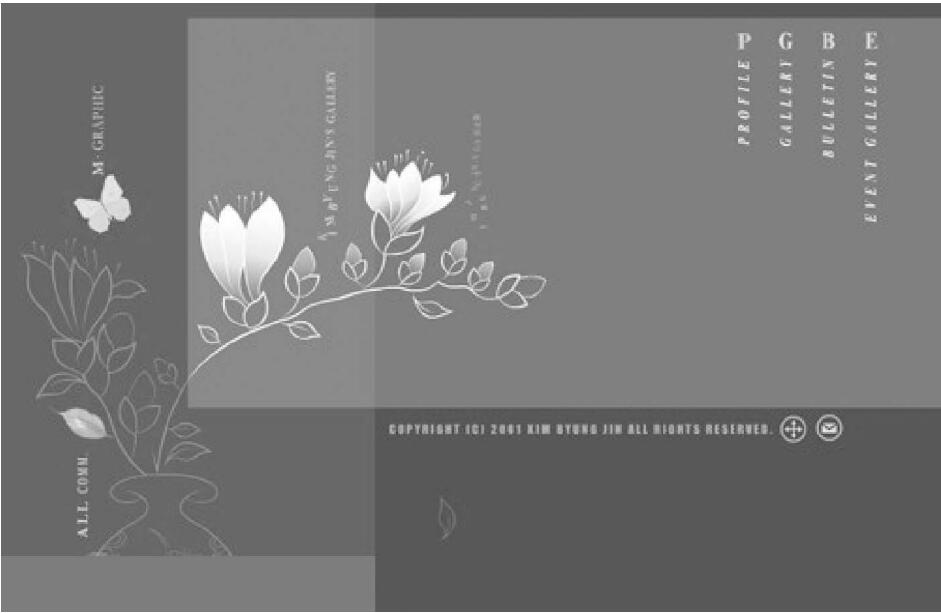
网站制作色彩搭配之灰色+青蓝色
【示例】灰色搭配青蓝色应用网页示倒截图如图10-28所示。
直观看去能够识别到源灰色主色调有青蓝色倾向,从HSB模式上能够看到色相为180。,该源灰色饱和度和明度都比较低。点睛色是浅青蓝色,HSB模式H色相所呈现的色相与主色调的数值致,属高明度低饱和度色系。
主色调是明度较低的源灰色,是属于较沉一日的颜色;而点睛色是浅青蓝色,在泺灰色的背景下略呈现有些暗淡,并没有改善和带来明快的感觉,辅助色是白色大面积的介入而因此使得整个页面得到定的透亮缓解,这是该页面至关重要的色。
【网站设计师点评】
该页面用色不多,深灰、浅青蓝、白,但合理地运用这3种颜色的配色角色,能使页面焕发与众不同的气质魅力。
网站制作色彩搭配之灰色+棕黄色
【示例】灰色搭配棕黄色应用页面示例图10-29
主色调是由两种明度较接近的灰色构成。从RGB和HSB模式上能看到这两种灰色属于纯正的非色彩,没有其他的颜色掺杂进去。
辅助色为复色,我们知道复色是由两种间邑或者原邑和间色混合产生,通常所混合产生的颜色色相不明显,当某种颜色所占的比重大时该颜色的色相才相较突出。从H色相上看颜色稍偏黄色,由于混合其他颜色且明度较低,因此呈棕黄邑。复邑棕黄色在背景深灰的衬托下低调不张扬,能很好地与之融为一体。
点睛色H显示120。是正绿色。该绿色选择了明度适中纯度不高的配色,既表达了主题,又能与整个页面灰调子很好地调和在起。另一点睛色白色让所有颜色的特性都得以很好地发挥,并起到拉开色阶层次的作用。
【网站设计师点评】
深灰色具有谦虚、平凡、沉默、中庸、寂寞、忧郁、消极的心理感受。主色调主要集中在背景的运用和变化上,增强页面的空曰感,视觉元素颇有时尚现代的气息,与前景的色彩明度纯度稍有变化,又在视觉上达到风格统。
网站制作色彩搭配之无彩色
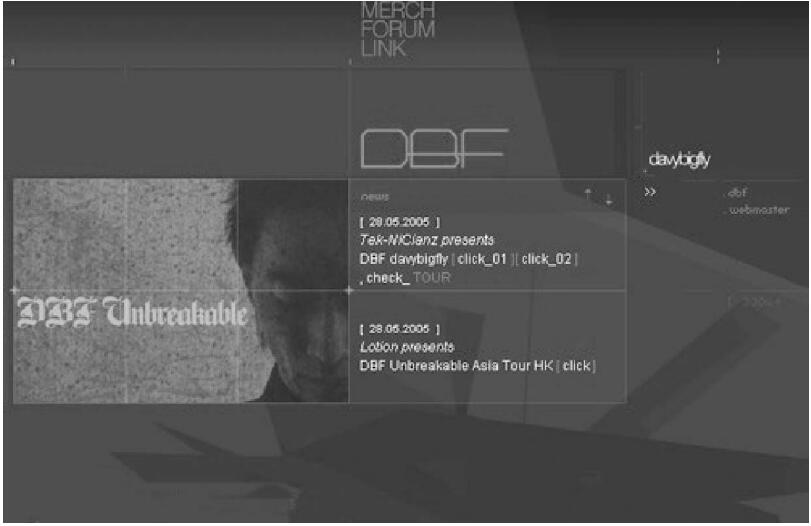
【示例】灰色配色以无彩色搭配为工的应用网页示例截图如图10-30所示
整个页面效果如同古老的黑白照。初看该页面容易把背景的源灰色误认为是黑色,再仔细观看就感觉到了此种深灰色不凡的作用,假如背景色使用了黑色,页面的主体人物和空间感的相互作用就变得僵硬且呆板。
从RGB和HSB模式上可知主色调深灰色为纯正的非色彩,明度很低。但与人物的毛发对比就能看出它们明度之间的差异。辅助色取的是照片的肤色,也是纯正的浅灰色,该人物占据了该页面三分之的面积,主次鲜明。尽管点睛色是明度最高的白色,但是由于只在小文字上小面积地使用,因此只起到了点缀下页面细节突显主次关系的作用。
【网站设计师点评】
根据主色调、辅色调、点睛色所使用的面积比例来看,该页的例子得到了很好的诠释。由于该页面是非色彩黑白灰构成,页面配色分析就变得简单化了不少,因此在其他页面实例中出现的主色调、辅色调、点睛色不同的色彩内敛与张扬的特性在这里也就涉及不到了。
网站制作公司总结
以上灰色页面配色示倒不难看出,部是非色彩系灰色为主色调点缀极少面积的色彩系,色彩运用的面积反差越大,页面所呈现的独特魅力也就越强烈。灰色的特性在于能把刺激耀眼的颜色柔和化,这将是调和多个页面配色的利器,但是也要注意不同明度灰色所起到的配色作用,不同明度的荻色搭配不同的彩度颜色时,所得到的结果差别很大,根据整体页面配色应在灰色明度上反复地调整。
灰色谦和内敛的特性决定了不同明度的灰色扮演的是辅佐陪衬的角色。灰色相对黑色、白色要多些变化,因为它能通过明度来表达不同的性格特征。灰色与其他彩度色彩搭配叫能降低张扬耀眼的蕊色,是调和色彩的方法之。两种或两种以上的色彩混合,如能配上灰色,这两个色调本身必能相互调和。无彩度的黑白灰不同面积的使用,相对彩度色系来说是比较容易的蕊色搭配,且能包容所有的彩度颜色。好了,网站制作公司关于网页灰色搭配设计效果的经验本文就分享到这里。谢谢关注,博纳网络编辑整理。