网页给人的第印象来自于视觉,在网页设计中,合适的色彩能给网页作品带来鲜活的生命力。它既是界面设计的语言,又是视觉信息传达的手段和方式,是网页界面设计中不可或缺的重要元素。色彩的选择和搭配相当重要,不同的色彩搭配产生不同的效果,从而呈现给访问者以不同的视觉效果,吸引访问者的注意。作为个网页设计者,要在网页设计中灵活、巧妙地运用色彩,使网页达到各种精彩效果,就必须对色彩的相关知识有深入的了解。网站制作公司就网页设计师怎样处理好色彩方面的问题整理出如下几点基本要素。
【学习重点】
◆色彩原理
◆色彩的对比
◆色彩的混合
◆色彩的心理效应
◆网页色彩搭配应用
网页色彩基础
在五彩缤纷的生活中,色彩赋予了这个世界更多的活力。人对色彩相当敏感,在浏览个网页时,最先使访问者注意的就是网页的颜色其次才是图像和文字。下面介绍色彩的相关原理。
1.色彩形成
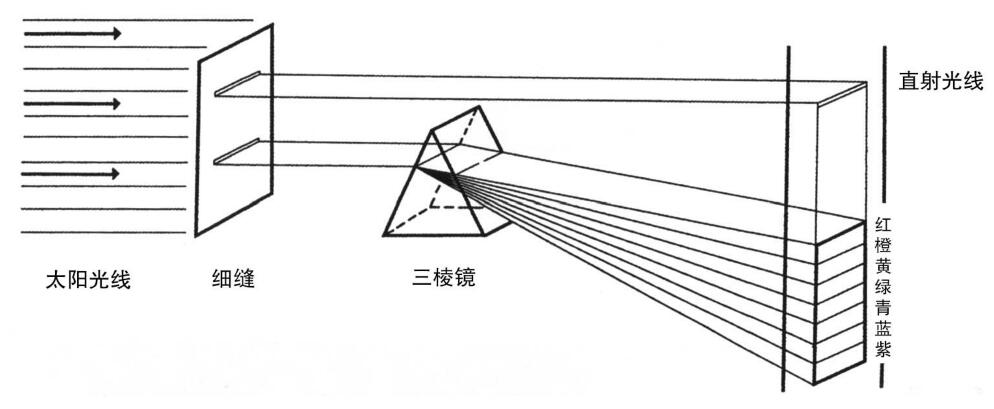
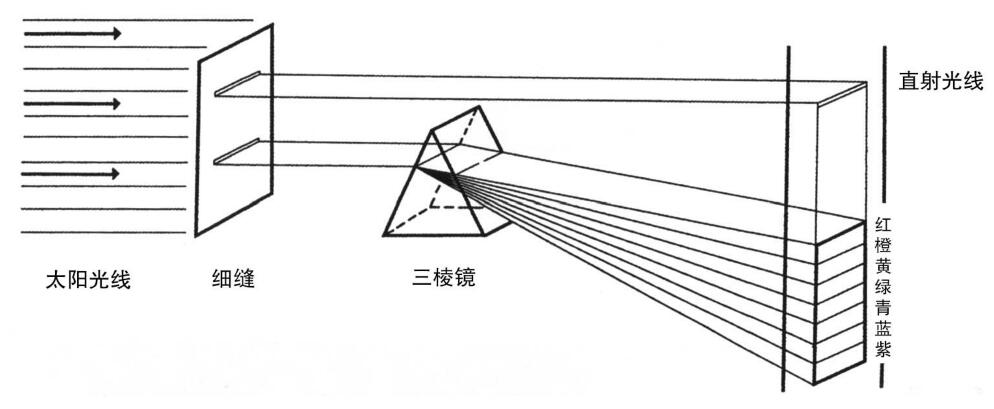
色彩的形成离不开光的作用,当光刺激眼睛时,就会使视觉产生色彩的概念,也就有了现在的这个被色彩渲染得五颜六色的世界,简单地说,色彩是一种视知觉,是光作用于眼睛的结果。如果让束白光从狭缝射入黑色的房间,并且使光穿过三棱镜,这时会发现白光被分离成红、橙、黄、绿、青、蓝、紫等各种颜色的光,这就是能看到各种不同颜色物体的原因,如图10.1所示。
网站设计色彩处理知识示意图10.l三棱镜对白光的分解
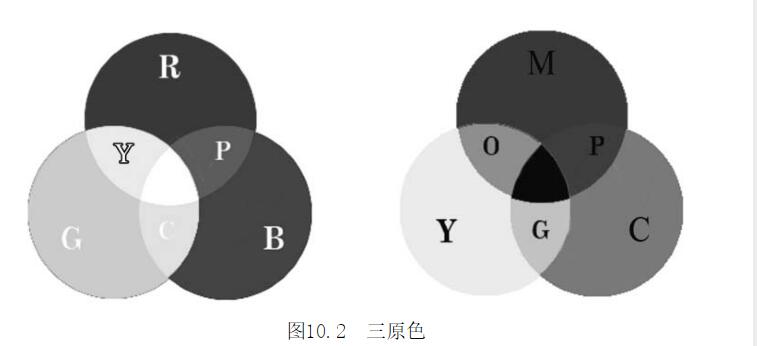
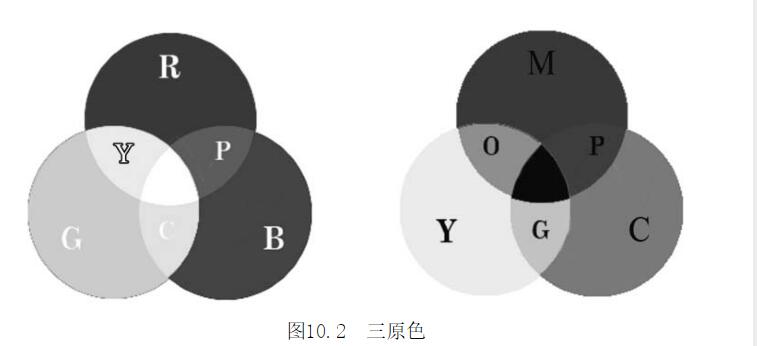
当被分解的红、橙、黄、绿、青、蓝、紫等颜色的光再次经过三棱镜时不再发生光的分解现象,这样的光就被称为单色光。而红色、绿色、蓝色的光被称为三原色光。自然界的任何色光都可以由定比例的三原色光组合而成,如红色光和绿色光混和可以产生黄色光,红色光和蓝色光混和可以产生品红色光,蓝色光和绿色光混和可以产生青色光,红橙黄绿青蓝紫光、绿色光、蓝邑光三者等量混和可以产生白色光,如图10.2所示。
紫红、黄、蓝绿3种颜色称为色彩三原色,自然界的任何色彩都可以由定比例的色彩三原色组合而成。理硷上色彩三原色等量混和可以得到黑色,紫红色和黄邑混和可以得到红色,紫红色和蓝绿色混和可以得到蓝色,蓝绿色和黄色混和可以得到绿色。
2.色彩特征
颜色可以分为非彩色和彩色两大类。非彩色指黑色、白色和各种耀浅不的灰色,而其他所有颜色均属于彩色。从心理学和视觉的角度出发,彩色具有3个属性:色相、明度、纯度(彩度)。明度表现了色彩的源浅,色相表现了色彩的种类,纯度表现了色彩的鲜艳程度。
(1)明度(Value)
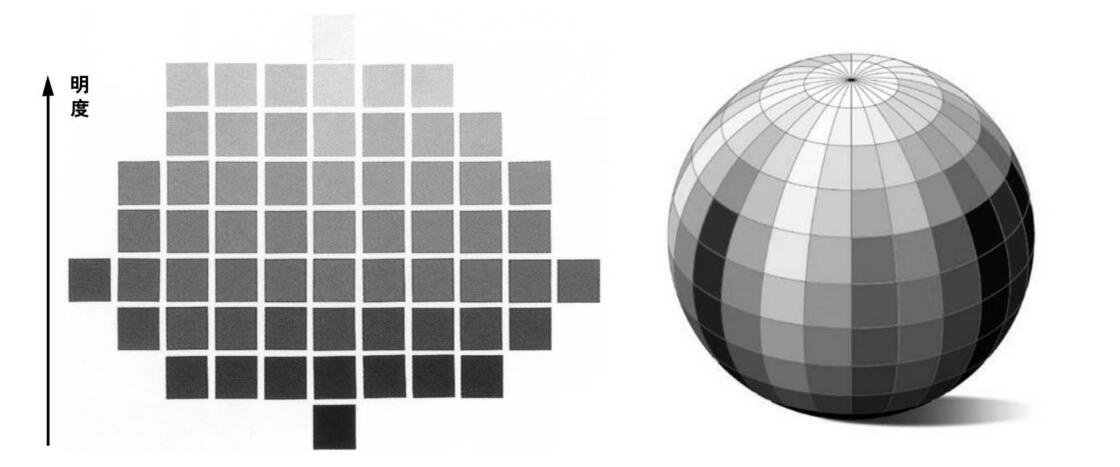
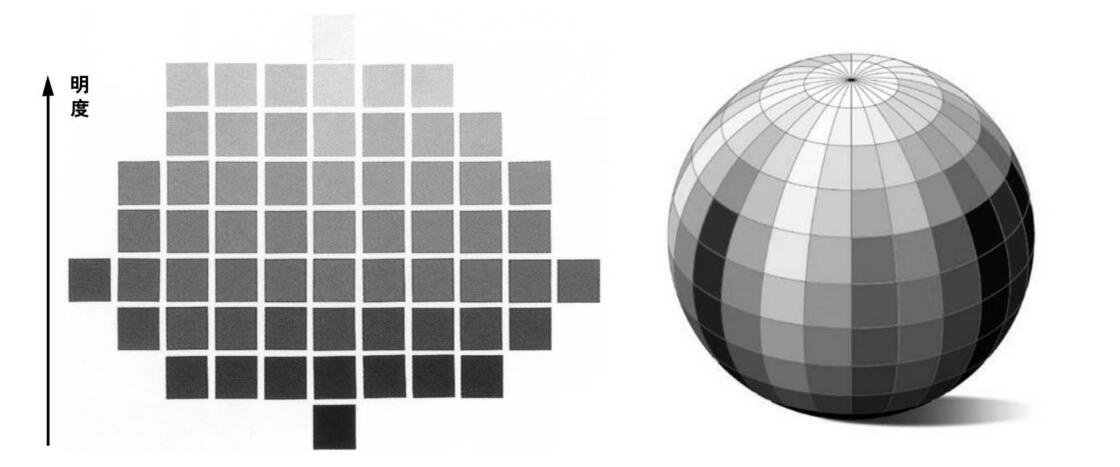
明度也叫亮度,指颜色的源浅、明暗程度,没有色相和饱和度的区别。不同的颜色,反射的光量强弱不,因而会产生不同程度的明暗。非色彩的黑、灰、白较能形象地表达这特质。光量越多,明度越高,反之明度越低。色彩的明度则取决于混色中白色和黑色含量的多少。关于明度的变化如图10.3所示。
网站设计色彩形成知识示意图10.3明度变化
在网页的设计中如果底色是黑的,而文字也选用了较源的色彩,那么由于色彩的明度比较接近,访问者在浏览时,眼睛就会感觉很吃力影响浏览的效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使访问者在浏览时感觉到刺眼。国际上日本色研配色体系(PracticalColorCo-ordinateSvstem)用9级来表示明暗,门赛尔则用11级来表示明暗,两者都用连串数字表示明度的增减变化。
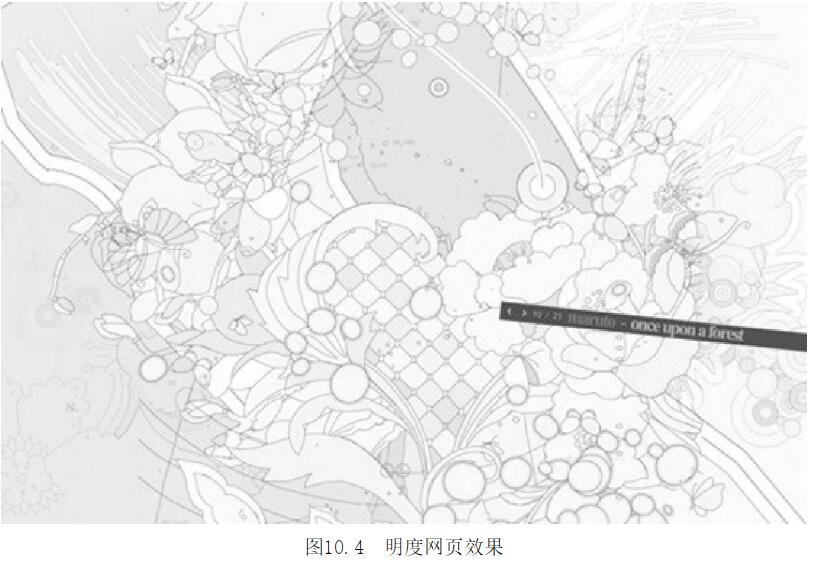
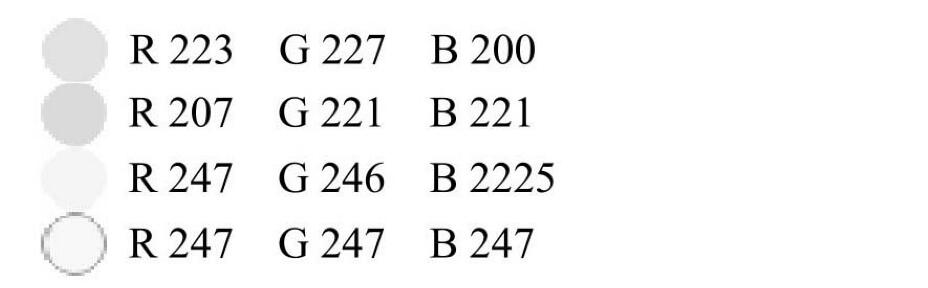
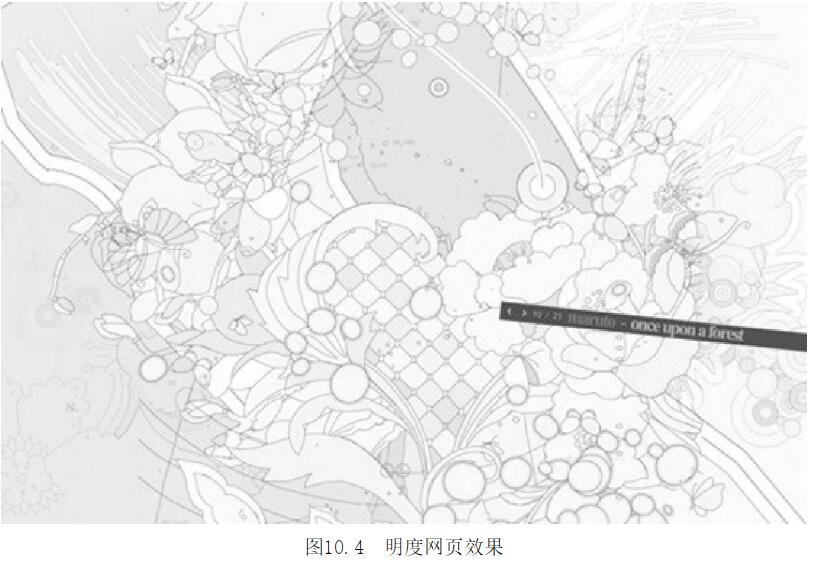
【示例l】明度网页示例截图如图10.4所示。
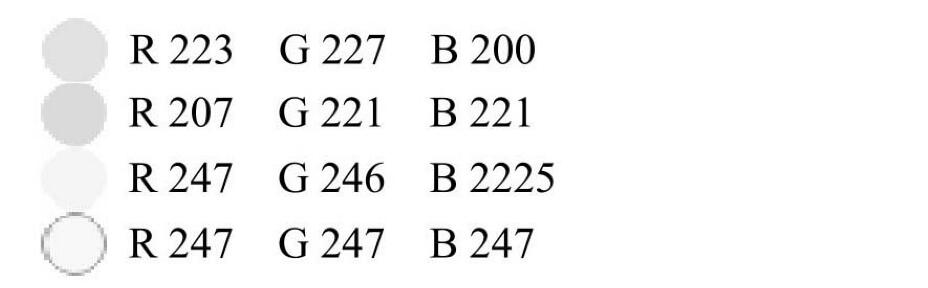
 从图10.4所示的网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示RGB数值很高,接近于最高值255。RGB相互间数值相近由于有RG的高数值与B高数值混合,整个网页给人的感觉非常执调,柔和雅致,心情愉悦。
从图10.4所示的网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示RGB数值很高,接近于最高值255。RGB相互间数值相近由于有RG的高数值与B高数值混合,整个网页给人的感觉非常执调,柔和雅致,心情愉悦。
RGB同时呈现相近的高数值时,相近等量的色彩相互混合,页面呈高明度灰色段,协调的柔和状态,令人遐想,对视觉刺激是缓合的适合长时间观看。但由于数值接近,因此色阶平稳,同时存在着不够醒目的状态。博纳网络关于网站设计对于色彩处理以及其相关基础知识本文就分享到这里,在下期的文章中我们会就网站制作如何使用色彩来提高网站的视觉效果进行实操案例分享。谢谢关注。




 从图10.4所示的网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示RGB数值很高,接近于最高值255。RGB相互间数值相近由于有RG的高数值与B高数值混合,整个网页给人的感觉非常执调,柔和雅致,心情愉悦。
从图10.4所示的网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示RGB数值很高,接近于最高值255。RGB相互间数值相近由于有RG的高数值与B高数值混合,整个网页给人的感觉非常执调,柔和雅致,心情愉悦。