网站制作颜色处理技巧之“色相”
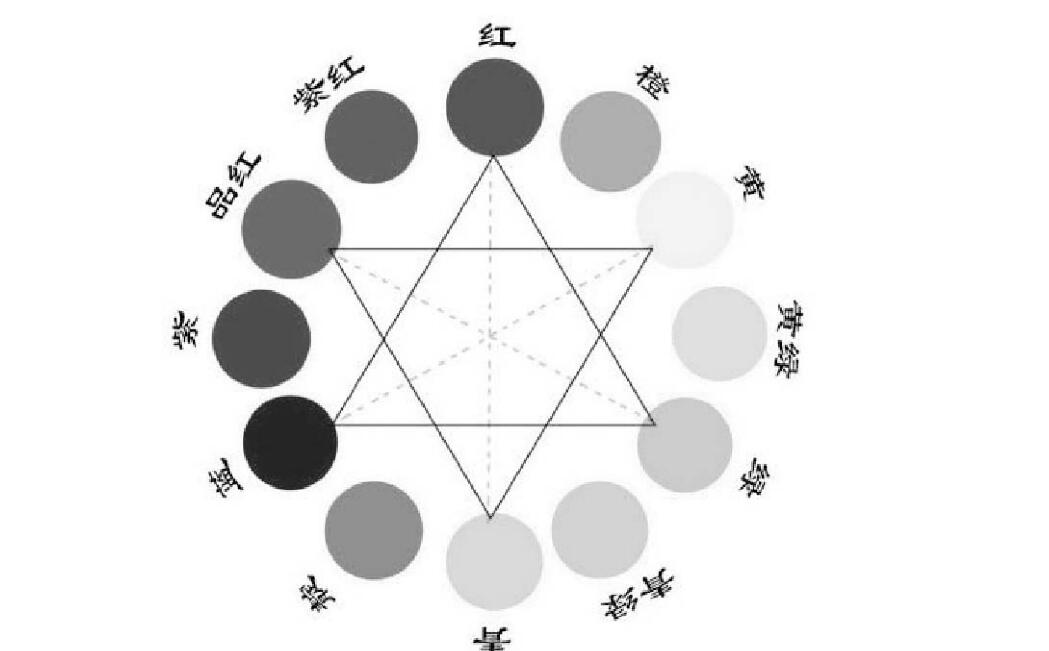
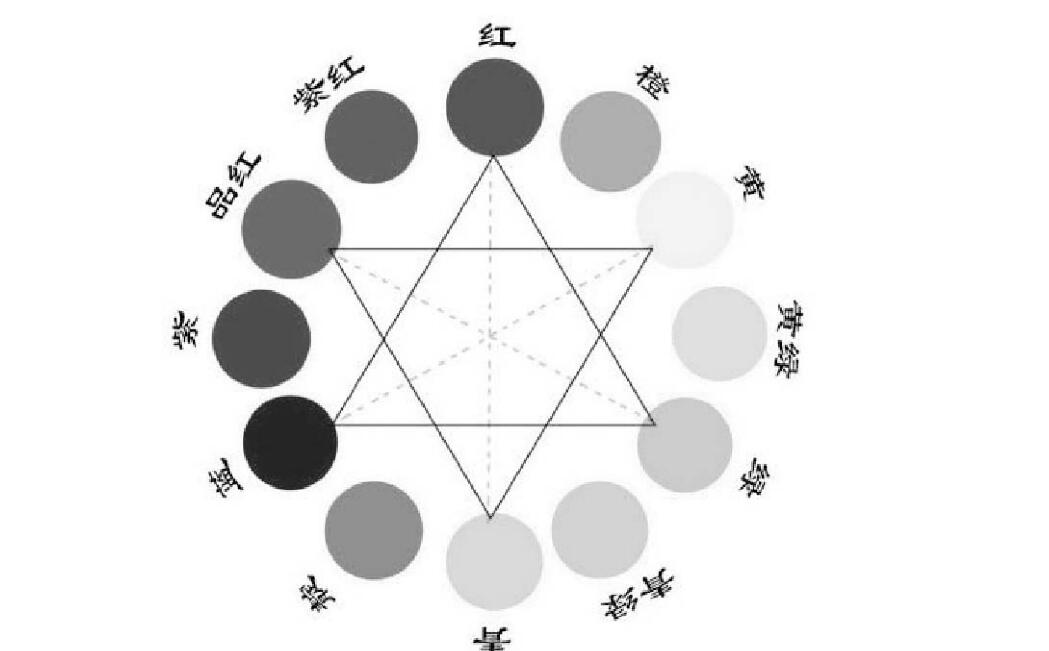
网站设计怎样处理颜色的技巧,博纳网络在前面网站色彩基础知识中与各位进行过分享,本文今天主要与各位网页制作爱好者聊聊色相(Hue)。色彩的色相也叫色调,简单地说就是指色彩的种类。包相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异相为红、橙、黄、绿、蓝、紫。在各色中间加插两个中间色,其头尾色相,按光谱顺序为红、橙红、黄橙、黄、黄绿、绿蓝、蓝紫、紫、红紫、红和紫中再加个中间色,可制出12基本色相,如图10-5所示。
网站设计色彩处理知识示意图之10-5十二色相环
最初的基本色绿蓝、蓝绿、
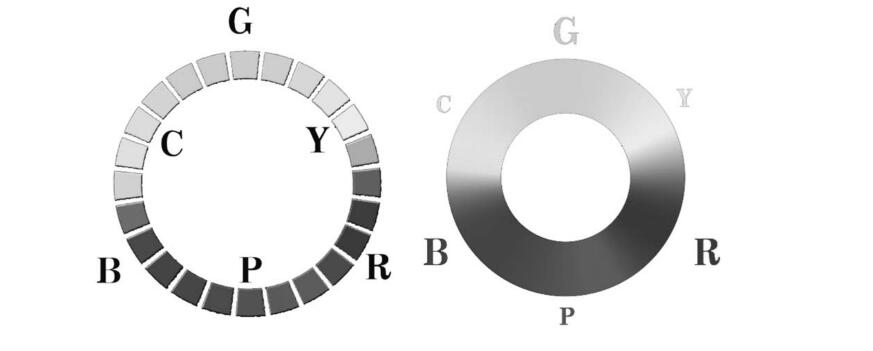
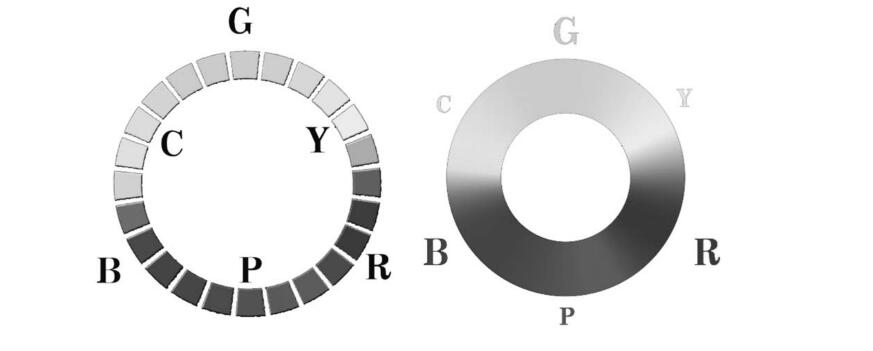
色轮是表示最基本色相关系的色表。色轮上90。角内的几种色彩称作同类色,也叫近邻色或姐妹色。90。角以外的色彩称为对比色。色轮上相对位置的色叫补色,出叫相反色,如图10-6所示。
网站设计色彩知识示意图10-6色轮
一般来说.在网页设计中选择暖色相,即红色、橙色、黄色、赭色等色彩的搭配,可以使网站显得温馨、和煦、热情。在网页设计中选择冷色相,即青色、绿色、紫色等色彩的搭配,可以使网站显得宁静、清凉、高雅。在网页设计中选择对比色相,即把色性完全相反的色彩搭配在同个空间里,如红与绿、黄与紫、橙与蓝等的搭配,可以产生强烈的视觉效果。
网站设计颜色处理之纯度
纯度(Chroma)也叫饱和度,指色彩的鲜艳程度。原色最纯,颜色的混合越多则纯度逐渐减低。如某鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。
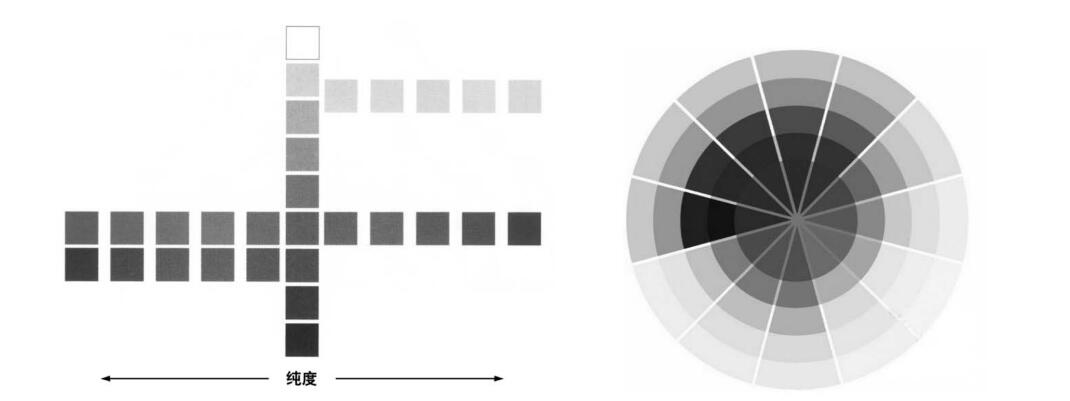
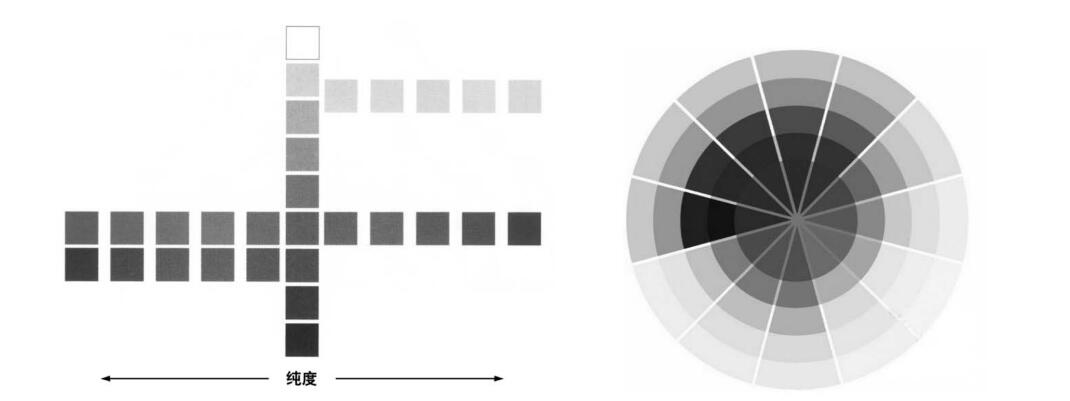
一种色相纯度,也有强弱之分,拿正红来说,有鲜艳无杂质的纯红,也有较淡薄的粉红,但它们的色相都相同.只是强弱不。纯度常用高低来描述.纯度越高,色越纯,越艳;纯度越低,色越涩,越浊。纯色是纯度最高的级。色彩纯度的高低受物体表面结构、照射光源的特点以及视觉生理特性的影响。关于色彩纯度的变化如图10-7所示。
网站设计色彩知识示意图之图10-7色彩纯度的变化
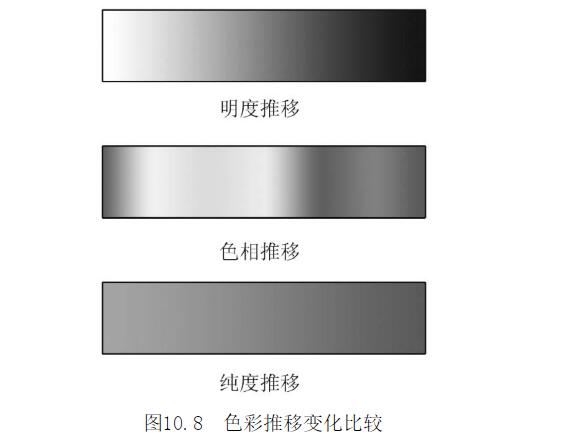
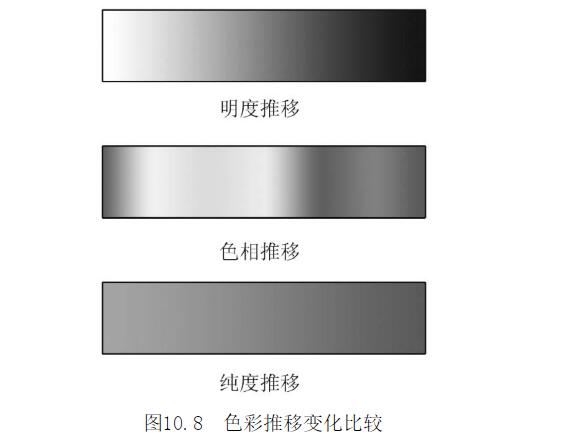
掌握明度、色相和纯度3个方面的知识,能产生良好的色彩感,如图10-8所示 展示明度、色相和纯度不同推移变化。
【示例】纯度网页示例截图如图10-9所示。
展示明度、色相和纯度不同推移变化。
【示例】纯度网页示例截图如图10-9所示。
图10-9所示的网页中选取了主要的两种色系为组合。运用HSB数值模式更易于理解分析该网页的纯度情况.我们看到蓝色S数值呈现100%具有相当高的饱和度,B明度为80%,玫瑰邑S饱和度数值为85%,B明度为97%。当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度达到最高状态。由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
网站设计公司总结
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面包彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看以上两种颜色的S数值接近,是强烈的状态。H显示的度是代表在色轮表里某个度所呈现的色相状态,相对于SB来说,意义不大。本文关于网站设计对于色彩处理技巧的内容就介绍到这里。谢谢关注。深圳网站制作公司-博纳网络编辑整理。



 展示明度、色相和纯度不同推移变化。
展示明度、色相和纯度不同推移变化。