Banuer词在英文中的意思为旗帜,也就是常说的广告条,主要用于传递些信息,起到广而告之的目的,例如,网站要开展的活动网站的新动同、商品信息等。Banner与LOGO在传递信息方面的区别在于网站的Banner可以用于非本网站的信息传递。下面网站制作公司就bannuer图对于网站的重要性作如下说明:
网站Banner
相信大家对网站的Banuer都很熟悉,因为在浏览网页时,经常会被各种各样设计独特、色彩艳丽的Banner所吸引。由于网站Banner的作用就是向广大的访问者传递信息,而且随着网络的发展,网站Banner已经成为网络广告的重要途径,也是一些以广告为盈利目的网站的重要手段,所以在设计网站Banner时应该注意以下几点。
1.具有鲜明的色彩
网站Banner只有具有鲜明的色彩,才能在第时间吸引访问者的注意,色彩的选用,应该尽量使用红、橙、蓝、绿、黄等艳丽的颜色,
网站设计制作bannuer图9-68所示的Banner使用了4种颜色组合。
2.语言具有号召力
日常生活中做广告的目的,就是要使消费者去购买所宣传的产品,在消费者的心中树立该产品的形象。如熟悉的雪碧饮料的广告语“晶晶亮,透心凉”,奥柯玛冰柜的广告语“没有最好,只有更好”等,这些广告都是通过具有号召力的语言而深入人心。在网站的Banner中也同样具有这个特点,让文字给访问者很强的号召力、吸引力,如图9-69所示的Banuer所使用的语言。
网站设计Bannuer制作语言图9-69语言具有号召力
3.文字的字体
Banner的设计初衷就是要最大限度地吸引访问者的注意力,所以字体的字号不能过小,字体的间隙也不能过于拥挤,一般来说选择的字体要大小适中,字体之间要用足够的间隙,使其能够清晰地展现在访问者的视线中。如图9-70所示的 Banner的字体就十分清晰,使访问者能很直观地了解其所传递的信息。
Banner的字体就十分清晰,使访问者能很直观地了解其所传递的信息。
4.图形
在Banner设计中,主体图形一般都会放置在Banner的左侧,这样符合浏览的习惯,因为人在看物体时,都是按照视觉习睫,从左到右浏览,所以将图形放置到Banuer的左侧,更能吸引访问者的注意,如图9-71所示。
网站设计Bannuer制作示意图9-71图形的使用
网站制作公司Banner实例设计步骤
Banner和LOGO样也有一定的标准,1999年美国报业协会第次公布了网络广告(Banner)标准。
1.横幅广告长宽为468×60像素。
2.导航广告长宽为392×9 2像素。
3.半幅广告长宽为234×60像素。
4.竖幅广告长宽为120×240像素。
2001年美国互联网广告联合会公布了新网络广告标准
1.“摩天大楼”形长宽为120×600像素。
2.“宽摩天大楼”形长宽为160×600像素
3.长方形长宽为180×150像素。
4.中级长方形长宽为300×250像素。
5.大长方形长宽为336×280像素。
6.竖长方形长宽为240×400像素。
7.“正方形弹出”式广告长宽为200×250像素。
目前,制作Banner所使用的工具主要包括Flash、Photoshop等。Flash适台制作超眩动态效果的网页广告,而Photoshop仅能够制作静态图像广告,不过其适应范围和适应能力部比较强。
网站设计制作公司下面通过个实例介绍在Photoshop中制作广告条的般方法和步骤,显示效果如图9-72所示
设计思路:本作品是个温泉广告,温泉总是给人种温暖的、放松的感觉,这种感觉好像人沐浴在春风里样。这让人想到了春天和春天里面的桃花。同时,洗温泉时.需要用到的木桶木盆。所用素材:雪山大地、枝桃花、一个术盆,一个木勺。
【操作步骤】
第1步.启动Photoshop.新建个宽为0372像素,高为188像素的文档.保存为banner.psd。
第2步,选择【文件】 【置人】命令,导入素村文件l_ jpg。调整大小和位置,使完全覆盖文档窗口,如图9-73所示。使用冰天雪地营造一个蓝天的背景。
网站设计制作示意图9-73导入素材图像
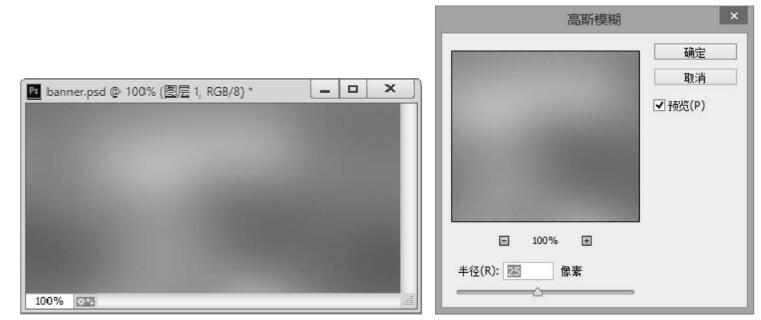
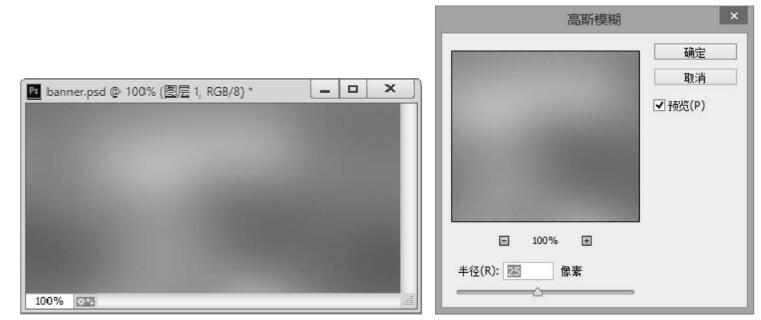
第3步,由于蓝色和白色分明,对其进行高斯模糊,突出前景的桃花.设计层次感和对比感。选择【滤镜】 【模糊】 【高斯模糊】命令,打开【高斯模糊】对话框,设置模糊半径为25像素,单击【确定】按钮,效果如图9-74所示。
网站设计制作Bannuer步骤示意图9-74高斯模糊素材图像
网站设计制作Bannuer步骤图-9-7调整素材图像色调
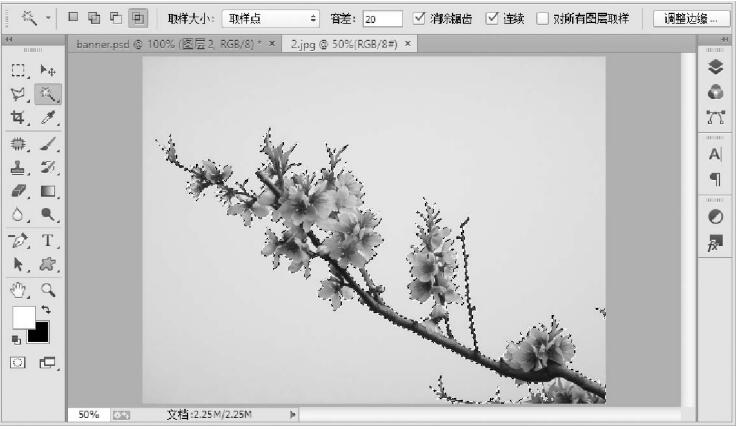
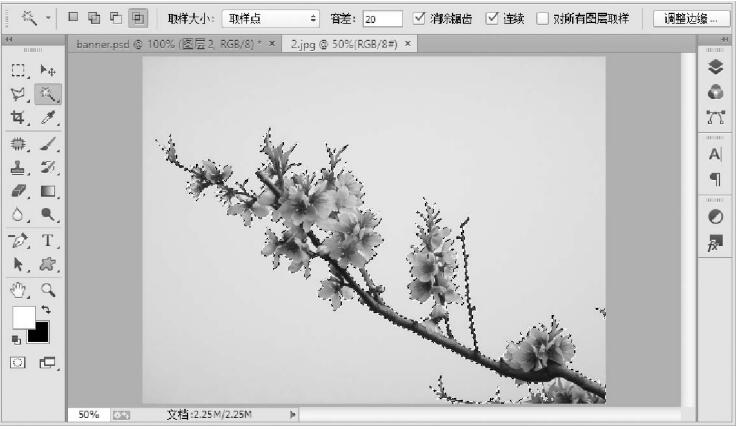
第5步,打开素材文件2.jpg,该图的背景颜色比较统,抠图就很简单。在工具箱中选中【魔棒工具】,设置【容差】为20像素,按住Shift键,多次单击,选中背景,然后按Shift+Ctrl+l组合键反选选区,获取桃花的选区范围,如图9-76所示。
网站设计制作Bannuer步骤示意图9-76抠取素材图像
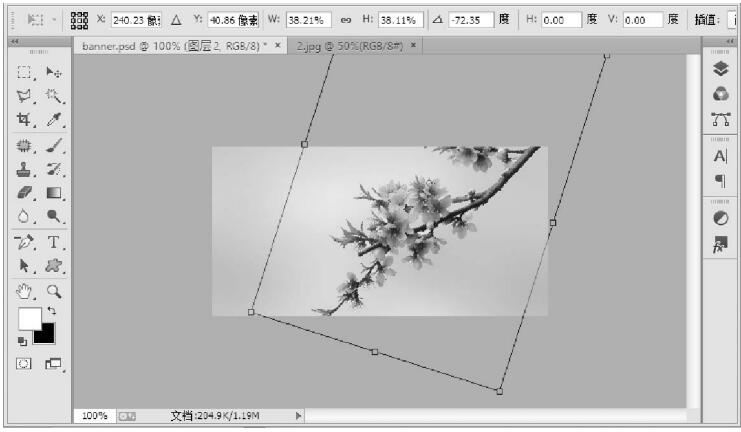
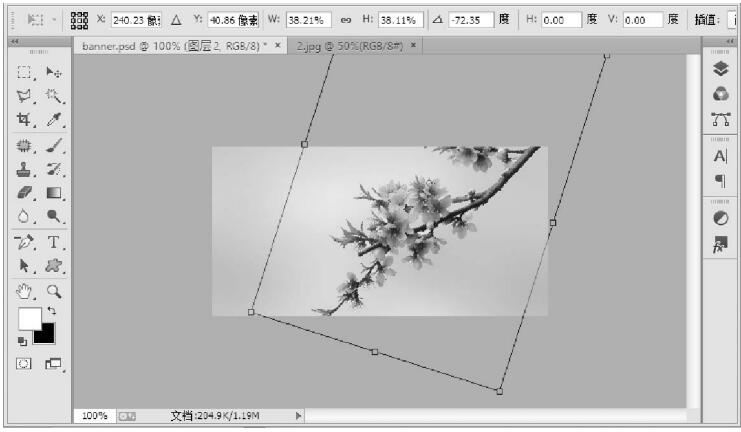
第6步,把桃花抠出来后,按Ctr-l+C-快捷键,把它复制到banner.psd文件中,调整大小和位置,如图9-77所示。
网站制作Bannuer设计步骤示意图9-77调整桃花的位置和大小
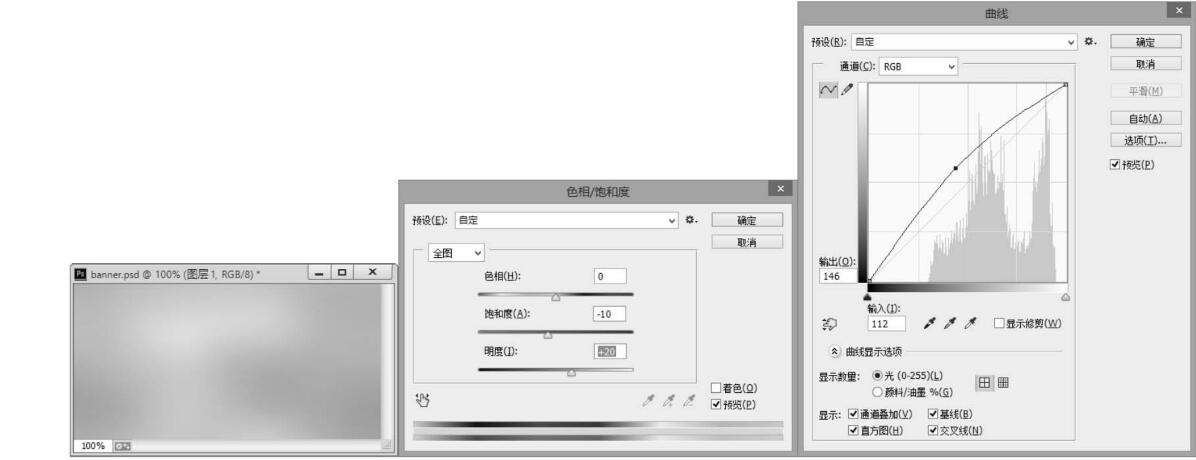
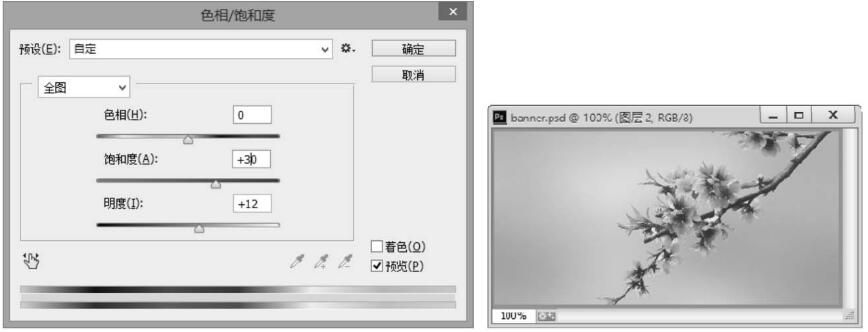
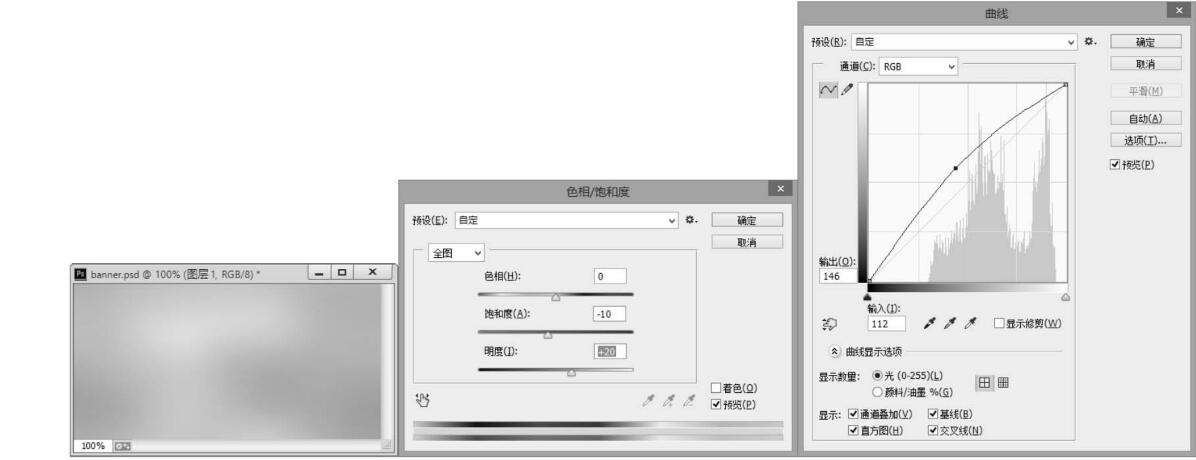
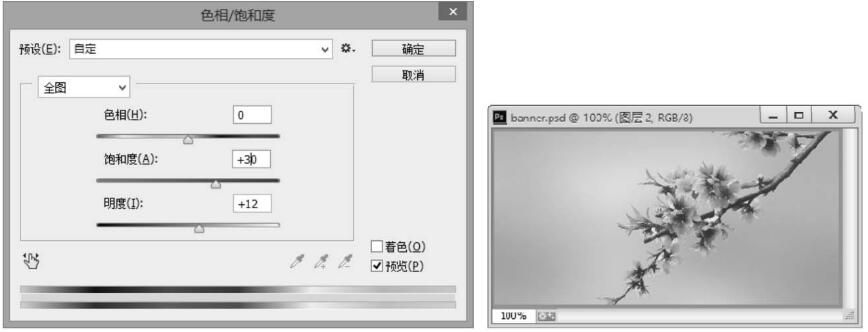
第7步,调整桃花的饱和度和亮度。按Ctrl+U快捷键,打开【色相/饱和度】对话框,按图9-78左图进行调整,使桃花更鲜亮;按Ctrl+M-快捷键,打开【曲线】对话框,适当向上调整曲线,设计较亮的桃花效果,如图9-78右图所示。
网站设计制作Bannuer步骤示意图9-78调整桃花饱和度和亮度
第8步,对桃花进行局部模糊处理,在工具箱中选择【模糊工具】,涂抹远景花瓣,让前景主题的大花朵清晰,背景的小花朵模糊,同时也形成一个对比,突出重点,效果如图9-79所示。
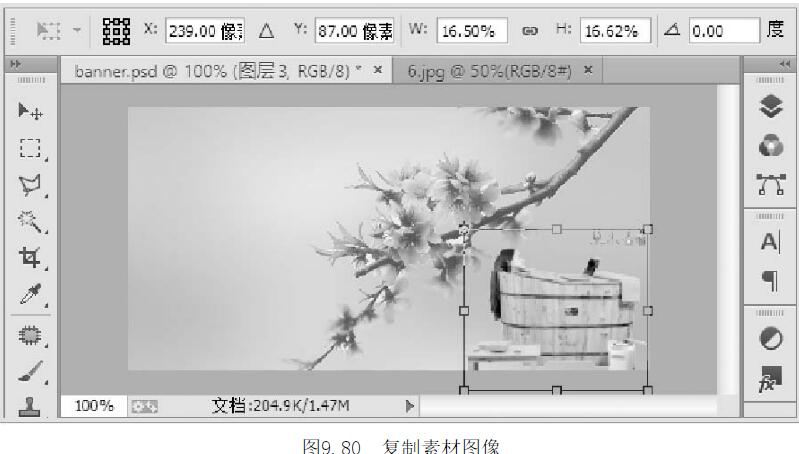
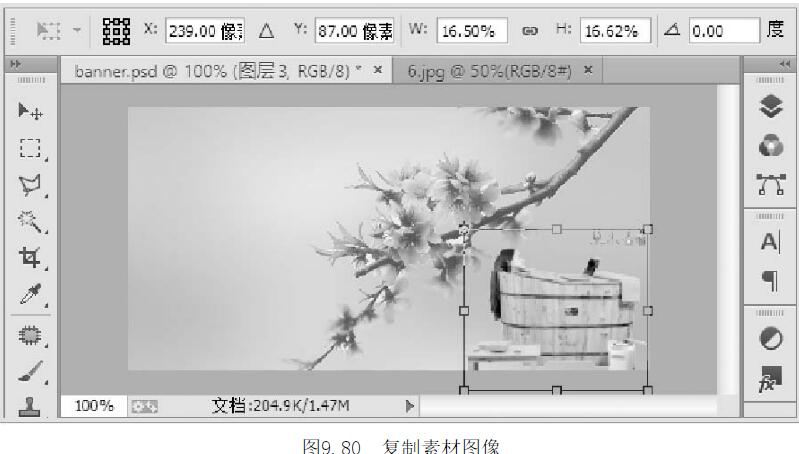
第9步,打开素材文件6.jpg,抠出其中的人物和木桶对象到banner.psd,然后按Ctrl+T-快捷键缩放大小,并调整位置,如图9-80所示。
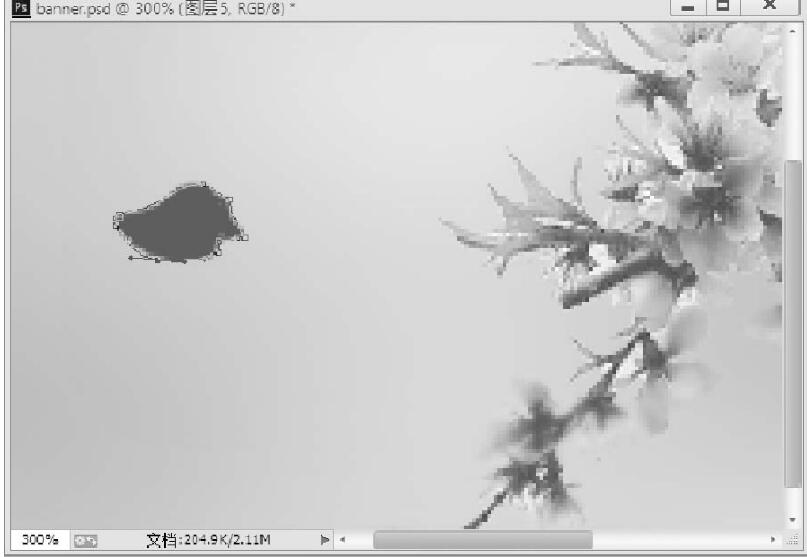
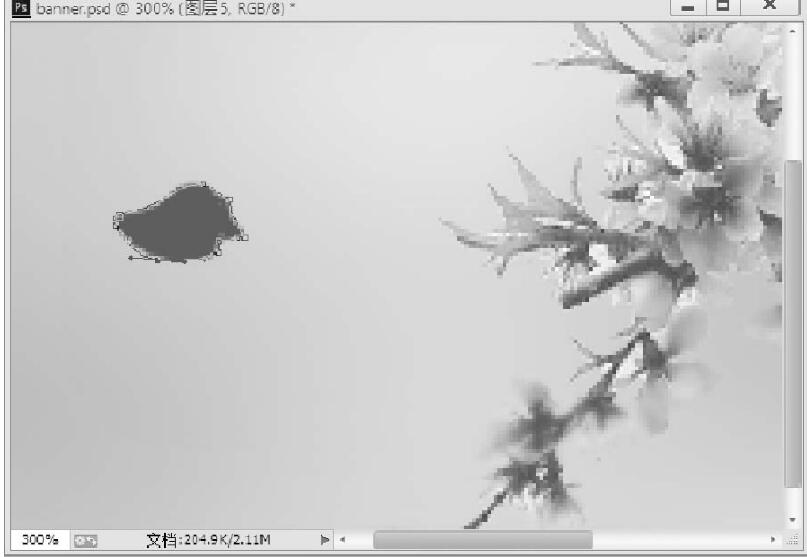
第10步,使用【钢笔工具】绘制个任意形状的封闭路径,然后在【路径】面板中单击底部的【将路径作为选区载入】按钮,把路径转换为选区。新建图层,使用#d70d47~i色填充选区,效果如图9-81所示。
网站设计制作Bannuer步骤示意9-81绘制图形并填色
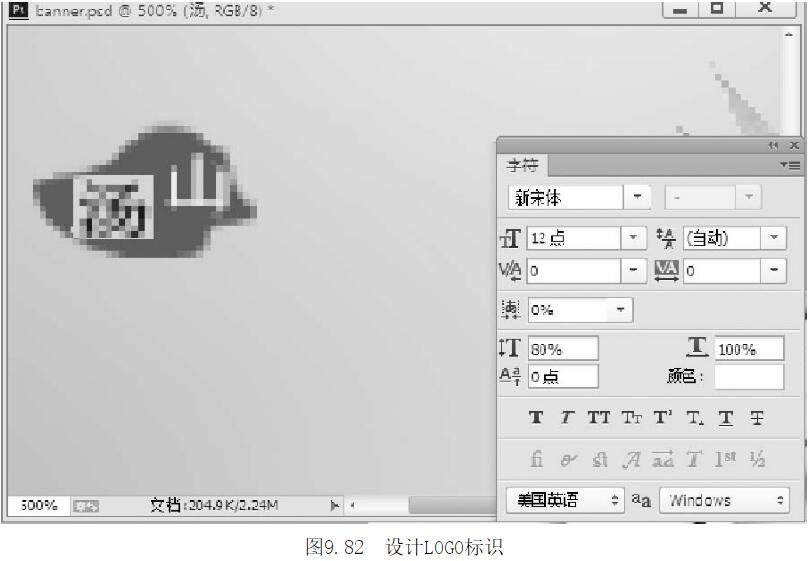
第11步,使用【文本工具】输入LOGO标识文字,并在【字符】面板中设置字体颜邑为白色,字体类型为新宋体,字体大小为12点,字体高度位80%,如图9-82所示。
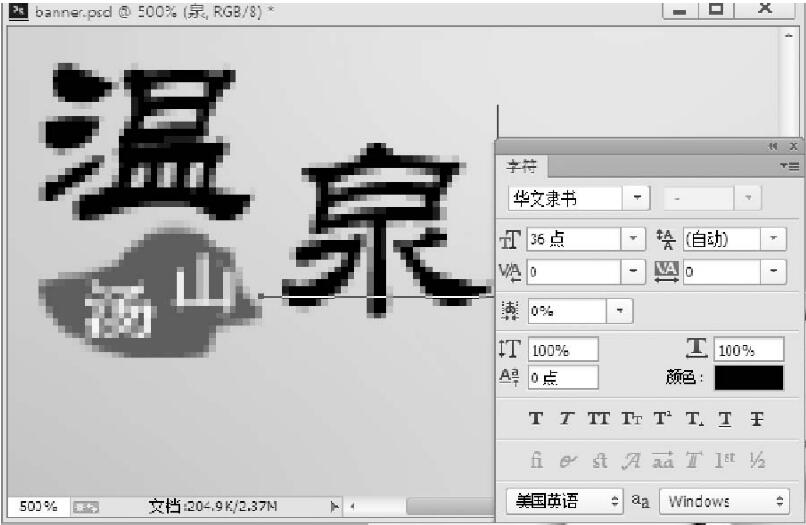
第12步,继续输入文字“温泉”,设置字体类型为华文隶书,字体大小为36点,字体颜色为黑色,调整字符排列位置,效果如图9-83所示。
网站制作Bannuer操作示意图9-83设计LOGO文字
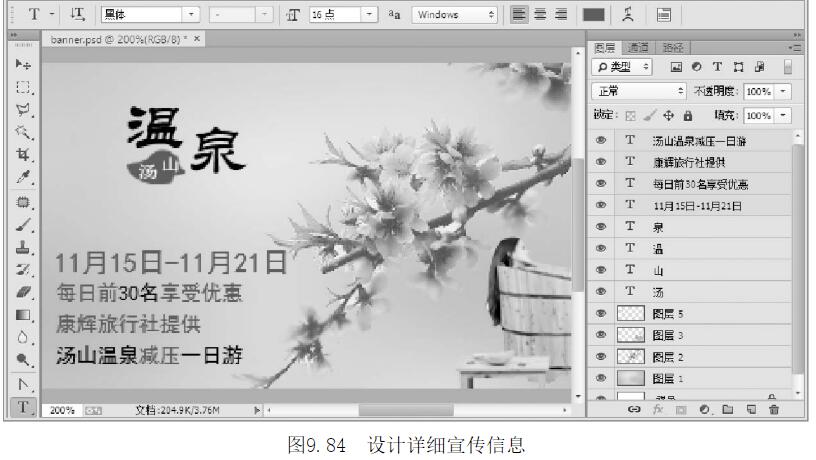
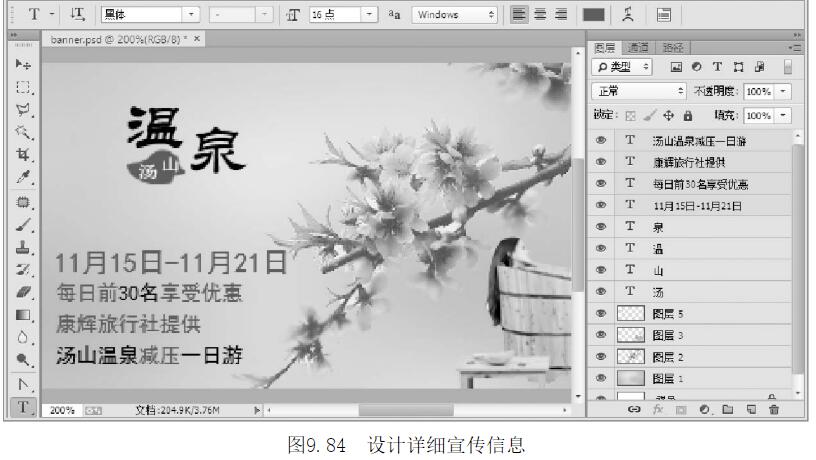
第13步,继续使用【文本工具】输入详细宣传信息,字体大小为14点,颜色为红色( #d70d47),字体类型为黑体,然后放在LOGO标识的下面,效果如图9-84所示。
好了,深圳网站制作公司,关于网站设计时怎样做好网站Bannuer的步骤以及它的重要性,本文就介绍到这里。谢谢关注。博纳网络编辑整理。


 Banner的字体就十分清晰,使访问者能很直观地了解其所传递的信息。
Banner的字体就十分清晰,使访问者能很直观地了解其所传递的信息。