网站设计离不开表格的应用,深圳网站制作公司前端设计师在前面的文章中与各位分享过如何处理表格制作时属性的问题,本文主要是通过实际操作的的方式继续与各位分享我们的设计师在网页设计时对于表格处理以及处理过程中需要注意的一些问题。
网站设计案例实战:应用表格
表格素有网页设计“灵魂”之称,当然在标准设计过程中,很多效果可以直接使用css快速实现,但即便如此,其作用不可小视。下面深圳网页设计师结合实例介绍如何巧妙运用表格、单元格属性设计富有创意的网页布局效果。
1.网页制作圆角表格
圆角表格在网页布局中使用频率最高。由于表格没有提供直接设置圆角的属性.制作圆角表格需要间接方法来完成,实现圆角表格的方法有很多种,如图像法、像素法、编程法,其中图像法使用范围最广。用图像制作圆角表格的步骤如下。
【操作步骤】
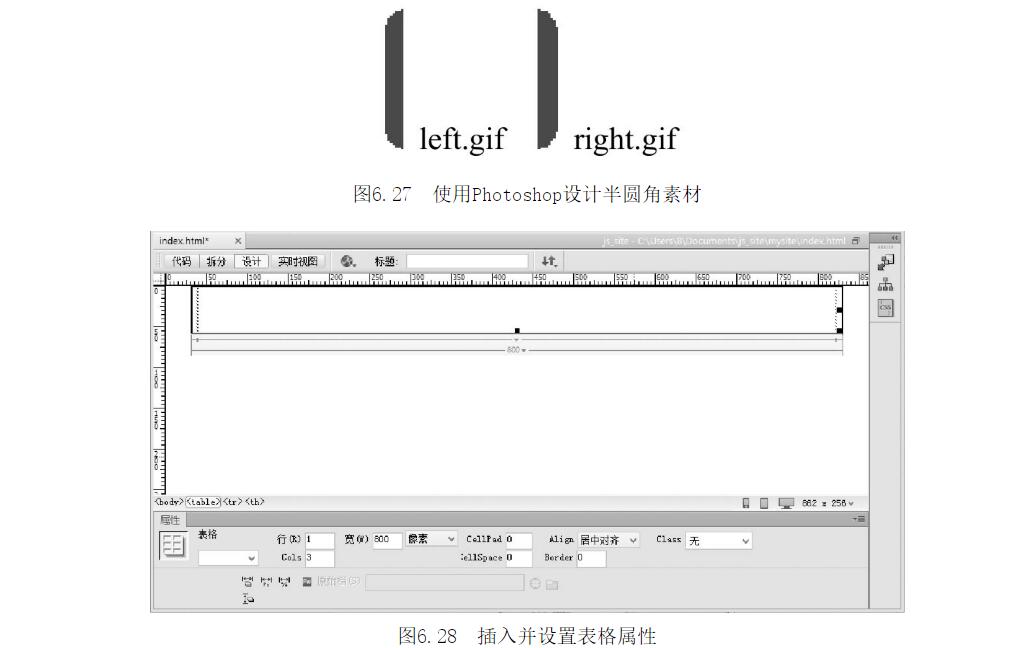
第1步,使用Photoshop设计左右对称的圆角图标,设计宽度为8像素,高度为60像素,使用红色(#DA2129)进行填充,如图6.27所示。
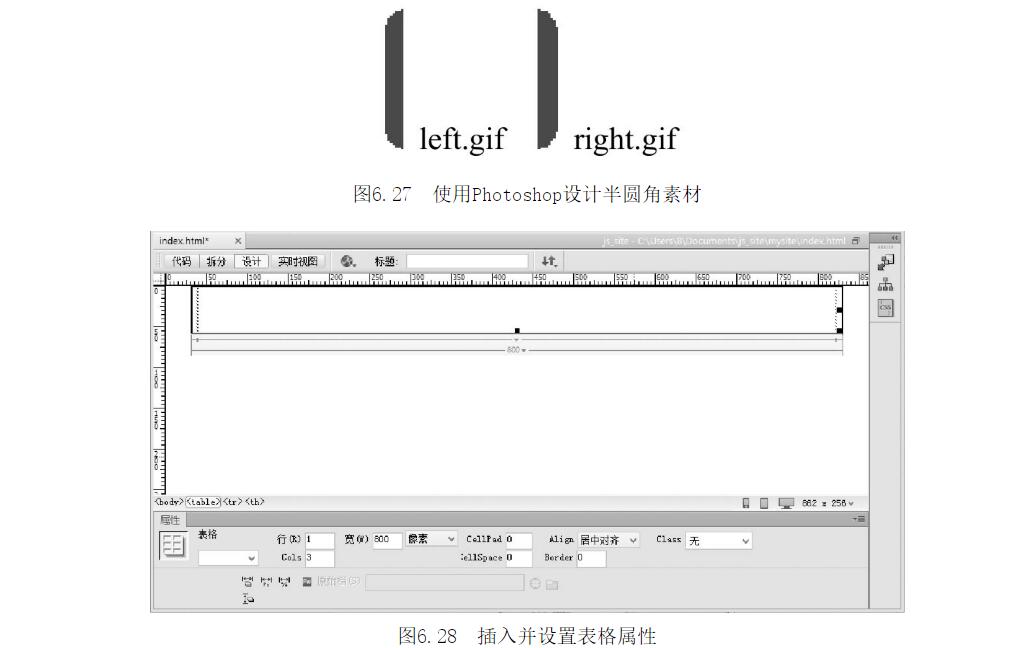
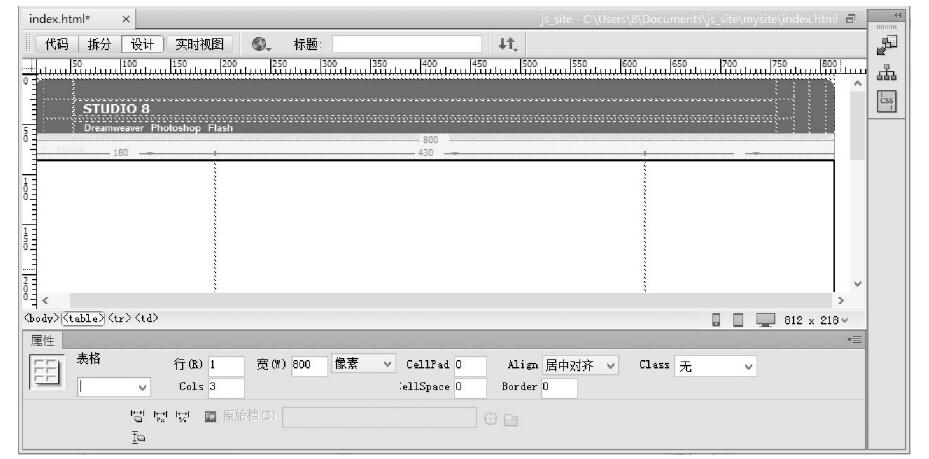
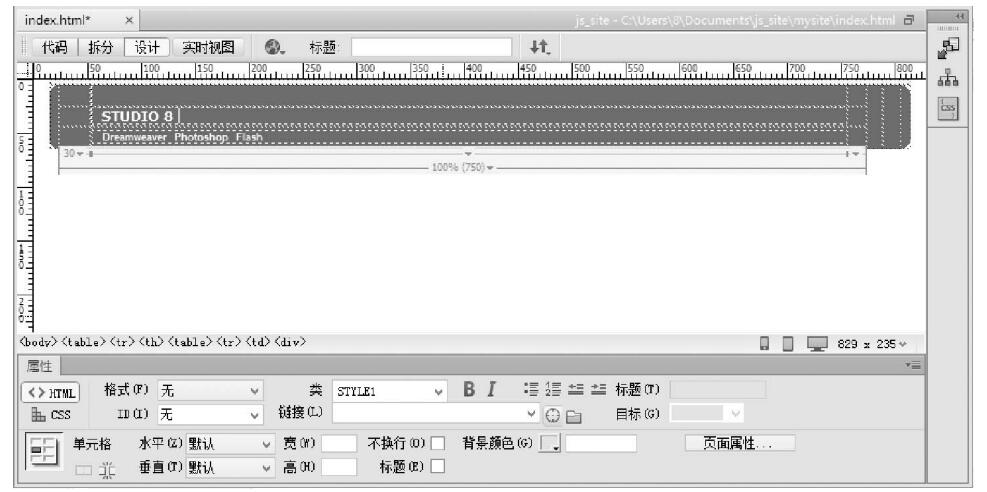
第2步,启动Dreamweaver.新建文档,保存为index.html。在页面中插入个表格,主要设置:1行3列,大小为800×60像素,居中显示。
如图6.28所示。
提示:使用表格进行网页布局时,一般要设置【表格】对话框中的【边框粗细】文本框、【单元格边距】文本框和【单元格司距】文本框都为0。也可以在插入表格之后,在【属性】面板中设置【填充】、【『距】和【边框】文本框为0。
第3步,在表格两端的单元格中分别插入圆角图标,并设置单元格宽度和图标宽度相同,如图6.29所示。在制作圆角图标时应先设置好图像大小和表格尺寸的配套。
第4步.设置中间单元格的背景颜色为源红色,使其与和圆角国标颜色保持致,如图6.29所示。
网站设计表格处理实际操作案例示意图插入圆角国标和设置中间单元格背景色
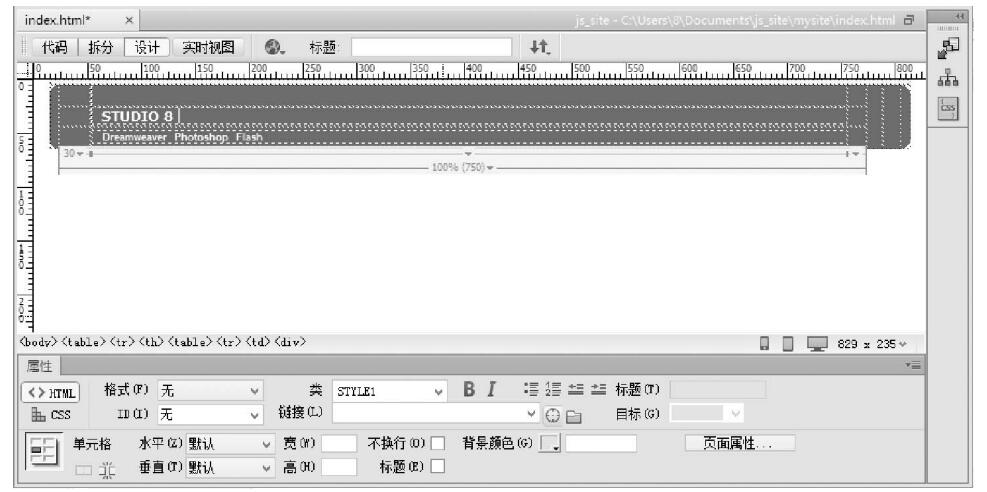
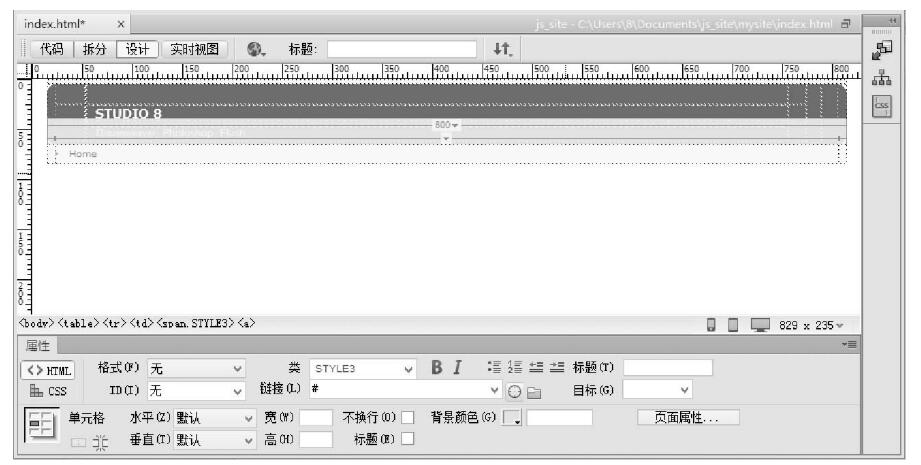
第5步,在中间单元格内插入个3行3列的表格。用该表格来布局标题栏,第1列用来控制标题与左侧距离,中间列用来绘制白色竖线,3列分别用来输入标题和导航栏目,设置效果如图6.30所示。
网页设计表格处理示意图6.30插入布局表格
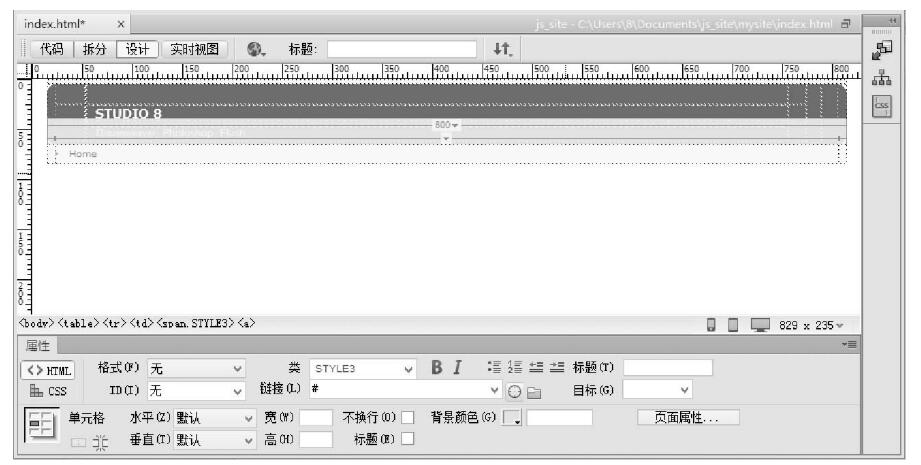
第6步,以同样的方式在下面再插入个表格,背景颜色设置为浅灰色,然后输入深灰色的导航文本,如图6.31所示。
网站设计表格圆角处理示意图6.31制作灰色圆角表格
2.网站设计如何巧做表格细线
制作网页线条方法多样,简单总结如下。
(1)使用图像法:用Photoshop制作直线,然后插入网页。
(2)在Dreamweaver中选择【插入】【水平线】命令插入,即使用<hr>标签绘制水平直线。
(3)用css定义元素边框来制作直线,例如,div{border:solidipx#FFOOOO,)代码可以绘制红色l像素宽的实线。
(4)通过设置表格边框。
上述方法各有利弊.可根据个人需要进行选择。在css之前,用表格制作细线比较常用。下面介绍种独特方法,通过设置单元格背景色来显示直线,这种方法方便简单,又具有非常大的灵活性和实用性。
【操作步骤】
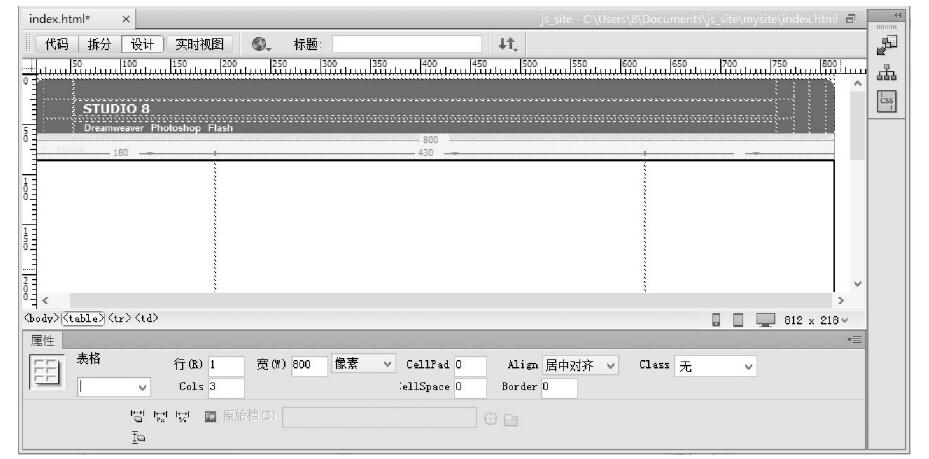
第1步,打开操作网页文档index.html。在标题栏下面插入个l行3列的表格,宽800像素.居中显示.实现网页王体的布局.即一栏三列的设计格局,如图6.32所示。
网站设计对于表格西咸处理图6.32插入主体表格
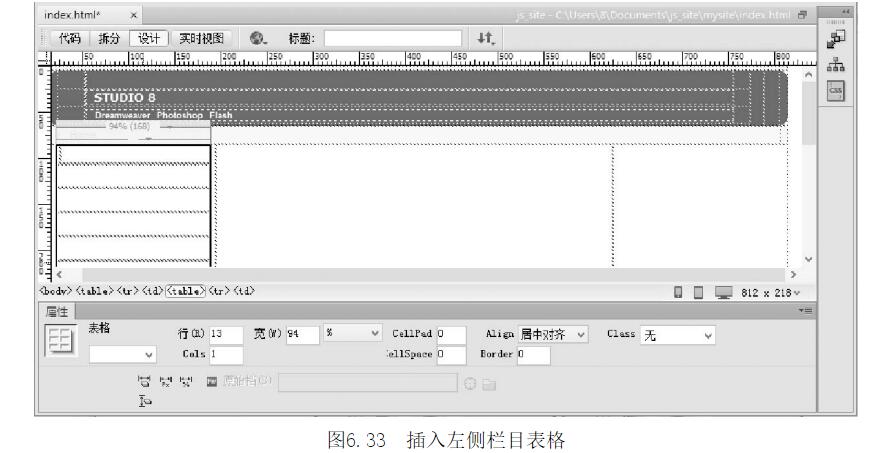
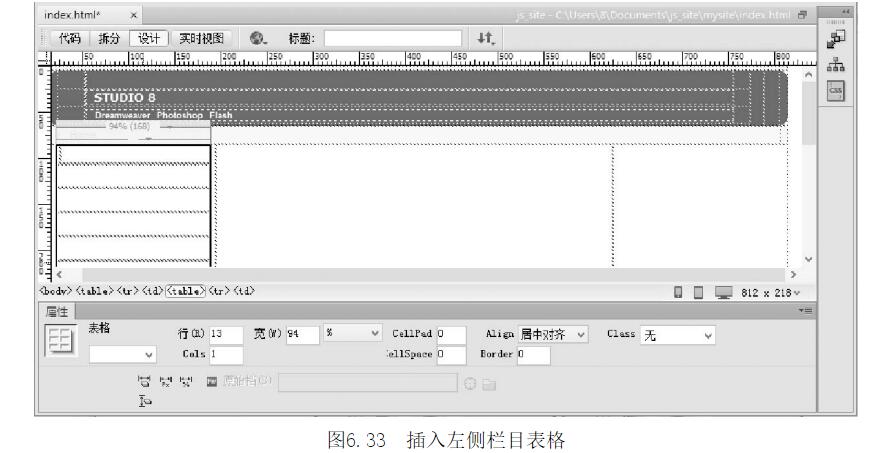
第2步,设置第1个单元格宽度为180像素,在该单元格中插入个14行1列的表格,宽度为94%.居中显示,如图6.33所示。
深圳网站设计公司对网页如何处理表格圆角以及表格细线处理的技巧本文就介绍到这里,喜欢本站的朋友请持续关注本站。深圳网站制作博纳网络编辑整理。