网站设计公司在前面的文章中分享过网页设计时如何处理表格的删除增加等经验,本文今天主要接前面文章未完部分分享我们网页前端设计师在处理表格时对于属性的操作经验。
网页设计时对于属性 和
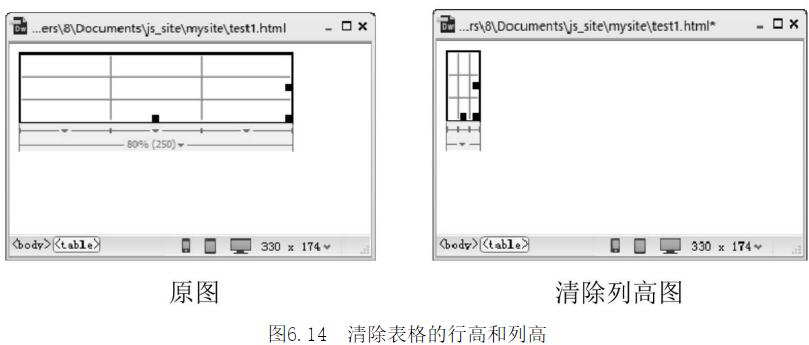
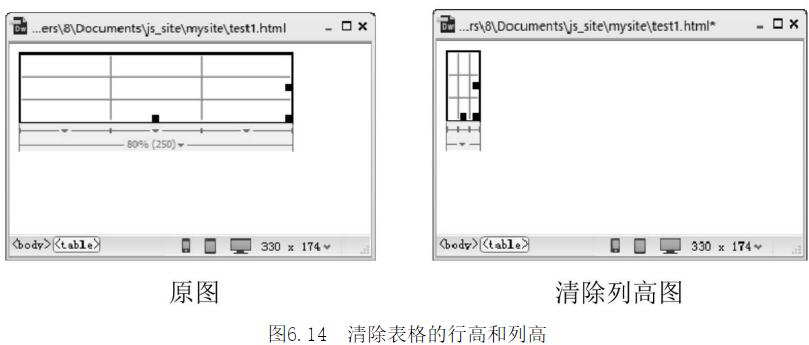
和 按钮的使用:清除表格中行的高度值和列的宽度值,如图6.14所示。
按钮的使用:清除表格中行的高度值和列的宽度值,如图6.14所示。
网页设计属性按钮应用图614清除表格的行高和列高
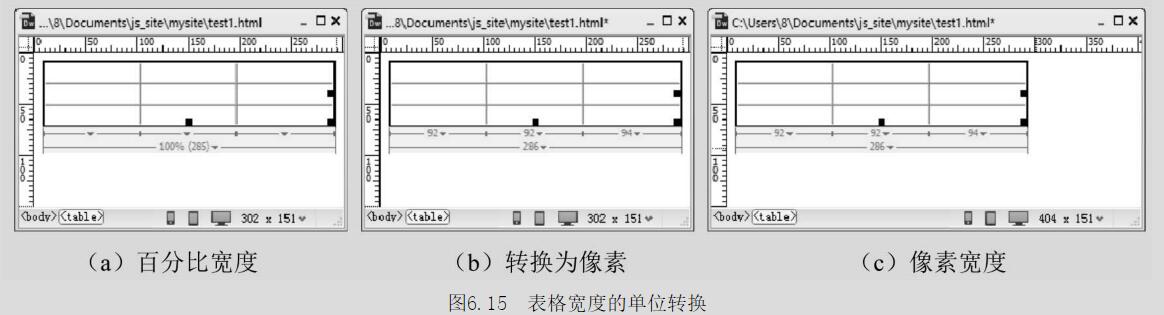
 按钮:将表格的宽度和高度由百分比单位的形式转换为像素的形式,变换单位后,输入的数值也随之变化。
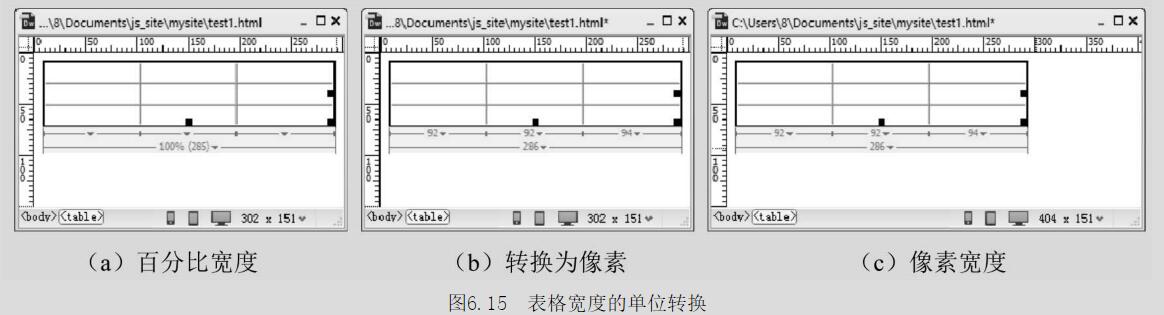
按钮:将表格的宽度和高度由百分比单位的形式转换为像素的形式,变换单位后,输入的数值也随之变化。注意:这个转化是以当前编辑窗口的大小为参考进行的,例如,编辑窗口宽为300像素,表格宽度+jl00%,如图6.15(a)所示,然后将表格宽度转换为像素,则表格宽度为286像素,如图6.15(b)所示,如果把编辑窗口拖长为400像素,则表格效果如图6.15(c)所示。
网站设计对于属性按钮使用示意图6.15表格宽度的单位转换
网站设计属性 按钮:将表格的宽度和高度由像素的形式转换为以百分比为单位的形式。
按钮:将表格的宽度和高度由像素的形式转换为以百分比为单位的形式。
网站设计如何设置单元格属性
设置好表格的整体属性后,还可以根据不同的要求,设置相应单元格的属眭。设置单元格属眭的操作步骤如下。
【操作步骤】
第1步,选中要设置属性的单元格。例如,选中表格的第1行,并按Ctrl+F3快捷键,打开【属性】面板,如图6.16所示。
提示:把光标置于单元格内,出可以设置该单元格属性,如图6.17所示。这种方法比较方便快捷,也是最常用的设置单元格方法。
技巧:任选以下方法都可以选中单元格
1.单击表格单元格,并拖动鼠标选中多个单元格
网站设计表格属性处理示意图6.17不选中并设置单元格
2.接住Ctrl键,并单击要选中的单元格,可以选中多个不相连的单元格。
3.单击要选中的矩形区域的第1个单元格,按住Shift键,并单击该区域的最后个单元格,可以选中连续的多个单元格
网站设计对于属性处理第2步,在【属性】面板中进行如下设置。
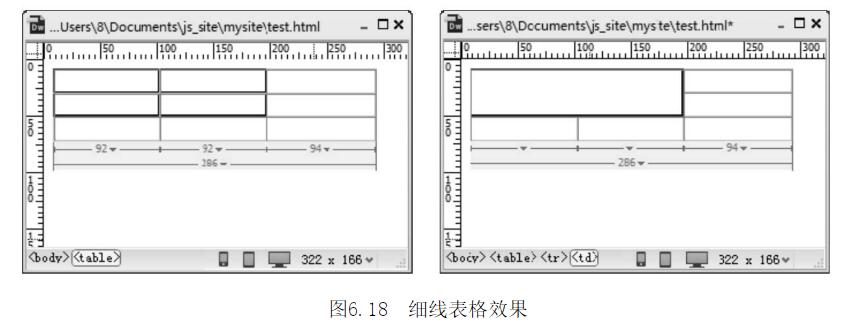
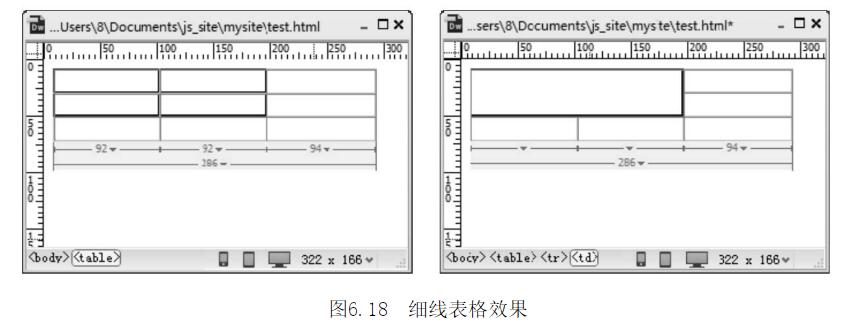
4.【合并单元格】按钮 :可以把多个单元格合并为个单元格,如图6.18所示
:可以把多个单元格合并为个单元格,如图6.18所示
注意:选中的单元格必须是连续的矩形区域内,如图6.19所示的被选中多个单元格是不能够被合并的。
网站设计属性处理示意图6.19不能合并的选中多个单元格区域形状
5.【拆分单元格】按钮 :可以把选中的单元格拆分为多个单元格。单击该按钮时,会打开【拆分单元格】对话框,如图6.20所示。
:可以把选中的单元格拆分为多个单元格。单击该按钮时,会打开【拆分单元格】对话框,如图6.20所示。 在该对话框中设置要拆分为行或列,并设置拆分的行数或列数。注意,不能同时拆分多行和多列。
在该对话框中设置要拆分为行或列,并设置拆分的行数或列数。注意,不能同时拆分多行和多列。
6.水平对齐万式:在【水平】下拉列表框中选择单元格内元素的水平对齐方式包括左默认、对齐、右对齐和居中对齐。其中“默认”选项会根据浏览器内部设置而定,般默认都为左对齐。
7.垂直对齐万式:在【垂直】下拉列表框中选择单元格内元素的垂直对齐方式包括默认、顶端、居中、底部和基线5种。这些对齐方式变化比较微妙
网站设计师下面逐进行举例说明。
注意:这些对齐方式最初都是根据英文字母的基本结构来设置的,所以,参照汉
字对齐方式可能就不是那么精确。
底部:插入元素(文字、图像等有形元素)底部以单元格内底部为线进行对齐,如图6.22所示。
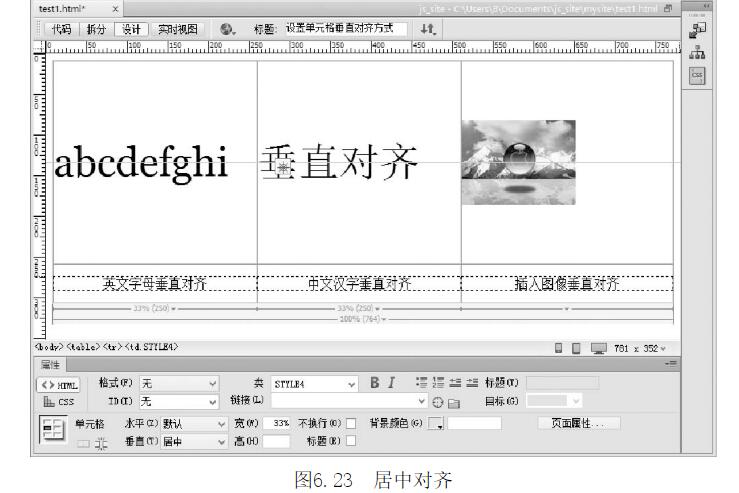
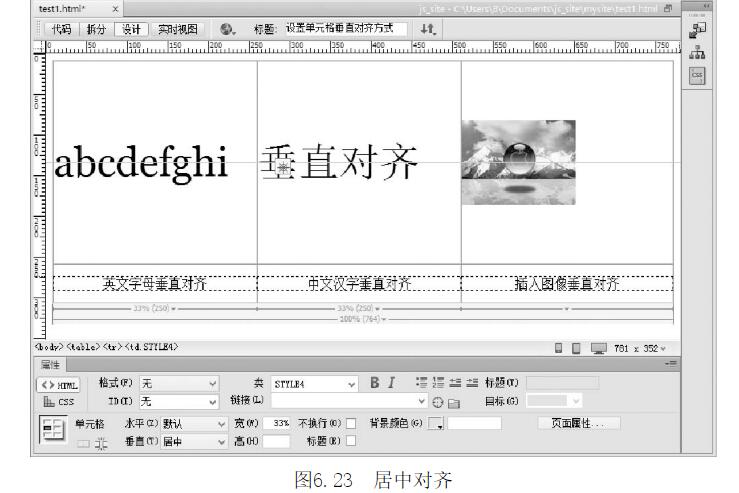
居中:插入元素(文字、图像等有形元素)的中线以单元格内中线为参考线进行对齐,如图6.23所示。
默认:插入元素(文字、图像等有形元素)会根据各个浏览器的设置决定对齐方式,般为居中对齐。
基线:插入元素(文字、图像等有形元素)的基线以行内最低基线为参照线进行对齐。
记住基线是针对英文字母的结构来说的,它和英文字母的底部是有区别的,如图6.24所示。
顶端:插入元素(文字、图像等有形元素)顶端以单元格匈顶端为线进行对齐,如图6.2l所示。

8.宽和高:用于设置单元格的宽度和高度,以像素为单位。
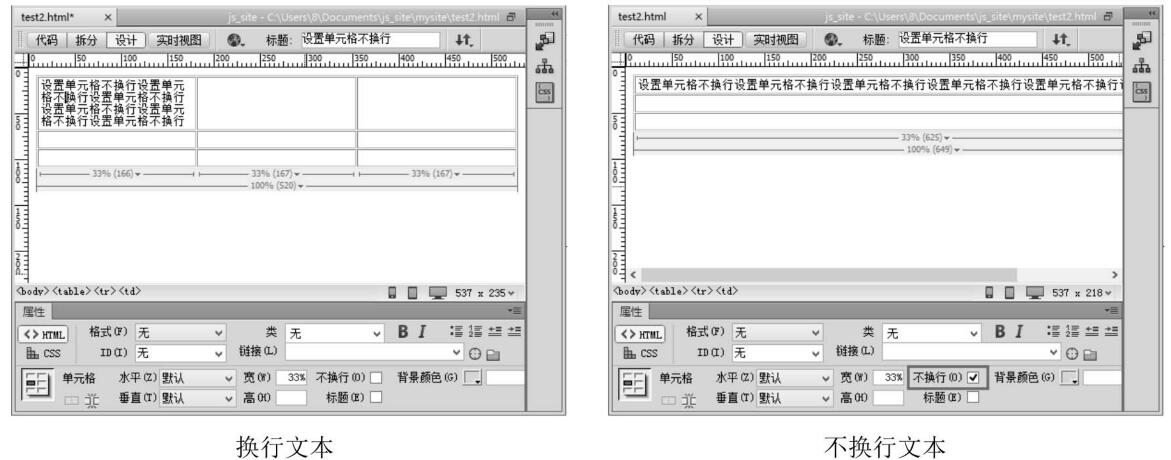
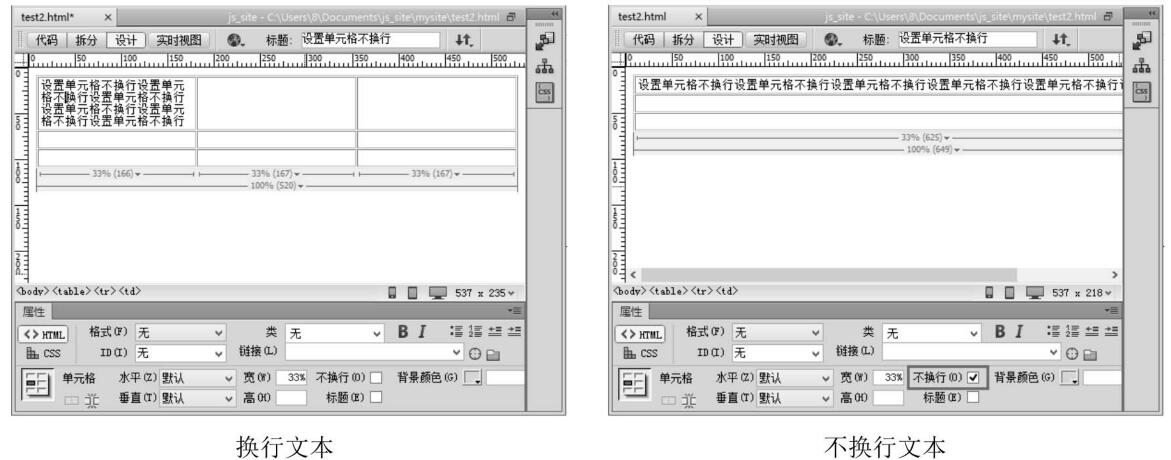
9.不换行:设置单元格中的内容是否自动换行。选中该复选框,则在单元格中输入文本时不会自动换行,而是扩展单元格的宽度,如图6.25所示。
网站设计对于属性处理示意图6.25换行和不换行效果比较
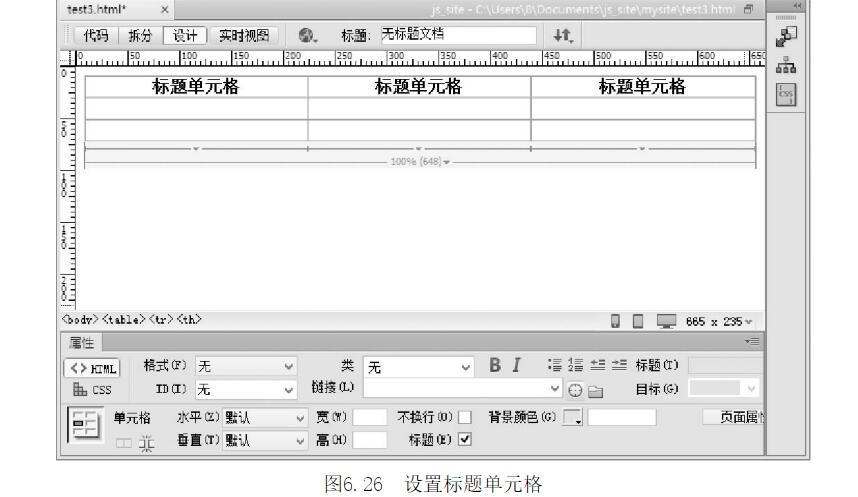
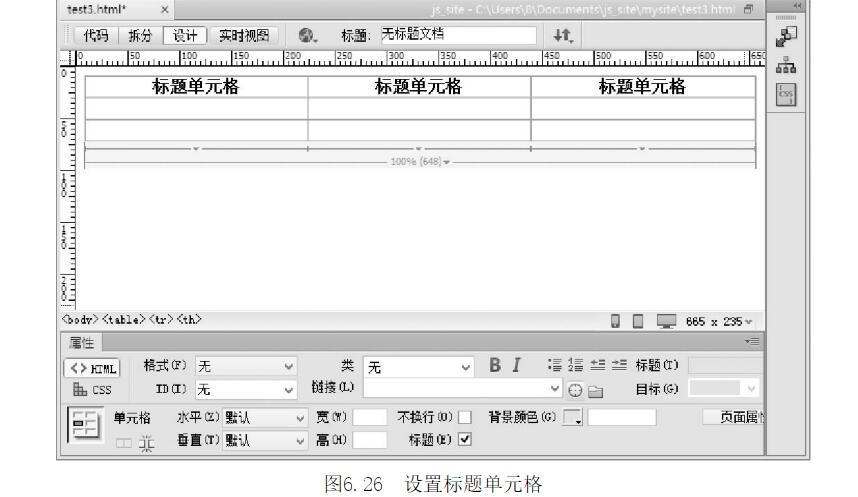
10.标题:可以将所选的单元格设置为标题单元格。而单元格里的文本内容将会居中加粗显示,如图6.26所示。这和在【表格】对话框和设置【页眉】选项效果是一致的。
网站设计对于属性处理示意图6.26设置标题单元格
11.背景颜色:在【背景颜色】文本框中可以设置单元格的背景颜色。好了深圳网站设计公司关于在前端设计如何处理表格属性的使用问题,本文就介绍到这里,如果您喜欢本站的文章,敬请持续关注。我们会定期更新发布相关类型的知识,希望能对你的工作有所帮助。深圳网站制作博纳网络编辑整理。






 在该对话框中设置要拆分为行或列,并设置拆分的行数或列数。注意,不能同时拆分多行和多列。
在该对话框中设置要拆分为行或列,并设置拆分的行数或列数。注意,不能同时拆分多行和多列。