网站设计公司在前面的文章中与各位分享了网页制作处理表格属性的实际操作经验分享,深圳网站设计公司今天主要与各位就网站制作竖线与图像艺术化的处理经验进行分享。
网站设计竖线处理第1步,在第一个单元格中插入个1行3列的表格,宽为100%,高为20像素。设置插入表格的第1个单元格宽为5像素。
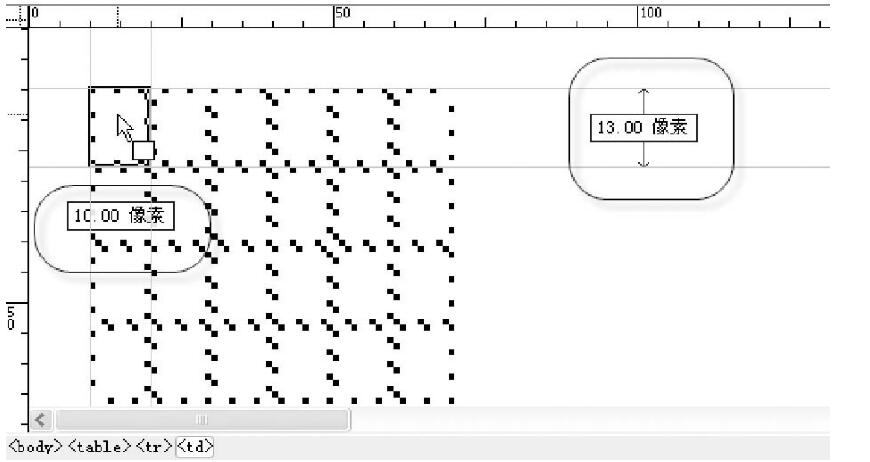
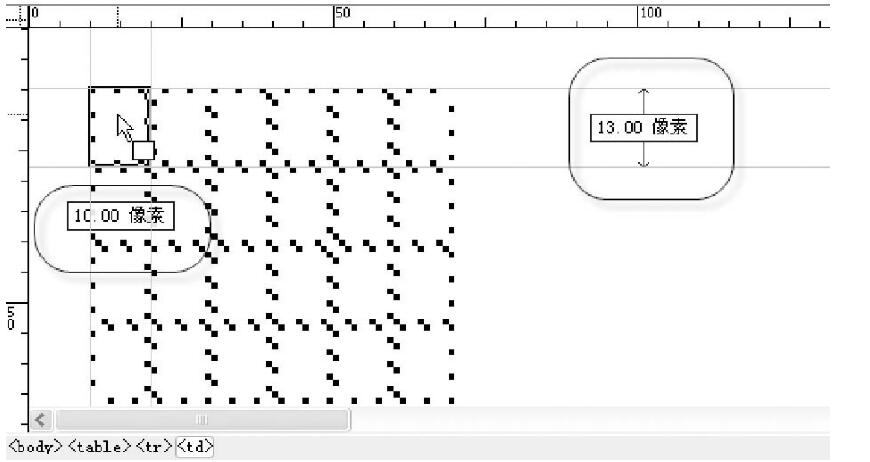
网站设计竖线处理第2步,由于Dreamweaver在插入表格时自动在每个单元格中嵌入个空格符号 ,,用来撑大单元格,当插入元素时,空格消失。所以在没有输入任何元素时,单元格最小宽度为10像素,最小高度为13像素,如图6-34所示(放大为400%后效果)。
网页设计竖线处理示意图6-34插入单元格最小宽和高
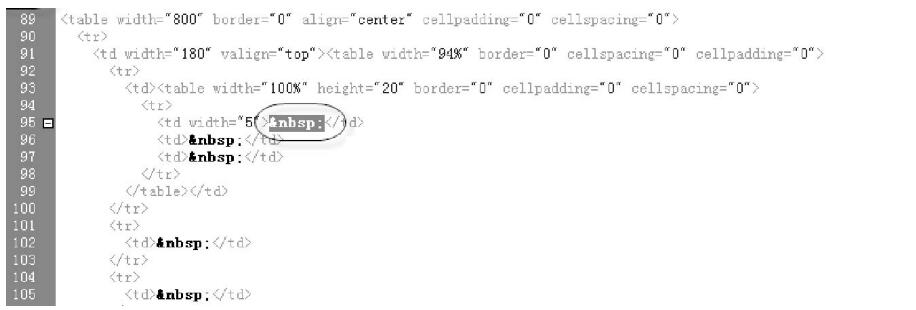
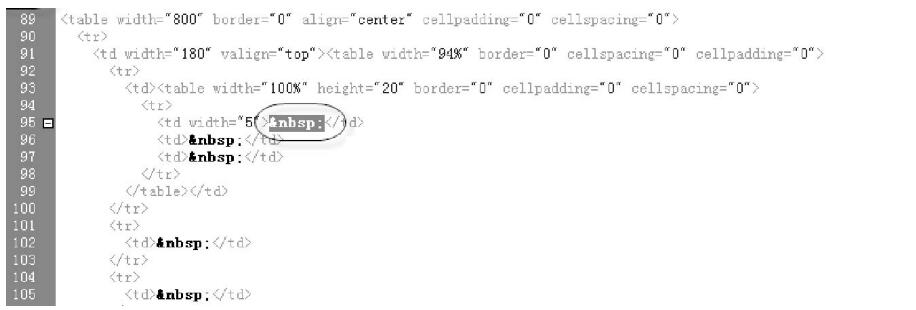
网站设计竖线处理第3步,当要设置单元格高或宽为最小值时,就应该把这些空格符号 .清除掉,方法是把光标置于该单元格内或选中该单元格,再切换到【代码】视图,把<tdwidth:”5”> ,</td>代码中的 ,删除即可,如图6-35所示。
网页设计竖线处理实操示意图6-35插入单元格最小宽和高
网站设计竖线处理第4步,删除空格符号 ,之后,设置的小单元格效果就可以立即显示出来。然后设置第2个单元格宽度为1像素,背景颜色为浅灰色#DDDDDD.同样也需要把代码中的空格符号 ,删除。这样就可以制作个短竖线效果。
网站设计竖线处理第5步,通过设置第1个单元格的宽度来调整竖线的横向位置;通过设置表格的高度来调整竖线的长短;通过设置该单元格的宽度来调整竖
线的宽度;通过设置该单元格的背景颜色来设置竖线的颜色。
网站设计经验之制作横线
第1步,横线的制作方法要简单点。选中第2行的单元格,如图6-35所示。然后在【属性】面板中设置单元格高度为2像素,背景颜色为浅灰色#ccccce。
第2步,切换到【代码】视图,删除单元格中的空格符号 ,。
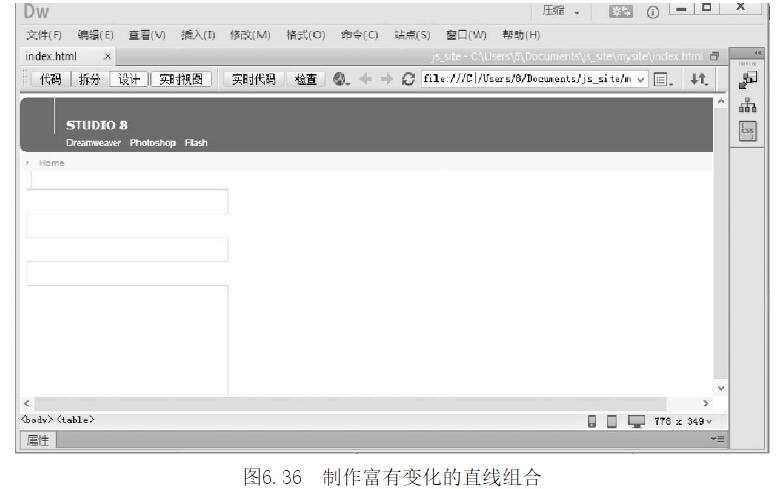
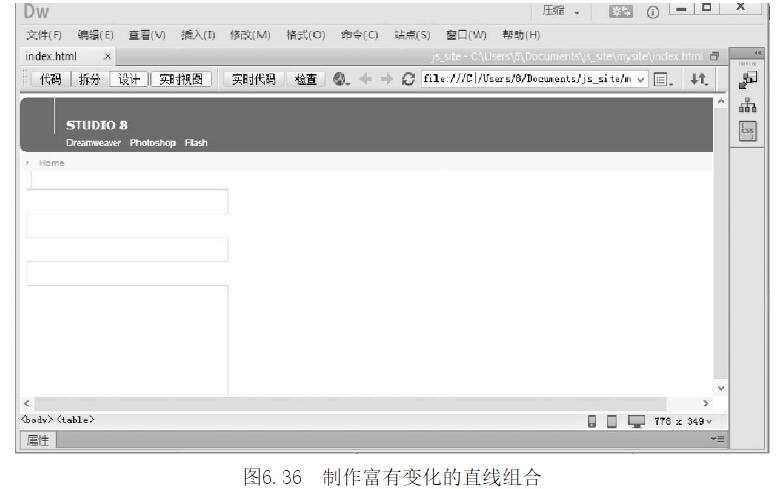
第3步,以同样的方式制作竖线和横线,注意灰度和宽度的变化,效果如图6.36所示
网站设计线条处理实操示意图6.36制作富有变化的直线组合
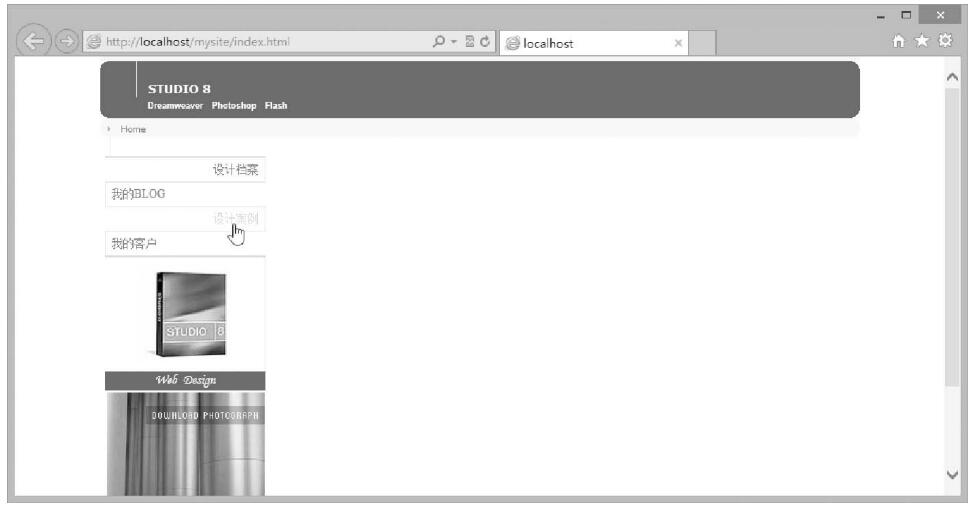
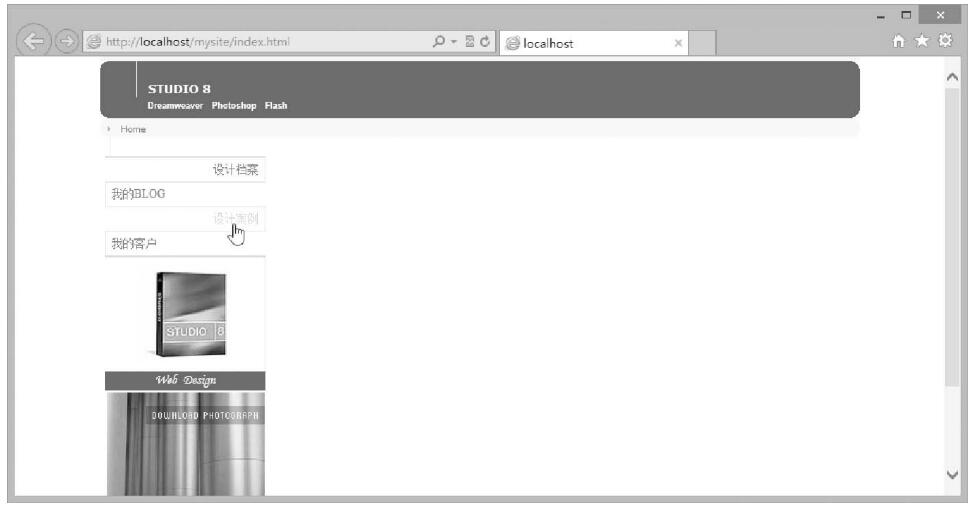
第4步,在这些直线单元格中输入导航文本和图像,效果如图6.37所示。
网站设计实操示意6.37左侧导航栏目制作效果
网站设计如何艺术化处理图像
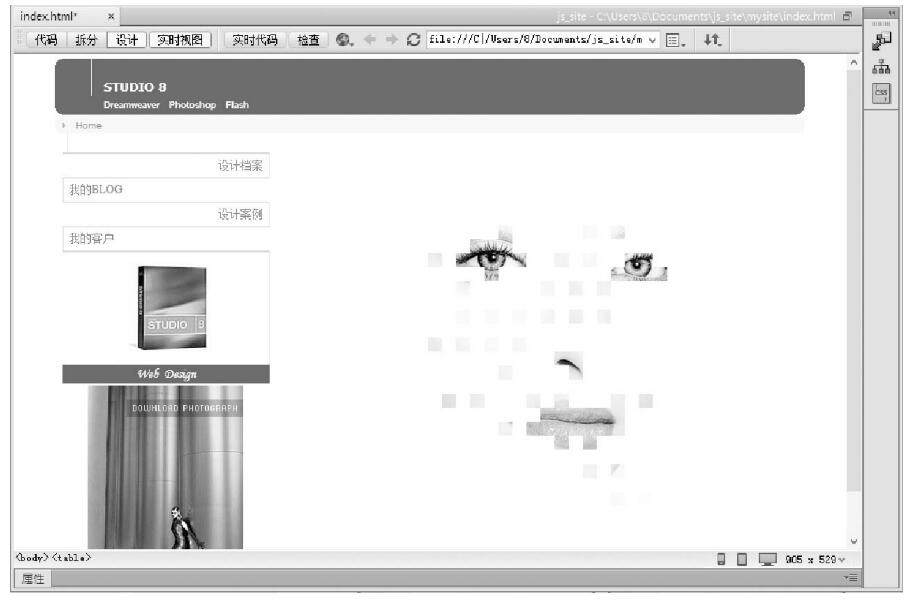
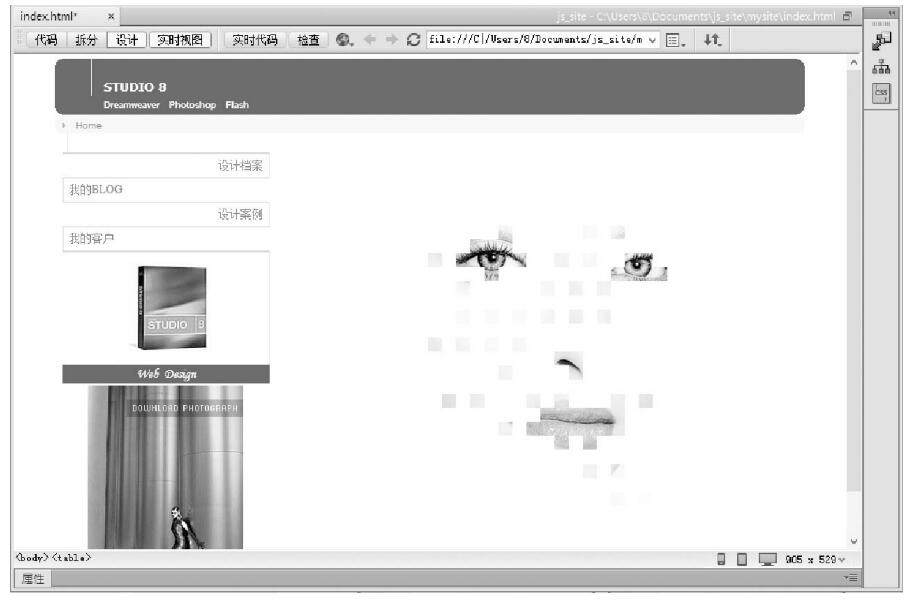
通过设置表格背景图像属性可以制作些图像特效,例如,给图像镶边、遮掩部分图像实现图像的虚化显示等效果。本例就是利用这个方法实现制作图像残缺效果,效果如图6.38所示。
网站设计艺术化处理实操示意图6.38表格制作的图像特效
【操作步骤】
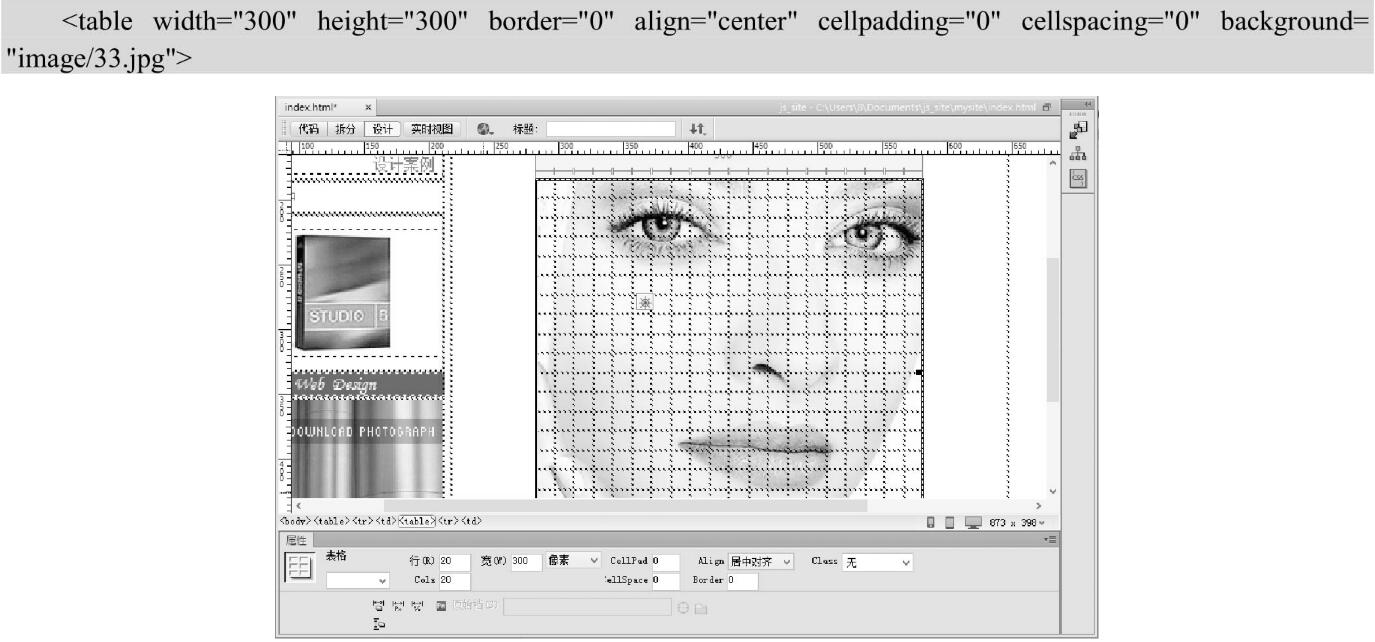
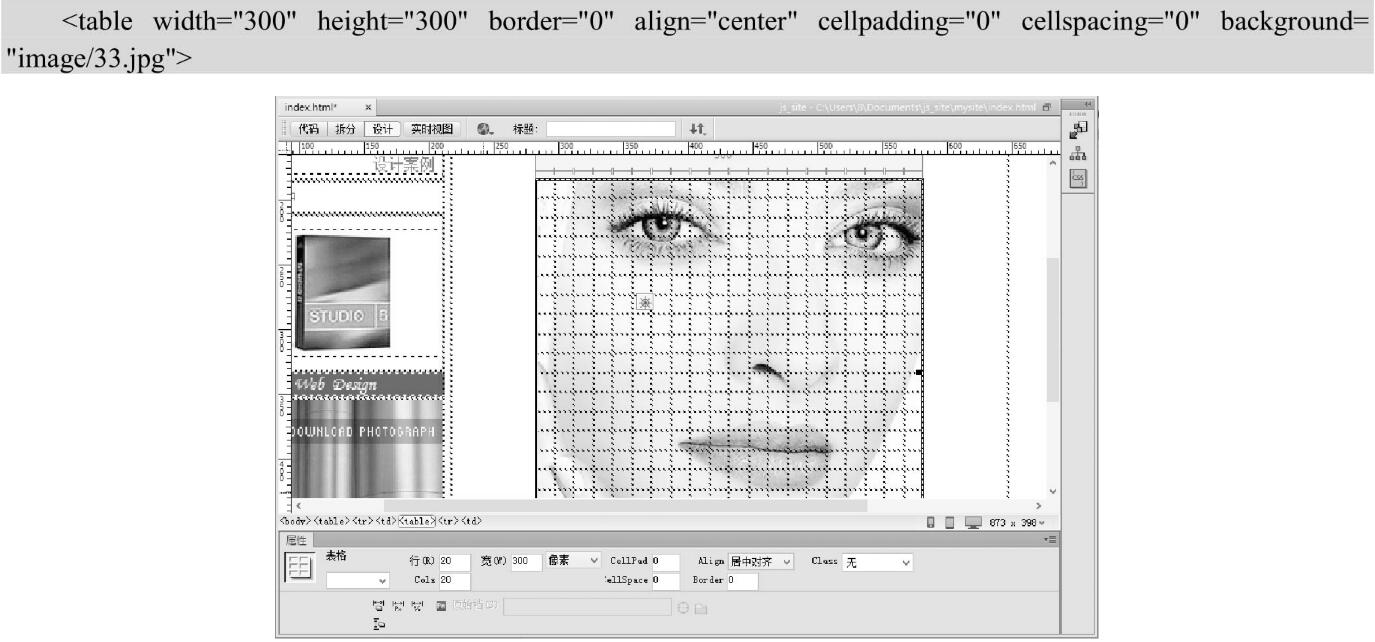
第1步,在主体表格的第2个单元格中插入个20行20列的表格,设置大小300×300像素。然后设置背景图像,效果如图6.39所示。设置表格属性的代码如下:
网站设计艺术化处理图像实操示意图6.39插入多行多列表格
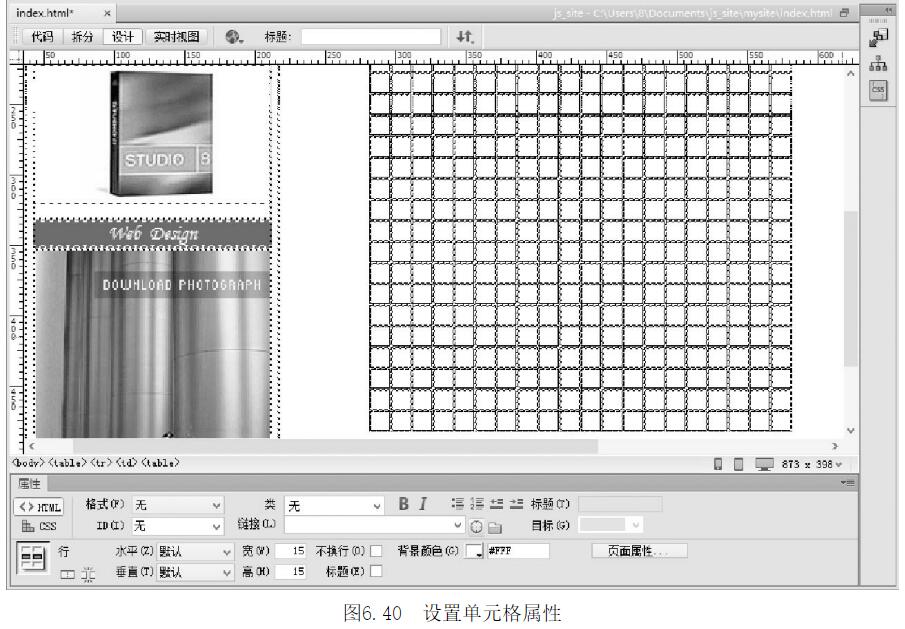
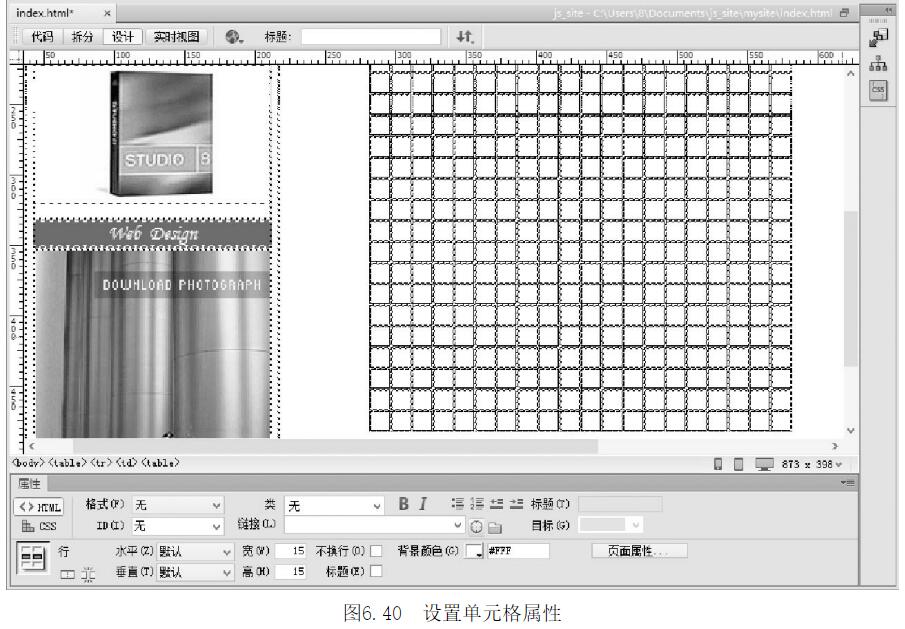
第2步,拖选所有单元格,设置所有单元格大小为15×15像素,背景为白色,则把表格的背景图像遮盖住,如图6.40所示。
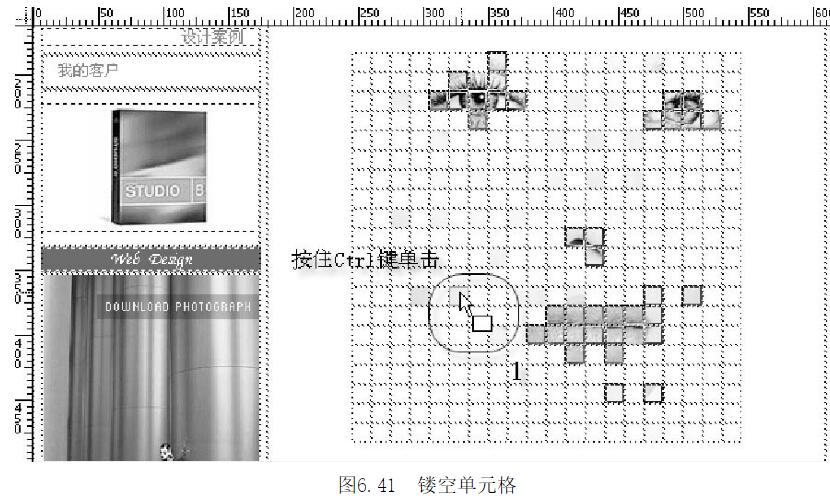
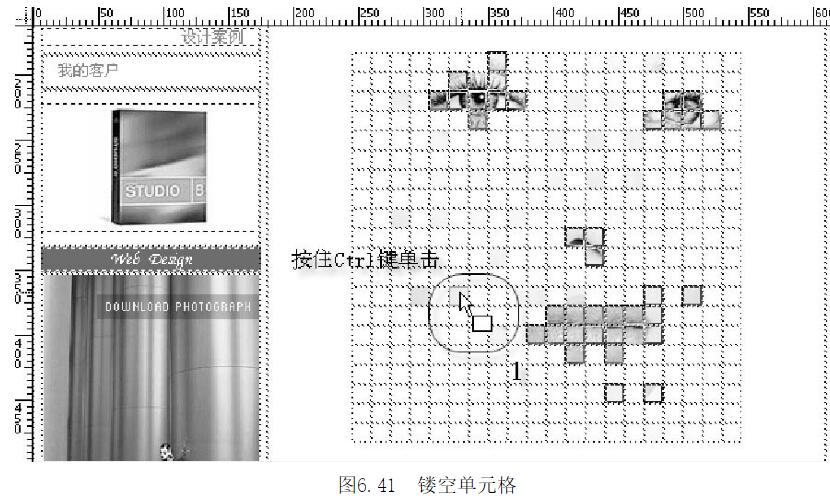
第3步,在上面雕刻,按住Ctrl键单击选中要镂空的单元格,然后在【背景】文本框中删除设置的白色即可,如图6.41所示。利用这种方式可以创意设计出各种图案和变形,犹如绘制像素画。
深圳网站设计公司对于设计师如何处理表格竖线与艺术化处理图像的实际操作经验分享本文就到这里。下期我们会继续就如何只做立体表格的经验进行分享。博纳网络编辑整理。