网站设计离不开表格与图像,关于这方面的经验深圳网站制作公司在前面的文章中做过详细介绍。本文主要是接前面文章继续就网页设计时如何设置表格属性做详细介绍。在Dreamweaver中设置表格的属性,可以通过【属性】面板完成。设置表格属性的具体操作步骤如下
【操作步骤】
第1步,启动Dreamweaver,新建HTML文档,保存为test.html。
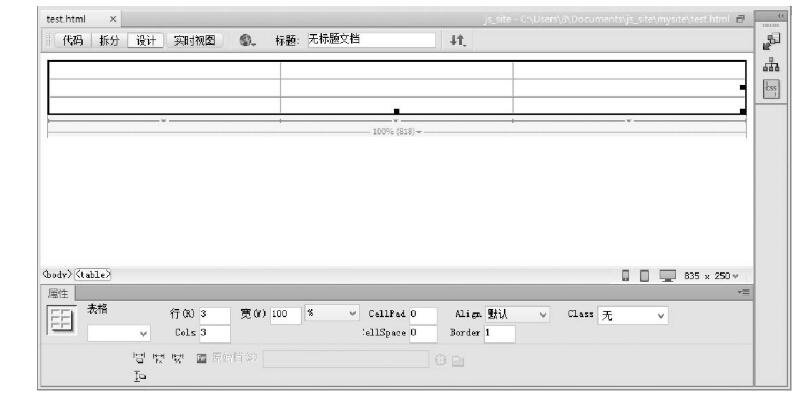
第2步,在页面中插入个3行3列的表格,选中整个表格。
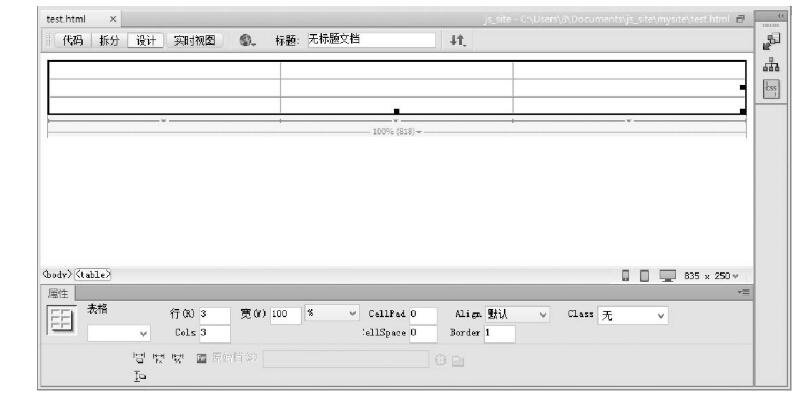
第3步,选择【窗口】【属性】命令,打开【属|生】面板,如图6.11所示
 网站设计关于表格属性图6.11表情【属性】
网站设计关于表格属性图6.11表情【属性】如果没有看到整个表格【属性】面板,可以单击【属性】面板右下角的扩大箭头国标可,展开【属性】面板,显示表格的所有属性。
第4步,在【属性】面板中设置表格的属性。
1.表格Id:在该文本框中输入表格的名称,如table1.般在脚本控制中便于引用该表格。
2.行:在该文本框中设置表格的行数,利用该文本框可以重新设置已插入表格的行数,从最底部行开始可以增加或减少行数,减少行数时,会并删除行中的数据。
3.Cols(列):在该文本框中没置表格的列数,利用该文本框可以重新设置己插入表格的列数,从最右侧列开始可以增加或减少列数,减少列数时,会并删除列中的数据。
3.宽:在该文本框中设置表格的宽度,以像素或百分比作为单位,如输入“600”.然后在后面的列表框中选择单位。如果要设置百分比
时,要在后面的下拉菜单中选择百分比符号“%”选项。也可以直接在第1个文本框中输入数值和百分比符号,系统会自动把第2个列表框设置为%,但对于以像素为单位时,就不能在第1个文本框中同时输入。
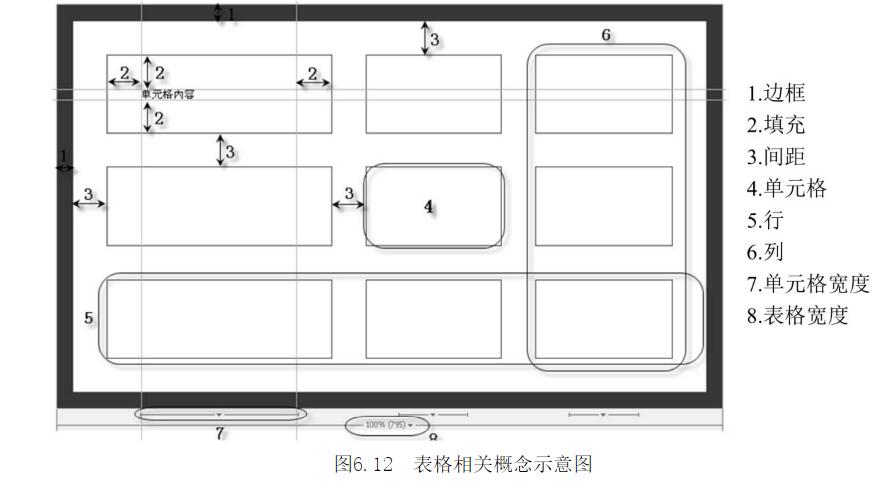
4.CellPad(填充):在该文本框中设置单元格内容与单元格边距之间的距离,默认单位为像素,般可以不考虑单位,如输入数值10,填充的初始化默认值为1.如果插入过表格,该默认值会保存最新设置。
5.CellSpace(间距):在该文本框中设置单元格之间的距离,单位默认为像素,般可以不考虑单位,如输入数值20。间距的初始化默认值为2,如果插入过表格,该默认值会保存最新设置。
6.Align(对齐):在该下拉列表框中选择表格在容器中的对齐方式,包括“默认”、“左对齐”、“右对齐”和“居中对齐”。所谓容器就是装载表格的元素对象,如果在网页中直接插入表格,则容器为浏览器窗口;如果是嵌套表格,则容器为单元格;如果在层中插入表格,则容器为层。如在页面中直接插入表格,并设置居中显示。
7.Border(边框):在该文本框中设置表格边框的厚度,单位默认为像素,一般可以不考虑单位,如输入数值10。边框的初始化默认值为l,如果插入过表格,该默认值会保存最新设置。如果输入。,表示不显示表格边框,同时电会自动隐藏单元格之间的分割线,在浏览器中不显示表格边框,在编辑窗口中以虚线显示。
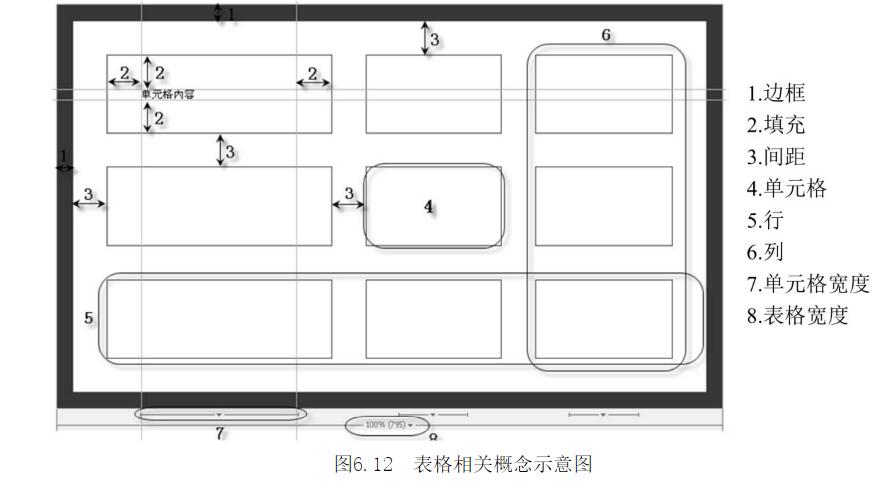
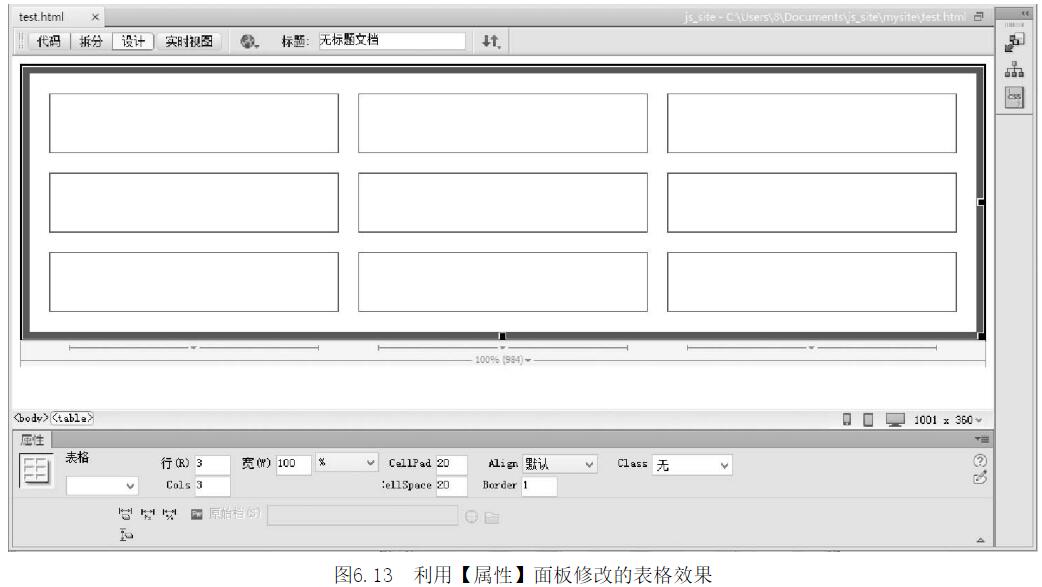
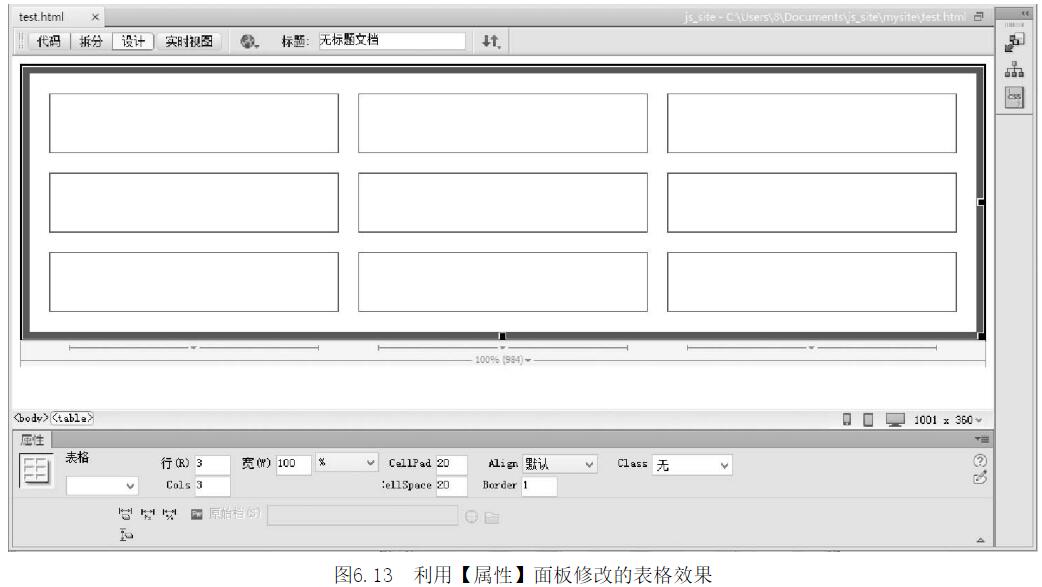
8.边框颜色:单击颜色框,可以设置边框线的颜色,如输入“#FFOOOO”,设置表格边框为红色。关于填充、间距、边框等概念示意图如图6.12所示。设置表格属性以后,该表格显示效果如图6.13所示。
网站设计关于表格属性示意图6.13利用【属性】面板修改的表格
 在【属性】面板中还涉及其他属性和功能设置,深圳网站设计公司在下一期的文章中会继续介绍。敬请关注,深圳网站制作博纳网络编辑整理。
在【属性】面板中还涉及其他属性和功能设置,深圳网站设计公司在下一期的文章中会继续介绍。敬请关注,深圳网站制作博纳网络编辑整理。

 网站设计关于表格属性图6.11表情【属性】
网站设计关于表格属性图6.11表情【属性】
 在【属性】面板中还涉及其他属性和功能设置,深圳网站设计公司在下一期的文章中会继续介绍。敬请关注,深圳网站制作博纳网络编辑整理。
在【属性】面板中还涉及其他属性和功能设置,深圳网站设计公司在下一期的文章中会继续介绍。敬请关注,深圳网站制作博纳网络编辑整理。