网站设计如果把上世纪90年代初CERN正式发布Web标准和第一个Web服务的出现当做互联网站的开始,那么互联网站的发展只经历了短短20多年的时间。在20多年的时间里,互联网的世界发生了巨大变化,今天,全球有近一半的人口使用互联网,人们的生活因为互联网而产生了巨大改变。从信息检索到即时通信,从电子购物到文化娱乐,互联网渗透到生活的每个角落,而且这种趋势还在加速。因为互联网,我们的世界正变得越来越小。深圳网页设计专业服务商博纳网络,在前面的文章中与各位分享了网页设计时如何处理表格的增加问题,本文今天主要与各位分享制作前端时如何删除行或者列。
网页前端制作删除行的步骤如下。
【操作步骤】
第1步,选中要删除的行。
第2步,选择【修改】【表格】【删除行】命令,或者右击该行,在弹出的快捷菜单中选择【表格】【删除行】命令
提示:选中行的方法有以下几种。
回将鼠标指针置于行首,当鼠标指针变为向右的箭头时,拖动到要选中的最后一行,也可以选中多行。
.将鼠标指针置于单元格中,在状态栏中左下角标签选择器中会显示<tr>标记,单击该标记,可选中鼠标指针所在的行。
网页设计前端删除列的步骤如下。
【操作步骤】
第1步,选定要删除的列。
第2步.选择【修改】【表格】【删除列】命令,或者右击该列.在弹出的快捷菜单中选择【表格】【删除列】命令
提示:选中列的方法是,将鼠标指针置于列首,当变为向下的箭头时,单击可选中一列,这时拖动鼠标可以选中多列。
网页设计在表格底部添加行,或者在表格最右边添加列的操作步骤如下
【操作步骤】
第1步,选中表格以后,选择【窗口】【属性】命令,打开【属性】面板。
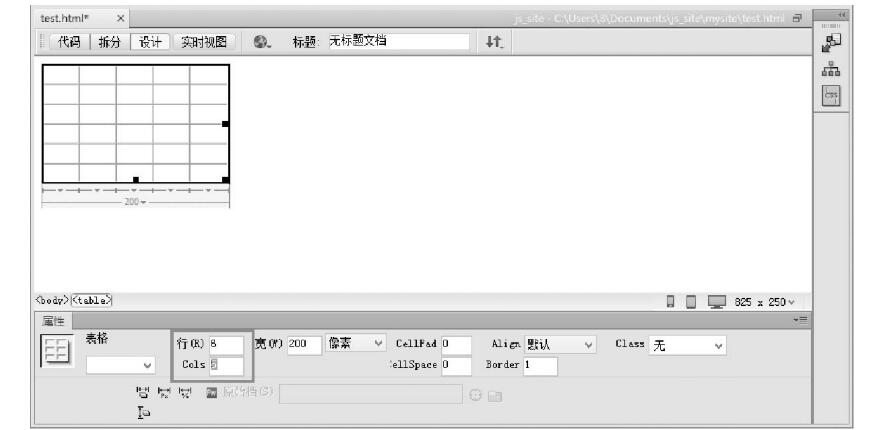
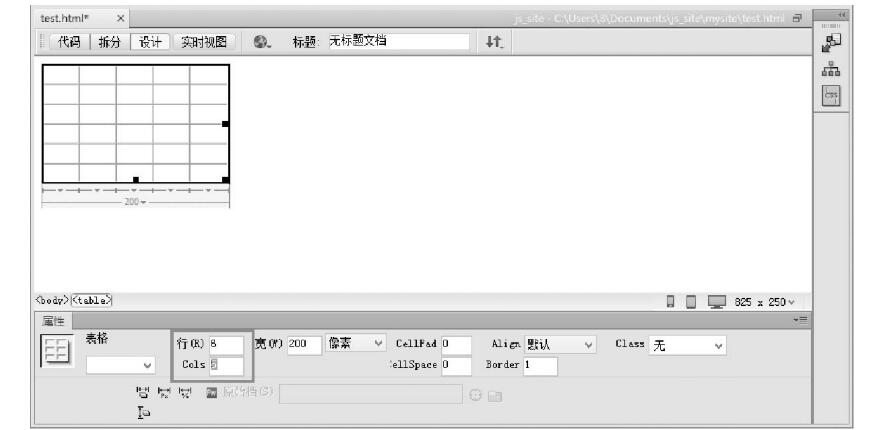
第2步,如图67所示,在【属性】面板的【行】文本框或者Cols文本框中输入要添加后的行数或者列数。例如,在网页设计实操效果图所示的5行3列。
表格底部和右边分别添加l行和2列,使下图所示的表格变为6行5列。
网页设计处理合并单元格
合并列或者行中相邻的单元格的步骤如下:
【操作步骤】
第1步将鼠标指针置于第1个单元格中。
第2步,选择【修改】【表格】【增加行宽】命令,合并列中相邻的两个单元格;或者选择【修改】【表格】【增加列宽】命令,合并行中相邻的两个单元格。
提示;右击,在弹出的快捷菜单中选择【表格】【增加行宽】命令,合并列中相邻韵两个单元格,或者在快捷菜单中选择【表格】【增加列宽】命令,合并行中相邻的两个单元格。合并多个单元格的具体步骤如下。
【操作步骤】
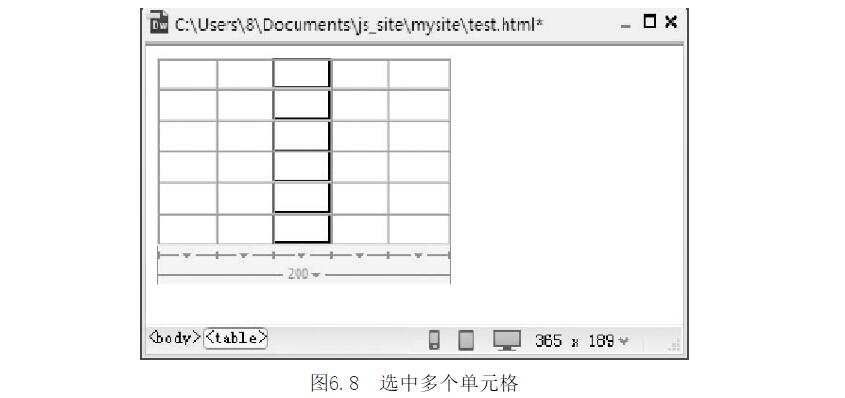
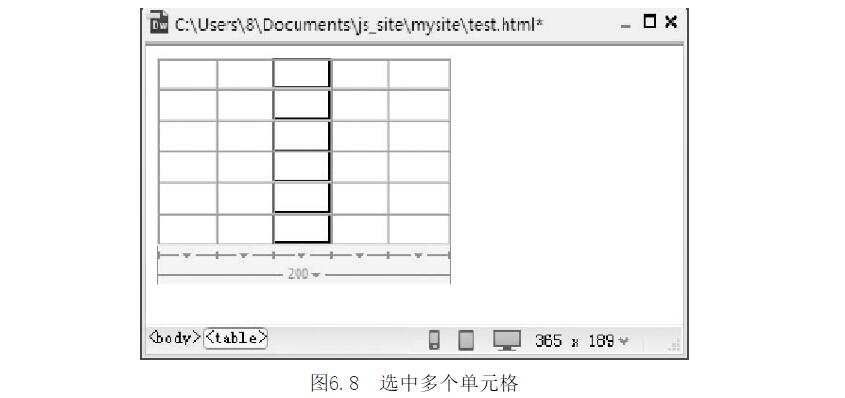
第1步,将鼠标指针置于第1个单元格中,单击并拖动鼠标至要合并的最后个单元格,选中多个单元格,如图6.8所示
第2步,选择【修改】【表格】【合并单元格】命令,则合并单元格,效果如图6.9所示。
提示:合并单元格,还可以采用以下几种方法。
1.选中要合并的单元格后右击,在弹出的快捷菜单中选择【表格】【合并单格】命令。
2.打开【属|生】面板,单击【合并单元格】按钮口。
3.按Ctrl+Alt+M组合键。
网页设计前端如何拆分单元格
拆分单元格的步骤如下:
【操作步骤】
第1步,将光标置于要拆分的单元格中。
第2步,选择【修改】【表格】【拆分单元格】命令;或者右击选中的多个单元格,在弹出的陕捷菜单中选择【表格】【拆分单元格】
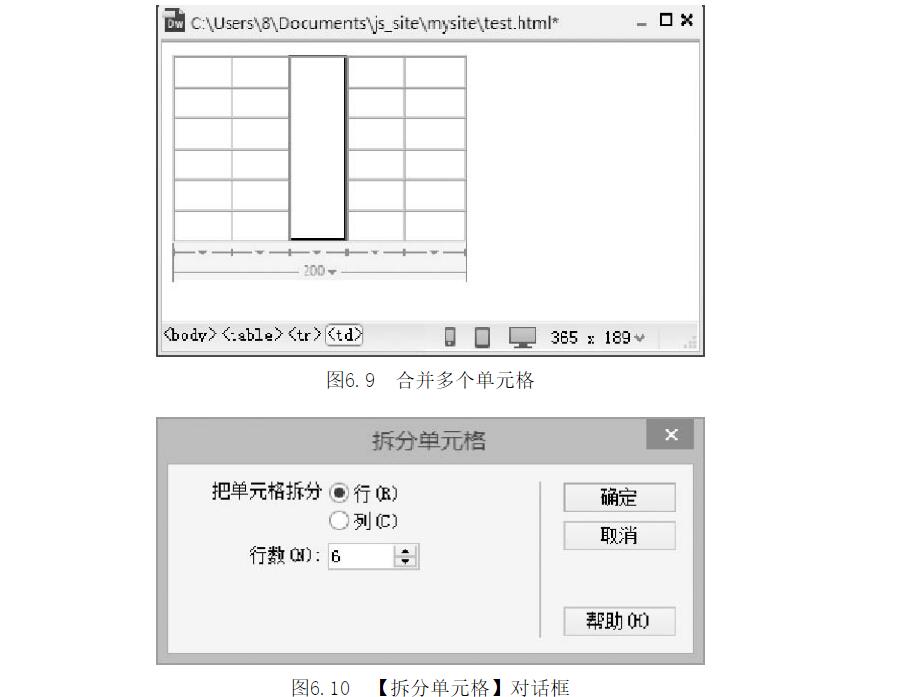
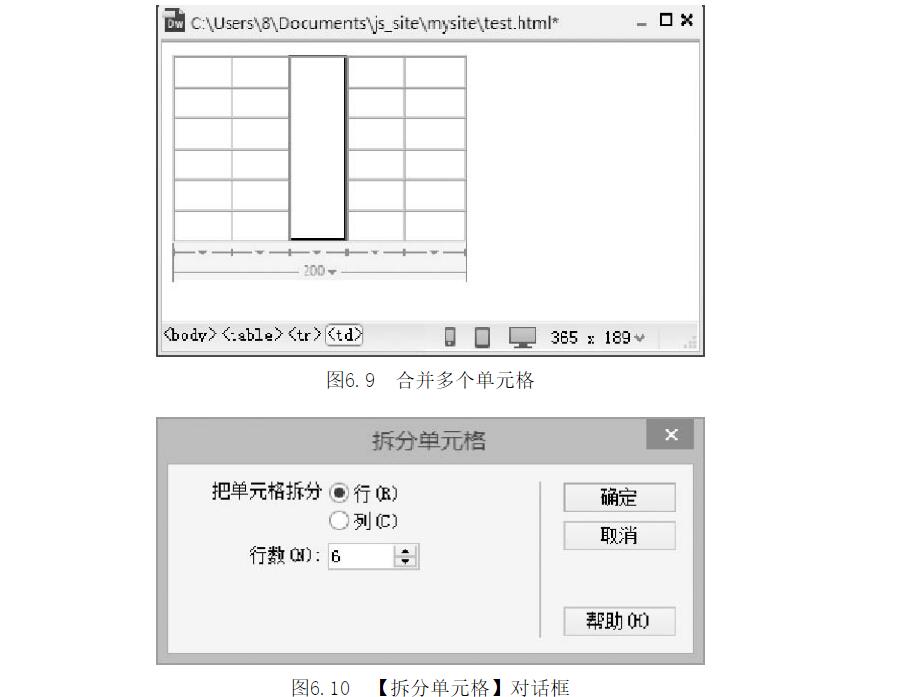
命令;或者打开【属性】面板,单击【拆分单元格】按钮戢;或者按Ctrl+Alt+S组合键,打开【拆分单元格】对话框,如图6.10所示。
 第3步,在【拆分单元格】对话框中进行相应的设置。
第3步,在【拆分单元格】对话框中进行相应的设置。1.把单元格拆分:在凌选项组中选中【行】单选按钮,表示将单元格拆分为多行;选中【列】单选按钮,表示将单元格拆分为多列。
2.行数:在该文本框中输入要拆分的行数或列数,或者单击右边的微调按钮设置行数或列数。
第4步,设置完毕,单击【确定】按钮即可。好了,深圳网站设计公司博纳网络对于网页制作时删除行或者列的实际操作经验今天就分享到这里。喜欢本站的朋友敬请持续关注。



 第3步,在【拆分单元格】对话框中进行相应的设置。
第3步,在【拆分单元格】对话框中进行相应的设置。