网站设计公司在前面的文章中与大家分享了网页设计如何表格化处理。博纳网络今天继续接前面文章与各位网页设计爱好者分享我们网站设计师的设计实操心得体会,网站编辑表格。
插入表格以后,如果该表格不符合要求,可以改变表格的结构和大小。例如,合并和拆分单元格、插入行或列,以及删除行或列
网页制作时如何改变表格的大小
在页面中插入表格以后,可以通过拖动表格框线来改变表格的大小。
【操作步骤】
第1步,选中整个表格。
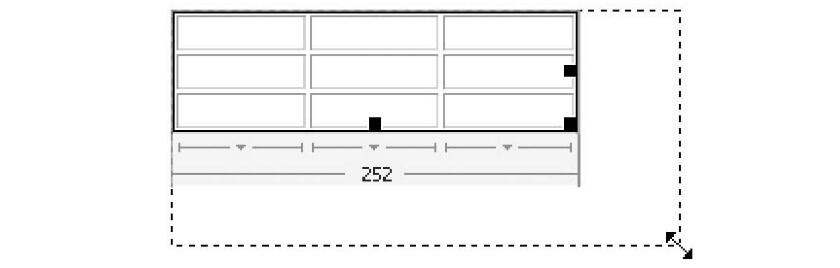
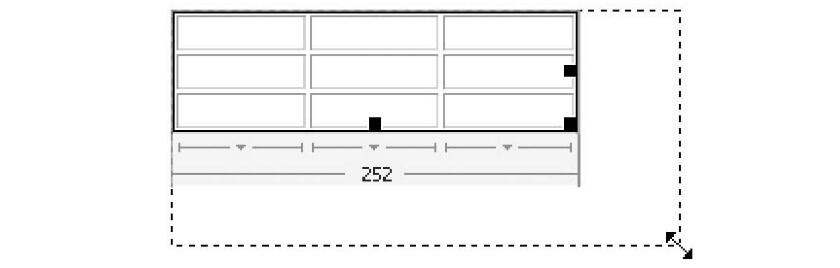
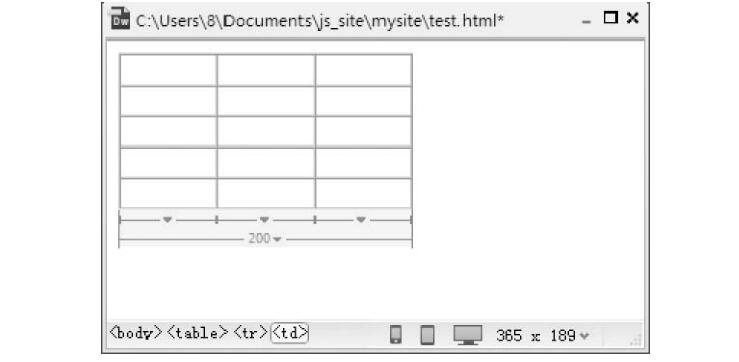
第2步,将鼠标指针置于边框的控制点上,当鼠标指针变为双向箭头形状时,单击并拖动鼠标,即可改变表格的大小,如图所示
提示;要选定整个表格,可采用以下几种方法之一。
1.将鼠标指针置于表格的边框或者4个顶角上,当鼠标指针变为 形状时,单击选中表格,这时表格的外边框显示3个黑色控制点.
形状时,单击选中表格,这时表格的外边框显示3个黑色控制点.
2.将鼠标指针置于表格中,选择【修改】【表格】【选择表格】命令。
3.将鼠标指针置于表格中在状态栏左下角的标签选择器内会显示<table>标记.单击该标记,即可选中整个表格。
网站设计时表格需要增加行或者列的处理
要为插入的表格增加行或者列,首先要将插入点置于要插入行或列的单元格中,然后任选以下几种方法之:
1.选择【修改】【表格】【插入行】命令,插入行;选择【修改】【表格】【插入列】命令,插入列。
2.右击表格,在打开的陕捷菜单中选择【表格】【插入行】命令,插入行;选择【表格】【插入列】命令,插入列。
3.直接按Ctrl+M快捷键,插入行;按Shift+Ctrl+A组合键,插入列。
网站设计表格要插入多行或者多列,可采用下面的步骤。
【操作步骤】
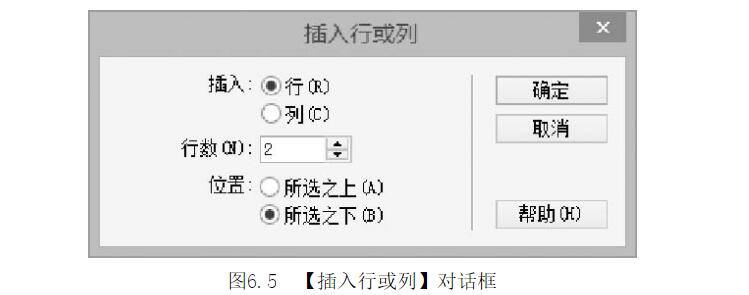
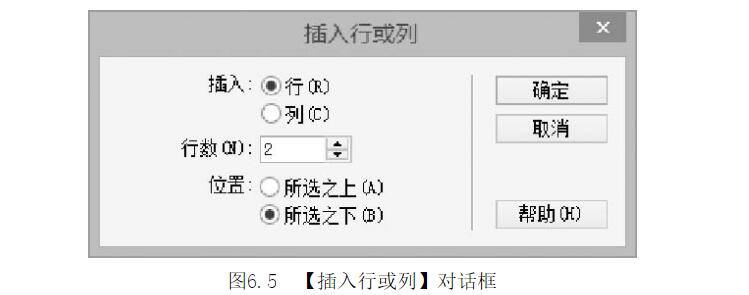
第1步.选择【修改】【表格】【插入行或列】命令,或者右击,在弹出的陕捷菜单中选择【表格】【插入行或列】命令,打开【插入行或列】对话框,如图6-5所示。
第2步,在图6-5所示的对话框中,输入相应的参数值。
1.插入:在该选项组中选中【行】单选按钮,插入行。
2.行数:在该微调框中设置要插入的行数。
3.位置:选择插入的位置,选中【所选之上】单选按钮,表示在当前行之前插入。
4.如果选中【所选之下】单选按钮,则在当前行之后插入。
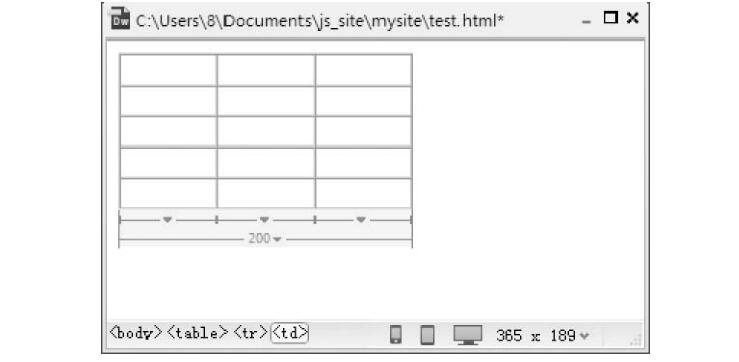
第3步,单击【确定】按钮,关闭对话框。如图6-4所示的3行3列的表格将变为5行3列的表格,如图6-6所示。
深圳网站设计公司关于如何处理页面表格的实操经验分享本文就介绍到这里,博纳网络会在下一期的文章中继续就网页设计表格处理的其他环节继续介绍。博纳网络编辑整理。