网站设计时都离不开表格,我们在前面的文章中与各位分享过如何处理图像圆角问题,博纳网络前端设计师今天与各位分享如何处理表格的实操经验。网页制作时将一定的内容按特定的行、列规则进行排列就构成了表格,表格可以将各种数据(包括文本、预格式化文本、图像、链接、表单、F1;动画以及其他表格等同页元素)排成行和列,从而获得特定的表格效果。无论在日常生活、工作中,还是在网页设计中,表格都可以使信息排列得有秩序、更容易理解。Dreamweaver具有强大的表格功能,可以很方便地创建出各种规格不同样式的表格,并能对表格进行特定的修饰从而使网页更加生动活泼。
【网页表格学习重点】
◆插入表格
◆设置表格属性
◆设置单元格的属性
◆使用css定义表格样式
◆在实战中用表格设计页面
1.网页制作表格基本操作
浏览互联网上绝大部分网页,都会发现表格控制页面的影子。表格能使各种元素在页面中布局得整齐统、井然有序。Dreamweaver为网页设计提供了强大的表格功能。在Dreamweaver中可以很轻松地插入表格、设置表格属性.以及改变表格的结构和大小等。
(1)网页设计时插入表格
在网页中插入表格的方法非常简单。例如.插入个3行3列的表格.可以按照下列步骤进行操作:
【操作步骤】
第1步,启动Dreamweaver.新建HTML文档,保存为test.html。
第2步,将光标置于文档中要插入表格的位置。
第3步,选择【插入】【表格】命令,打开【表格】对话框.如图6.1所示
第4步,在【表格】对话框中设置主要属性。
(1)行数:在该文本框中输入表格的行数为3。
(2)列:在该文本框中输入表格的列数为3。
(3)表格宽度:在该文本框中设置表格的宽度值为200.单位为像素,也可以用百分比来设置。
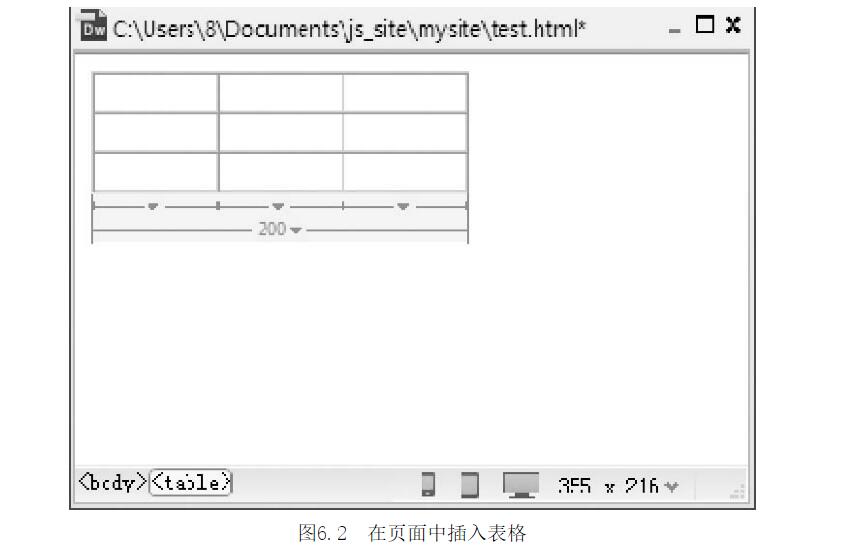
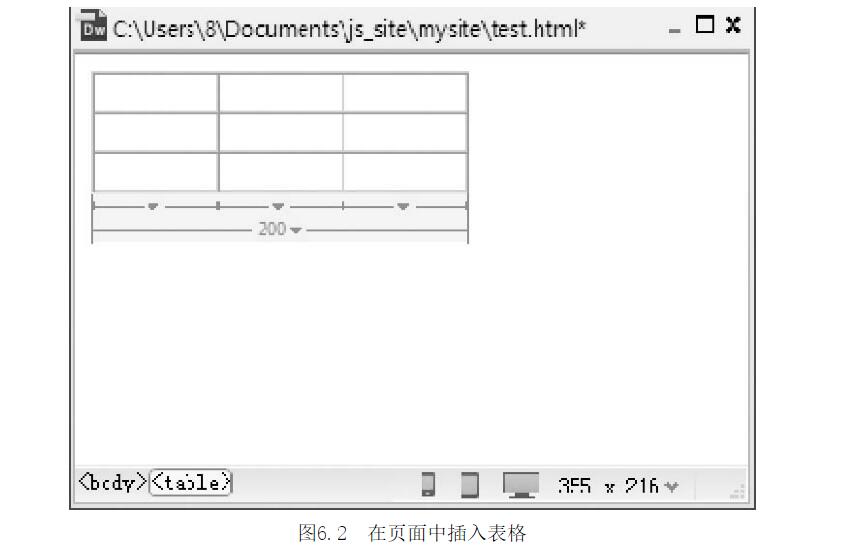
第5步,其他选项暂时保留默认值。输入完毕后,单击【确定】按钮,关闭对话框,这时页面中将显示插入的表格,如图6.2所示
网页设计师提示:在【表格】对话框中,还涉及其他的参数设置。
(1)边框粗细:该文本框用于设置表格的边框宽度,以像素为单位。如果表格边框设置为0,则不显示表格边框.
(2)单元格边距:该文本框用于设置单元格中的内容和边框之间的距离,以像素为单位。它的默认值为1。
(3)单元格间距:该文本框用于设置各单元格之间的距离,以像素为单位。它的默认值为2。
网页设计在【标题】选项组中可以为表格设置拥有标题的行或列。
(1)无:不使用行或列标题。
(2)左:将表格的第1列作为标题列,以便为表格中的每行输入个标题
(3)顶部:将表格的第1行作为标题列,以便为表格中的每列输入个标题。
(4)两者:可以在表格中输入行标题和列标题。
网页设计在【辅助功能】选项组中可以设置表格辅助功能。
(1)标题:提供了个显示在表格外的表格标题。
(2)摘要:可以输入表格的说明文本。屏幕阅读器可以读取摘要文本,但是该文本不会显示在用户的浏览器中。
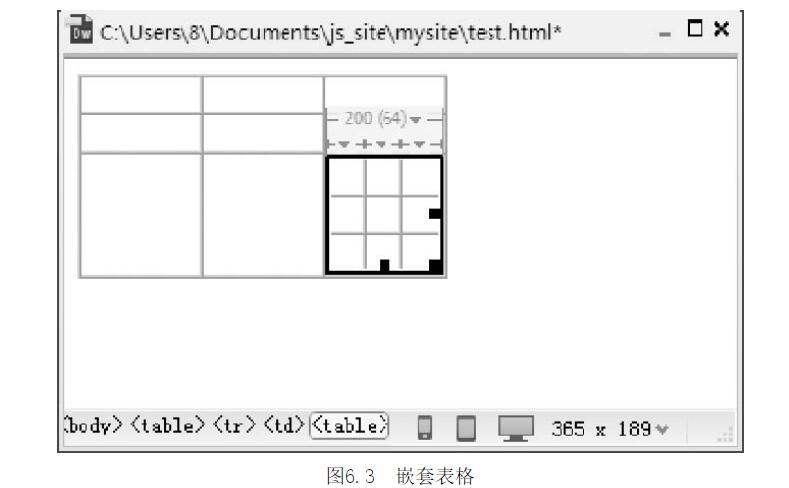
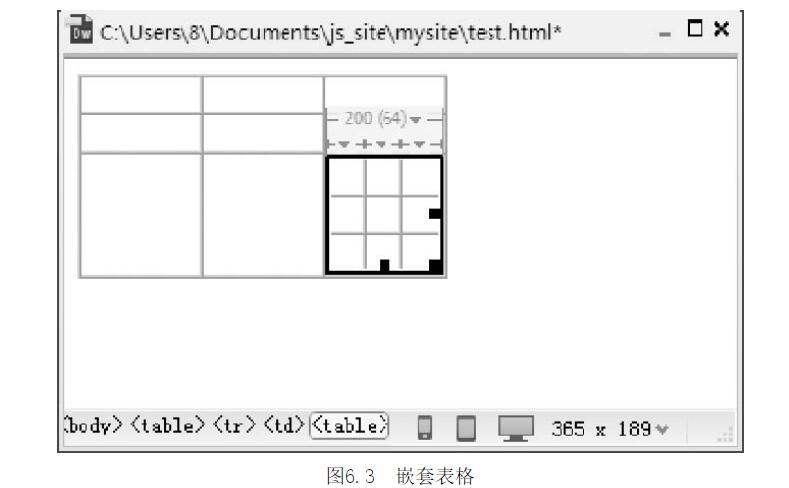
第6步,插入表格以后,如果在单元格中再插入个表格,这时插入的表格即为嵌套表格。插入嵌套表格的方法与插入表格的方法基本一致,只要将插入点置于要嵌套的单元格中,然后按照插入表格的方法插入嵌套表格即可,如图6.3所示。
深圳网站制作-博纳网络前端网页设计师关于网站设计时如何处理表格的操作经验本文就介绍到这里,我们希望能给各位网页制作爱好者带来帮助。如果您需要帮助请联系我们的在线客服。