网站在设计时如何处理阴影背景的图片,对于网站制作来说也是很重要的,网站设计爱好者都知道,图像处理效果的好坏直接影响到网站立体视觉效果。深圳网站制作公司在前面的文章中介绍了如何处理多图水平排列的问题。本文博纳网络重点分享如何处理网页设计时图像阴影问题。
设计阴影图片
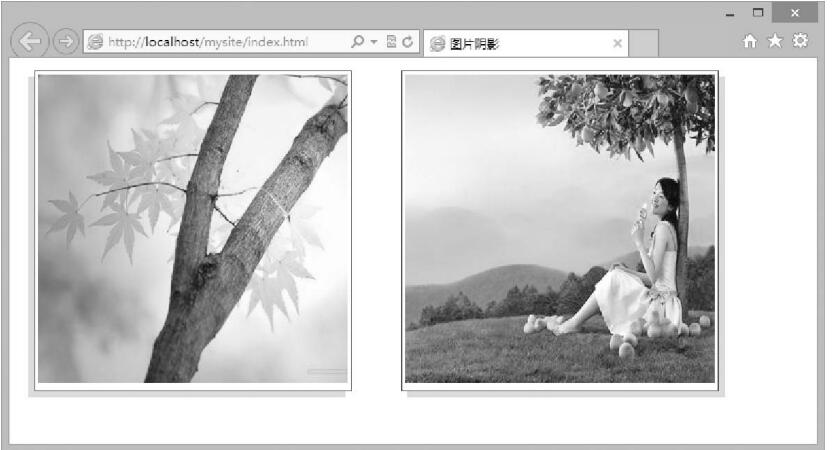
在网页中插入图片是再平常不过的事情了,有时为了美观的需要,可以给图片加上阴影,让图片有种特殊的效果,css可以为图片加上阴影吗?答案是肯定的,在本例中将给读者介绍为图片加阴影的方法,演示效果如图5-51所示。
 网站设计处理图片阴影效果图
网站设计处理图片阴影效果图网站设计阴影效果【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为index.html。
第2步.构建网页基本结构。页面的结构很简单,只有两个<div>标签,在每个<div>标签中部包含了个<div>标签和个<img>标签,分别定义了一左一右两幅图片。
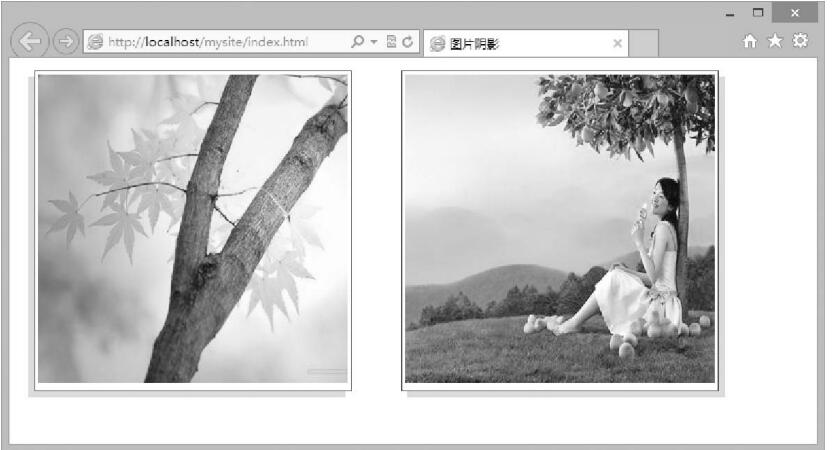
 此时的页面极其简单,只有两张图片,没有任何样式的设置,如图5-52所示。
此时的页面极其简单,只有两张图片,没有任何样式的设置,如图5-52所示。 网页设计阴影效果图5-52构建网页基本结构
网页设计阴影效果图5-52构建网页基本结构第3步,定义图片的阴影。其实给图片加阴影的原理很简单,就是运用两个<div>块的相对位置偏移而实现,阴影的宽度和颜色深浅由用户决定,也就是css中的相对定位属性position:relative,。
给外层的<div>定义个类样式为pic,设置其position属|生为relative.也就是相对定位。设置它的背景色为#CCC,设置四周补白iOpx并使两图之间距离为50px。最后,定义其为左浮动。对内层<div>进行设置:首先仍然是设置其position属性/Jrelative,这电是本例最关键的步,之后设置内层div的背景色为#FFF,并设置边框样式和内边距padding。left和right类样式分别定义了左侧图片的内1WU<div>的偏移量和右侧图片的内侧<div>的偏移量,这句话可能有些饶舌,请各位网页设计爱好者仔细理解,也就是说我们必须让内侧的<div>进行位移,而左侧图片的位移方向与右侧图片是不同的,所以分别用left和right
来进行设置。好了,深圳网站设计公司前端工程师对于网页阴影图像处理的烦方法本文就介绍到这里。下期我们会继续就网页设计对于头像处理的技巧进行分享。深圳网站制作公司博纳网络编辑整理。
 网站设计处理图片阴影效果图
网站设计处理图片阴影效果图 网页设计阴影效果图5-52构建网页基本结构
网页设计阴影效果图5-52构建网页基本结构