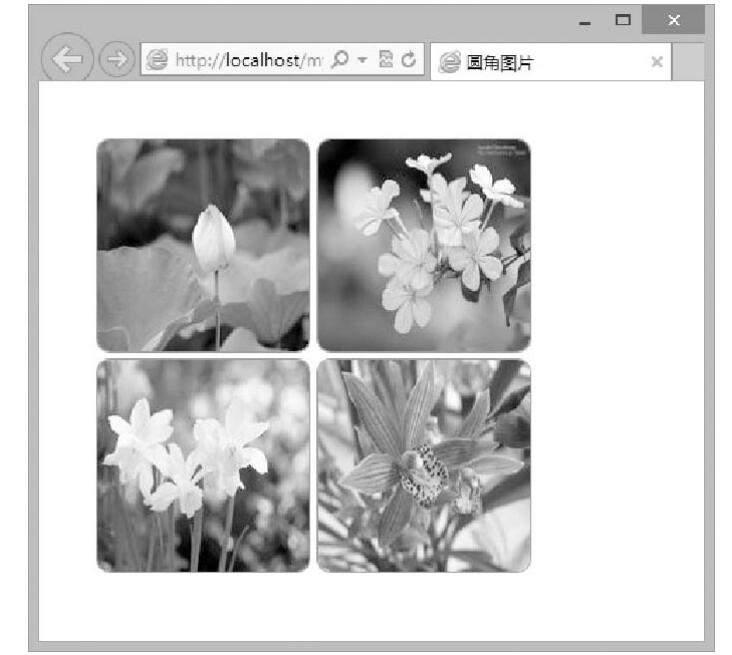
网站设计博纳网络在上篇文章中分享过如何处理图像阴影的技巧,本文主要介绍我们的前端设计师是如何设计圆角图片的实操案例。页面中圆角的实现一直是一个很难解决的问题,虽然现在有很多种实现方法,但都是比较麻烦的,这里想通过此例介绍一种css新技术,即css新的属性border-radius来实现图片的圆角化。 本例的演示效果如图5.53所示。
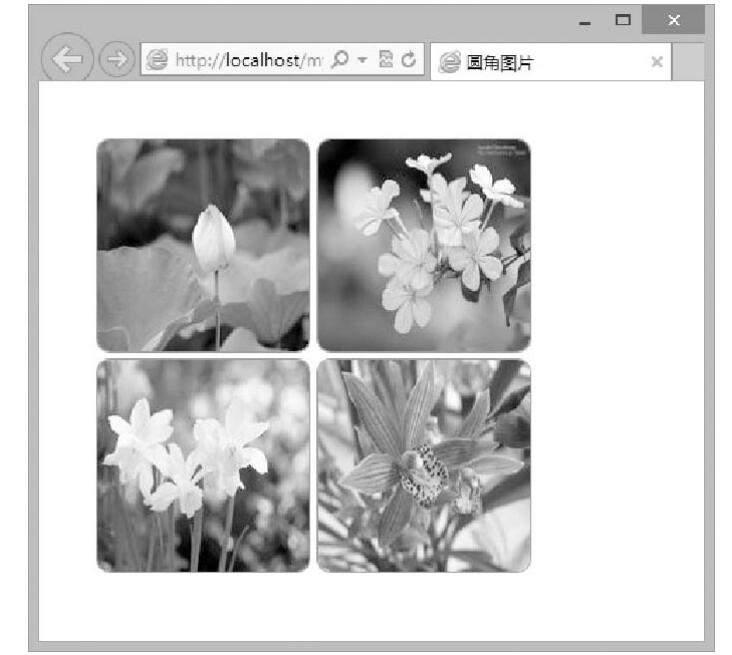
本例的演示效果如图5.53所示。
【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为iudex.htlnl。
第2步,首先构建网页结构,网页结构非常简单,就是在网页添加了4张图片
<imgclass="a"src="images/1.jpg"/>
<imgclass="a"src="images/2.jpg"/>
<imgclass="a"src="images/3.jpg"/>
<imgclass="a"src="images/4.jpg"/>
第三步,定义网页的基本属性
在以上的代码中设置了网页四周的补白为20px.用padding了网页的内边距为20px,设置为居中。显示效果如图5.54所示。
网站设计圆角处理效果图5.54设置网页属性
第4步,运用border-radius属性设置圆角图片。
在以上代码中,首先定义了图片的宽度和高度,接着设置了图片的边框样式,然后用border-radius定义了图片的圆角。提示:border-radius属|生的作用分别如下。
1.最多可以设置4个值,分别是矩形4个圆角的半径.如border-radius:iOpx,表示4个角部为圆角,且每个圆角的半径都为iOpx。
2.也可以设置两个值,如border-radius:iOpx 5px,第1个值代表左上圆角和右下圆角,第2个值代表右上圆角和左下圆角。
3.如果设置3个值,如border-radius:iOpx 5px ipx,第1个值代表左上圆角,第2个值代表右上圆角和左下圆角,第3个值代表右下圆角。
4.如果设置了4个值,如border-radius:iOpx 9px 8px 7px,4个值分别代表左上圆角、右上圆角、右下圆角和左下圆角。
5.也可以将4AI角拆分成4个单独的属|生来设置:左上圆角, border-top-left-radius、右上圆角:border-top-right-radius右下圆角:border-bottom-right-radius,左F圆角:border-bottoln-left-radius。
如IE8及其以下版本浏览器就不能支持这种技术,所以在使用它的时候还要考虑到浏览器的兼容问题。
网站制作时如何设计圆角栏目
栏目圆角化是网上常见的以种美化网页的方法,本例运用上面介绍的图片圆角化方法,通过设置个名为《X品文摘》的网页,从而进步讲述css设置图片的方法。本例的演示效果如图5.55所示。
【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为index.html。
第2步,构建网页结构。本例首先用<div>标签设置contaiuer容器,然后分别用<div>标签将页面分为header和main两部分。以下为部分代码,完整代码请参考本节示例源代码。
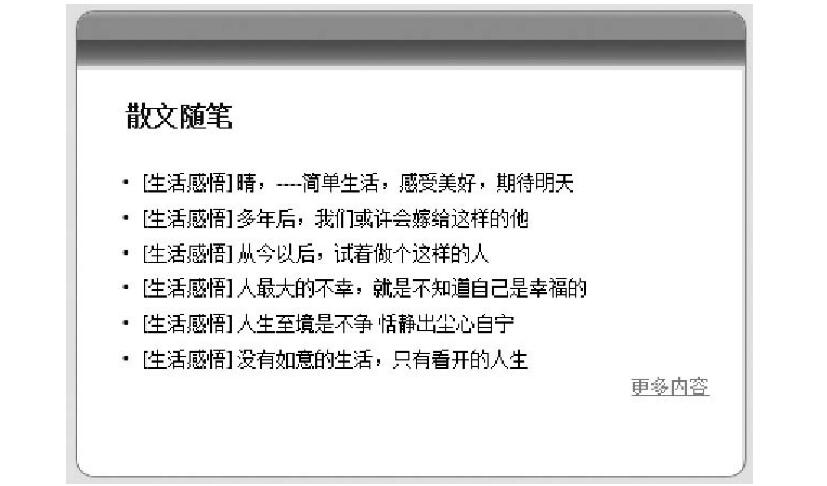
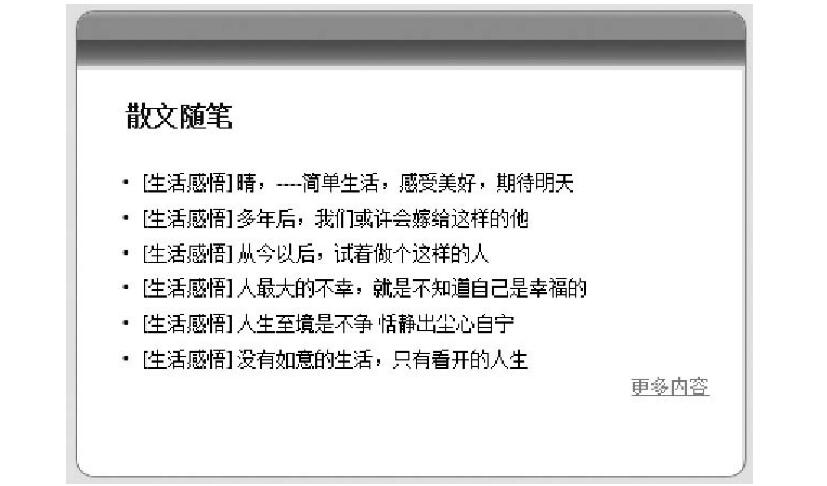
在整体的container框架下,页面分为header和maln两部分。在header下,定义了<img>标签,用于设置banner图片。在maln下,又分为4部分,分别定义了4个栏目。在lanmu标签中定义了每个栏目的具体内容。每个栏目的显示效果截图如图5.56所示。
网站设计实操效果图5.56栏目截图
如图5.56如示,每个栏目是个<div>块,在此块下又分为两部分,分别是headline和content,也就是圆角图片和栏目的文字信息。好了,网站设计关于图像以及圆角栏目的处理方法我们今天就分享到这里。深圳网站制作公司明天会继续就本文后圆角栏目的实现操作案例未完步骤继续介绍。如果您有不明白的也可以咨询我们的在线客服。博纳网络编辑整理。
 本例的演示效果如图5.53所示。
本例的演示效果如图5.53所示。