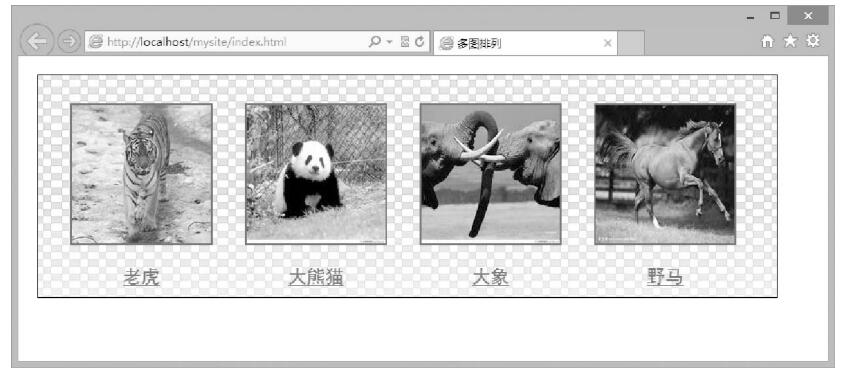
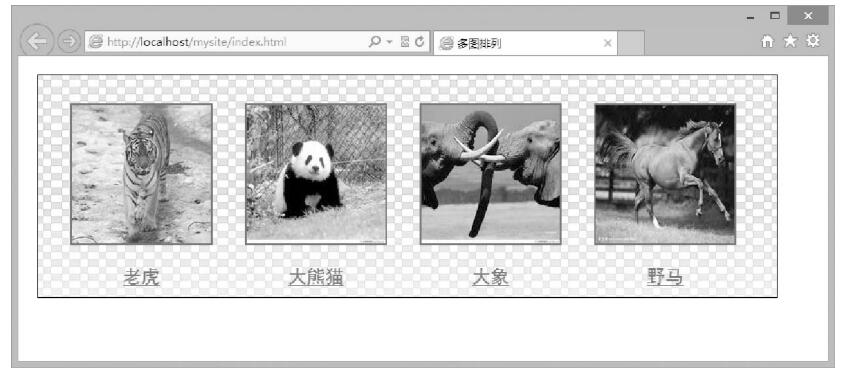
网站制作对于图像排列方式的处理技巧,深圳网站设计前端工程师在上篇文章中我们分享了图文混排的经验,本文继续与大家分享在网页设计时如何多图水平排列。设计多图水平排列,在网页中,经常能见到多张图片排列的情况,在本例中,将介绍对于多图排列的设置,并进步了解css设置图片的方法。本例的演示效果如图5-46所示。
 图5-46多图排列效果
图5-46多图排列效果网页设计多图排列【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为index. html.。
第2步,构建网页的基本结构。本例中首先用<div>标签设置container容器,然后分别用<div>标签将页面分为4块,每块中包含个
<img>标签、一个<a>标签和一个<p>标签。
此时的显示效果极其简单,仅仅是简单的图片和标题,如图5-47所示。
 网页基本结构,未加入css语句
网页基本结构,未加入css语句第3步,定义网页基本属性及container容器的样式。
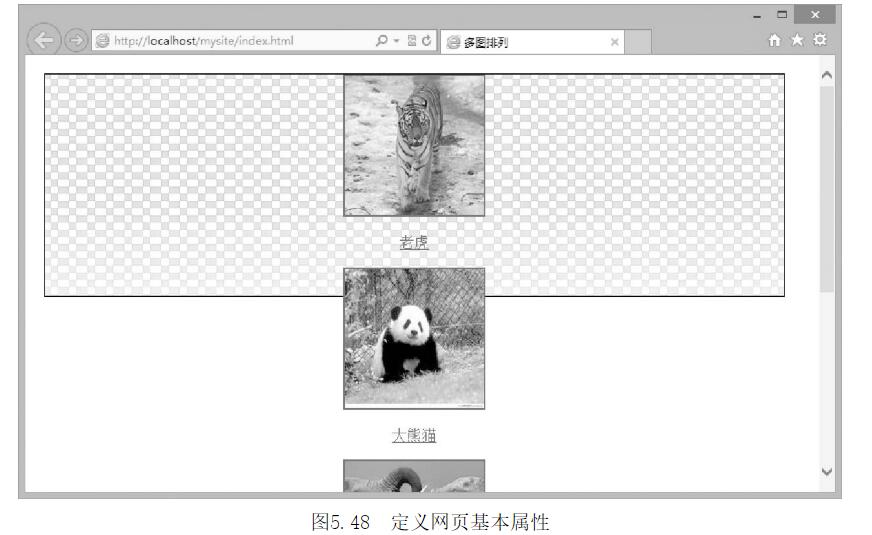
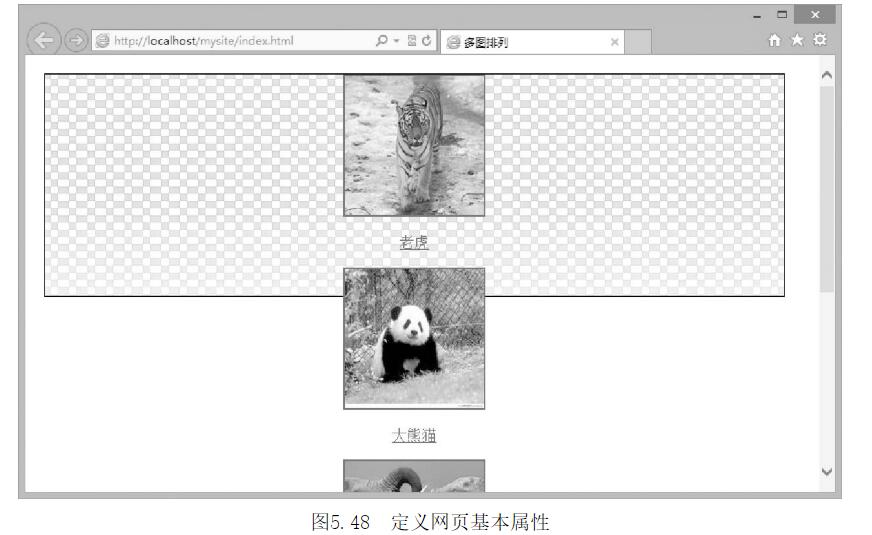
首先在bodv中定义了四周补白以及内边距为。。在container中定义container下所有元素的水平对齐方式为居中对齐,定义了coutaiuer的宽度、高度以及边框样式。background-image:url(bg. jpg)语句的作用是为container标签添加名为b9. jpg的背景图片,此时页面的显示效
果如图5 48所示。
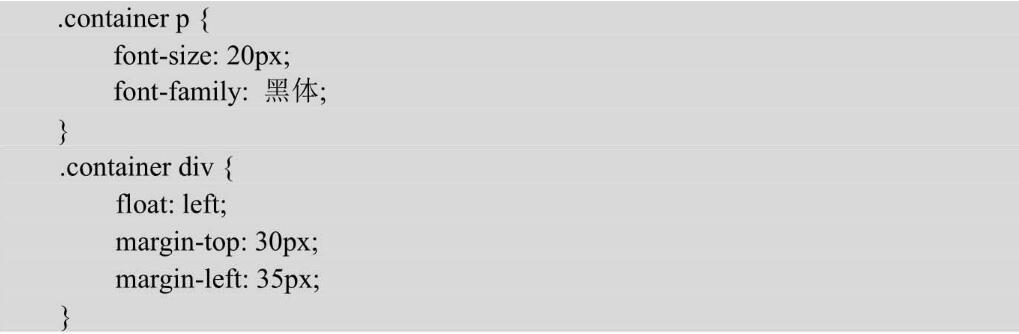
第4步,设置container容器下的<div>标签,以及在<div>下的<p>标签的样式。
 网站设计效果图5-48定义网页基本属性
网站设计效果图5-48定义网页基本属性 <div>标签中包含个<img>标签、一个<a>标签和一个<p>标签,首先将<div>块设置为左浮动,并设置其顶部补白与左侧补白。<p>标签中显示的是标题,设置其样式为字体大小20px、字体为黑体。此时显示效果如图5-49所示。
 网站设计效果图5-49设置container容器下的<div>标签
网站设计效果图5-49设置container容器下的<div>标签
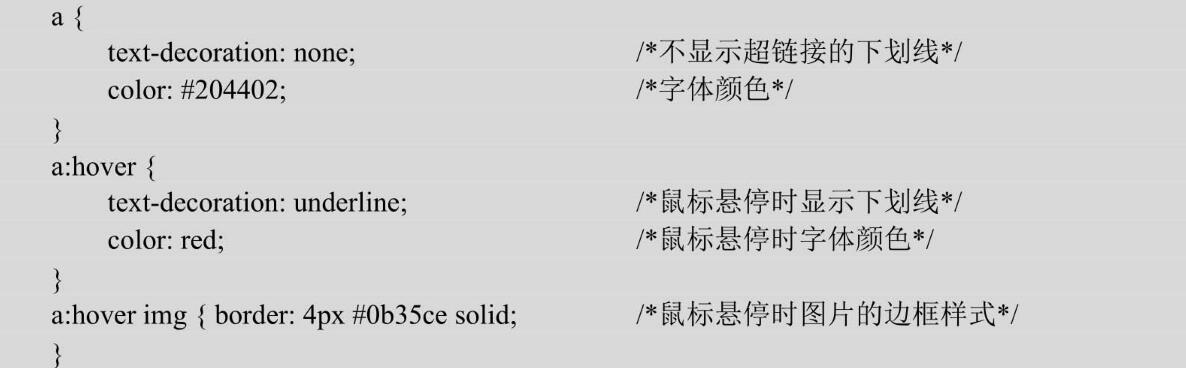
第5步,设置<a>标签样式。
 <a>标签的样式设置了下划线, a:hover定义了当鼠标悬停时链接的样式。a:hover img定义了图片在鼠标悬停时的样式。关于<a>标签的
<a>标签的样式设置了下划线, a:hover定义了当鼠标悬停时链接的样式。a:hover img定义了图片在鼠标悬停时的样式。关于<a>标签的
css样式将在后面章节详细介绍。鼠标悬停时的效果如图5 50所示。
好了,深圳网站设计公司对于网站制作时如何处理多图水平排列的技巧博纳网络就介绍到这里,我们会在下期文章中介绍如何处理图像阴影问题。敬请持续关注本站。
 图5-46多图排列效果
图5-46多图排列效果
 网页基本结构,未加入css语句
网页基本结构,未加入css语句

 网站设计效果图5-48定义网页基本属性
网站设计效果图5-48定义网页基本属性 网站设计效果图5-49设置container容器下的<div>标签
网站设计效果图5-49设置container容器下的<div>标签 <a>标签的样式设置了下划线, a:hover定义了当鼠标悬停时链接的样式。a:hover img定义了图片在鼠标悬停时的样式。关于<a>标签的
<a>标签的样式设置了下划线, a:hover定义了当鼠标悬停时链接的样式。a:hover img定义了图片在鼠标悬停时的样式。关于<a>标签的