网站制作公司(博纳网络)前端设计工程师在前篇文章中,分享过网页在制作过程中对图像处理的方法,本文我们网页设计师将通过实例的形式帮助各位网页制作爱好者设计css的图片样式,以提高实战技法和技巧,快速理解css图片属性的应用。
一、网页制作之设计图文混排
本实例进步巩固图文混排方法的使用,并把该方法运用到实际的网站制作中。示倒介绍中国的传统节日为题村,利用图文混排的方法,实现页面的图文效果。整个网页设计效果如下图所示。
网页制作图文混排实际操作步骤如下:
第1步,启动Dreamweaver,新建文档,保存为index.html。
第2步,构建网页的整体结构。第一个<p>标签的内容是网页的首段,在首段中用ispan/标签设置了首字下沉效果。然后是各个分标题,每个分标题都由两个<p>标签、个<img>标签组成.分别是分标题中的标题、图片和段落内容。具体代码如下:(为了各位能更好的熟悉制作步骤,并养成一个自己动手的习惯,今后本站在次类型文章进行分享时,凡是涉及到代码编辑部分一律以截图方式展现)。
第3步,规划整个页面的基本显示属眭:为网页选择个合适的背景颜色,设置<p>标签的字体大小,电就是所有段落的字体大小,并设置首字下沉效果。 此时的显示效果如图538所示。
此时的显示效果如图538所示。
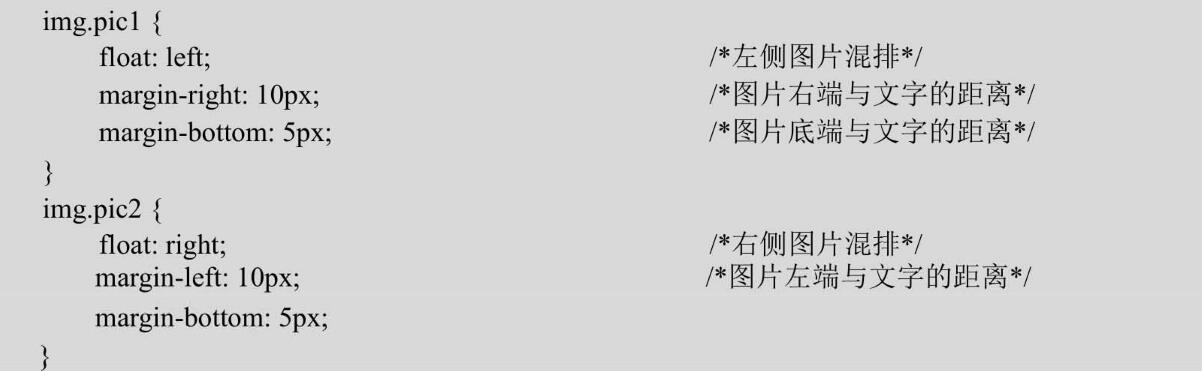
第4步,考虑到整体的图文排版,采用左右的形式,所以图文混排的css分为左右两段,分别定义为img.picl和img.pic2,不同的是一个在左边一个在右边。此时的显示效果如图5.39所示。

 网页制作图文混排效果图5.39图片处于左右两边
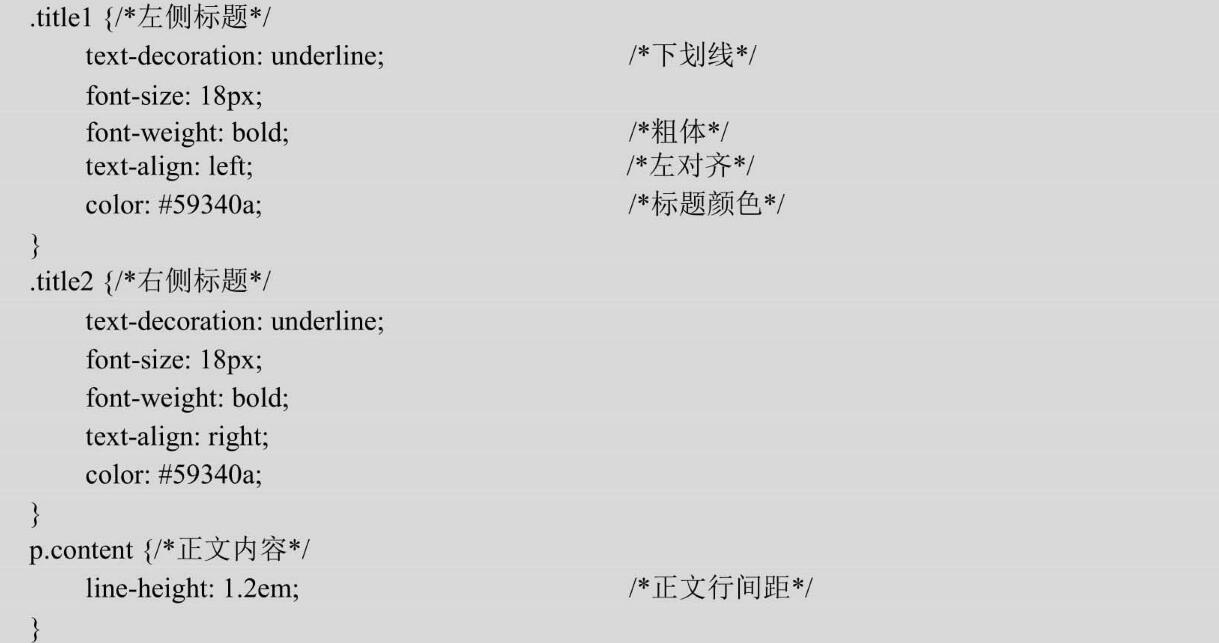
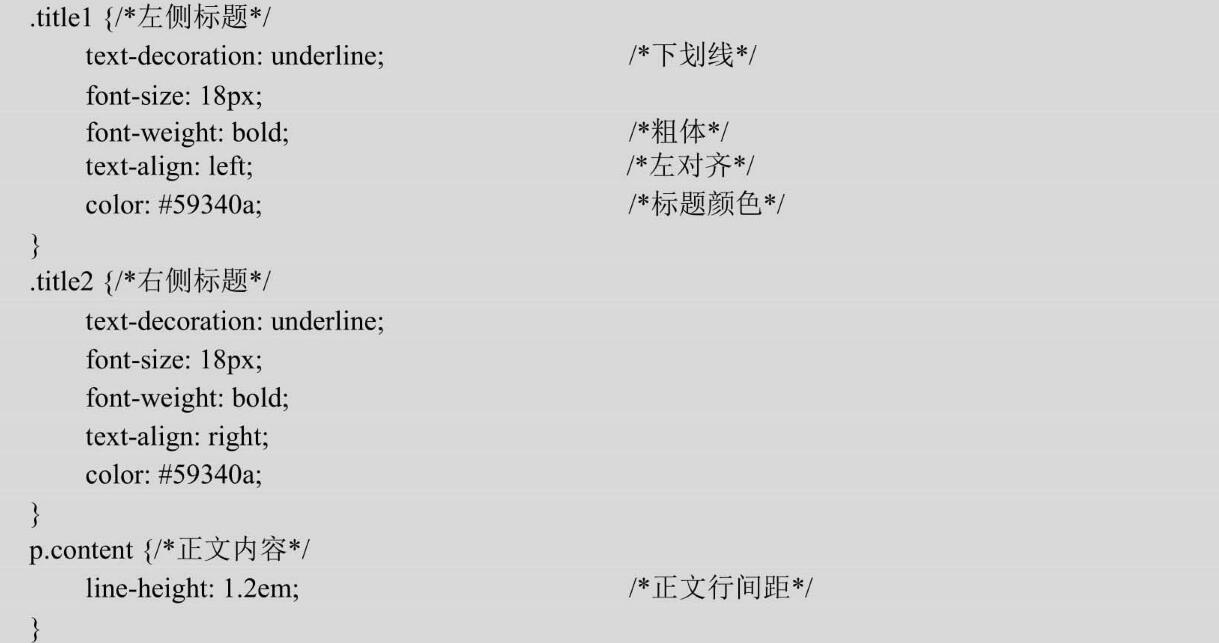
网页制作图文混排效果图5.39图片处于左右两边第5步,设置正文的文字,文字本身不需要做太多调整,但是每个段落的标题同样是分为左右两侧的,要根据图片的位置做出变化。所以小标题也和图片样进行左右两个css设置,分别为titlel和title2。
从代码中可以看出,两段标题的代码不同就在于文字的对齐方式,当图片应用img. picl而位于左侧时,标题则使用titlel,电相应地在左侧。当图片应用img. pic2而位于右侧时,标题则使用title2.电相应地在右侧。p.content设置了段落正文的样式。本例主要是通过图文混排的技巧,使文字和图片左右应用两种不同的对齐方式,采用两组不同的css类样式标记,合理地将图片和文字融为体。
二、网站设计经验之设计图片布局
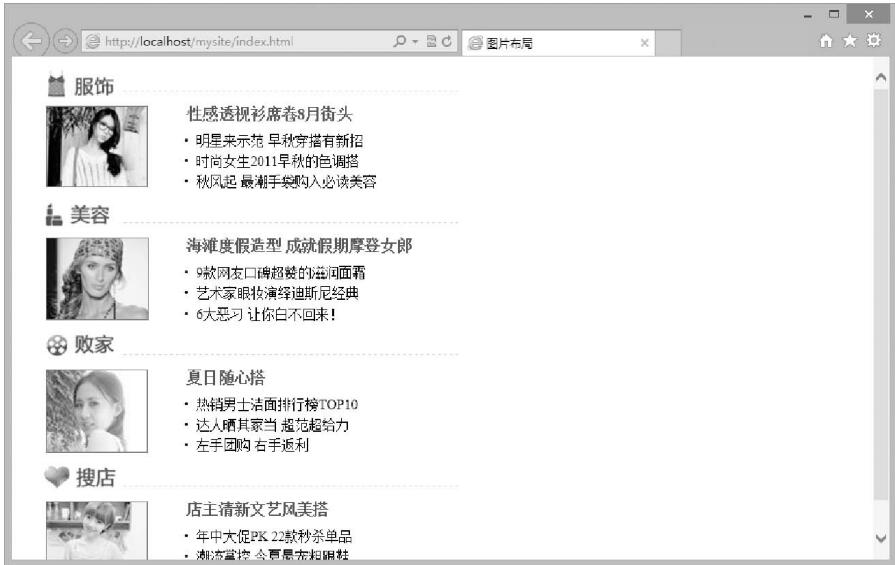
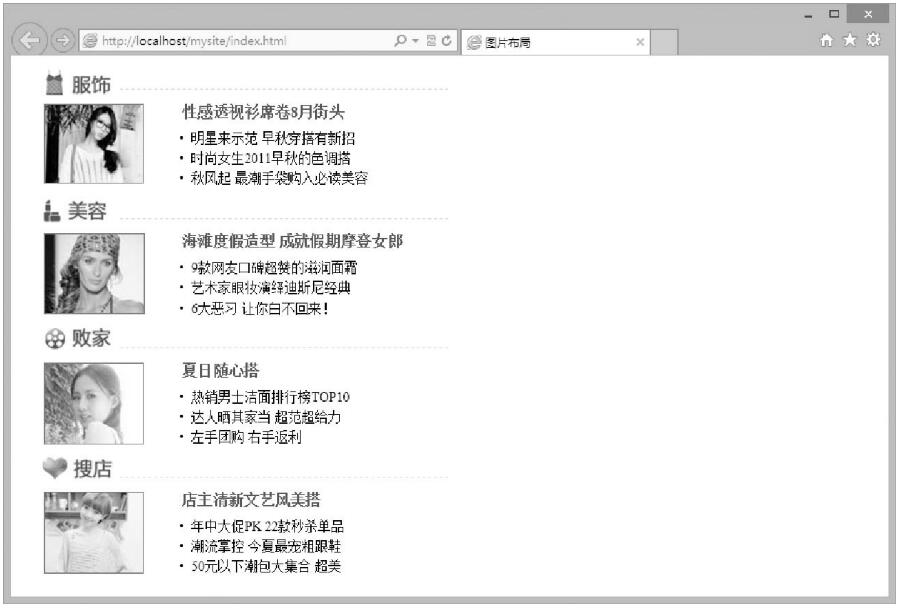
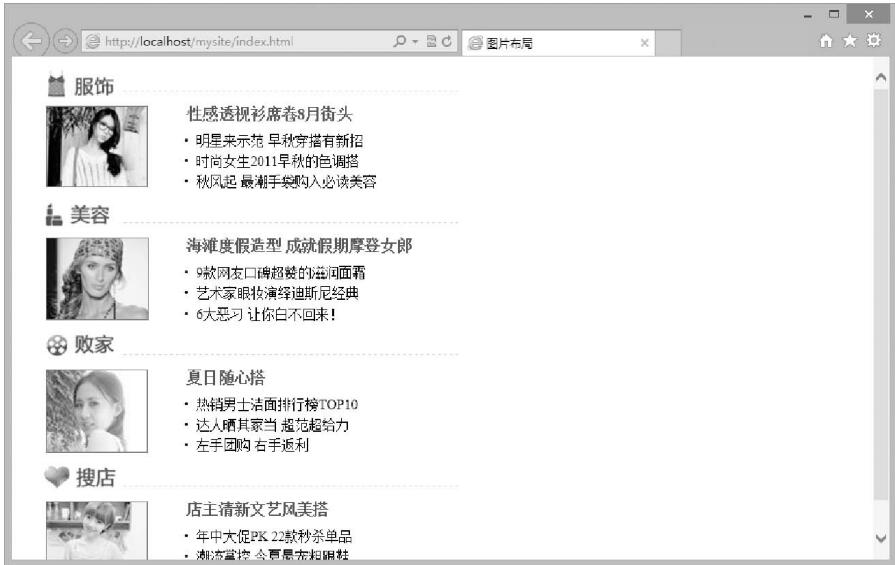
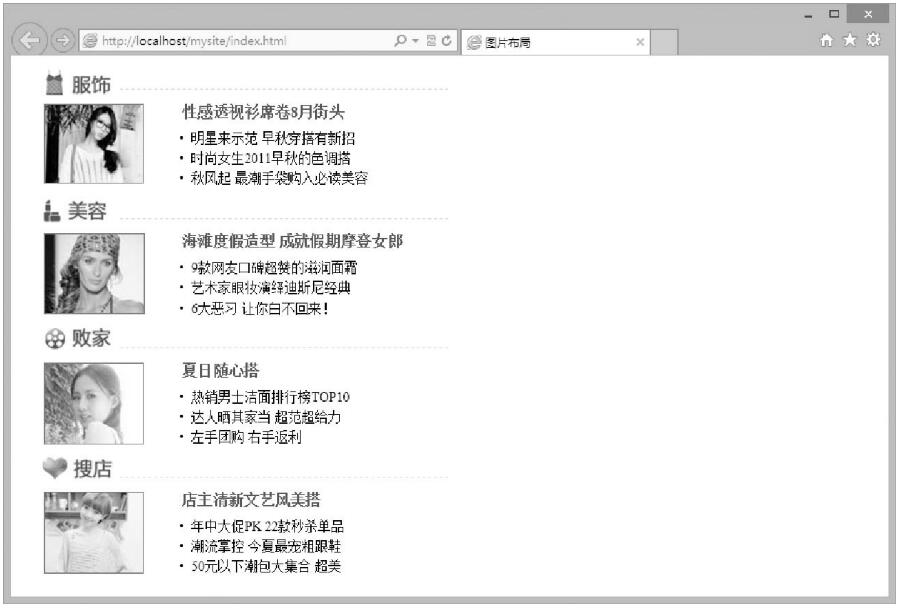
深圳网站设计公司前端工程师模仿淘宝网上的图片布局,进步展示了图片与文字之间混排和用图片布局的方法,演示效果如图5 40所示。
网站设计效果图5-40设置标题样式的演示效果
【操作步骤】
第1步,启动Dreamweaver,新建文档,保存为index. html.。
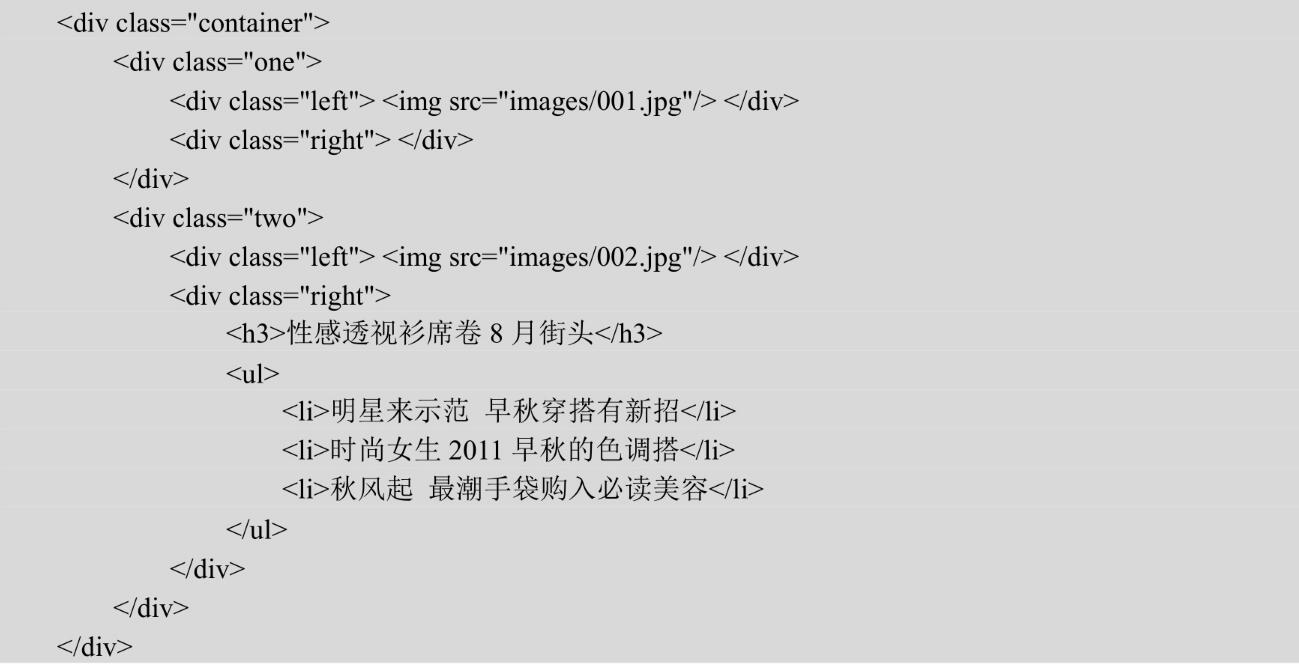
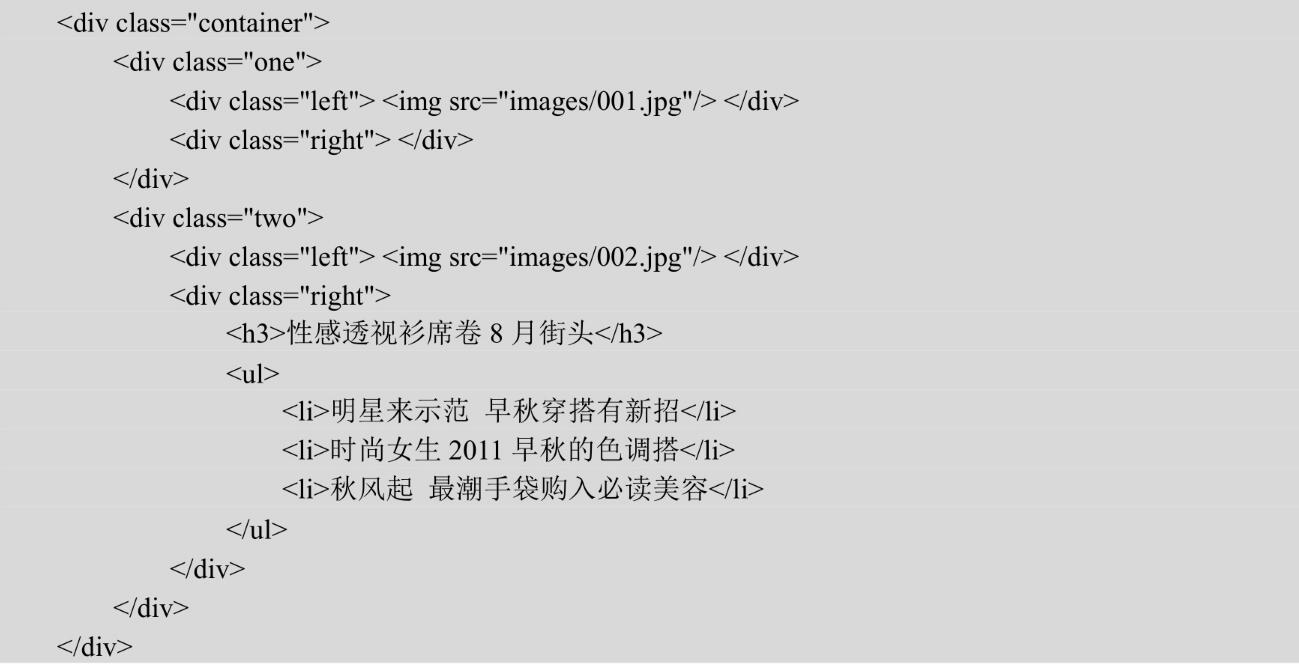
第2步,构建网页结构。在本例中,首先用<div>标签设置container容器,在此页面中,所有内容分为4个部分,每个部分用one和two分为两块,one中又分为left和right两部分,分别定义图片和下边框,在two中也分为left和right两部分.分别定义了图片和文字列表.如图5-41所示。
 网页设计效果图5-41网页内容部分截图
网页设计效果图5-41网页内容部分截图以下为部分代码,其余代码请浏览本节案例示例源代码。
此时的显示效果如图5 42所示,可以看到,网页的基本结构已经搭建好了,但是由于没有进行css样式设置,界面并不美观。
 网页设计实操效果图5-42构建网页的基本结构
网页设计实操效果图5-42构建网页的基本结构第3步,定义同页基本属性以及container容器的宽度和左侧内边距。
以上代码中,*{margin: Opx,padding:Opxl表示将网页中所有标签的padding和margin都设定为Opx,{可以理解为个通配符,指的是所有标签。
第4步,定义第部分内容中的one部分,这部分为one. left和one. right。
 left中的内容包含了个<img>标签,left类样式定义了其浮动为左浮动right中没有实际的内容,只是在right类样式中定义了底部边框,此时显示效果如图5-43所示。
left中的内容包含了个<img>标签,left类样式定义了其浮动为左浮动right中没有实际的内容,只是在right类样式中定义了底部边框,此时显示效果如图5-43所示。 网站设计效果图5-43 0ne部分的css设置
网站设计效果图5-43 0ne部分的css设置第5步,第4步实现了one部分的设置,接下来进行two. left和two. right部分的设置。
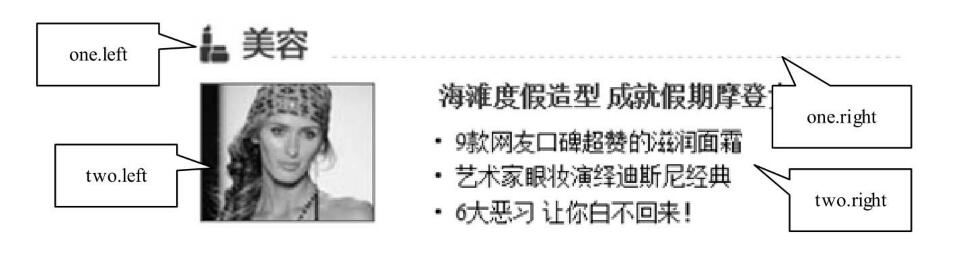
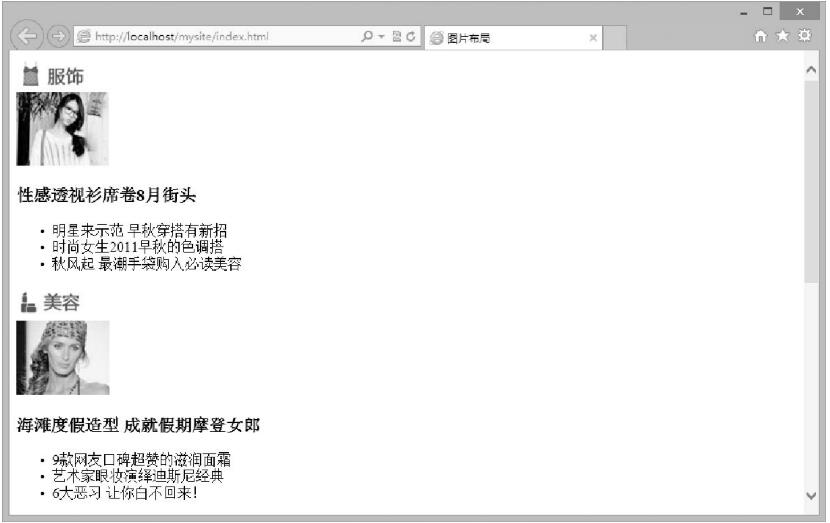
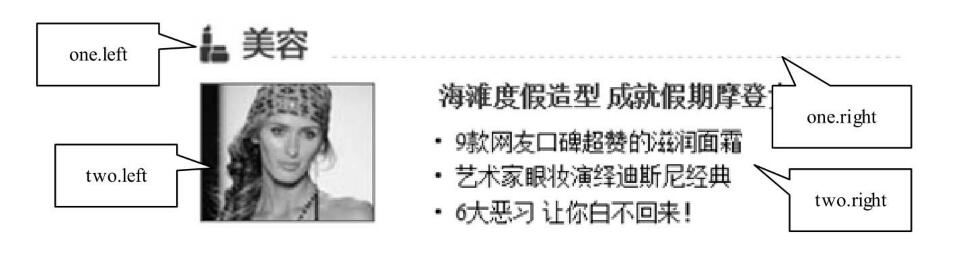
 two. left与one. left样,都包含了一个<img>标签.同样将图片设置为左浮动。two. right标签中包含了一个<h3>标签和一一个<ul>标签,分别定义了标题和文字列表。另外,在left. img中定义了图片样式。此时的显示效果如图5-44所示。
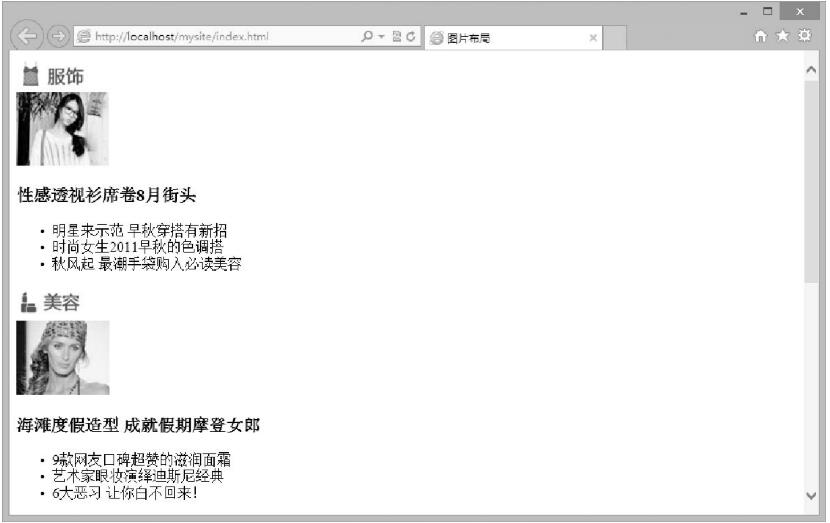
two. left与one. left样,都包含了一个<img>标签.同样将图片设置为左浮动。two. right标签中包含了一个<h3>标签和一一个<ul>标签,分别定义了标题和文字列表。另外,在left. img中定义了图片样式。此时的显示效果如图5-44所示。 图-44 two部分的css设置
图-44 two部分的css设置从图5-44中可以看出,页面的基本样子已经建好,最后完成标题和文字部分的样式设置。
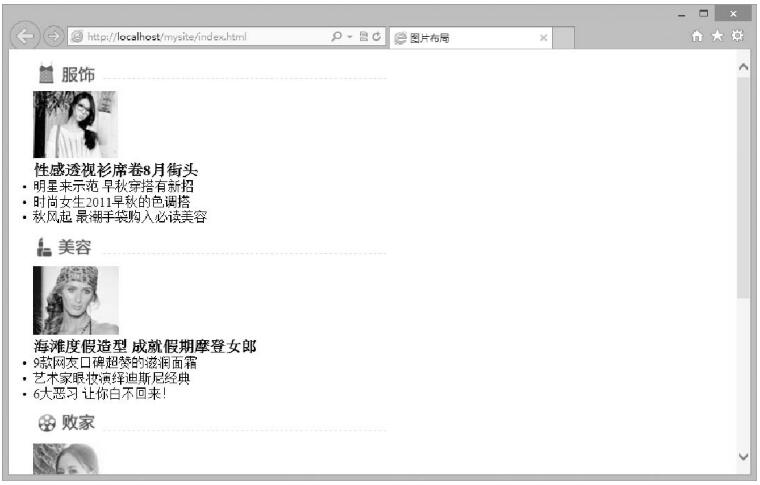
第6步,定义<h3>标签的标题样式和<ul>标签的列表样式。
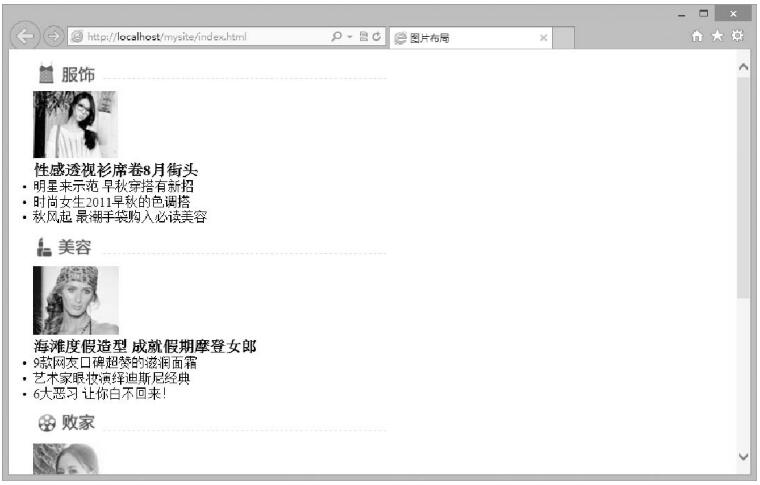
 在<h3>标签中定义了标题的字体大小和颜色,并设置了底部补白。<ul>标签定义了文字列表,关于对<ul>标签的样式定义会在后面的实际操作案例中详细介绍。最终的显示效果如图5-45所示。
在<h3>标签中定义了标题的字体大小和颜色,并设置了底部补白。<ul>标签定义了文字列表,关于对<ul>标签的样式定义会在后面的实际操作案例中详细介绍。最终的显示效果如图5-45所示。
深圳网站设计前端工程师关于图文混排实际操作经验以及步骤的分享,本文就写到这里,喜欢本站敬请持续关注。我们会在下期的文章中分享网页设计时“多图水平排列”



 此时的显示效果如图538所示。
此时的显示效果如图538所示。

 网页制作图文混排效果图5.39图片处于左右两边
网页制作图文混排效果图5.39图片处于左右两边

 网页设计效果图5-41网页内容部分截图
网页设计效果图5-41网页内容部分截图
 网页设计实操效果图5-42构建网页的基本结构
网页设计实操效果图5-42构建网页的基本结构
 left中的内容包含了个<img>标签,left类样式定义了其浮动为左浮动right中没有实际的内容,只是在right类样式中定义了底部边框,此时显示效果如图5-43所示。
left中的内容包含了个<img>标签,left类样式定义了其浮动为左浮动right中没有实际的内容,只是在right类样式中定义了底部边框,此时显示效果如图5-43所示。 网站设计效果图5-43 0ne部分的css设置
网站设计效果图5-43 0ne部分的css设置 two. left与one. left样,都包含了一个<img>标签.同样将图片设置为左浮动。two. right标签中包含了一个<h3>标签和一一个<ul>标签,分别定义了标题和文字列表。另外,在left. img中定义了图片样式。此时的显示效果如图5-44所示。
two. left与one. left样,都包含了一个<img>标签.同样将图片设置为左浮动。two. right标签中包含了一个<h3>标签和一一个<ul>标签,分别定义了标题和文字列表。另外,在left. img中定义了图片样式。此时的显示效果如图5-44所示。 图-44 two部分的css设置
图-44 two部分的css设置 在<h3>标签中定义了标题的字体大小和颜色,并设置了底部补白。<ul>标签定义了文字列表,关于对<ul>标签的样式定义会在后面的实际操作案例中详细介绍。最终的显示效果如图5-45所示。
在<h3>标签中定义了标题的字体大小和颜色,并设置了底部补白。<ul>标签定义了文字列表,关于对<ul>标签的样式定义会在后面的实际操作案例中详细介绍。最终的显示效果如图5-45所示。