好的网站设计公司资深设计师对于设计工作流程的掌控影响他的设计效果,同样要想有个好的网站平台,那么对于设计流程来说很重要,网站设计公司本文就网站设计的具体流程在这与各位进行分享。希望能给你的网站建设前期规划设计工作有所帮助。
1.首先要做好界面布置规划
这似乎很明显,但是我经常发现设计师在考虑他们要解决的问题之前会直接投入工作。设计是关于解决问题的,这些问题不能通过渐变或阴影来解决,而是可以通过良好的布局和清晰的层次结构来解决。考虑内容,布局和功能。确保这些想法与客户的目标一致,并随时分享。
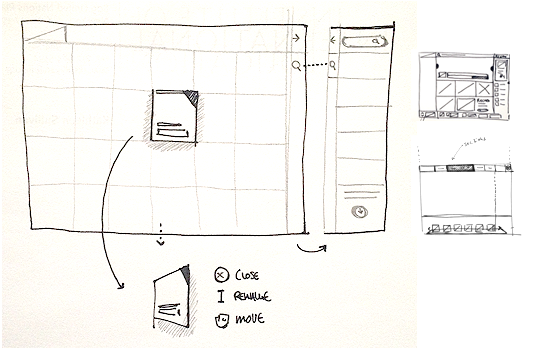
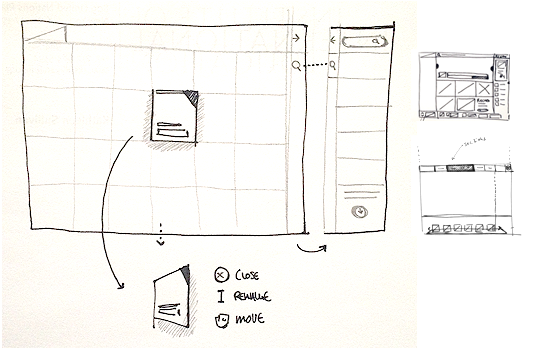
2.好的网站设计第二步开始草绘一个顶级框架
基本的线框将帮助您构建布局
当我被要求为网站布局创建外观时,我要做的第一件事是提出一个解决所有设计问题的顶级框架。框架是围绕内容的UI,可帮助用户执行操作并浏览内容。它包括导航和侧栏和底部栏之类的组件。如果您从这种角度进行设计,那么在设计主页以外的部分时,您将清楚地了解布局的需求。
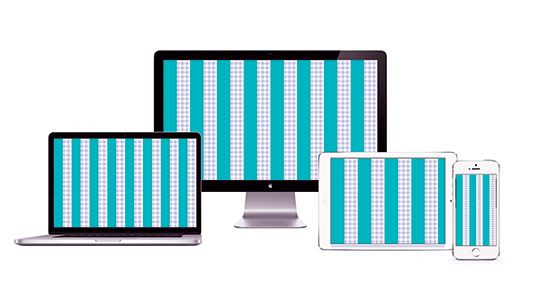
3.做好页面排版布局的比例
基线为10px的978网格示例
听起来很简单。在开始设计任何东西之前,您需要一个合适的网格。没有网格就没有有效的借口–如果您不这样做,我可以向您保证,该设计将看起来不那么好。网格将帮助您构建不同部分的布局;它会指导您完成特定的屏幕尺寸要求,并帮助您创建响应式模板,因此您在间距以及许多其他设计问题上保持一致。要了解如何执行此操作,请查看本指南以创建适合所有屏幕尺寸的网格。
4.选择最适合自己的版式
经验法则是在网站布局中使用不超过两个不同的字体,探索不同的字体和颜色是项目发现阶段的一部分。通常,我建议不要在网站中使用两种以上的不同字体,尽管这实际上取决于其性质。选择一种易于阅读的字体,以显示大块文本,并且标题和号召性用语更加有趣。寻找灵感?看看我们对完美字体配对的概述或免费字体列表。不要害怕使用大字体,并且在使用排版时要富有创意和一致。
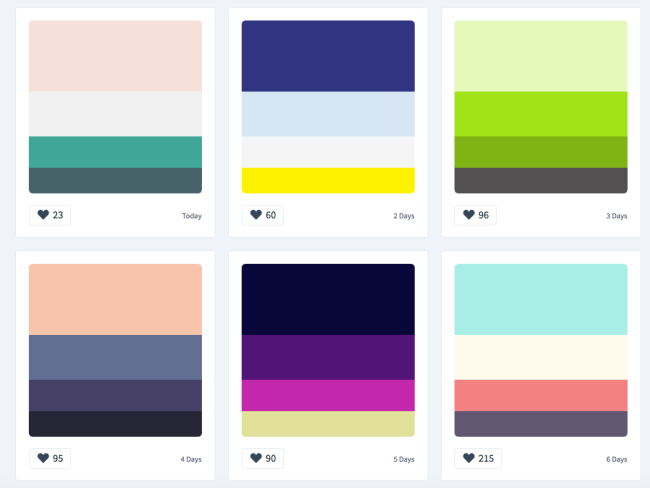
5.选择自己最喜欢的颜色主题
诸如ColorHunt之类的工具旨在帮助您选择调色板
在选择一组字体的过程中,您应该开始研究在界面,背景和文本中将使用什么颜色。对于一般的UI,我建议使用一组有限的颜色和色调。重要的是,根据每个元素的功能,在网站布局中一致地应用这些元素。考虑一下Facebook,Twitter,Quora和Vimeo等网站的布局。除了UI外,插图或图形细节不应有任何颜色限制,只要它们不干扰组件的功能即可。
6.注意简化布局
简单的布局往往更易于浏览网站的结构越简单,用户越容易导航。每个部分都需要讲一个故事。它需要为用户提供理由和最终结果。布局应有助于内容突出该故事中最重要的部分。实际上,页面上不应有太多的号召性用语-一切都应推动最终的“我在这里能做什么?”考虑一下您可以想到的最简单的布局,并开始添加必要的组件。最后,您会惊讶于保持简单的难度。
7.注意优化每个栏目版块
对待每个组件,就好像可以将其呈现给设计竞赛一样。如果您关注每个组件,那么整体将不仅仅是其各个部分的总和。正想做网站的您必须承认这不是专业网站设计师的建议。每个组件都需要设计得好像可以作为有史以来最好的组件独立存在。有时,设计师将网站的某些部分留到待办事项列表中的最后一个,最终并没有给予他们太多尊重。好了,网站设计公司本文关于“好网站的设计离不开好的工作流程”就分享到这里了,谢谢关注,博纳网络编辑整理。