色相对比是指因色相之间的差别形成的对比。深圳网站设计公司当主色相确定后,必须考虑其他色彩与主色相是什么关系,要表现什么内容及效果等,这样才能增强其表现力。
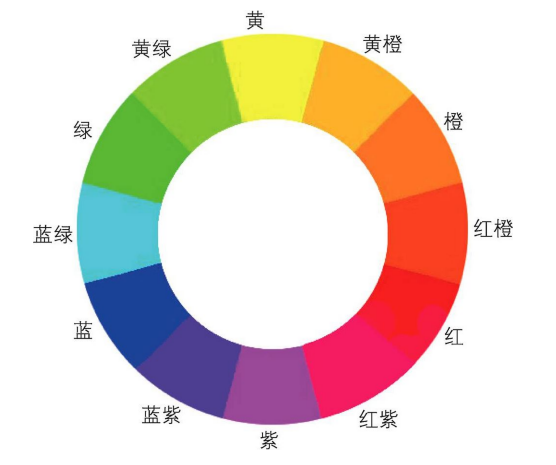
色相的差别虽是因可见光度的长短差别所形成的,但不能完全根据波长的差别来确定色相的差别和确定色相的对比程度。因此在度量色相差时,不能只依靠测光器和可见光谱,而应借助色环(简称色环),如下图所示的色环。色相对比的强弱,决定于色相在色环上的距离。
(1)原色对比
原色对比是指红、黄、蓝三原色之间的对比。红、黄、蓝三原色是色环上最极端的3个颜色,表现了最强烈的色相气质,它们之间的对比属于最强烈的色相对比,令人感受到一种极强烈的色彩冲突,似乎更具精神层面的特征。如下左图所示红、黄、蓝三原色之间的对比。
(2)补色对比
在色环中色相距离在180°的对比为补色对比,即位于色环直径两端的颜色为补色。一对补色在一起,可以使对方的色彩更加鲜明,如橙色与蓝色、红色与绿色等。
如上右图所示网页下部由冷色系的绿色组成大的背景,纯度较低,网页顶部主要是大红色组成的图片,形成补色对比效果,使得红色更为凸显。补色对比的对立性促使对立双方的色相更加鲜明。
(3)间色对比
间色又称“二次色”,是由三原色调配出来的颜色,如红与黄调配出橙色;黄与蓝调配出绿色;红与蓝调配出紫色。在调配时,由于原色在分量多少上有所不同,所以能产生丰富的间色变化,色相对比略显柔和,如下左图所示。
在网页色彩搭配中间色对比的情况很多,如上右图所示的绿与橙,这样的对比都是活泼鲜明具有天然美的配色。间色是由三原色中的两原色调配而成的,因此在视觉刺激的强度方面,相对三原色来说缓和不少,属于较易搭配之色。但仍有很强的视觉冲击力,容易带来轻松、明快、愉悦的氛围。
(4)邻近色对比
在色环上色相距离在50°以上,60°以内的对比,称为邻近色对比。虽然它们在色相上有很大差别,但在视觉上却比较接近,属于弱的色相对比,如下左图所示都是邻近色。邻近色对比最大的特征是其明显的统一协调性,在统一中不失对比的变化,如下右图所示。
网站设计公司本文关于“网站设计时的色相对比”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。