辅助色是指色彩搭配面积小于主色大于点缀色的部分。在网页设计时辅助色搭配得好,会让我们的网站给人耳目一新的感觉!
1、辅助色的功能
辅助色的功能在于帮助主色建立更完整的形象,如果一种颜色和形式完美结合,辅助色就不是必须存在的。判断辅助色用得好不好的标准是:去掉它,页面不完整;有了它,主色更显优势。如下图所示,这个页面中红色是主色,粉红色是辅助色,这样的搭配更加突出了生日喜庆的气氛。

在这个页面中灰色是辅助色,没有灰色,页面就会显得很单调,有了灰色,页面丰富许多,也柔和许多,如下图所示。

辅助色使页面丰富多彩,使主色更漂亮,辅助色可以是一种颜色,也可以是几种颜色,如下图所示。
2、背景色是特殊的辅助色
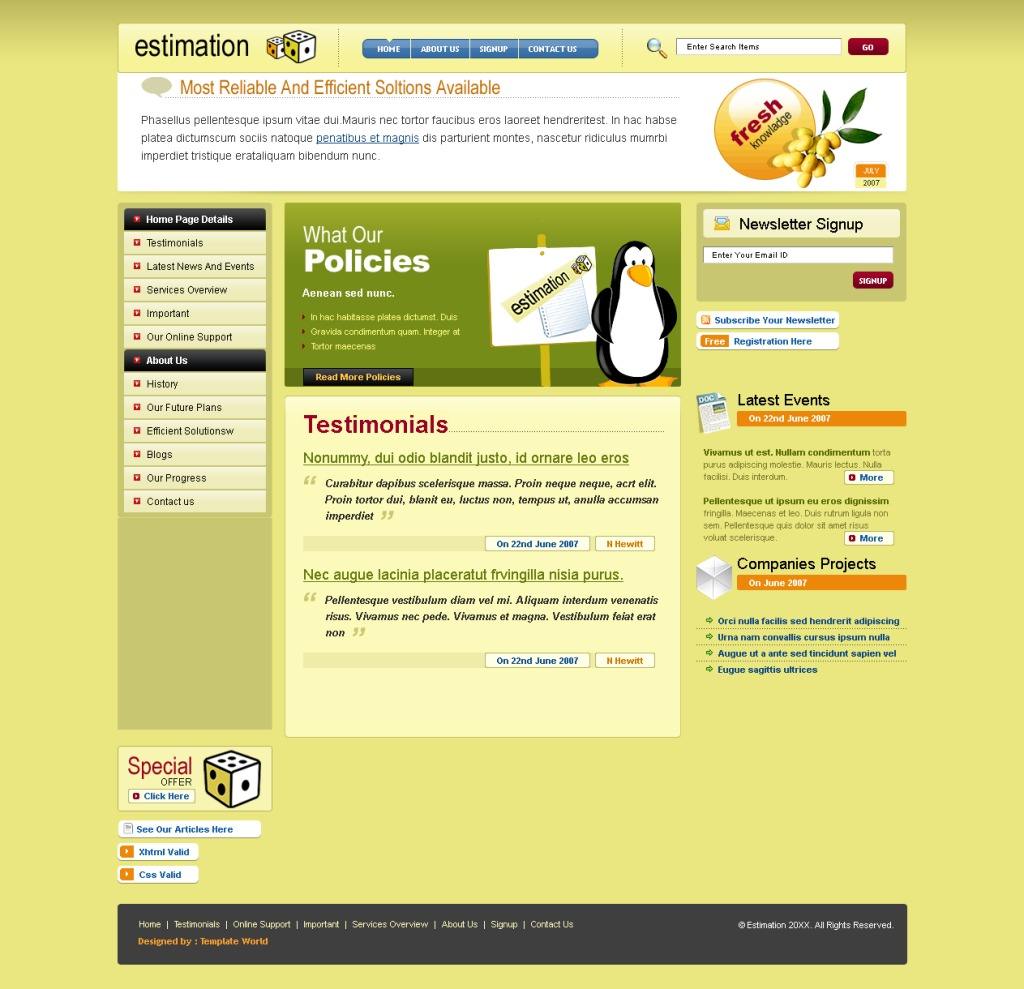
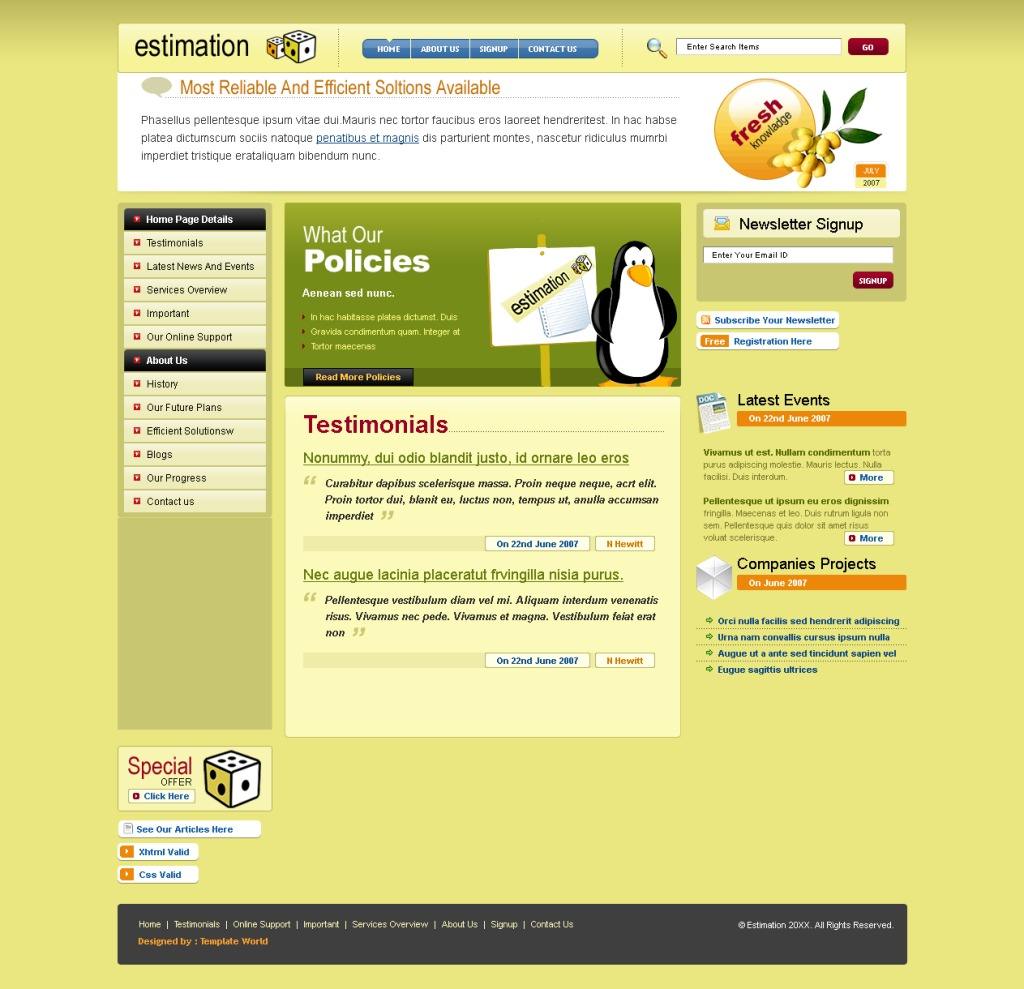
下图所示淡黄色的背景色可以使这个页面更有特色。红色作为主色,用绿色、橘红色点缀一下,页面显得比较丰富。

上图所示的网页去掉背景色,页面就没有个性了,背景色作为一种辅助手段,会第一时间进入视野,影响视觉情感,但辅助色不是主角。
3、选择辅助色的诀窍
那么怎样选择合适的辅助色呢?有下面两个不同的方法。
(1)选择同类色,容易使页面统一,整体协调,下图所示同类色使页面显得更加柔和。在酒店网站中,有许多展示图片,选择辅助色时可以从图片中提取颜色,在这个页面中就从图片中提取了橙色作为辅助色。
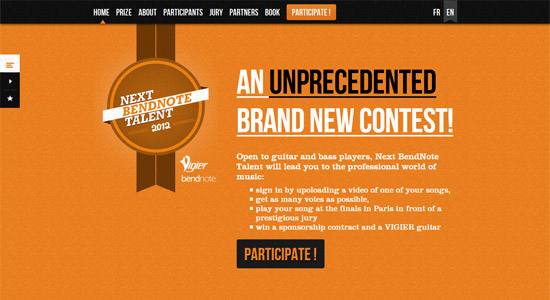
(2)选择对比色,使页面更突出、更活泼,下图所示蓝色与橙色对比使页面视觉更强烈。

今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理