有时我们的网页设计虽然使用了合理且美观的网页配色方案,即使是一样的颜色,也会由于浏览者电脑显示设备、操作系统、显示卡及浏览器的不同,而有不尽相同的显示效果。为此,对于一个网页设计来说,了解并且利用网页安全色可以拟定出更安全、更出色的网页配色方案,通过使用216网页安全色彩进行网页配色,不仅可以避免色彩失真,而且可以使配色方案很好地为网站服务。
一、216网页安全色
216网页安全色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合(调色板)。也就是说这些颜色在任何终端浏览用户显示设备上的显示效果都是相同的。所以使用216网页安全色进行网页配色,可以避免原有的颜色失真问题。
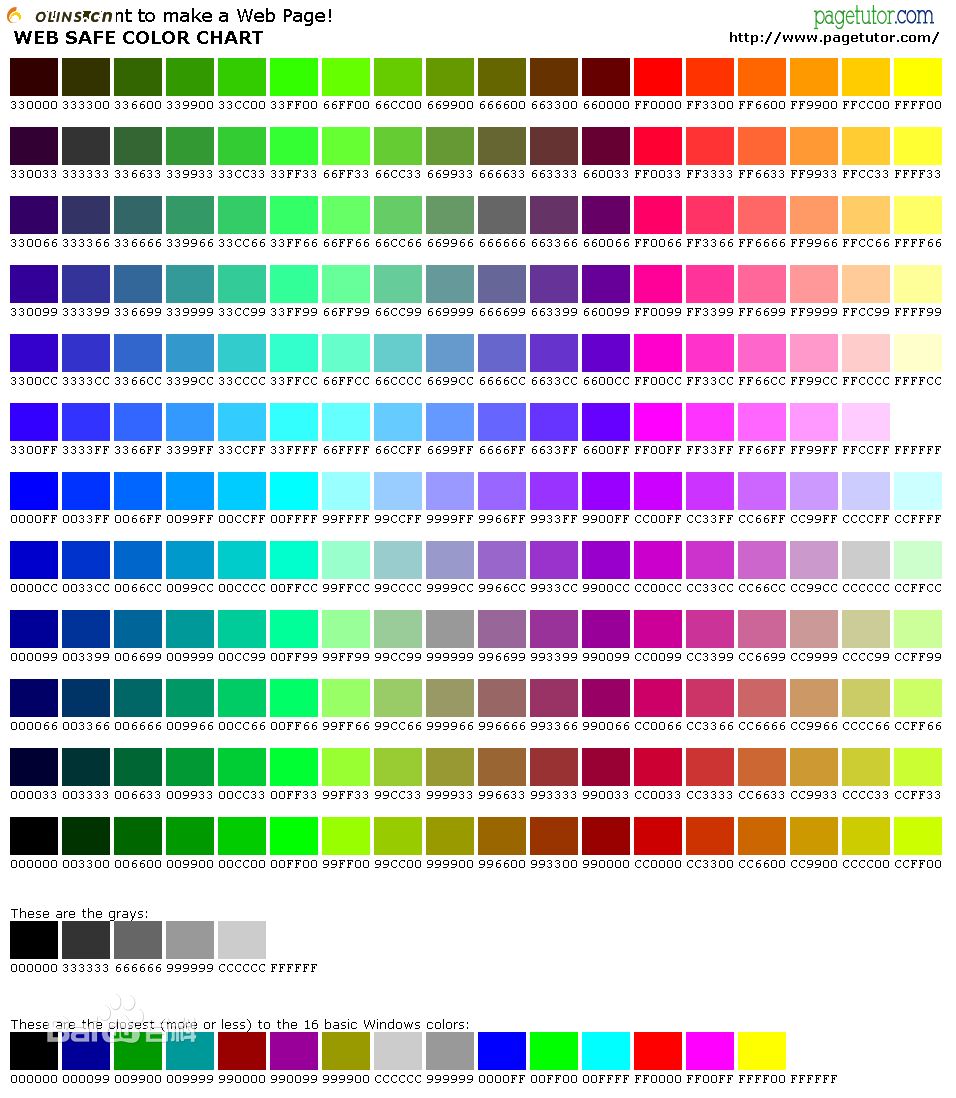
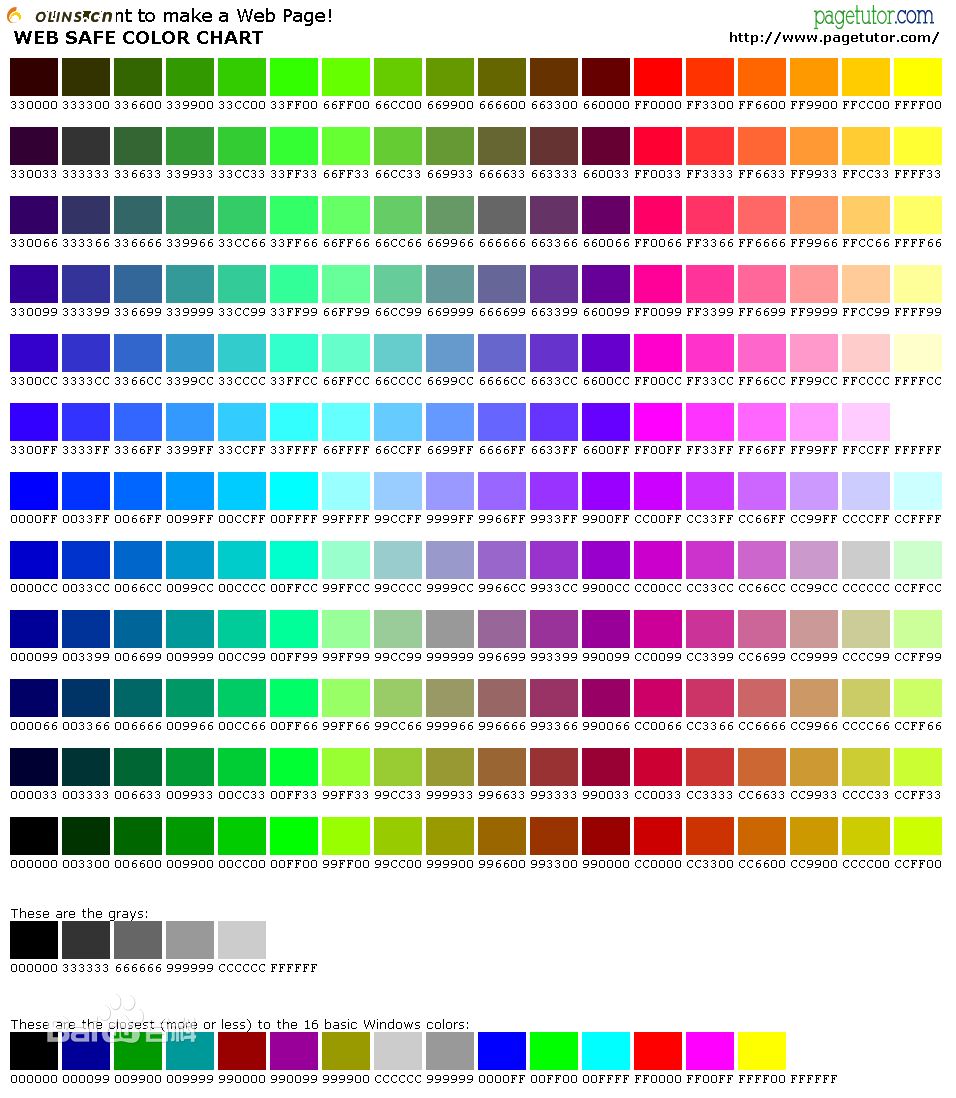
网页安全色是当红色(Red)、绿色(Green)、蓝色(Blue)颜色数字信号值为0、51、102、153、204、255(十六进制为00、33、66、99、CC或FF)时构成的颜色组合,它一共有6*6*6=216种颜色。下图所示为网页安全色调色板。
我们可以看到很多站点利用其他非网页安全色做到了新颖独特的设计风格,所以我们并不需要刻意地追求使用局限在216网页安全色范围内的颜色,而是应该更好地搭配使用安全色和非安全色。
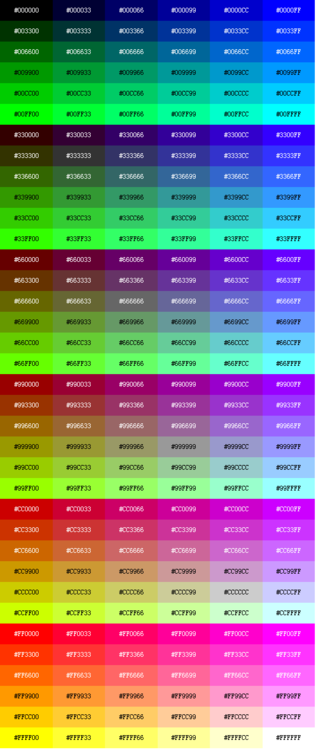
二、网页安全色配色辞典
216网页安全色对于一个网页设计师来说是必备的常识,且利用它可以拟定出更安全、更出色的网页配色方案。只要在网页中使用216网页安全颜色,就可以控制网页的色彩显示效果。下图所示为网页安全色配色辞典。
三、使用各种不同的安全色调色板
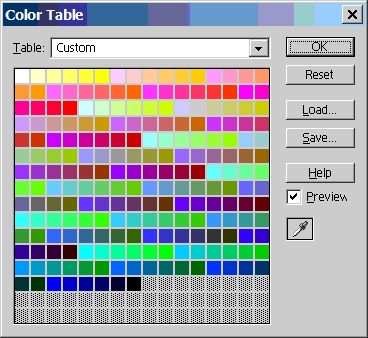
网页设计师在使用216网页安全颜色时不需要刻意记忆。很多常用网页制作软件已经携带216网页安全色彩调色板。为什么会有多种不同的216网页安全色调色板?这是为了便于不同习惯的设计师们利用自己喜欢的方式选择颜色。
1.浏览器安全调色板
浏览器安全调色板是由最先对216网页安全色进行分析的LyndaWeinman开发的。浏览器安全调色板最大的特点是可以让用户直观地对比观察216种颜色间的亮度和彩度差异,且排列颜色时使用的是自然渐变式排列方法,使用户能够更方便地选择需要的目标颜色。下图所示为浏览器安全调色板。
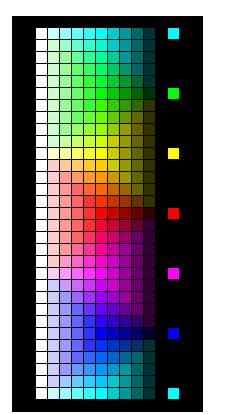
2.216种颜色的站长调色板
由VisiboneColorLab开发的216种颜色的站长调色板在一个画面中合理协调地显示出了216网页安全色间的相互关系。下图所示为216种颜色的站长调色板。

今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理