在网站设计,网页的色彩是网站给浏览者访问网站的第一感觉。因此,网页有个合适的色彩搭配是非常重要的,应用对比原理搭配网页色彩同样是网页配色的重要方法,它能通过对比的手法有效突出页面的主题,对浏览者的视觉产生刺激,是一种提升网页视觉表现效果非常有效的方式。那么下面跟大家分享一下冷暖对比配色的技巧。
一、什么叫冷暖对比?
利用冷暖差别形成的色彩对比称为冷暖对比。在色相环上把红、橙、黄称为暖色,把橙色称为暖极;把绿、青、蓝称为冷色,把天蓝色称为冷极。
二、如何巧用冷暖对比?
1、相邻近的坐标轴
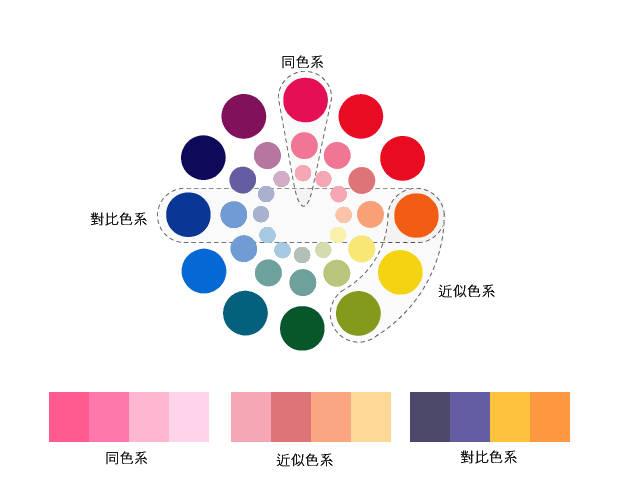
在色相环上,利用对应和相邻近的坐标轴可以清楚地区分出冷暖两组色彩,即红、橙、黄为暖色,蓝紫、蓝、蓝绿为冷色。还可以看到红紫、黄绿为中性微暖色,紫、绿为中性微冷色,如图8-14所示。
2、强对比、极强对比
色彩冷暖对比的程度分为强对比和极强对比,强对比是指暖极对应的颜色与冷色区域的颜色进行对比,冷极对应的颜色与暖色区域的颜色进行对比;极强对比是指暖极与冷极的对比。
3、重量、温度、纯度
在色彩的重量上,暖色偏重,冷色偏轻。在湿度感上,暖色干燥,冷色湿润。色彩的冷暖受明、纯度的影响,暖色加白变冷;冷色加白变暖。另一方面,纯度越高,冷暖感越强;纯度降低,冷暖感也随之降低。
三、对比原理
冷暖原本是人的皮肤对外界温度高低的感觉。色彩的冷暖感觉是物理、生理、心理及色彩本身等综合因素决定的。太阳、火焰等本身温度很高,它们反射出来的红橙色光有导势的功能。大海、蓝天、远山、雪地等环境,是反射蓝色光最多的地方,这些地方总是冷的。因此在条件反射下,一看见红橙色光都会感到温暖,一看到蓝色,就会产生冷的感觉。
以上就是深圳博纳网站建设公司整理关于“如何巧用冷暖对比的方式进行配色”知识分享,希望对大家有所帮助。