APP开发前端设计的审美性、统一性、与易用性的三个原则。
APP开发公司认为移动端店铺的页面设计看上去应该是美观、舒适的,这一点毋庸置疑,但美观、舒适的标准是什么呢?深圳APP开发公司资深设计师提醒,首先,合格的店铺页面结构布局应该符合人们的浏览习惯,因为从小养成的阅读习惯,大多数人都是按照由左至右、自上而下的顺序浏览页面。这种浏览的视觉轨迹称作动线,如图1-11所示。

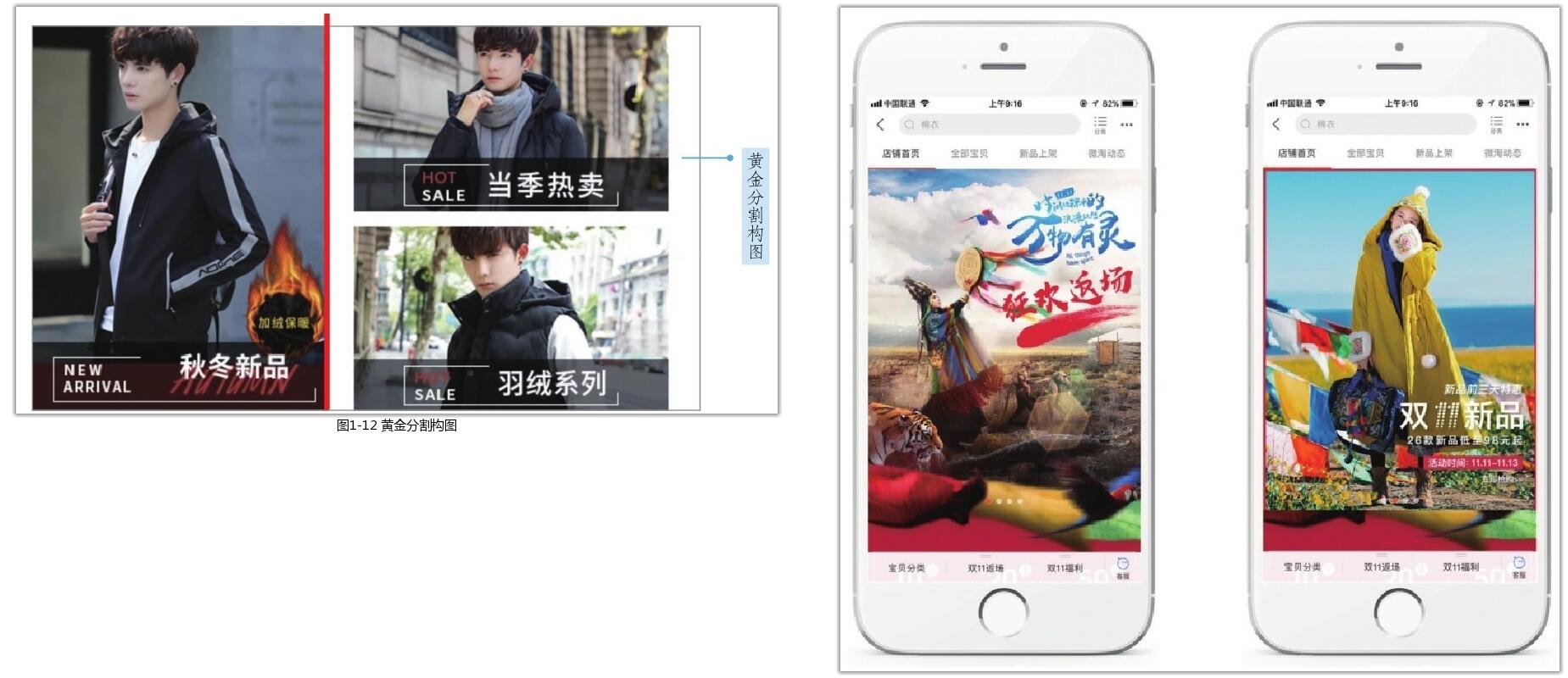
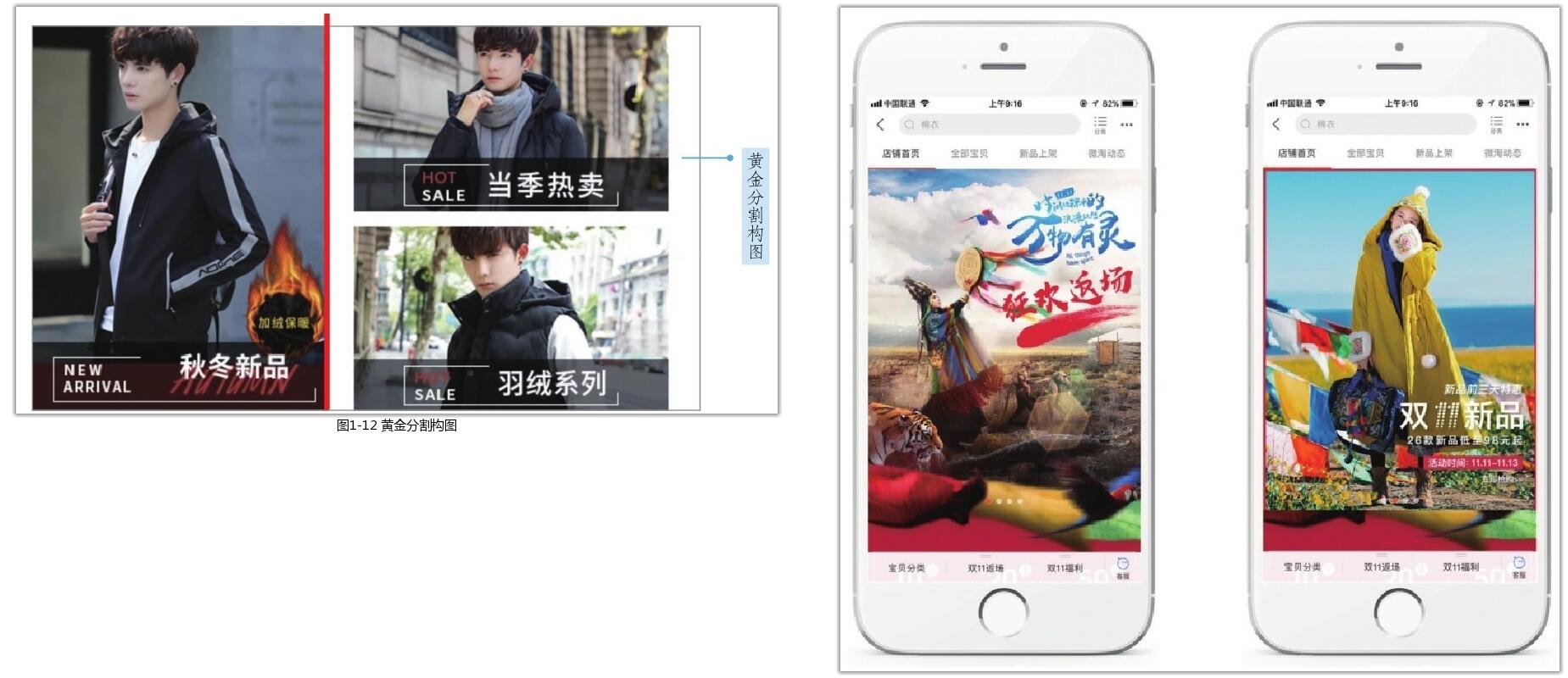
根据动线的理论,在设计页面布局时,把主推商品、导航和促销信息等重要元素放在左侧更能引起消费者的注意。我们还可以将均分法、黄金分割等构图规律以及色彩心理学原理应用到页面布局和图片设计中,如图1-12所示。

这些视觉规律不但可以让页面看起来更符合大众的审美观,配合一些细节设计,还可以产生视觉暗示和视觉引导的效果。
为了避免视觉疲劳,抢占消费者的注意力和记忆力,移动端店铺还应具有易于识别的独特风格。“风格”这个词很抽象,可以将其理解为店铺的整体形象带给消费者的综合感受。某店铺利用了极具商品特点的修饰元素,配合贴近民族风情的图片风格,将民族风的特点充分体现出来,让消费者留下独特印象的同时对商品产生认同感。
APP开发关于移动端店铺视觉的统一性
移动端店铺视觉设计中最容易犯的错误就是设计不统一,主要体现在店铺形象和商品定位不统一,如销售日韩商品的店铺却使用欧美的模特与设计风格;销售模块的风格不统一,如上一组模块是时尚、清新的风格,下一组模块突然又变成成熟、稳重的风格;图片的尺寸规格不统一,如图片忽大忽小,不按照视觉规律排列组合;字体和颜色随意使用,不但起不到美化页面的效果,还会让页面看起来杂乱无章。
提升店铺形象最有效的方法就是统一设计风格,在设计店铺效果前首先做好基本元素的设计规范工作,这样既有利于打造店铺的整体形象,又为模块和元素的设计提供了参考和依据。
APP开发关于移动端店铺的易用性
易用性的核心是充分考虑移动端消费者的浏览习惯,在设计商品页面布局时从消费者的角度来思考,通过交互设计让页面易懂、易用。如果消费者长期浏览某个店铺,便会习惯其结构和布局,一旦发生改变,消费者在短时间内很难去做习惯上的调整。如果页面布局和功能按钮的位置与消费者的浏览习惯不符,那么消费者不但会感觉不适应,可能还会因为找不到需要的模块或商品类别而离开。移动端店铺的易用性设计主要体现在商品类目的划分、购物路径的优化和功能按钮的设置三个方面。
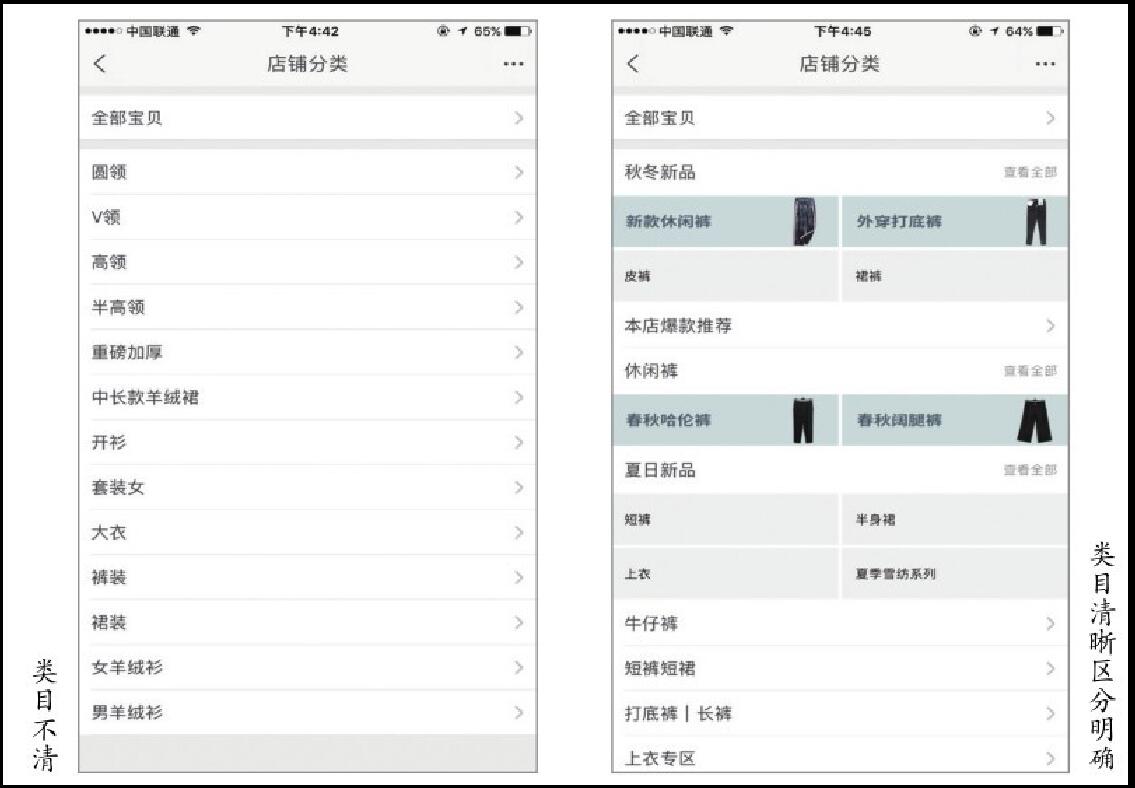
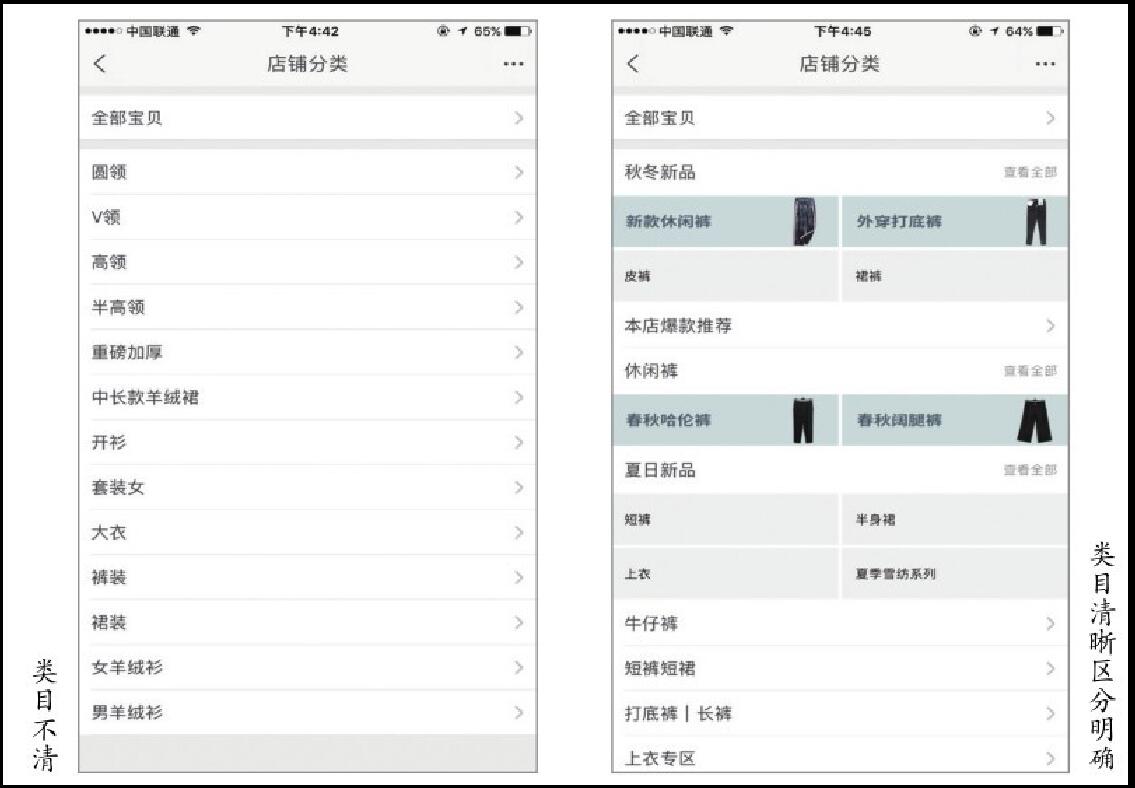
在商品类目的划分方面,商品类目的划分层次不要过多,大量重复的分类既不能很好地展示商品,还会让消费者产生混乱的感觉。通常来说,商品类目按照商品的属性、风格和使用效果进行分类即可,新品和特价商品的分类应尽量靠前,类目之间最好有明显的区分,如图1-14所示。

图1-14 类目区分对比
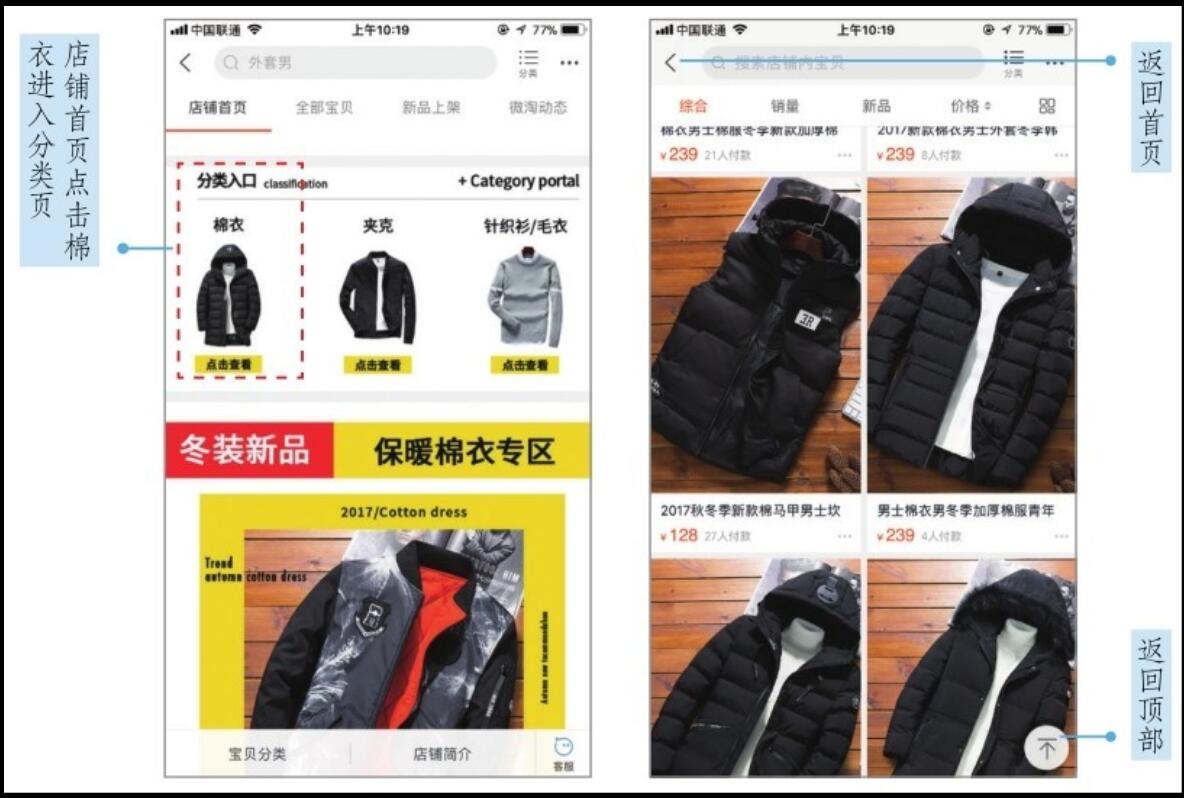
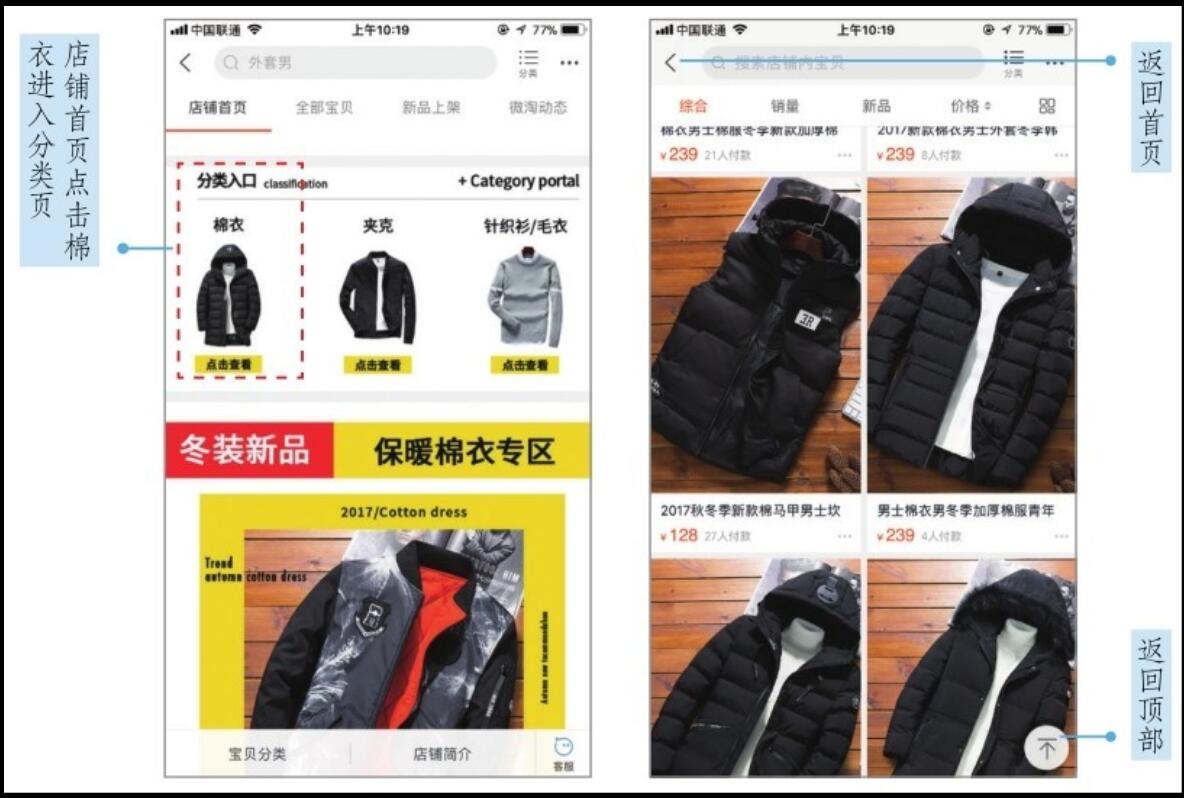
在购物路径的设计方面,无论消费者浏览到页面的哪部分,都要能够方便地进入到下一个目标页面,并且能够快速返回到首页或是页面的顶部,如图1-15所示。

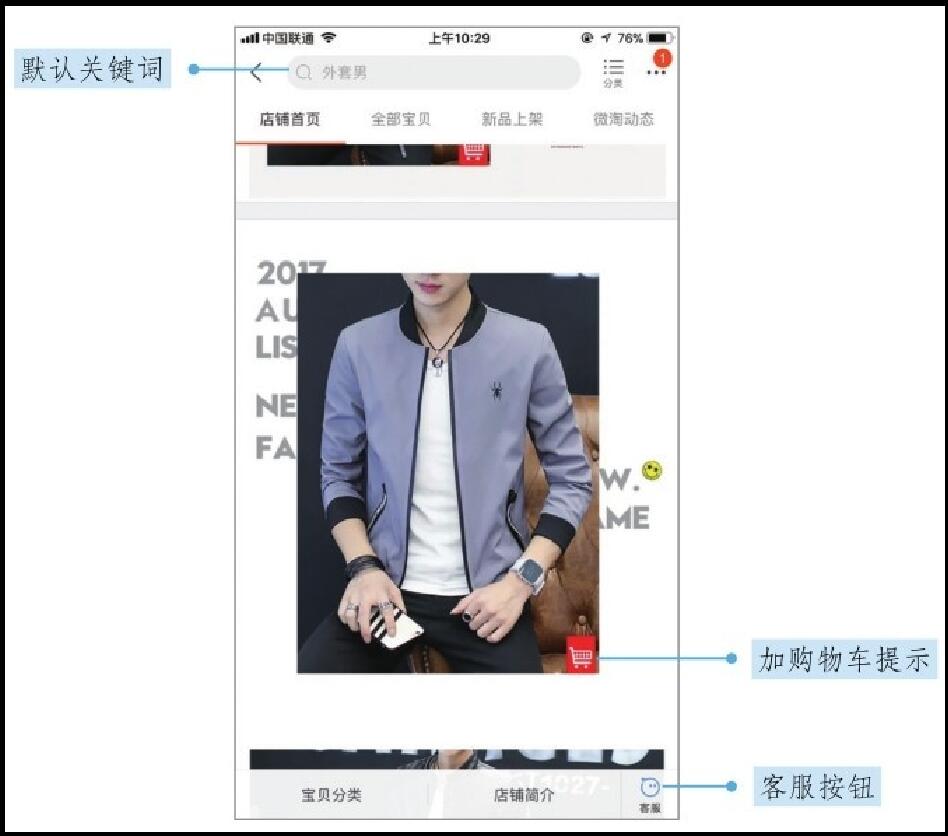
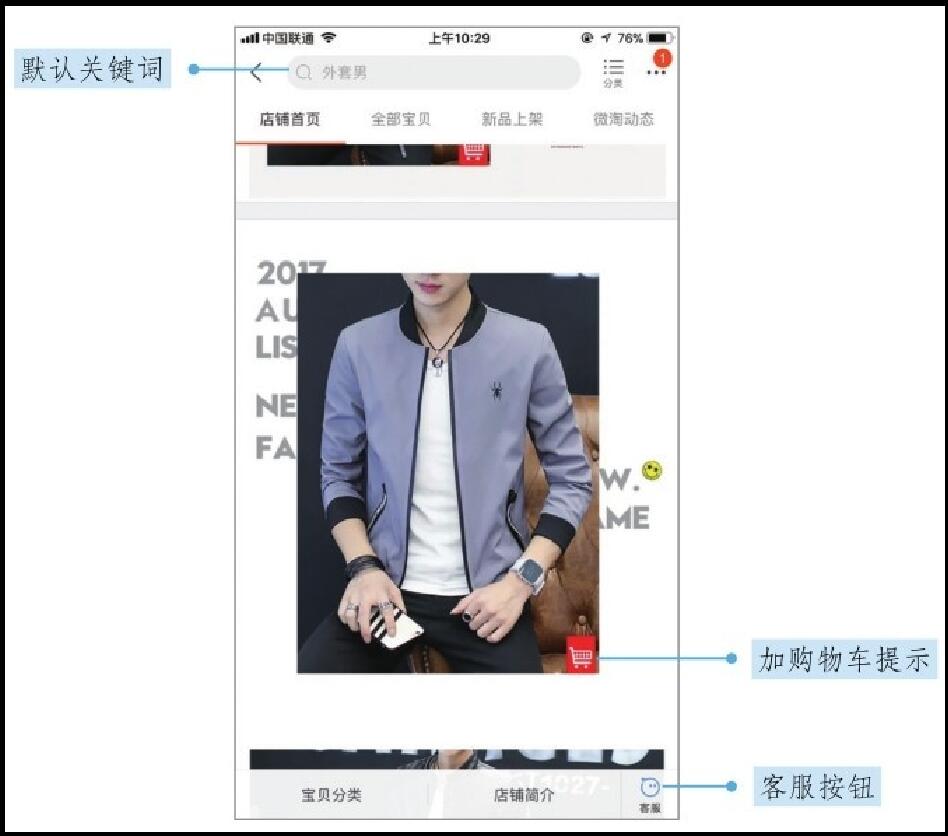
在功能按钮的设置方面,客服按钮要安排在页面最醒目的位置,方便消费者在产生疑问时可以随时咨询。在页面合适的位置安排搜索栏,方便消费者查找自己需要的商品,搜索栏上还可以设置关键词的提醒。为了提升点击量,可以在主推商品的分类或商品图上利用按钮等方式暗示消费者点击,如图1-16所示。

好了,
深圳APP开发公司本文关于“APP开发前端设计的审美性、统一性、与易用性的三个原则”知识就分享到这里。如果您需要深圳APP开发公司定制开发服装类APP商城,请联系我们网站在线客服或者拨打我们APP技术客服联系电话。为您提供更详细的电商APP开发解决方案。谢谢关注,博纳网络编辑整理。