APP开发公司分享移动电商视觉营销与PC端电商视觉营销的区别。深圳
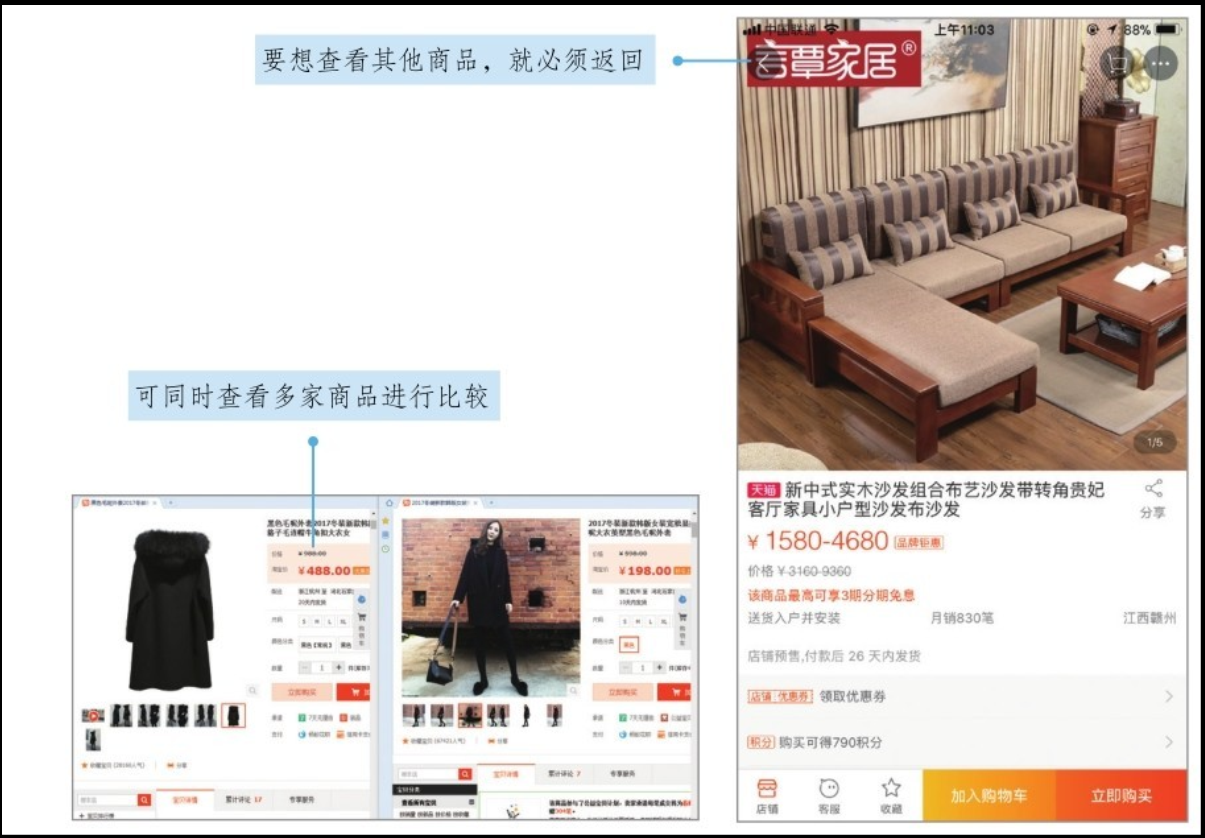
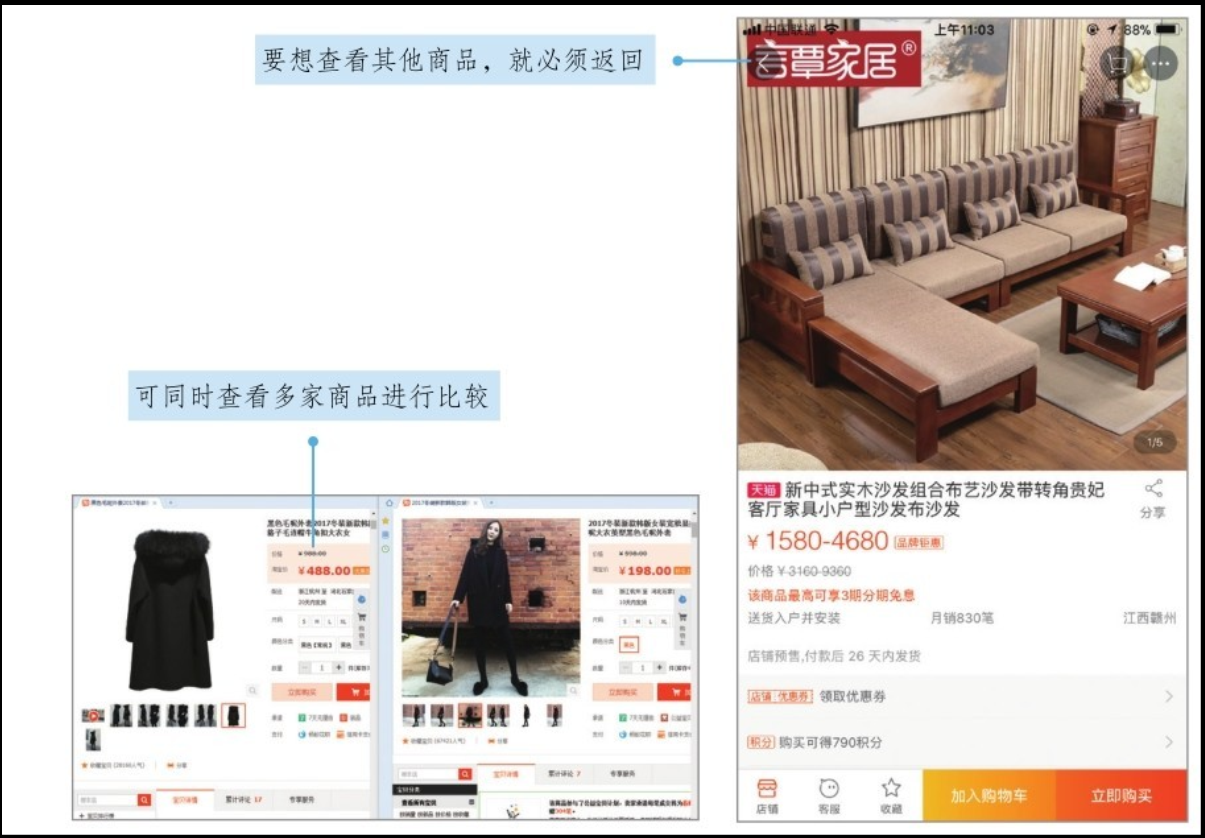
APP开发公司提醒在PC端浏览商品,可以同时打开好几个商品页面来进行对比浏览,这就让店铺商品跳失率和页面停留时间都稍微好一些,因为消费者要比较,要货比三家;但在移动端,一次只能浏览一个商品页面,看这家的商品页面,就只能关掉另一家的页面,这让消费者的耐心进一步降低,如图1-2所示。

所以,在APP移动端的视觉营销设计必须更加直接、高效,要尽可能地做到让消费者不需要思考,就下意识地去点击。
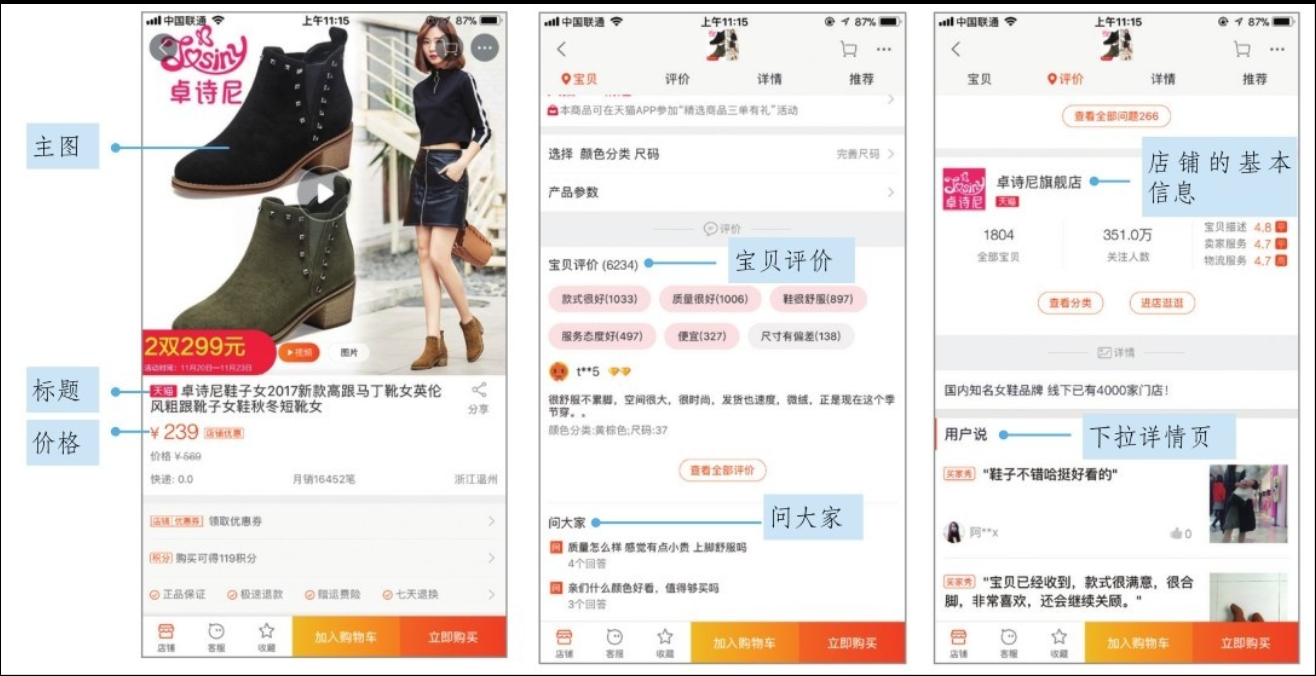
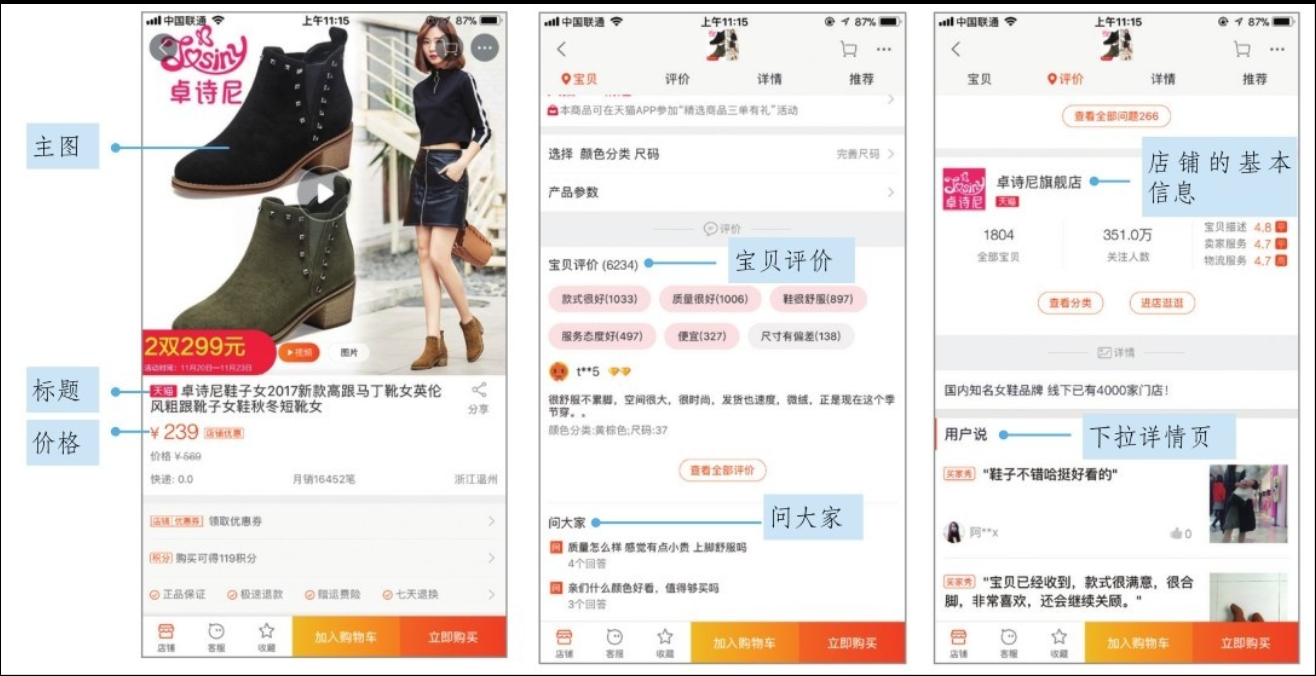
在APP端打开一个商品页面时,消费者从上到下看到的内容是:主图、标题、价格、宝贝评价、问大家、店铺的基本信息,如果想看详情页,就需要继续拖动,查看图文详情,如图1-3所示。

图1-3 移动端商品内容
在PC端,打开的商品页面可以直接往下拉,加载的速度也很快。但在APP移动端,消费者没有那么多的耐心,所以非常重要的一个内容就是宝贝主图。因为有一部分消费者看了主图之后就会决定是否要购买,如果他接着看详情的话,就意味着这个消费者一定程度上有购买的可能。因此,主图的设计就显得非常重要了。
APP移动端的主图可以放五张,那么这五张应该放什么内容呢?
很多卖家经常做的就是把模特图往那一摆,或随便挑几张好看的一放了之。其实在PC端,主图对于一个商品的转化影响是很小的。但在APP移动端就行不通了,APP移动端对主图的要求是很高的,因此要把真正影响消费者购买的决定性因素和真正促进转化的因素放在主图上,如图1-4所示。

APP移动端和PC端详情页设计也是不同的,如果想在APP移动端做好视觉营销,就不能直接把PC端的详情页搬过来。因为APP移动端和PC端屏幕大小的不同、消费者操作习惯的不同等,都会导致两者之间存在很多差别。
首先要知道第一屏的重要性。在APP移动端,如果第一屏都没有能够吸引住消费者,他会毫不犹豫地把商品页面关掉。因此,第一屏一定要放自己最想让消费者看到的东西,如图1-5所示。

在APP移动端,如果不能在5秒内吸引消费者往下拉,那么这样的视觉营销无疑是失败的。
在设计方面,PC端由于屏幕较大,能看的东西多,可以多放一些;而APP移动端就是要在有限的空间里想办法抓住消费者的心,然后促成转化,所以设计不能过于复杂,一定要简单、清晰,突出卖点。好了,
深圳APP开发公司本文关于“APP开发公司分享移动电商视觉营销与PC端电商视觉营销的区别”就分享到这里。您需要深圳APP开发公司为您定制电商APP等移动端平台,请联系我们网站客服或者拨打我们网站APP开发技术客服电话。为您提供专业的APP定制开发解决方案。谢谢关注,博纳网络编辑整理。