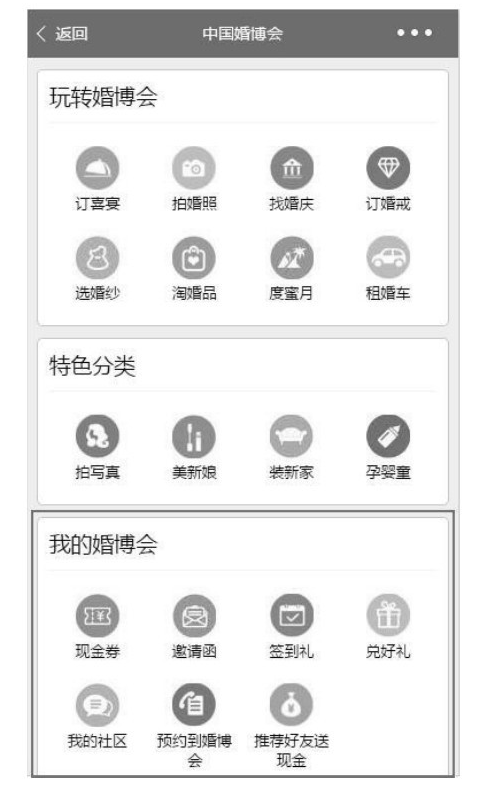
深圳小程序制作公司提醒全部分类导航界面集合了中国婚博会所有的导航入口,它可以分为3类导航:玩转婚博会导航,有订喜宴、拍婚照、找婚庆等服务;特色分类导航,有拍写真、美新娘等服务;我的婚博会导航,有现金券、邀请函、签到礼等服务。这3类导航布局方式一样,可以先设计一类导航,然后直接进行复用,如图8.22所示。
图8.22全部分类界面
(1)进入到pages/index/type.wxml文件里,先来设计玩转婚博会这一类导航,具体代码如下所示:
<viewclass="content"><viewclass="line"></view><viewclass="item"><viewclass="title">玩转婚博会</view><viewclass="hr"></view><viewclass="navs"><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/dxy.jpg"style="width:38px;height:38px;"></image></view><view>订喜宴</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/phz.jpg"style="width:38px;height:38px;"></image></view><view>拍婚照</view></view><viewclass="nav"><view><imagesrc="../../src="../../images/type/wzhbh/zhq.jpg"style="width:38px;height:38px;"></image></view><view>找婚庆</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/dhj.jpg"style="width:38px;height:38px;"></image></view><view>订婚戒</view></view></view><viewclass="navs"><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/xhs.jpg"style="width:38px;height:38px;"></image></view><view>选婚纱</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/thp.jpg"style="width:38px;height:38px;"></image></view><view>淘婚品</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/dmy.jpg"style="width:38px;height:38px;"></image></view><view>度蜜月</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/zhc.jpg"style="width:38px;height:38px;"></image></view><view>租婚车</view></view></view></view></view>
(2)进入到pages/index/type.wxss文件里,给玩转婚博会这一类导航添加样式,让它以两行四列的方式展现出来,具体代码如下所示:
.content{font-family:"MicrosoftYaHei";background-color:#F0F0F0;}.line{height:10px;}.item{border:1pxsolid#cccccc;width:90%;margin:0auto;background-color:#ffffff;padding:10px;border-radius:5px;}.hr{height:1px;background-color:#cccccc;opacity:0.2;margin-top:10px;margin-bottom:10px;}.navs{display:flex;flex-direction:row;text-align:center;font-size:13px;margin-bottom:10px;padding-top:10px;}.nav{margin:0auto;width:70px;}
界面效果如图8.23所示。
图8.23玩转婚博会导航
(3)玩转婚博会导航设计完之后,特色分类导航可以直接复制其内容,然后在这个基础上进行修改,进入到pages/index/type.wxml文件,复制玩转婚博会区域,修改成特色分类导航内容,具体代码如下所示:
<viewclass="content"><viewclass="line"></view><viewclass="item"><viewclass="title">玩转婚博会</view><viewclass="hr"></view><viewclass="navs"><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/dxy.jpg"style="width:38px;height:38px;"></image></view><view>订喜宴</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/phz.jpg"style="width:38px;height:38px;"></image></view><view>拍婚照</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/zhq.jpg"style="width:38px;height:38px;"></image></view><view>找婚庆</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/dhj.jpg"style="width:38px;height:38px;"></image></view><view>订婚戒</view></view></view><viewclass="navs"><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/xhs.jpg"style="width:38px;height:38px;"></image></view><view>选婚纱</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/thp.jpg"style="width:38px;height:38px;"></image></view><view>淘婚品</view></view><viewclass="nav"><view><imagesrc="../../src="../../images/type/wzhbh/dmy.jpg"style="width:38px;height:38px;"></image></view><view>度蜜月</view></view><viewclass="nav"><view><imagesrc="../../images/type/wzhbh/zhc.jpg"style="width:38px;height:38px;"></image></view><view>租婚车</view></view></view></view><viewclass="line"></view><viewclass="item"><viewclass="title">特色分类</view><viewclass="hr"></view><viewclass="navs"><viewclass="nav"><view><imagesrc="../../images/type/tsfl/pxz.jpg"style="width:38px;height:38px;"></image></view><view>拍写真</view></view><viewclass="nav"><view><imagesrc="../../images/type/tsfl/mxn.jpg"style="width:38px;height:38px;"></image></view><view>美新娘</view></view><viewclass="nav"><view><imagesrc="../../images/type/tsfl/zxj.jpg"style="width:38px;height:38px;"></image></view><view>装新家</view></view><viewclass="nav"><view><imagesrc="../../images/type/tsfl/yyt.jpg"style="width:38px;height:38px;"></image></view><view>孕婴童</view></view></view></view></view>
界面效果如图8.24所示。
图8.24特色分类导航
(4)我的婚博会导航区域也用此方法进行设计,进入到pages/index/type.wxml文件里,复制玩转婚博会区域,修改成我的婚博会导航内容。
界面效果如图8.25所示。
图8.25我的婚博会导航
(5)进入到pages/type/type.json文件里,修改窗口标题,具体代码如下所示:
{"navigationBarTitleText":"全部分类"}
微信小程序在开发过程中总会遇到相同或者类似布局的区域,这时就要新设计一个区域,如果能将其提炼成模板,可以提炼成模板使用;不能的话,可以直接复制这个区域,在这个基础上进行修改,从而可以提高开发效率。小程序制作公司本文关于“小程序制作关于全部分类导航设计”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。