微信小程序针对设备应用有6类API:获得系统信息、获取网络状态、加速度计、罗盘、拨打电话、扫码。这6类都是针对设备应用提供的相关接口。下面深圳小程序制作公司浅谈拨打电话、扫码、剪辑版的API制作。
1.拨打电话
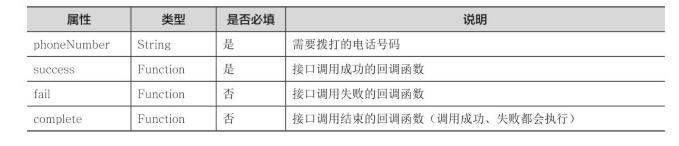
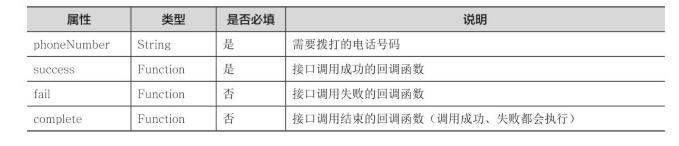
微信小程序使用wx.makePhoneCall(OBJECT)来拨打电话,具体参数如表4.41所示。

表4.41wx.makePhoneCall参数说明
示例代码如下所示。
wx.makePhoneCall({phoneNumber:'13811112222'})
2.扫码
微信小程序使用wx.scanCode(OBJECT)来调出客户端扫码界面,扫码成功后返回对应的结果,具体参数如表4.42所示。
表4.42wx.scanCode参数说明
success返回参数说明如表4.43所示。
表4.43success参数说明
示例代码如下所示。
wx.scanCode({success:(res)=>{console.log(res)}})
3.剪贴板
微信小程序提供剪贴板的功能,可以使用wx.setClipboardData(OBJECT)设置剪贴板的内容,同时可以使用wx.getClipboardData(OBJECT)来获取剪贴板的内容。wx.setClipboardData(OBJECT)设置剪贴板的内容具体参数如表4.44所示。

表4.44setClipboardData参数说明
示例代码如下所示。
Page({onLoad:function(){wx.setClipboardData({data:'我是剪贴板内容'complete:function(res){
wx.getClipboardData(res){console.log(res.data)}})})}})
小程序制作公司本文关于“小程序制作公司浅谈拨打电话、扫码、剪贴版的API制作”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。