深圳小程序制作公司微信小程序数据缓存API用来处理数据缓存信息,可以将数据缓存到本地、获取到本地缓存数据、移除缓存数据以及清理缓存数据,常用的数据缓存API有:
(1)wx.setStorage(OBJECT)异步方式将数据存储在本地缓存中指定的key中;
(2)wx.setStorageSync(KEY,DATA)同步方式将数据存储在本地缓存中指定的key中;
(3)wx.getStorage(OBJECT)异步方式从本地缓存中异步获取指定key对应的内容;
(4)wx.getStorageSync(KEY)同步方式从本地缓存中同步获取指定key对应的内容;
(5)wx.getStorageInfo(OBJECT)异步方式获取当前storage的相关信息;
(6)wx.getStorageInfoSync同步方式获取当前storage的相关信息;
(7)wx.removeStorage(OBJECT)异步方式从本地缓存中移除指定key;
(8)wx.removeStorageSync(KEY)同步方式从本地缓存中移除指定key;
(9)wx.clearStorage()异步方式清理本地数据缓存;
(10)wx.clearStorageSync()同步方式清理本地数据缓存。
数据缓存到本地
微信小程序为数据缓存到本地提供了两种方式,一种是wx.setStorage(OBJECT)异步方式将数据存储在本地缓存中指定的key中,另一种是wx.setStorageSync(KEY,DATA)同步方式将数据存储在本地缓存中指定的key中,本地缓存最大为10MB。
1.wx.setStorage(OBJECT)
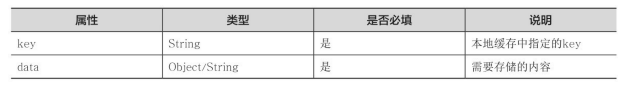
异步方式将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,参数说明如表1.1所示。
表1.1wx.setStorage参数说明
如果我们想把用户信息缓存到本地,示例代码如下所示。
Page({onLoad:function(){varuser=this.getUserInfo();console.log(user);wx.setStorage({key:'user',data:user,success:function(res){console.log(res);}})},getUserInfo:function(){varuser=newObject();user.name='xiaogang';user.sex='男';user.age=30;user.address=
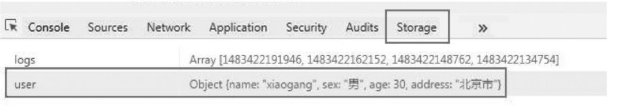
北京市';returnuser;}})在Storage里可以查看缓存的数据,如图1.2所示。
图1.2本地缓存数据
2.wx.setStorageSync(KEY,DATA)
同步方式将数据存储到本地指定的key中,会覆盖掉原来该key对应的内容,相比于异步缓存数据,它更简单一些,参数说明如表1.3所示。
表1.3wx.setStorageSync参数说明
示例代码如下所示。
Page({onLoad:function(){varuserSync=this.getUserInfo();//同步方式将数据存储到本地wx.setStorageSync('userSync',userSync)},getUserInfo:function(){varuser=newObject();user.name='xiaogang';user.sex='男';user.age=30;user.address='北京市';returnuser;}})
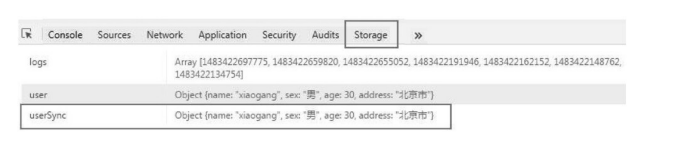
在Storage里可以查看缓存的数据,如图1.4所示。
图1.4本地缓存数据
数据缓存到本地,不管是同步方式还是异步方式,都是通过key/value的形式存储数据的。小程序制作公司本文关于“小程序制作公司关于数据缓存到本地API”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。