深圳小程序制作公司提醒大家媒体组件有audio音频组件、image图片组件、video视频组件,audio音频组件用来播放音乐,image图片组件用来显示图片,video视频组件用来播放视频。
audio音频
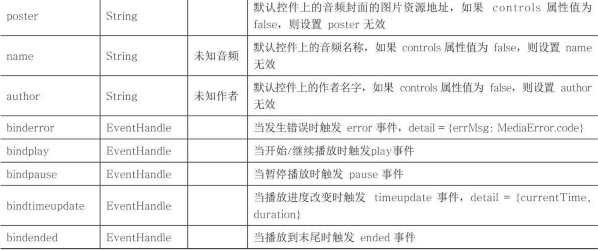
audio音频组件需要有唯一的id,根据id使用wx.createAudioContext('myAudio')创建音频播放的环境,src属性是音频播放的资源路径,poster属性是音频的播放图片,name属性为音频名称,绑定播放、暂停等事件,具体属性如表1.1所示。
表1.1audio音频属性
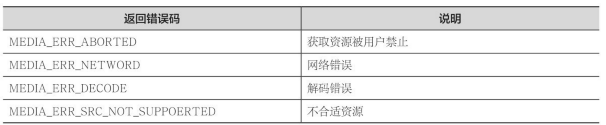
MediaError.code错误码如表1.2所示。
表1.2返回错误码
示例代码如下所示:
<!--audio.wxml--><audioposter="{{poster}}"name="{{name}}"author="{{author}}"src="{{src}}"id="myAudio"controlsloop></audio><buttontype="primary"bindtap="audioPlay">播放</button><buttontype="primary"bindtap="audioPause">暂停</button><buttontype="primary"bindtap="audio14">设置当前播放时间为14秒</button><buttontype="primary"bindtap="audioStart">回到开头</button>
代码说明如图1.3所示。
图1.3audio.wxml代码说明
//audio.jsPage({onReady:function(e){//使用wx.createAudioContext获取audio上下文contextthis.audioCtx=wx.createAudioContext('myAudio')},data:{poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',name:'此时此刻',author:'许巍',src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',},audioPlay:function(){this.audioCtx.play()},audioPause:function(){this.audioCtx.pause()},audio14:function(){this.audioCtx.seek(14)},audioStart:function(){this.audioCtx.seek(0)}})
代码说明如图1.4所示。
图1.4audio.js代码说明
界面效果如图1.5所示。
 图1.5音频播放界面效果
图1.5音频播放界面效果
小程序制作公司本文关于“小程序制中媒体组件的音频组件是怎样制作的?”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。