



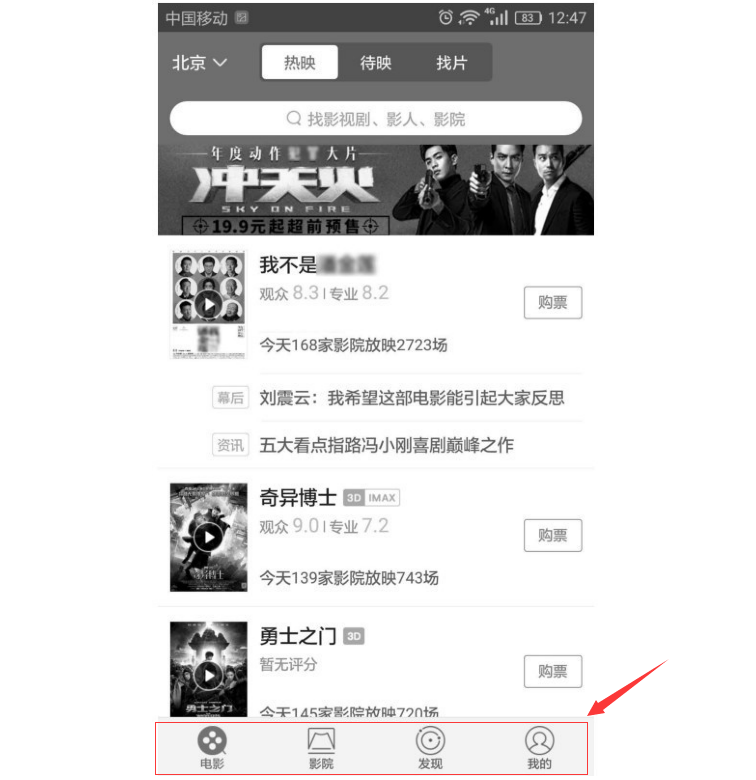
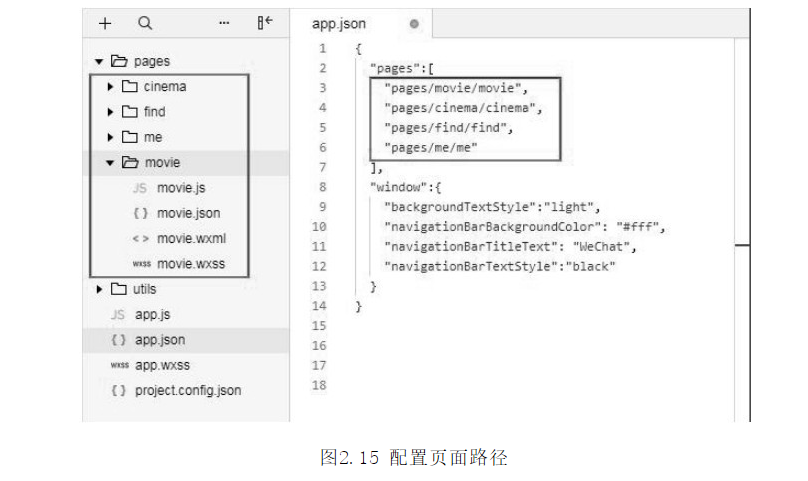
 这样就完成了猫眼电影底部标签导航的配置,单击不同的导航标签,可以切换显示不同的页面,同时导航图标和导航文字会呈现为选中状态,好了,小程序制作公司本文关于“小程序制作案例之猫眼电影底部标签导航”的知识就分享到这里,谢谢关注,博纳网络编辑整理。
这样就完成了猫眼电影底部标签导航的配置,单击不同的导航标签,可以切换显示不同的页面,同时导航图标和导航文字会呈现为选中状态,好了,小程序制作公司本文关于“小程序制作案例之猫眼电影底部标签导航”的知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。