小程序开发怎样做好程序优化以及未来演进方向探讨。我们在开发电商小程序项目为什么选择小程序,而不是公众号或App?
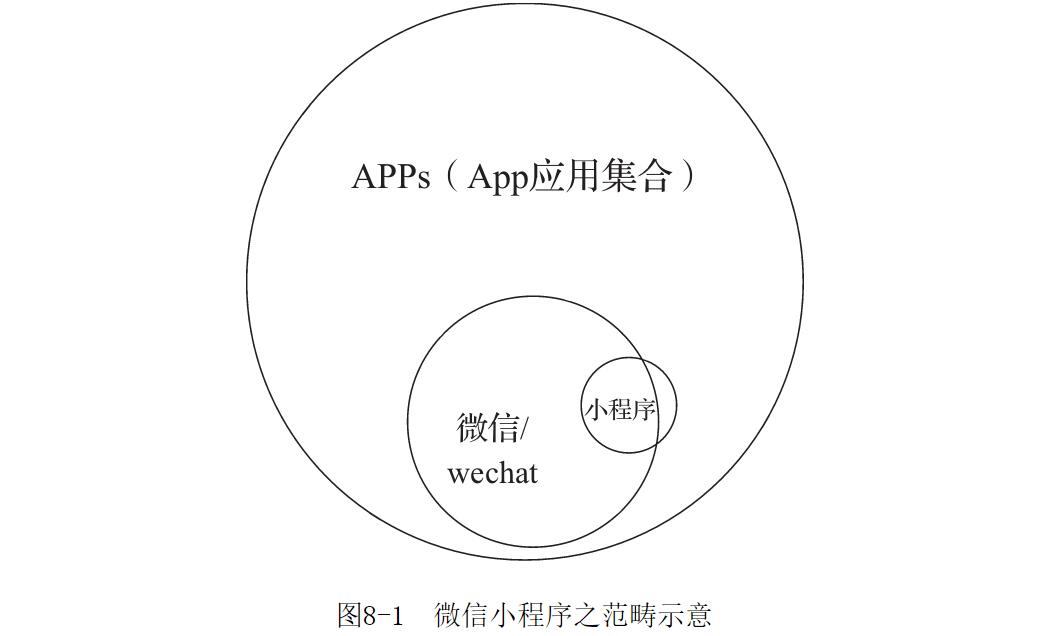
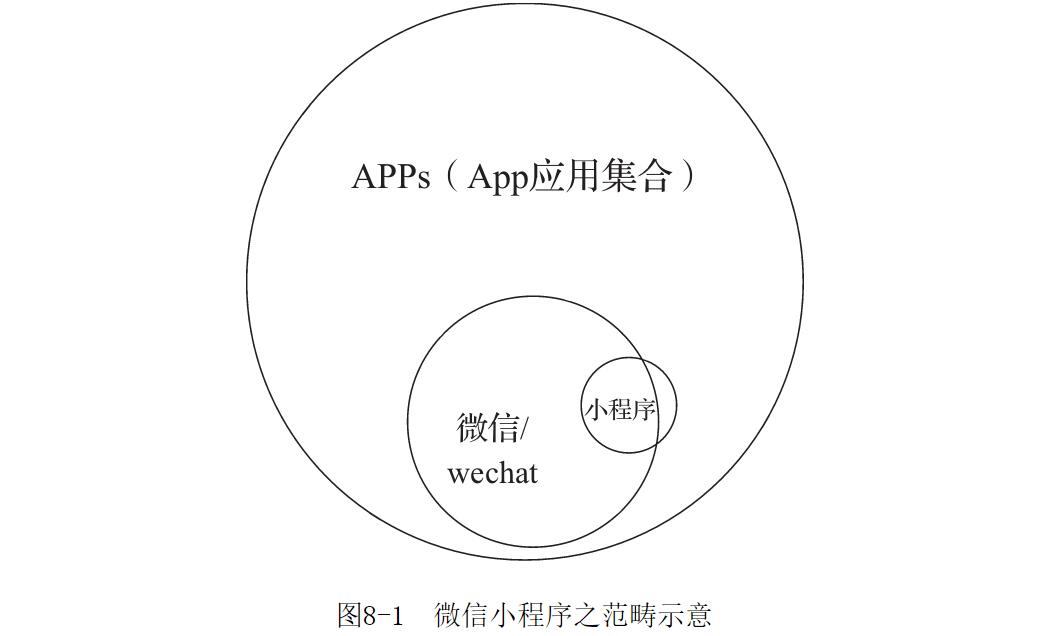
小程序开发公司认为微信小程序能实现的事务,App理论上都能实现;但App能实现的功能,微信小程序却受限于框架与微信开放的API,就不一定能做。所以微信小程序、微信及App应用的关系如图8-1所示。

图8-1 微信小程序之范畴示意APP(App应用集合)未来将包含若干的小程序。小程序最适合实现单一的、刚需、交互逻辑不太复杂的功能或服务,足够轻量与高效。这也符合微信团队所要求的:用完即走原则。小程序还有一个极其重要的场景,即作为App前期开发的一种思路验证。或者将App的某个常用功能模块实现为小程序,也可以为App引流。但小程序不可能完全替代App,主要原因有:·小程序作为微信内场景,如同阅读文章一样,同样会遇到使用小程序和聊天之间的矛盾,这注定了小程序不能做很重很长时间的操作。·企业应用场景较多或者面向的对象不一样,则所有的能力都放在微信内也不一定合适。·小程序的入口可能会比较零散。未来大量的小程序出现,如何让用户保持长久关注以及方便快速找到使用,这里可能会有难度。·公众号主要基于HTML5,可以实现丰富且比较重的功能,开发较复杂,但体验上也较小程序要差一些。基于此,深圳小程序开发公司认为我们如果是电商平台项目,选择小程序来开发是正确的选择。
小程序开发公司关于未来演进方向探讨
1.小程序适用场景演进
由于小程序是微信内场景,必然面临阅读公众号文章一样,存在使用小程序与消息聊天之间的矛盾。小程序显然不适合做非常重、或时间非常长的操作。这样也必然限制小程序的应用场景。我们认为未来有两方面可以发展:一方面提升小程序开发的能力,另一方面与微信聊天切换的体验进一步优化。
2.小程序的入口及有效发现新小程序
小程序未来非常多的情况下,找到自己需要的小程序会变得越来越难。小程序的入口若继续比较深或比较散,那么务必对有效找到所需要的小程序提出要求。这一方面的演进方向,极有可能是搜索、推荐。
2016年11月18日晚,张小龙在其朋友圈发布一张截图:写着“程序猿的一小步,程序的一大步”。该截图显示在Android系统上,小程序的入口可上升到手机桌面。未来不排除iOS系统同样有可能上升到桌面。
3.小程序的开发与运营
小程序的运营同样面临着与公众号运营类似的注册、认证及打击问题。由于微信小程序的框架仍在不断升级演进中,如同吴晓波描述腾讯的快速发展一样:“没有任何一个摄影师或者记者,能够准确地描述乃至定格一座正在喷发中的火山”,微信团队仍会带来更丰富的组件、开放更丰富的API接口。
小程序开发公司关于小程序持续优化方法分享
微信团队对Web开发工具持续与快速的迭代升级,为小程序开发者集成更强大的功能及开放更多的API。需要开发者持续关注并应用。我们将目前小程序开发过程中常见的问题及优化方法在这里介绍一下。
1.网络请求接口域名的限制
解决小程序对网络请求接口域名有明确要求。针对4种服务器域名(request、socket、uploadfile、downloadfile)每种只能指定一个合法域名。这样,对于后台业务十分复杂,并使用不同域名对业务进行划分的应用就会有问题,比如腾讯的自选股,后台就十分复杂。应对这个限制,腾讯自选股最终通过统一代理方式将多个域名收敛为一个域名,由代理层将请求转发。
2.应用内部支持https请求
微信小程序文档中要求wx.request网络请求发起的是HTTPS请求,这对于有各种接口的应用也带来影响。仍以腾讯自选股为例,通过在统一代理层部署证书支持HTTPS请求,这样后端RS机器无需改动,成功解决必须是HTTPS请求的问题。iOS规则自2017.1开始服务器会只支持HTTPS协议的接口,所以,现在开始尽量统一为HTTPS。
3.小程序仅支持5个并发的网络请求
微信小程序官方文档中也提到了,同时打开页面有5个的限制。所以不适合做太深层级页面的交互应用。像腾讯自选股这类深层级页面交互的应用,可以使用动态接口将页面需要的数据进行合并,通过一个接口获取页面所需数据。
4.多个页面代码共用问题
小程序页面与页面之间代码复用性差。当多个页面共用一个js或者json的时候(比如详情页面),需要打包和构建工具的支持(如用webpack)。没有工具就只能自己手工复制,一旦涉及修改的时候,要修改多个页面就比较麻烦了。例如:目录层级如下,而其实000343.js和000395.js的文件内容完全一样,就需要用到一些打包工具去辅助生成,否则就要手动复制。/detail000343.wxml000343.js000343.wxss000395.wxml000395.js000395.wxss
5.关于有状态的登录问题
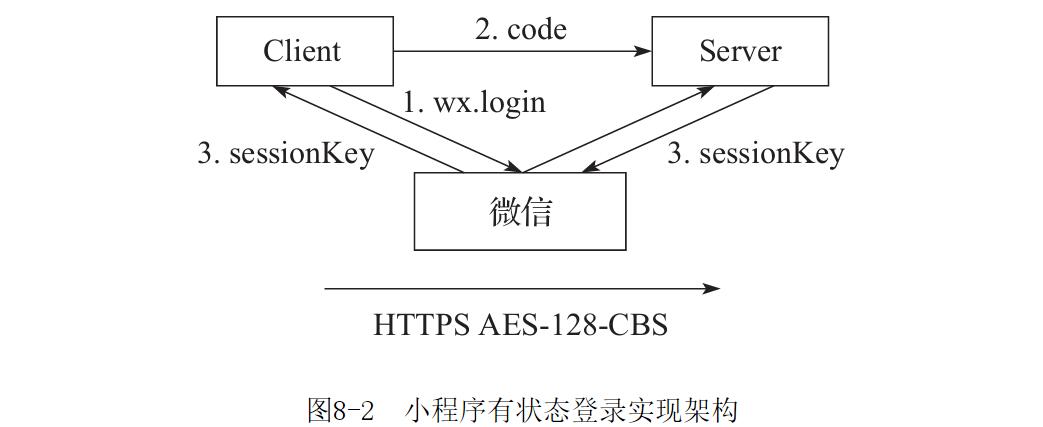
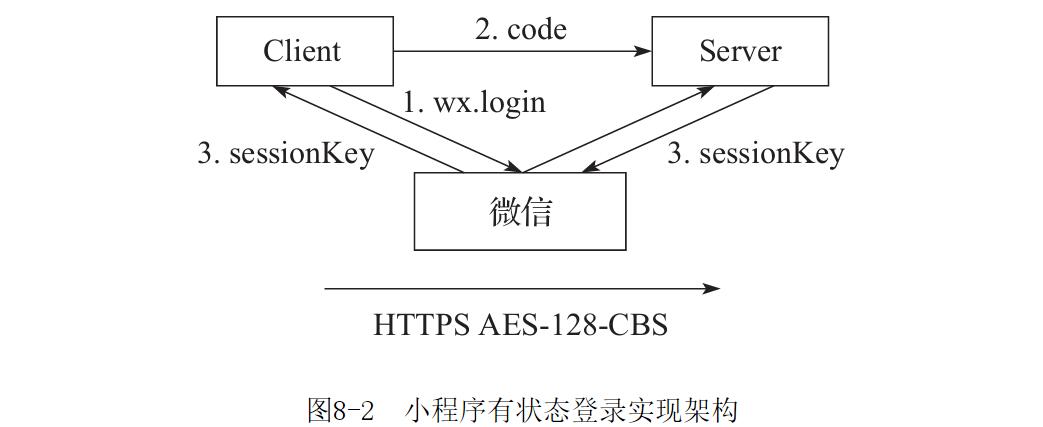
关于登录,目前小程序不支持cookie,而是采用前端利用微信提供的接口获取登录凭证code,server端再用code获取密钥session_key的方式对用户数据完成加密解密,整个过程需要server端对已有的登录体系进行再次封装,而本地的登录态可以利用微信提供的本地存储进行保存,如图8-2所示。

图8-2 小程序有状态登录实现架构
6.开发目录与发布目录隔离管理
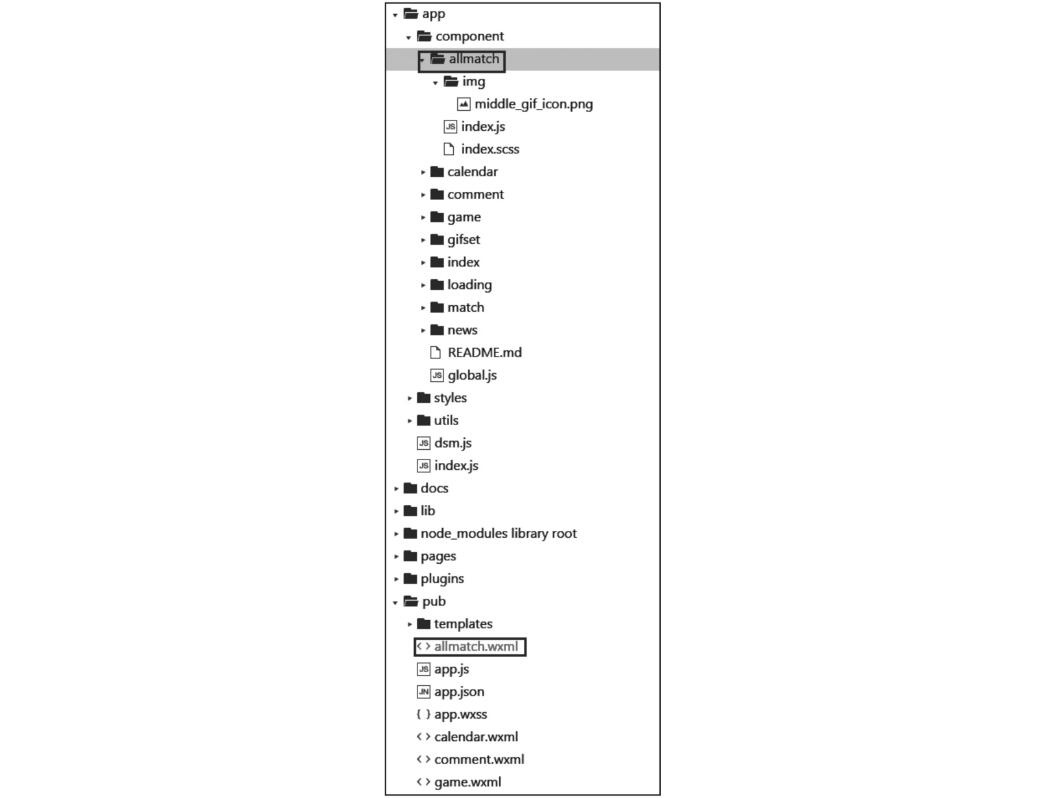
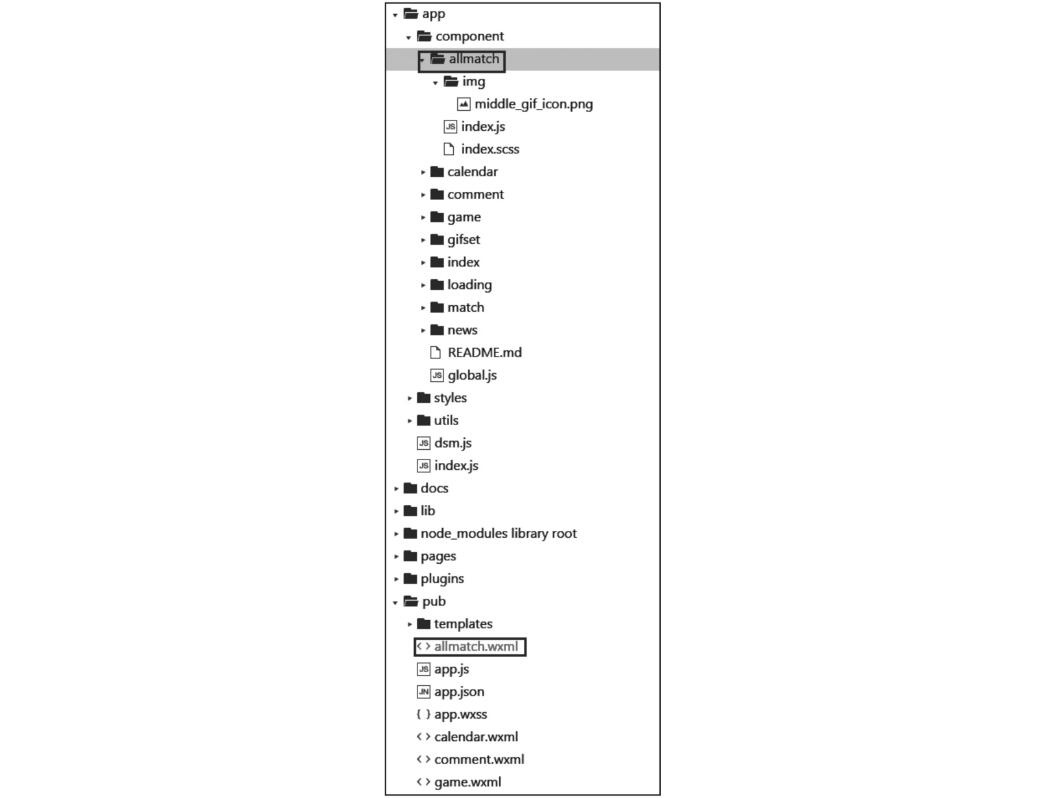
小程序开发公司建议引进webpack将开发目录与发布目录区分开来。webpack是一个前端资源加载/打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等都作为模块来使用和处理。通过引入webpack,可以实现对es6+sass+postcss的支持,更加灵活的模块化体系,成功隔离了开发目录和发布目录,如图8-3所示。

图8-3 webpack隔离目录如图所示,我们指定发布目录到/pub,图片和CSS抽取合并后生成.wxss文件,例如allmatch页面的资源文件全在component/allmatch文件夹内,打包后生成的allmatch.wxss文件直接放在pub目录下。由于document、window对象的限制,Babelruntime相关、Commonchunk、codespliting、imports-loader等插件都不可用,想接入webpack的开发者们要引起注意。开发目录和发布目录分开后,针对每次开发目录代码变更后,都需要打包文件才能看到代码效果的问题,这样我们就需要编写自动更新模块,保证发布目录与开发目录效果同步。webpack还有一个小问题,就是在调试的过程中会生成许多不必要的文件,为了解决这个问题,需要写了一个清理发布文件夹的脚本,每次打包完成后会自动运行,清理非最终所需文件。清理不必要文件代码如下,供大家参考:varfs=require('fs');varfiles=fs.readdirSync('./pub');console.log('cleanfiles:');files.forEach(function(file)){if(file.indexOf('app')===-1&&(file.indexOf('.wxss')!==-1||file.indexOf('.js')!==-1||file.indexOf('.map')!==-1)){fs.unlink('./pub/'+file);console.log(file);}};
7.小程序代码包大小优化问题
小程序的开发工具支持简单的模块化,page路径可单独设置,但是提交代码包的大小限制为1M,而小程序没有提供相应的文件压缩与合并。我们可以先行压缩,再提交。
好了,
深圳小程序开发公司本文关于“小程序开发怎样做好程序优化以及未来演进方向探讨”就分享到这里。如果您需要联系深圳的小程序开发公司为您定制开发电商小程序项目,请咨询我们网站在线客服或者拨打我们网站小程序开发技术客服联系电话,为您提供详细的电商小程序定制开发解决方案。谢谢关注,博纳网络编辑整理。