深圳小程序开发公司分享小程序的开发体验与开发流程。小程序开发公司提醒我们在在使用微信开发者工具时,需要先创建一个项目。为了方便开发,开发者工具提供了两种模板,分别是“普通快速启动模板”和“插件快速启动模板”,前者用于开发小程序,后者用于开发小程序的插件。对于小程序开发初学来说,使用“普通快速启动模板”创建小程序,可以获得一些示例代码,从而了解一个简单的小程序的代码组成。深圳小程序开发公司本节演示如何在微信开发者工具中基于“普通快速启动模板”创建一个HelloWorld小程序。
小程序开发如何创建项目
首次打开微信开发者工具时,会出现一个登录页,提示使用微信扫码登录。登录成功后,会看到图1-13

所示的启动页,提示选择开发模式。
单击“小程序项目”,就可以创建一个新的小程序项目,如图1-14所示

。
根据页面提示进行小程序项目的创建,选择一个在本地创建的空目录作为“项目目录”,如D: |wxapp\hello。
在前面相关文章中说过的注册微信小程序账号时获得了AppID,将其填入此处即可。“项目名称”可以随意填写,如Hello World。填写完成后,选中“建立普通快速启动模板”左边的复选框,然后单击“确定”按钮即可。
小程序开发公司分享关于开发者工具的使用
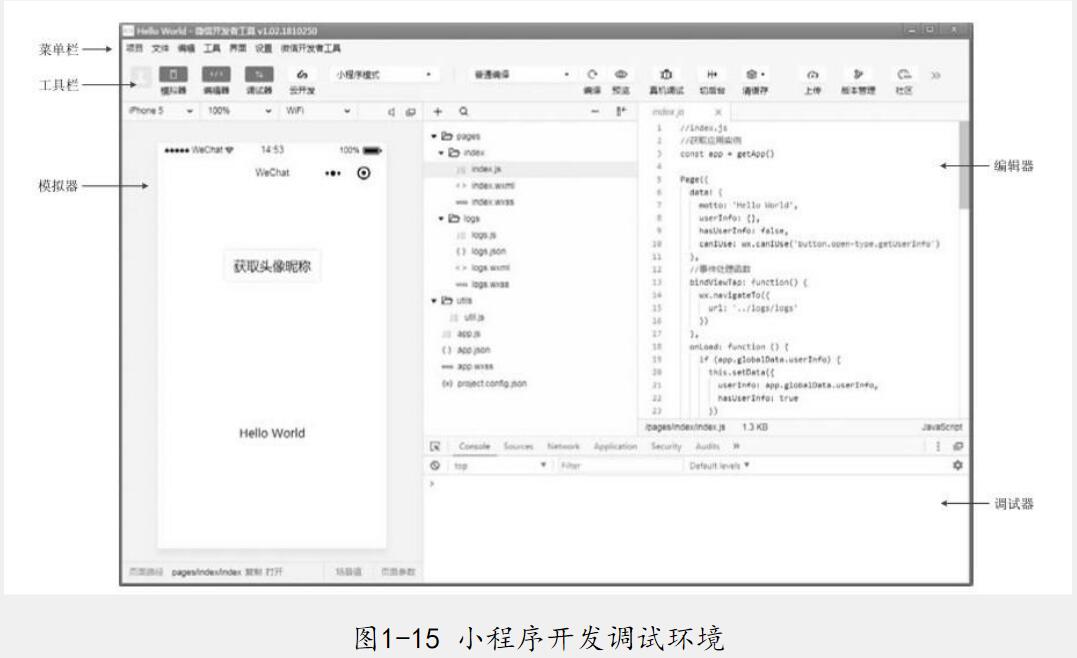
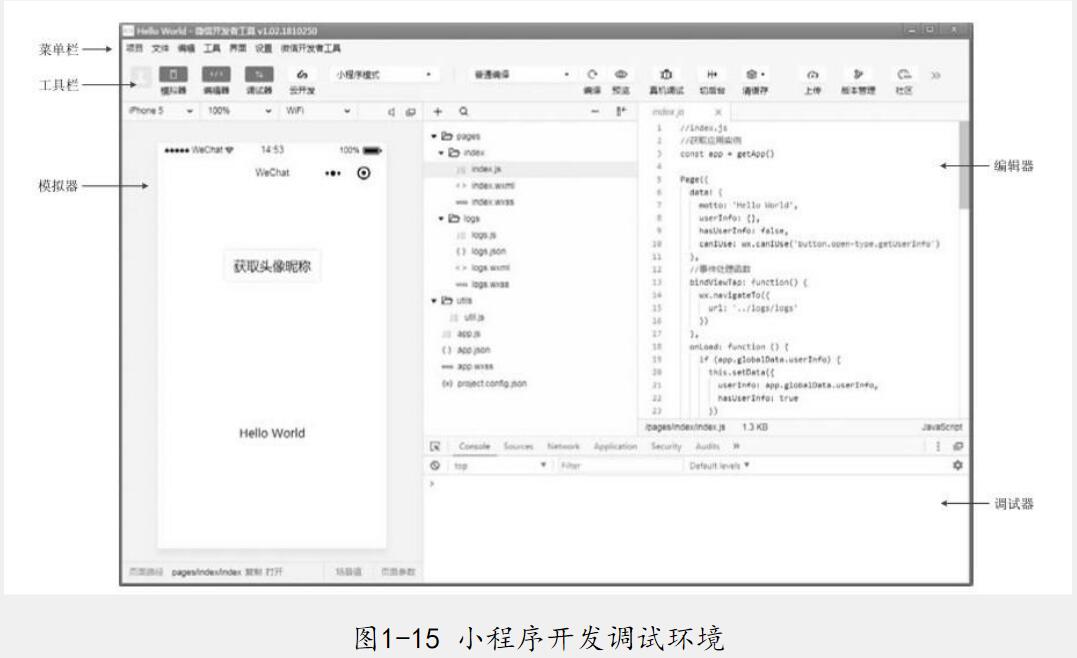
小程序项目创建成功后,会进入开发调试环境中,如图1-15所示

。
从图1-15中可以看出,微信开发者工具的主界面主要由菜单栏、工具栏、模拟器、编辑器和调试器组成。接下来对这些功能分别进行讲解。
1.菜单栏
通过菜单栏可以访问微信开发者工具的大部分功能,常用的菜单如下。·项目:用于新建项目,或打开一个现有的项目。
·文件:用于新建文件、保存文件或关闭文件。·编辑:用于编辑代码,对代码进行格式化。
·工具:用于访问一些辅助工具,如自动化测试、代码仓库等。·界面:用于控制界面中各部分的显示和隐藏。
·设置:用于对外观、快捷键、编辑器等进行设置。
·微信开发者工具:可以进行切换账号、更换开发模式、调试等操作。
2.工具栏
工具栏提供了一些常用功能的快捷按钮,具体解释如下。
·个人中心:位于工具栏最左侧的第1个按钮,显示当前登录用户的用户名、头像。
·模拟器、编辑器和调试器:用于控制相应工具的显示和隐藏。
·云开发:开发者可以使用云开发来开发小程序、小游戏,无须搭建服务器,即可使用云端能力。云开发能力从基础库2.2.3开始支持。
·模式切换下拉菜单:用于在小程序模式、搜索动态页和插件模式之间进行切换。
·编译下拉菜单:用于切换编译模式,默认为普通编译,可以添加其他编译模式。
·编译:编写小程序的代码后,需要编译才能运行。默认情况下,直接按Ctrl+S快捷键保存代码文件,微信开发者工具就会自动编译运行。若要手动编译,则单击“编译”按钮即可。
·预览:单击“预览”按钮会生成一个二维码,使用手机中的微信扫描二维码,即可在微信中预览小程序的实际运行效果。
·真机调试:可以实现直接利用开发者工具,通过网络连接对手机上运行的小程序进行调试,帮助开发者更好地定位和查找在手机上出现的问题。
·切后台:用于模拟小程序在手机中切后台的效果。
·清缓存:用于清除数据缓存、文件缓存等。
·上传:用于将代码上传到小程序管理后台,可以在“开发管理”中查看上传的版本,将代码提交审核。需要注意的是,如果在创建项目时使用的AppID为测试号,则不会显示“上传”按钮。
·版本管理:用于通过Git对小程序进行版本管理。好了,
深圳小程序开发公司本文关于“小程序的开发体验与开发流程”知识就分享到这里,如果您需要寻找深圳小程序开发公司为您定制开发分销、团购等电商小程序,联系我们网站小程序开发客服,或者联系电话,有专业技术客服为您提供完善的解决方案。谢谢关注,博纳网络编辑整理。
 所示的启动页,提示选择开发模式。
所示的启动页,提示选择开发模式。 。
。 。
。