有一些很棒的工具可以帮助你测试网站的可及性。
下载Color Oracle的色盲模拟器,有Windows,Mac和Linux版本;
将你的静态图片上传到Coblis,可以用九种不同的颜色视角去体验它们;
甚至可以邀请色盲患者去测试网站,看是否有他们难以看清的东西。
有些优化转化率的专家会声称对按钮来说最好的颜色是大胆的、吸引眼球的红色,但也有人说绿色最佳因为绿色表示“开始”。
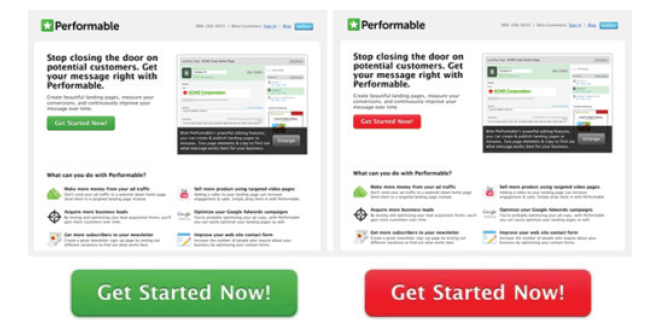
有大量的A/B测试显示了CTA按钮(CallToAction)的颜色改变会对转化带来极大的影响。HubSpot在以前仍叫做Performable的时候分享了这个著名的测试:
HubSpot的A/B测试
尽管他们原来预测绿色按钮会表现得更好,但是红色按钮带来的点击量高了21%。但是他们仍然提醒读者,这个测试结果本身不应该使所有人都把按钮变成红色。可能的解释是他们的用户就是喜欢红色,尽管其他的用户可能更喜欢绿色。或者,更可能的情况是,这个红色按钮得到了更多注意是因为它是这个页面上唯一的红色物体。
坏消息是并不存在一种魔法颜色能在所有网站上都表现最优。好消息是有一些经验法则可以帮助你有效地使用颜色。
这看起来很明显,但是我们还是要说:如果你希望用户点击某处,你要让它足够突出。如果你的网站或应用使用了很多橘色,用户可能不会马上注意到一个橘色的按钮,不管这个橘色按钮在其他公司的A/B测试中表现多好。
在我们的研究中,我们让用户指出他们在每个网站上首先会点击的东西。不出意料,用户更可能点击与背景形成强烈对比的CTA按钮。
在上面提到的那个 50 人的研究中,我们问的最后一个问题是用户访问的哪个网站最令人印象深刻。
50%的用户选择了明亮的网站。有趣的是很多选择深色或者白色网站的用户是出于一些与设计无关的原因。比如一个用户认为Dropbox是最印象深刻的因为她已经有了Dropbox账号。
文字的主要目的是帮助用户去做你需要让他们做的事情——不管是探索产品,学习如何玩一个游戏,还是浏览一些令人愉快的故事。
遗憾的是,在网站和应用排版中有很多相互矛盾的选项,并且没有一个适用于所有情况的严格规则(否则事情也太简单了吧)。但是你可以做一些事情,以保证你为网站或应用选择的字体对你和你的用户有所帮助,而不是跟你唱反调。
文字的尺寸和布局会对在线阅读的体验带来巨大影响。年龄较大的人或者有视力障碍的人在面对小字的时候尤其痛苦。即使是视力正常的人盯着屏幕太久后也会觉得疲劳——当他们为了阅读不得不斜视或者放大时会感到激怒。
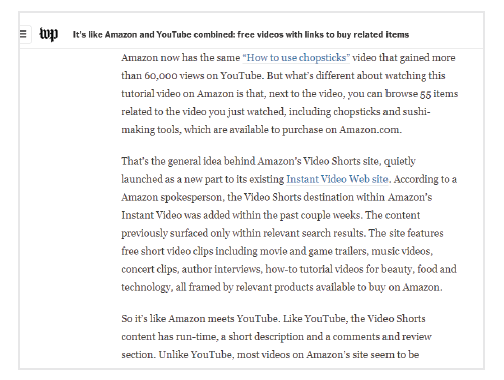
看看下面这个例子:对于台式机来说,正文较好的处理方式是每行50- 75 个字符,字号不低于16pt。
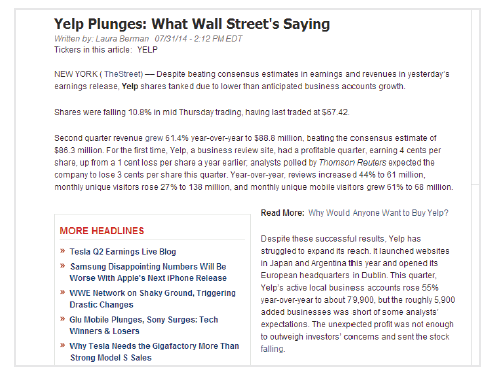
对比下面这个页面,每行有 100 个字符,并且字体更小。
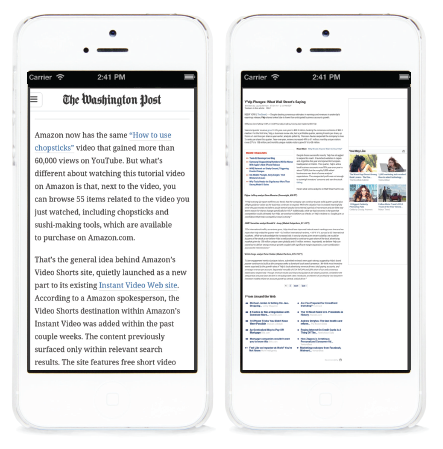
这个问题在手机上有所延伸。对用户来说在一个小的明亮的屏幕上阅读是一件很头疼的事情。比较好的做法是在手机上每行显示30- 40 个字符。下面是在智能手机上看到的两个网站,第一个使用了30- 40 个字符,而第二个使用了为台式机设计的网站上的尺寸。
因为写死的字号(比如,16px)在不同的设备上显示效果不同,所以试着使用rem单位去定义字号(译注:rem是CSS3 引入的字体大小单位,是指相对于根元素的字体大小,便于实现响应式设计)。
关于文本颜色和可读性,有两种不同意见:
一种认为高对比度更好,白底黑字是最具有可读性的组合;
另一种认为太大的对比度反而难以阅读,使用灰色阴影更好。
应用多少对比度需要微妙的平衡。因为屏幕之间的差异太大,在设计师的屏幕上显得足够深的灰色在用户的屏幕上可能更淡。
在手机上有足够的对比度尤其重要,因为用户可能需要在户外或者明亮的地方使用。
W3C网站内容可及性指南是一个不错的开始。他们设定了最小对比度的标准,保证适度低视力的用户能够阅读你的文本。你可以使用一个对比率工具快速找到你设定的对比度是否在合适范围中。
但是纯黑的文本(#000000)对于诵读困难者来说更难以阅读,并且经过长时间阅读后会导致眼睛疲劳。
很多设计师选择使用非常深的灰色或者实际的黑色(而不是纯黑),比如#0D0D0D,#0F0F0F,或者#141414。
一旦你选择了颜色,让真实用户在自然环境中使用任何你能想到的设备试用是绝对需要的。如果任何测试用户在阅读你的文本时遇到了麻烦,那么有理由相信你的客户正在遭遇相同的问题。
在传统的印刷排版中有个常识,衬线字体可以通过在水平方向上温和地引领视线而提高可读性和阅读速度。
但是关于这两种字体的实际区别的研究结果非常不确定。我们需要自己做试验,所以我们做了一个研究,让 30 个用户阅读两个除了字体之外完全相同的页面(A使用的是Arial,B使用的是Times New Roman),并测量阅读时间和理解程度。
我们得出的结果同样是难下定论的。
阅读非衬线字体页面的用户平均阅读速度高了9%,但是差异没有达到统计显著水平。并且,用户的理解率也非常接近:阅读衬线字体页面的用户的理解分数高了1%,同样也是不显著的。
唯一值得注意的区别是阅读衬线字体的用户抱怨的次数是另一组的两倍(表示段落很难阅读的用户在衬线字体组和非衬线字体组分别是 6 人和 3 人)。
所以衬线字体有什么问题呢?
首先,衬线改变了每个字母的轮廓,所以它们对有诵读困难症或视力障碍的人来说更难识别。
第二,因为这些水平线非常小,它们在低分辨率的老计算机屏幕上显示效果很差。(智能手机和平板上的Retina屏幕有更高的分辨率,会让衬线字体更容易阅读。)
这意味着我们在电子产品上只应该使用非衬线字体吗?
绝对不是。这只是意味着当你选择使用衬线字体的时候,要确保使用干净而准确的在线字体,并且——你知道的——用真实用户去测试你的选择。
你选择的字体是用户在你的网站或应用中的整体体验中的主要部分。考虑完整的情境,而不是只是在设计的时候依赖某些规则。
你的用户期待什么?
有什么更复杂的东西吗?乐趣?极简主义?在访问网站或打开你的应用之前,用户对你的品牌已经有哪些了解?你想要创造怎样的第一印象?
客户在使用什么设备?
对于大多数电子设备来说,你的用户会在火车上,在电视前,在阳光明媚的露台上阅读你的文本。确保保持他们的注意力,不要用难以阅读的文字把他们赶跑。
用户试图完成什么?
购物?学习?娱乐?确保你提供的体验与用户的需求(以及你的商业目标)相匹配。
如果你希望客户快速理解你的产品特点以便他们决定下单,那么选择让他们瞄一眼就能够理解的字体。如果你希望用一个长而吸引人的故事保持读者的注意力,那么选择让用户容易保持盯住页面的字体。
不管设计的是网站还是应用,在用户界面上的任何图标都应该为某个目的服务。当然,图标的存在是为了节约屏幕空间。但是更重要的是,图标应该帮助你的用户。如果得到正确的处理,图标可以帮你指导用户快速而直观地完成任务,而不需要过多地依赖文本。但是如果处理得不好,图标也会迷惑用户,把他们带向错误的路径,并摧毁他们使用产品的体验。
因为有很多的应用和网站都在使用令人迷惑的图标,我们想知道一个问题:让一个图标达到用户友好需要做什么呢?
我们做了一个远程可用性研究去探索移动应用上的图标带来的用户体验。我们观察了 35 个用户与一系列安卓应用上的 190 个图标的交互过程。有些图标是很明显的,比如放大镜表示搜索功能。有一些不太明显,比如一个旗帜表示群成员。有一些有文字标签,有一些则没有。深圳专业网站建设手机网站建设服务商博纳网络编辑整理。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。