
也许是因为我在视觉设计上没有太多经验,我发现平常在与视觉设计师讨论设计方案时,我们常常讨论的是:“我觉得这样布局很奇怪”、“我觉得A不太好看”、“这个地方给我带来了某种XXX的感觉”、“这样显示会不会给用户带来某种误解”……
不难发现,大多数时候我们讨论的是一种捉摸不透的“感觉”。视觉设计固然需要美感和源于直觉的创造力,但是作为一个“设计”领域,它需要有更多理性的思考。为什么应该是这样?这对用户的情绪和行为带来了怎样的影响?我们需要一些研究结果和经验法则作为参考,知其所以然才能做出好的设计。
以下是原文:
为网站、APP或产品设计一个漂亮的用户界面需要技能、天赋和灵感的特殊组合。
但是用户界面的设计不是漂亮就行。它应该帮助用户去做他们需要做的事情。
为了创造出不但有吸引力,而且能够服务于用户体验的设计,你需要清楚地认识到你的设计决策是如何帮助或者阻碍你的用户的。
我们在UserTesting执行和分析过数十万个可用性研究,从中看过了很多有效的(以及不那么有效的)视觉设计决策。现在我们想分享一下我们从这些研究中学到的东西。
本文是关于不同的视觉设计元素是如何影响网站、APP或产品中的用户体验的。我们将会谈到以下内容:
颜色
排版
图标
和用户一起测试你的设计
你将会学到如何做出对用户友好的设计决策,并且为你的公司带来最好的结果。
在设计师的工具箱中,颜色是最有力的工具之一。
你可以使用颜色去影响用户的情感,吸引他们的注意力,把他们置入适于购物的情绪体验中。颜色同时也是客户对一个品牌认知的主要因素之一。
由于可能的颜色组合是无限的,很难去决定哪种颜色会对你的网站或应用产生最大影响。去测试所有的颜色是不可能的,但是我们总结了关于颜色如何影响用户的态度和行为的一些技巧和趋势。
基础颜色理论的原理是雕琢用户体验的一个重要起点。
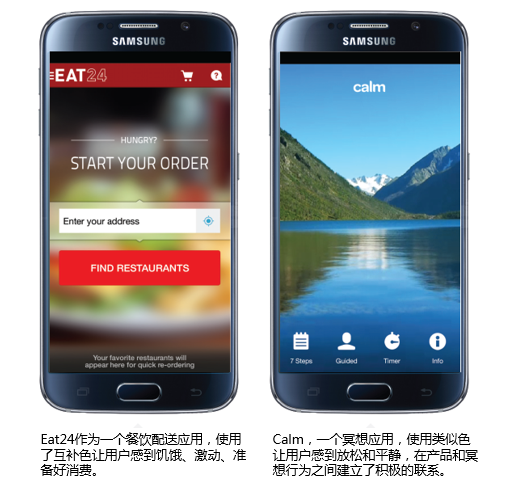
互补色可以用来吸引观看者的注意力并且创造活力,而类似色可以用来在设计中创造协调感和一致感。考虑一下在主页或者主屏幕上你可以如何使用互补或类似的配色方案,去为用户奠定基调并且让用户进入能够促使他们采取你期望的行为的心态中去。
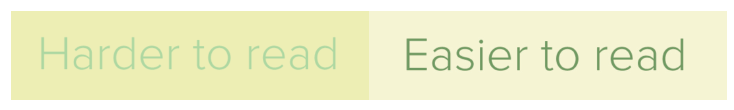
当你在文本中使用颜色时,记住把两种低对比度的颜色放在一起会使它们非常难以阅读(不管它们是互补色还是类似色)。
在手机屏幕上尤其如此,因为用户更可能在户外或者明亮的地方使用手机以致屏幕比较刺眼。
(译注:原文描述了他们做的一个关于颜色偏好的性别差异的研究,但由于样本只有 50 人且差异不大,在此不译,感兴趣的同学可以查看原文。)
颜色带来的联想在不同文化下,对不同的个体都不一样。不同性别经常有不同的颜色偏好,年度流行色对年轻人或者高收入人群都可能更有吸引力。
众所周知,颜色可以唤起情感,以下是传统上与颜色关联的情感:
红色:力量,热情,食欲,爱,危险
橘色:自信,高兴,友好
黄色:青春,幸福,温暖,阳光
绿色:成长,金钱,治愈,环境,嫉妒
蓝色:信任,和平,忠诚,阳刚,安全
紫色:皇室,神秘,灵性,创造
棕色:户外,食物,保守,地球
黑色:正式,奢华,高雅,死亡
白色:春节,朴素,善良,新鲜
很多著名公司在客户购买之前很久就已经用颜色唤起了特定的情绪。
客户也会将颜色和特定的行业建立联系,比如蓝色和科技,绿色和健康,红色和快餐。当有些公司为了匹配客户期望而选择用行业通用色时,有些公司发现反其道而行之可以快速让人留下印象。
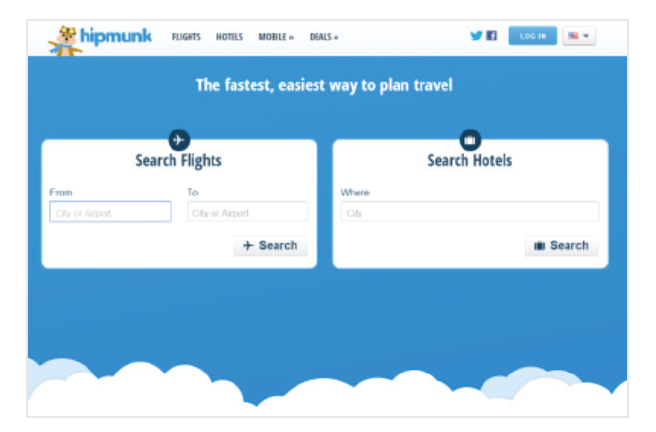
举个栗子。在旅游业中,蓝色对于网站和应用来说是非常常用的。看一看下面这个网站主页:
蓝色代表着可信赖,这对旅游公司来说是一个好事。但是旅游网站使用蓝色并不是一个铁则。
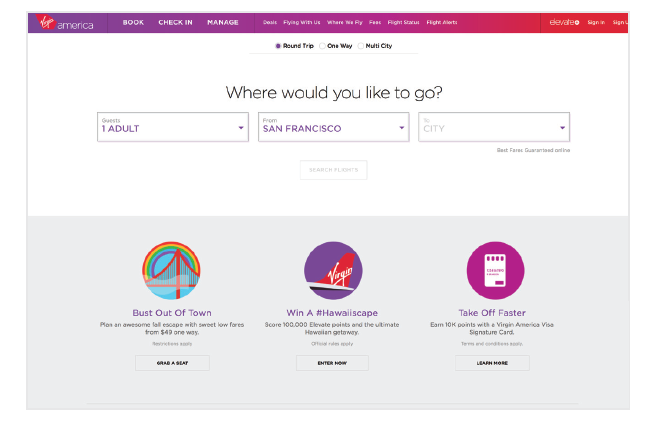
维珍美国航空在设计网站时就选择了反其道而行。
当它与用户对航空网站的期待不同时,就会显得比较突出。选择一个意料之外的颜色可以有效地让用户体验到高兴,并且让他们记住你的公司。
考虑你的目标客户有多传统。
他们对背离规范有什么反应?
这会令他们感到开心还是迷惑?
如果你的配色背离了传统预期,你的公司传达出了什么信息?
你的网站或应用对有视觉障碍的用户来说是什么样子的?
大约8%的男性和0.5%的女性患有某种形式的色盲。色盲有多种情况,但红绿色盲是最常见的。红绿色盲患者无法区分红色,绿色和具有相似值的黄色,尤其是当绿色中含有的黄色比蓝色更多时,比如下面的橄榄色背景色。

同样的按钮,左边是视力正常者看到的,右边是红绿色盲看到的
如果你在使用低对比度的颜色,要知道色盲用户可能根本无法辨认文字或者图片。在寒假这个问题尤其严重,大量网站充斥着节日喜庆的红色和绿色。记住,如果有8%的男性访客无法看到按钮上的文字“Buy Now”,那么你可能正在流失掉数量可观的转化。
如果你不得不使用对色盲患者来说难以区分的颜色组合,你仍然可以通过提高颜色之间的对比度来保证可及性。比如下面这张图使用了非常暗的红色和非常亮的绿色,不管是否色盲都很容易看清楚。
同样的按钮,左边是视力正常者看到的,右边是红绿色盲看到的
还有一些关于可及性的要点:不要忘记那些可能在使用屏幕阅读器访问你的网站的用户。你是否曾经在填写表格的时候收到一个错误信息,比如“标红的字段是必填的”?这对于那些无法看到红色字符的人来说是极其糟糕的体验。最好避免在网站或者应用中提到颜色,并且提供更加具体的错误信息,比如“邮件地址是必填的”。深圳网站建设公司博纳网络提醒您全文未完见下篇。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。