怎样做好网站前端版面设计,首先我们需要了解版式构成类型。不同的版式就会有不同的视觉效果,根据视觉效果不同深圳网站制作公司总结出以下版式构成的类型:
水平分割、垂直分割、水平垂直交叉分割、中轴型、倾斜型、曲线型、重心型、反复型、散点型等。其中,水平分割、垂直分割、水平垂直交叉分割常用到水干线、垂直线、矩形等这些形式在网页制作时容易实现,且页面能容纳较多的信息含量,因而是网页界面中使用相当广泛的构成类型。
一、网站制作前端界面设计方法之水平分割
页面中的水平分割与排列,强调了水平线的作用,使页面具有安定、平静的感觉,观众的视线在左右移动中捕捉视觉信息,符合人们的视觉习惯。
1.水平均匀分割
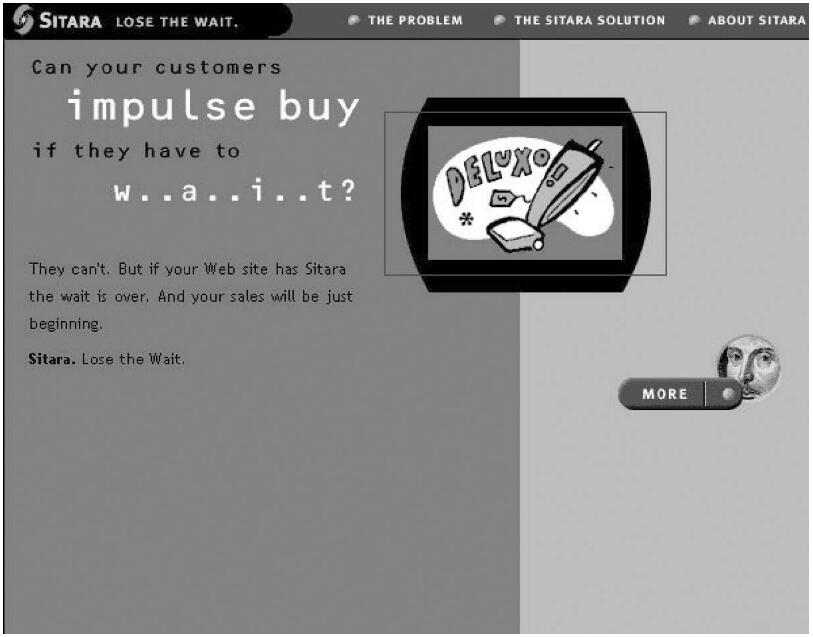
水平均匀分割将页面分割成上下相等的两部分。如图11-14所示, 上半部用作视觉表现,引发情感,下半部用来解释说明,上半部多为主体形象。
上半部用作视觉表现,引发情感,下半部用来解释说明,上半部多为主体形象。
2.水平不均匀分割
水平不均匀分割是将页面分割成上下不相等的两部分。一般来说,如果在上半部安置标题或导航,则面积较小;如果在上半部安置图片或主体形象,则面积适当加大,如图11-15所示。
网站制作设计版面经验示意图11-15水平不均匀分割
3.水平多次分割
水平多次分割是页面沿水平分割成大小不等的几个部分。如图11-16所示, 横向排列的图片和标题文字,强调了水平分割的层次和精确感。多层分割有助于不同信息的归类。
横向排列的图片和标题文字,强调了水平分割的层次和精确感。多层分割有助于不同信息的归类。
4.水平变化分割
水平变化分别是在水平分割的基础上进行变化。如图11-17所示, 水平分割与斜线相结合,打破了页面的安定,产生动感。
水平分割与斜线相结合,打破了页面的安定,产生动感。
二、网站制作前端版面设计经验之垂直分割
页面中的垂直分割与排列刚强调垂直线的作用,具有坚硬、理智、冷静和秩序的感觉。
1.垂直均匀分割
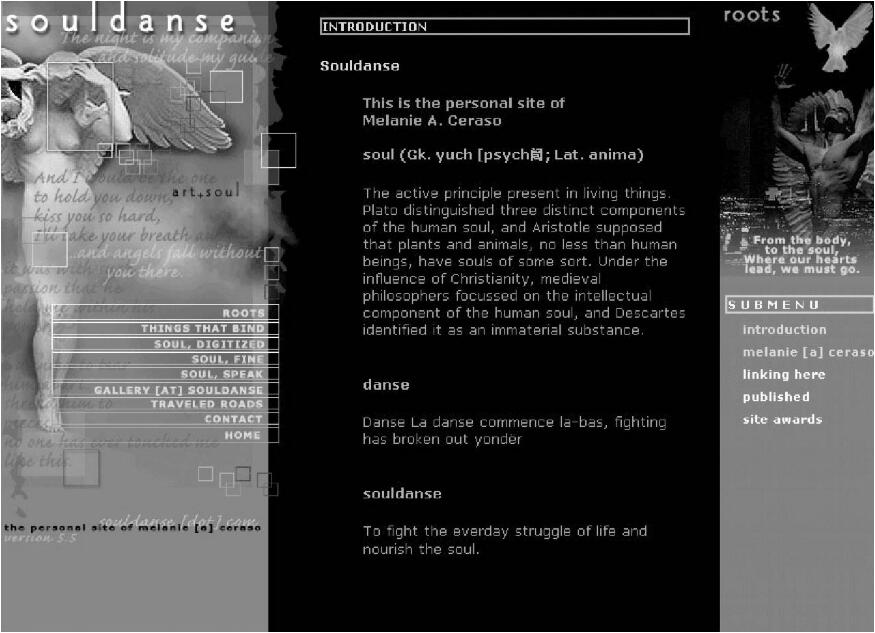
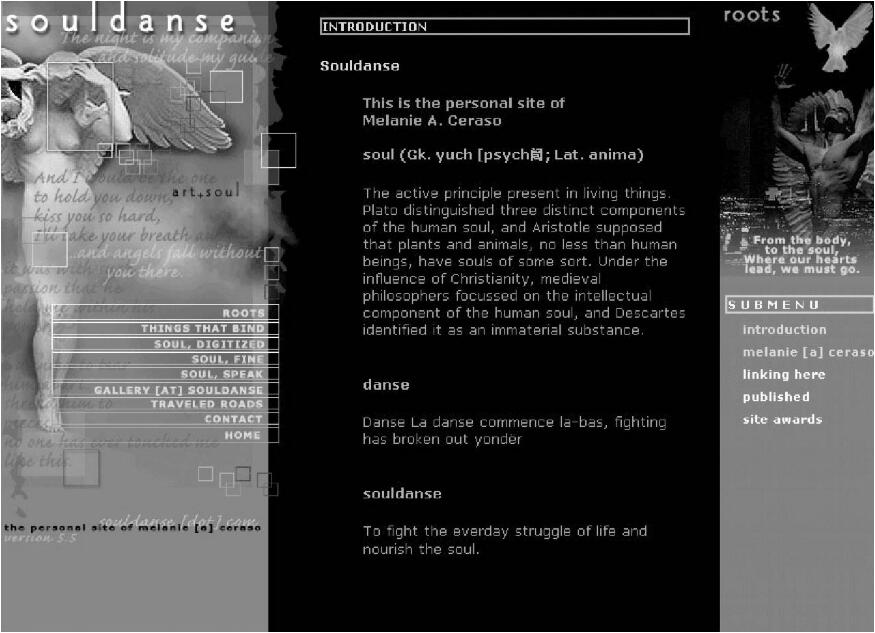
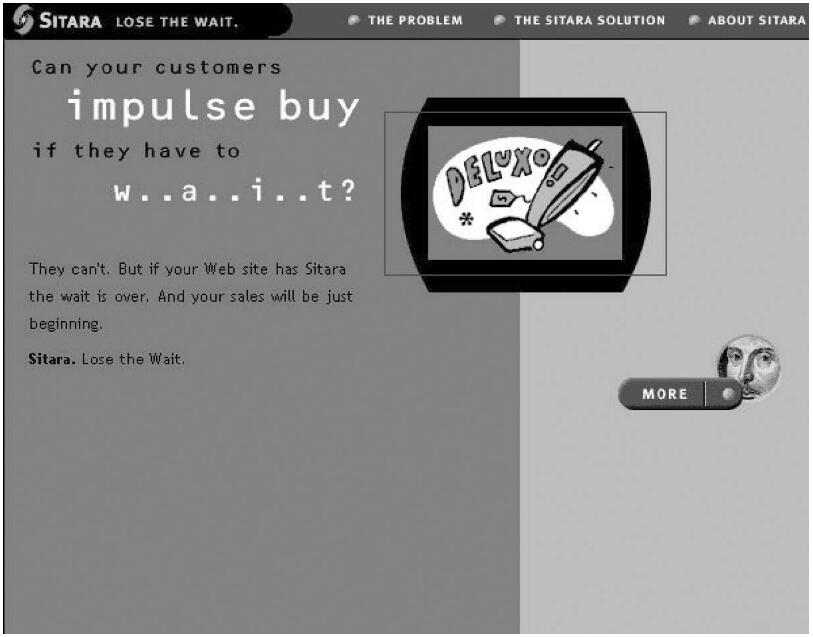
垂直均匀分割是把页面分割为左右相等的两部分。在视觉习惯上,当左右两部分形成强弱对比时,会造成视觉心理的不平衡。这时,可将分割线作部分或全部的弱化处理,或在分割处加入其他元素,使左右部分的过渡自然而和谐。如图11-18所示, 左右两部分在色彩上的对比由于视觉中心的图文而减弱,左上角的标志减轻左半部的重量感,使页面更为融合。
左右两部分在色彩上的对比由于视觉中心的图文而减弱,左上角的标志减轻左半部的重量感,使页面更为融合。
2.垂直不均匀分割
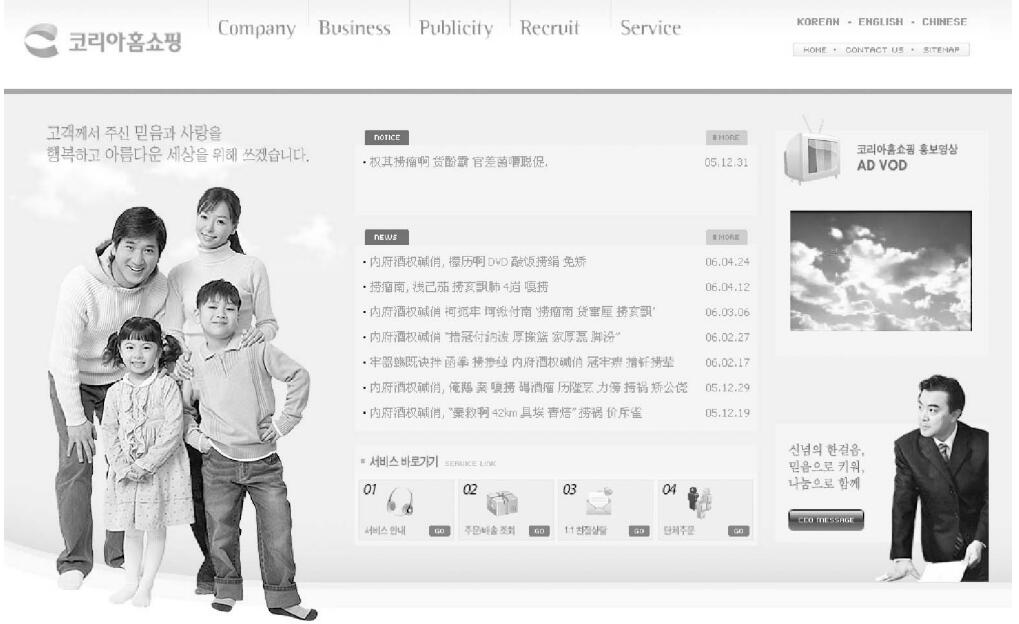
垂直不均匀分割是把页面分割为左右不相等的两部分。左边的视觉注意度较高,因而放置标志、导航信息、主体形象等,如图11-19所示。 如果将主体形象放在左右分割处,则会减弱左右部分的对比,加强它们的联系,成为该页面的视觉中心。
如果将主体形象放在左右分割处,则会减弱左右部分的对比,加强它们的联系,成为该页面的视觉中心。
3.垂直多次分割
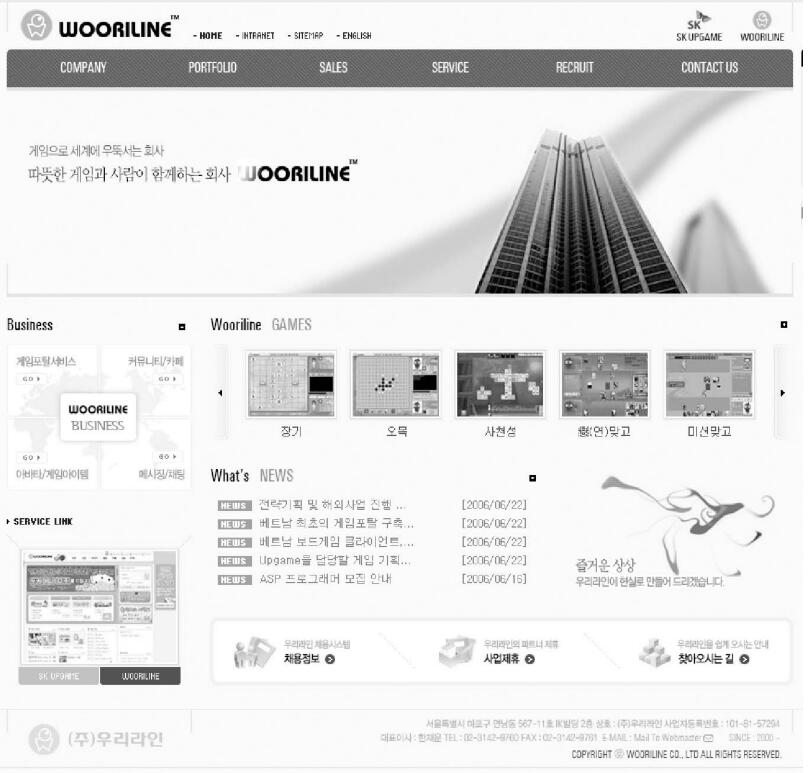
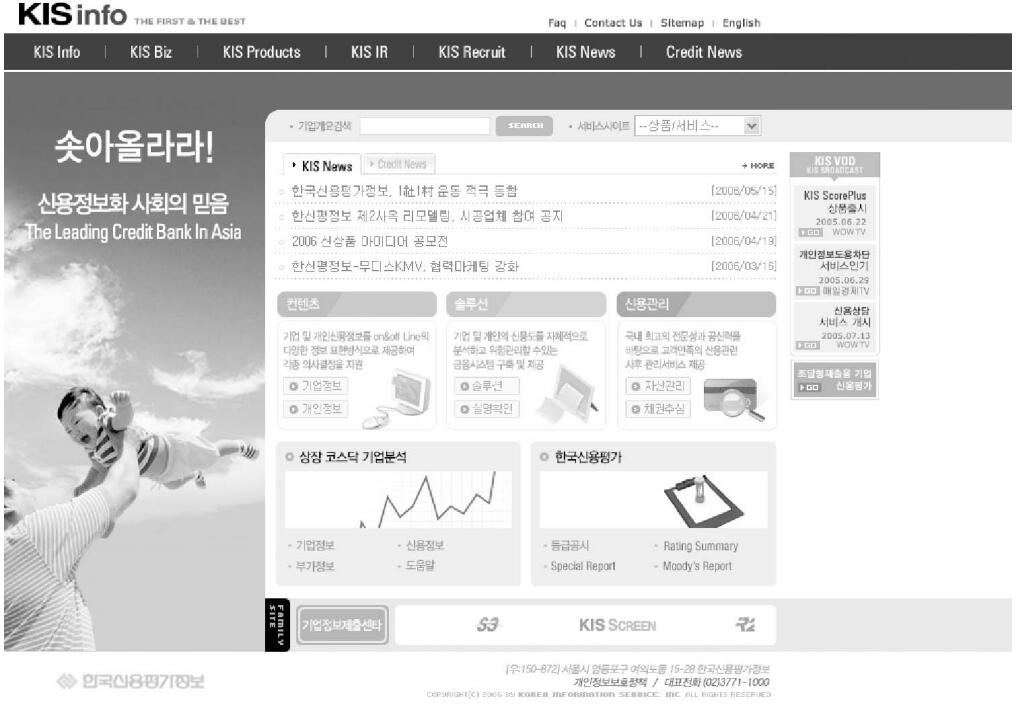
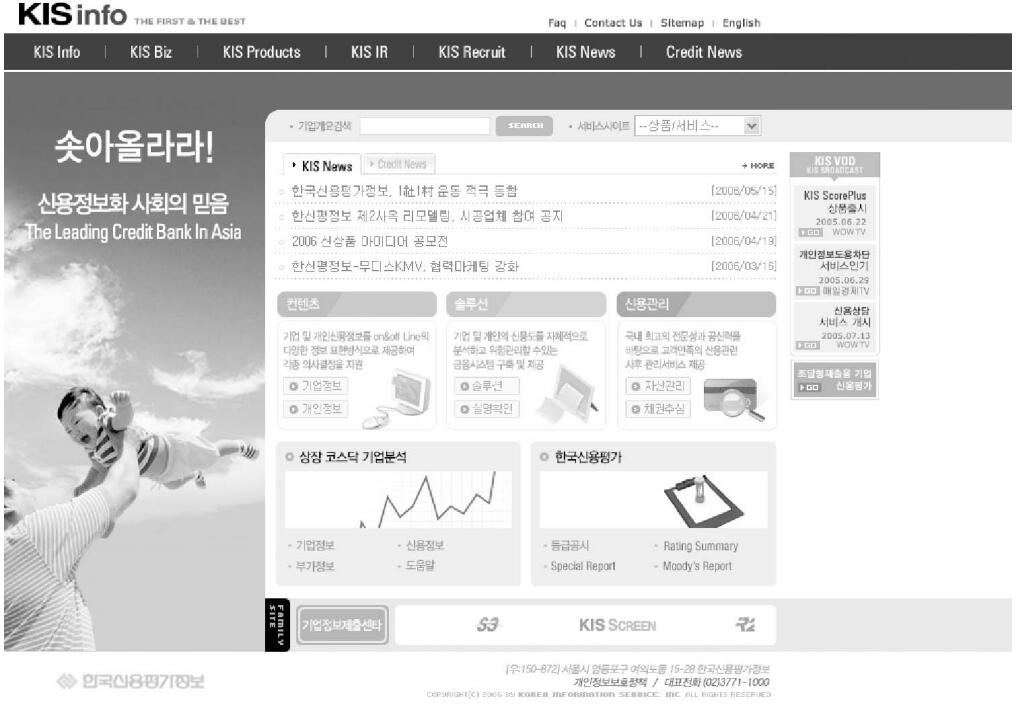
垂直多次分割是页面沿垂直方向分割成大小不等的几部分。在图11-20中,页面具有很强的层次性,左边为主栏目导航,右边为次级栏目导航,中间为相应的内容,中司和右边由色彩统,而左边用形态的渗入来加强它与中间部分的衔接。
网站制作前端版面设计示意图图11-20垂直多次分割
4.垂直变化分割
垂直变化分割是将垂直分割进行特异性处理,容易取得耳目一新的效果。如图11-21所示, 将垂直分割应用于网页设计,在分割处粘贴一个典型提示图案,分割手法灵活多变,营造出和谐统的美感
将垂直分割应用于网页设计,在分割处粘贴一个典型提示图案,分割手法灵活多变,营造出和谐统的美感
三、网站制作前端版面设计方法之水平垂直分割
水平垂直分割是将水平与垂直分割同时使用,它们之间容易形成对比关系,较之单向分割更为丰富、实用而灵活多变。下面举例说明。如图11-22所示,采用典型的“门”型构图,艳丽的嫩绿色和略带变化的分割方式,打破了构成方式的呆板,使页面更具个性化和青春气息。
网站制作前端版面设计方法示意图11-22“门”型构图
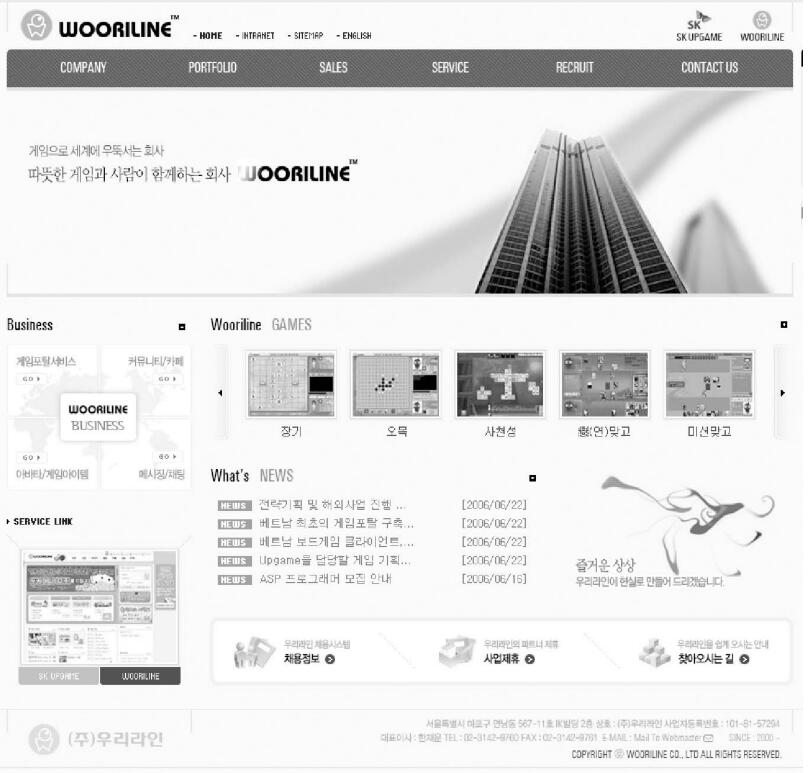
如图11-23所示,采用“匡”型构图,顶部为主栏目导航,左侧为次级栏目导航,由于两个页面色调的冷暖不同,给人以不同的视觉心理感受。
网站制作前端版面设计方法示意图11-23“匡”型构图
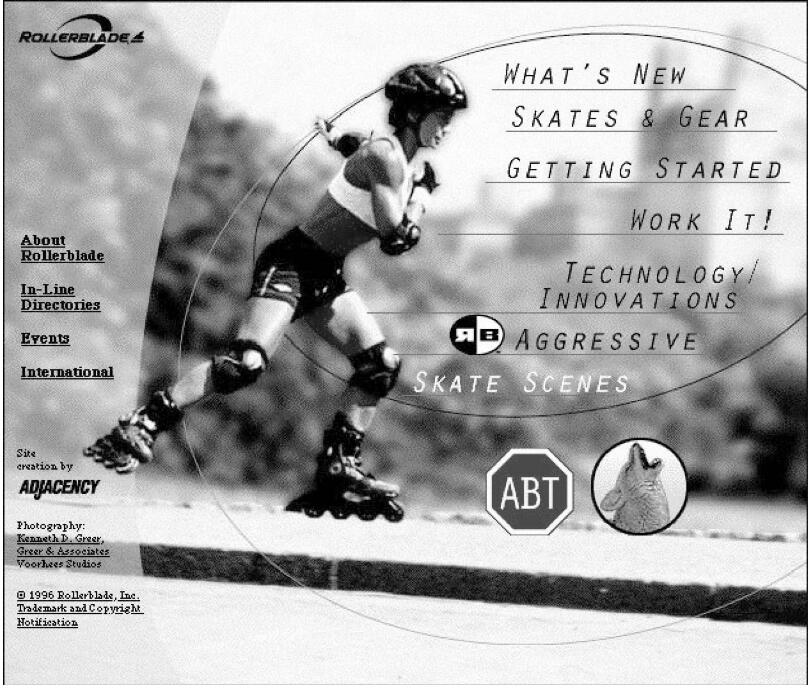
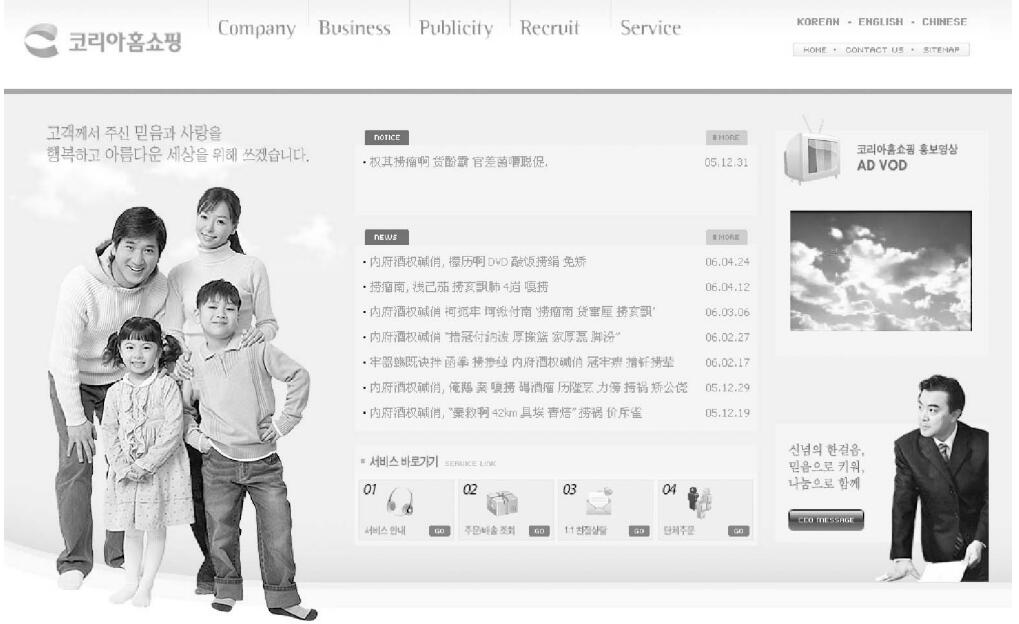
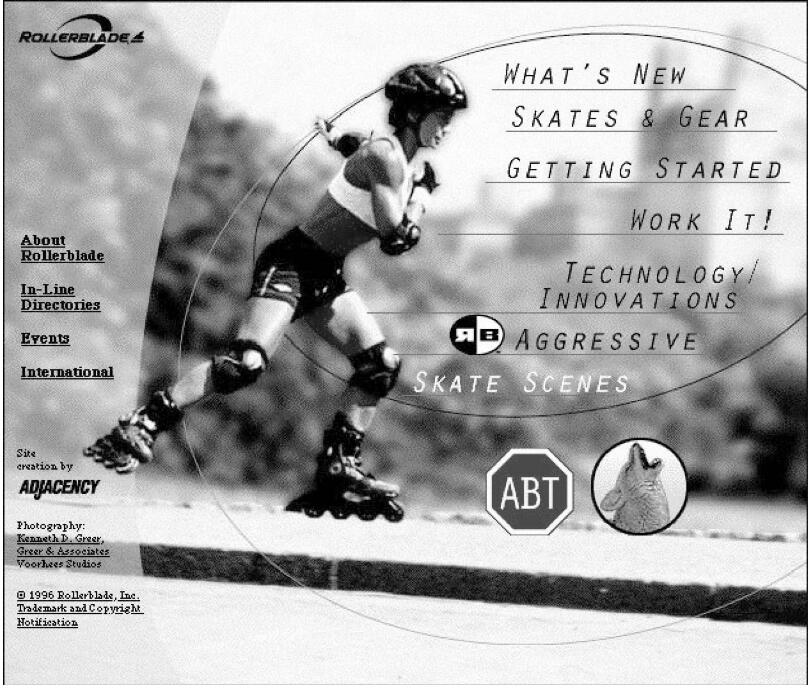
如图11-24所示的网站页面, 在左右分割的版面中,以贯穿的水平路面来连接左右,标志和主栏目菜单得以强化而突出,同时,人物形象打破了分割界线,人物目光对浏览者的视线进行诱导,这些都减弱了左右对比,加强了联系,显示出运动性网站的力量感。
在左右分割的版面中,以贯穿的水平路面来连接左右,标志和主栏目菜单得以强化而突出,同时,人物形象打破了分割界线,人物目光对浏览者的视线进行诱导,这些都减弱了左右对比,加强了联系,显示出运动性网站的力量感。
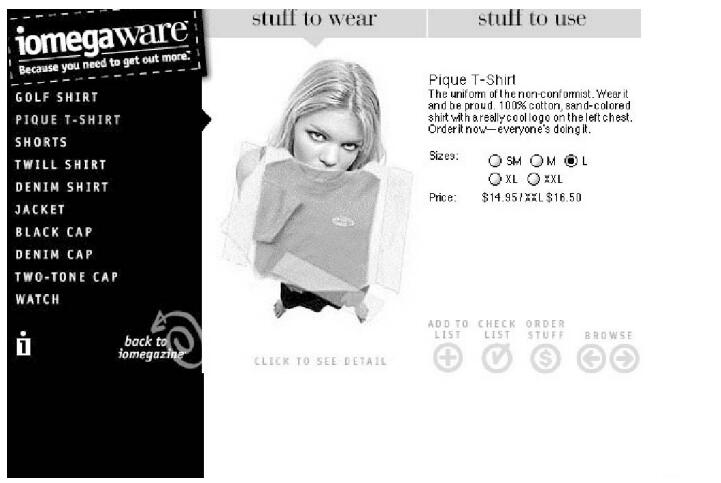
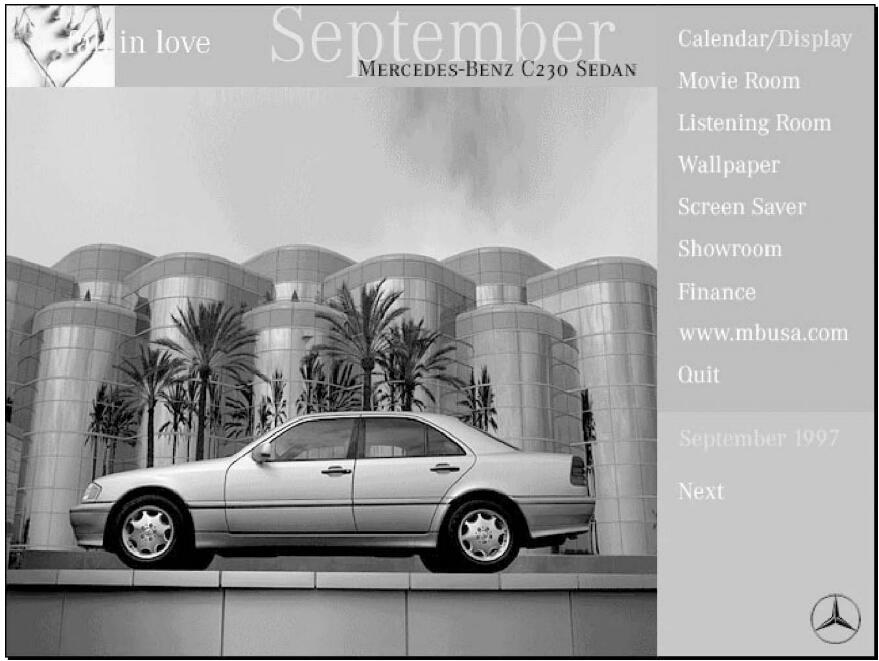
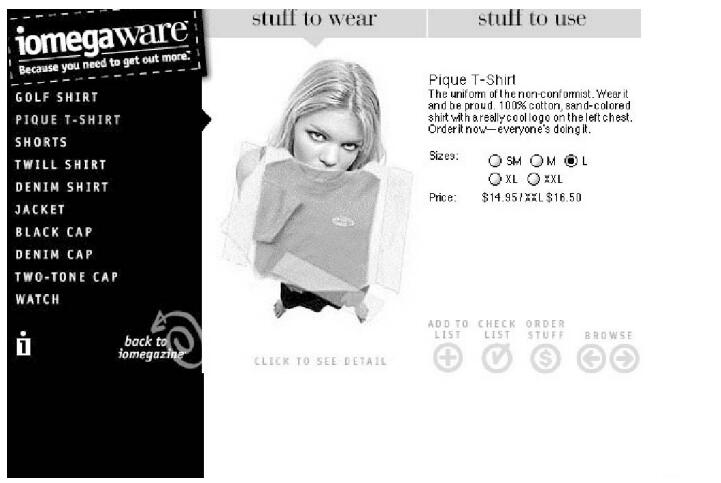
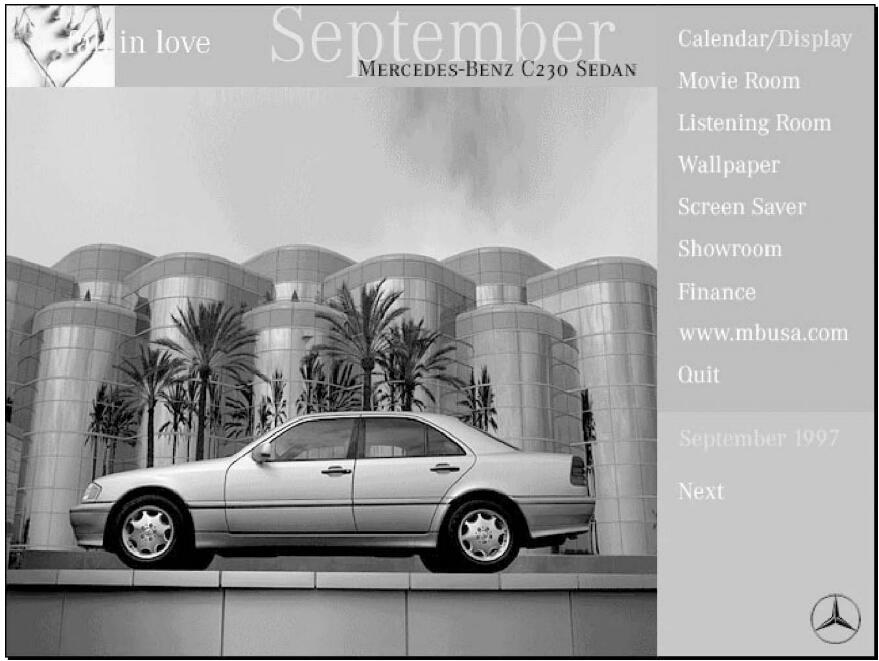
如图11-25所示, 改常规的版式构图,将主栏目菜单置于页面右侧,左边为主体产品形象,明暗色的对比加强了版式特征,此独到之处十分吸引人。
改常规的版式构图,将主栏目菜单置于页面右侧,左边为主体产品形象,明暗色的对比加强了版式特征,此独到之处十分吸引人。
至于其他几种版式构成的类型,与网站制作公司本文前面介绍的视觉流程类型几乎完全相同,这里不再赘述。网页界面的版式设计实际上没有固定的格式可循,在实际的设计实务中,我们还应根据网页界面的内容和要求,勇于突破传统和形式框架的束缚,突破创新。谢谢关注,博纳网络本文关于网站设计前端排版经验分享就到这里。
 上半部用作视觉表现,引发情感,下半部用来解释说明,上半部多为主体形象。
上半部用作视觉表现,引发情感,下半部用来解释说明,上半部多为主体形象。
 横向排列的图片和标题文字,强调了水平分割的层次和精确感。多层分割有助于不同信息的归类。
横向排列的图片和标题文字,强调了水平分割的层次和精确感。多层分割有助于不同信息的归类。 水平分割与斜线相结合,打破了页面的安定,产生动感。
水平分割与斜线相结合,打破了页面的安定,产生动感。 左右两部分在色彩上的对比由于视觉中心的图文而减弱,左上角的标志减轻左半部的重量感,使页面更为融合。
左右两部分在色彩上的对比由于视觉中心的图文而减弱,左上角的标志减轻左半部的重量感,使页面更为融合。 如果将主体形象放在左右分割处,则会减弱左右部分的对比,加强它们的联系,成为该页面的视觉中心。
如果将主体形象放在左右分割处,则会减弱左右部分的对比,加强它们的联系,成为该页面的视觉中心。
 将垂直分割应用于网页设计,在分割处粘贴一个典型提示图案,分割手法灵活多变,营造出和谐统的美感
将垂直分割应用于网页设计,在分割处粘贴一个典型提示图案,分割手法灵活多变,营造出和谐统的美感

 在左右分割的版面中,以贯穿的水平路面来连接左右,标志和主栏目菜单得以强化而突出,同时,人物形象打破了分割界线,人物目光对浏览者的视线进行诱导,这些都减弱了左右对比,加强了联系,显示出运动性网站的力量感。
在左右分割的版面中,以贯穿的水平路面来连接左右,标志和主栏目菜单得以强化而突出,同时,人物形象打破了分割界线,人物目光对浏览者的视线进行诱导,这些都减弱了左右对比,加强了联系,显示出运动性网站的力量感。 改常规的版式构图,将主栏目菜单置于页面右侧,左边为主体产品形象,明暗色的对比加强了版式特征,此独到之处十分吸引人。
改常规的版式构图,将主栏目菜单置于页面右侧,左边为主体产品形象,明暗色的对比加强了版式特征,此独到之处十分吸引人。