网站制作设计师需要掌握的四个视觉基本原理
网站版面设计视觉原理,人通过视觉可以感知外部世界的多方面的信息。由视觉传达的信息比其他所有感官所传递信息的总和还要高出好几个数量级。因此,深圳网站制作公司本文主要从视觉生理、心理的角度进行分析,以实现网页界面的版式合理布局、便于浏览的功能。博纳网络根据日常设计经验整理出如下四个基本视觉原理,希望能给您的工作有所帮助。
1.网页版面视觉效果设计基本原理之“视觉突出”
在具有一定配置的视觉空间内,有些对象突出来形成主体,有些对象退居到衬托地位而成为背景。一般来说,主体与背景的区分度越大,主体就越突出而成为我们视觉感知的对象,“万绿丛中点红”就是这个道理。反之,主体与背景的区分度越小,就越难以把主体与背景分开。要使主体突出让视觉容易感知,不仅要具备突出的特点,且要具有明确的轮廓、明暗度和统性。
2.网页版面视觉效果设计基本原理之“整体感”
人具有将由许多部分或多种属性组成的对象看作具有定结构的统整体的特性,称为视觉的整体性。在感知熟悉的对象时,只要感知到它的个别属性或主要特征,就可以根据累积的经验推断它的其他属性和特征,从而整体地感知它。
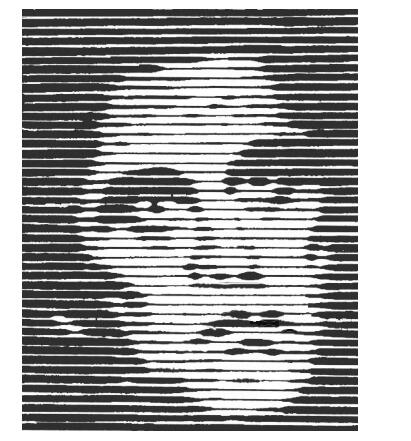
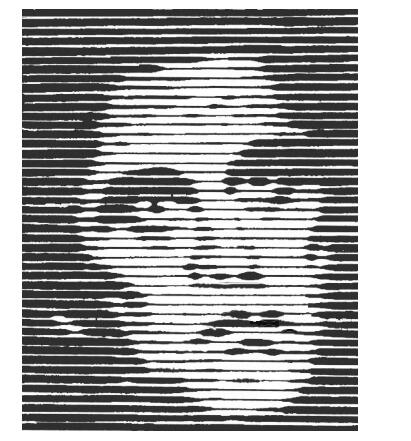
【网站制作公司示例】当个熟人从远处走来时,我们从他的大致轮廓和走路姿势就可以辨认,而无须看清他的脸。但对于不熟悉的对象,我们往往倾向于把它感知为具有定结构的有意义的整体。如图11-11所示, 人的第视觉是一个完整的头像,而不是条条黑白相间的线条。
人的第视觉是一个完整的头像,而不是条条黑白相间的线条。
3.网站制作版面视觉效果设计基本原理之“错觉”
错觉是视觉形态受光、形、色等视知觉要素的干扰,在人的视觉中所产生的错误感,亦即主观感受与客观事实有所出入。这种视觉现象在设计领域应用很广,网页界面设计涉及的错觉现象主要有如下几类。
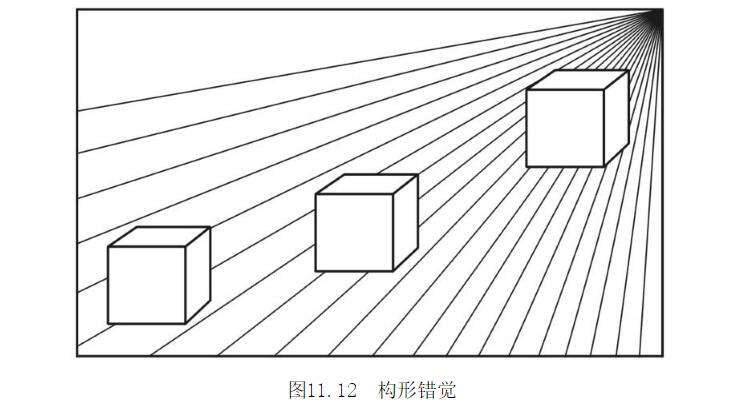
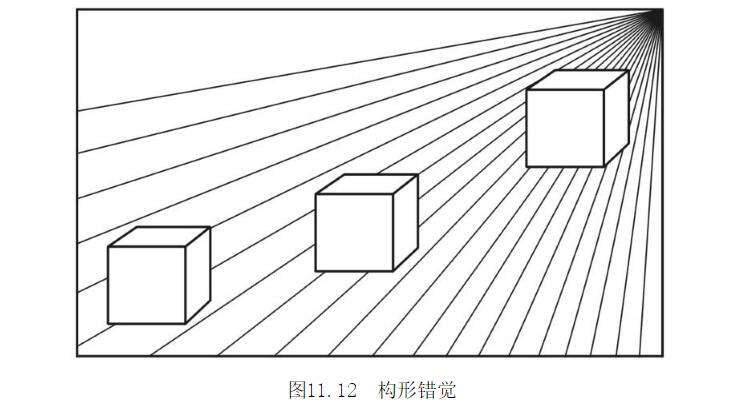
(1)构形错觉
图形与图形之间互相影响而产生的形态变化,主要体现在造型要素的几何形方面。
【网站制作公司示例】如图11-12所示, 由于透视线的作用,同样大小的立方体在靠近集中点(灭点)时,看起来显得较大
由于透视线的作用,同样大小的立方体在靠近集中点(灭点)时,看起来显得较大
(2)色彩错觉
当两种或两种以上的色并置时,由于色彩的对比因素,人在视觉上会产生错觉。同样灰度块,放在不同颜色中,色相倾向不同,如图11-13所示。
通过以上对错觉的视觉规律的把握,在网页版式设计中应尽量避免因错觉所带来的不利影响
4.网站制作版面视觉效果设计基本原理之“视线移动规律”
人眼的视线沿水千方向运动比沿垂直方向运动快而且不易疲劳。视线的变化习惯于从左到右,从上到下和顺时针方向运动。当视线沿既不水平,也不垂直的斜线方向移动时,在水平方向上下约45。的范围视线为从左到右移动,在垂直方向左右约45。的范围,视线为从上到下
移动。
了解了这些视觉特征,在进行版式设计时会更加科学、理性,而不仅仅停留在“感觉”层面,更多地为使用者考虑,是网页界面人性化设计的要求。
网页界面的版式设计属于视觉设计,其最终目的是要有效地传递视觉信息。这里涉及提高传达效率的问题,也就是说,版式设计应该能增强人们对页面的注意,增进对内容的理解和记忆,从而影响人们的思想和行为。因此,必须依据人的视觉生理、心理特征,采取相应的手段,让版式设计发挥出更大的功效,达成最佳的诉求效果。因此网页的版式设计定要符合人的视觉习惯,满足人的视觉生理需求。同时要注意产生疲劳感。合理安排视觉的流程.符合人的阅读习惯。好了,网站制作公司本文关于网页版面设计对于视觉效果处理技巧的本文就分享到这里,喜欢本站的朋友敬请持续关注本站,博纳网络会定期更新关于网站制作技巧方面的经验。
 人的第视觉是一个完整的头像,而不是条条黑白相间的线条。
人的第视觉是一个完整的头像,而不是条条黑白相间的线条。 由于透视线的作用,同样大小的立方体在靠近集中点(灭点)时,看起来显得较大
由于透视线的作用,同样大小的立方体在靠近集中点(灭点)时,看起来显得较大