网站制作怎样处理黄色页面配色的技巧
黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。象征光明、希望、高贵、喻快。浅黄色表示柔弱,灰黄色表示病态。它的亮度最高,和其他颜色配合很活泼,有温暖感,具有快乐、希望、智慧和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、象征着权力,并且还具有神秘的宗教色彩。
深圳网站制作公司前端设计师认为黄色的性格冷漠、高傲、敏感,具有扩张和不安宁的视觉印象。浅黄色系明朗、喻陕、希望、发展,它的雅致,清爽属性,较适合用于女性及化妆品类网站。中黄色有崇高、尊贵、辉煌、注意、扩张的心理感受。泺黄色给人高贵、温和、内敛、稳重的心理感受。
一、网站制作色彩搭配之黄色
高傲、敏感,具有扩张和不安宁的视觉印象。溅黄色系明朗、愉快、希望、发展,它的雅致,清爽属性,较适合用于中黄色有崇高、尊贵、辉煌、注意、扩张的心理感受。泺黄色给人高贵、温和、内敛、稳重的心理感受
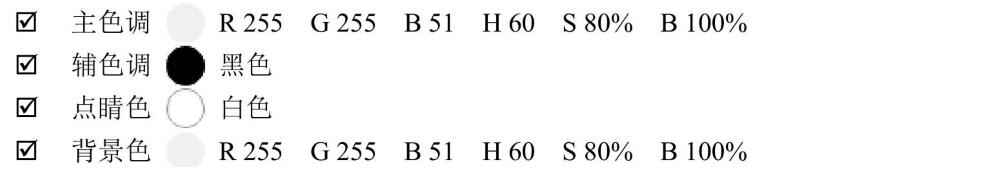
【示例l】黄色系同类色网页示例截图10.59所示
【分析】
黄色是所有彩色中明度最高的颜色。图10.59看到HSB模式的H数值是60度,正是正黄色,但RGB数值中加入了B蓝色数值为51,因此降低了HSB的饱和度S为80%,但是大面积的黄色仍使得该页面色彩明亮显眼。
辅助色是纯黑色,非色彩明度最低的颜色。大面积显眼的正黄色有黑色的线条压制,黄色顿时显得沉稳,页面增添内容感。白色虽然是点睛色,但由于非色彩的白色与黄色的明度最高,因此这里似乎没有起到“点睛”的作用。
【网站设计师点评】
当鲜度、明度高的背景色与前景辅助色暗度低的黑色在明度形成较强烈的对比时,艳度降低,较能协调视觉。整个页面配色单纯,却也不简单,形成另一种设计风格。
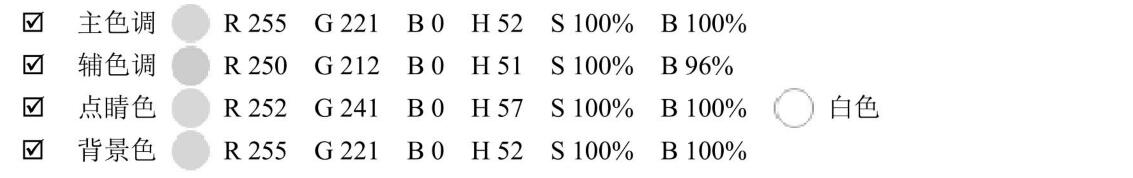
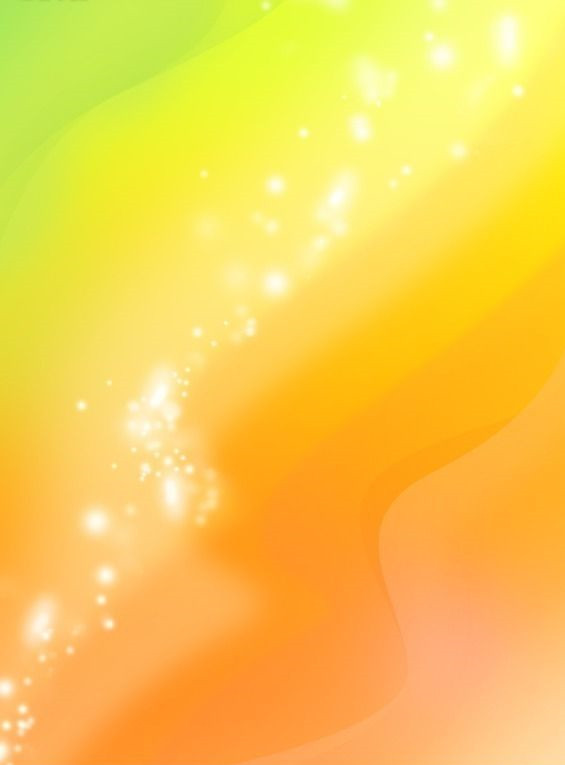
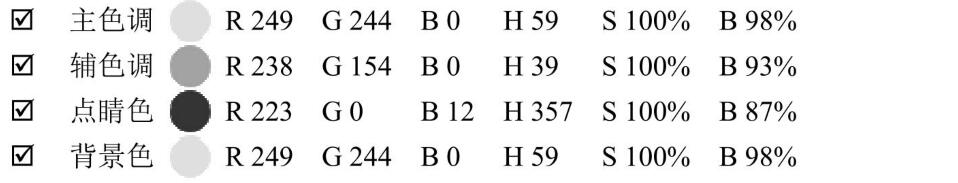
【示例2】黄色同类色网页示例截图如图10.60所示。
该页面的配色很单纯,是同类色的黄色不同明度颜色,页面看起来干净、单纯。点睛色白色、淡黄色在深色黄色背景下比较显眼,且在最中间位置,是整个页面中的高调部分。这3种黄色,明度都很高,只有背景辅助色明度稍低,点睛黄色H色相是3种颜色中黄色倾向最高的为57度,而60度是正黄色,因此明度也是最高的,充分地发挥其点睛色的作用。
背景色和前景色只在色相上和明度上有非常微妙的变化,却电很巧妙,形成了变化较明显的空间层次感,削弱了同类色易产生的单调感点睛色白色让层次感更明显。
【网站设计师点评】
同类色的属性使得整个页面非常和谐,可以根据不同的主题来设计配色。可以通过明度、饱和度的不同变化来加强页面配色的层次感。
二、网站制作色彩搭配之中黄色
【示例】中黄色应用网页示例截图10.61所示
分析

背景中黄色上点缀多种艳度较高的颜色,都是属于跳跃的颜色,渲染整个网站的热闹环境气氛,符合该网站的设计主题。加之商品图片多种亮艳的色泽混合在同页面上,点睛色白色在这里起到了调和多种颜色的作用。
从HSB数值上看,该中黄色的明度和饱和度呈最高值,属于明亮耀眼的颜色。辅助色是鸢绿色和红色,黄绿色在中黄背景下呈冷色调,轻快单薄的亮色;红色的HSB数值H色相上看是正红色,明度稍低,这里属于厚重沉稳的颜色,在中黄色背景下呈现暖色调;背景中黄色在黄绿色和红色两者中这时呈中间色,是很好的整体页面视觉过渡色。
【网站设计师点评】
当背景色起到中间色的作用时,页面少量冷暖色彩搭配较容易调和。通常商品网站意在渲染热嗣气氛,比较适合活泼跳跃、色彩绚丽的配色方案,但色彩的调和难度较大。
三、网站制作色彩搭配之黄绿色
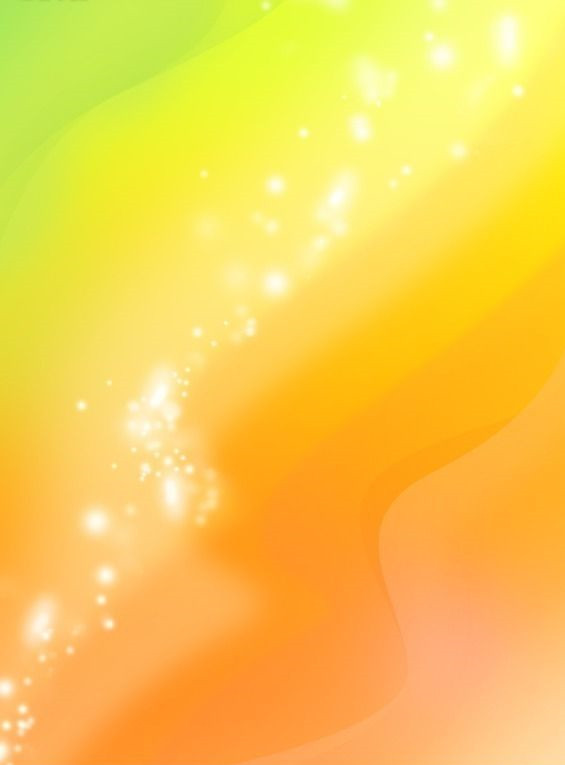
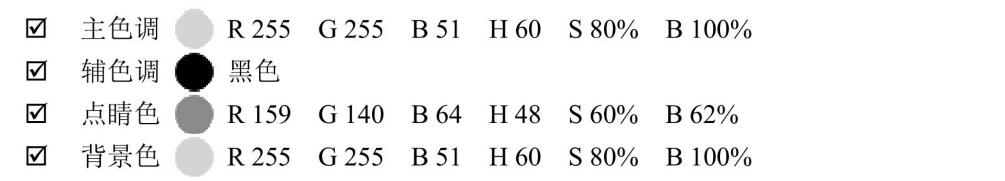
【示例】黄绿色调网页示例截图如图10.62所示
分析

主色调为黄绿色,单纯来看,黄绿色是通常的暖色的起始色、色彩中亮度最高的黄色与绿色的起始色、绿色相结合而得,因此该颜色看起来非常明快清新。处于辅助色的非色彩黑色,中间的点缀色是主色调黄绿色,很容易让人时以为该颜色就是点睛色。实际主色调黄绿色的明度非常高,饱和度这叫也很高,在明度最低的黑色衬映下就异常显眼。
背景色使用略有些渐变的效果,正是黄绿和黑(灰)颜色的柔和过渡,页面调和。点睛色在这里混色较多,RGB、HSB数值差距部不大,因此颜色偏灰色阶,仔细分析是黄绿色与少许黑色混合而得,起到了调和背景色与辅助色明度差异过大的作用。
【网站设计师点评】
点睛色可以是少许耀眼的颜色也可以是少许协调于视觉的混合灰色,无论是耀眼的颜色还是谦逊沉稳的灰色,都是不可缺少的角色有着不可替代的作用。整个页面配色较单纯,只有3种色,非色彩来说分别起到黑(辅助黑)白(主色黄绿)灰(点睛混合色)的作用,所以页面配色较有层次感,并不显得单调。
四、网站制作色彩搭配之黄色+红色
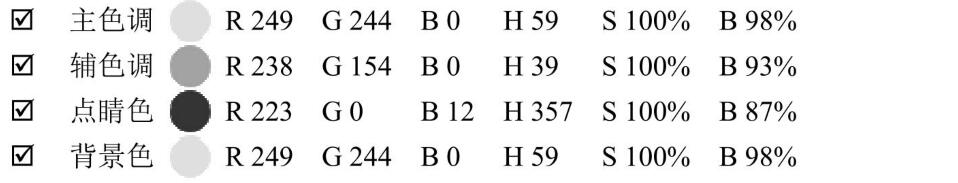
【示例1】黄色与邻近色红色网页示例截图10.63
分析
图10.63的三组色中HSB数值的B明度虽然都有些变化,但S饱和度分毫没有受到影响,仍都呈最高值100%,因此页面配色异常耀眼。好在其间有少量不同明度饱和度的红色系色块做压制,页面显得沉稳许多,页面色彩层次也丰富了许多,块面交织设计富有节奏韵律美,却也有雀跃的感觉。
页面照片也经过了双色调处理,与页面色彩风格致。整个页面属于明暗反差较大的色调,所以页面响亮明快,极赋视觉冲击力、感染力。
【网站设计师点评】
耀眼的颜色有深色块压制,也是很好的调和方法。该页面里的不少小色块混合了暗灰色,因此页面饱和度刺激程度得到少许降低并调和同类色系、类似色系不同纯度明度的深浅变化搭配,增添现代美感。
全页选取的几个色彩组合是高纯度、高明度的邻近色正黄、淡黄(这里的淡黄色不是指浅黄色,而是色彩颜料色里的称呼)、中黄及正红色。
黄色是色彩系里明度最高的耀眼色,HSB数值H色相60度是正黄色,特性,主越高明度越高。H色相度往60度前是接近红色,而红色明度相较于黄色低,背景色HSB数值H色相为48度,往红色靠近,因此色度较椿,呈现为中黄色。使用中黄背景正是烘托突出前景的淡黄色。淡黄色的前景上设汁少许中黄色带进入,页面的色彩层次感生动了不少。
另一个辅助色红色HSB数值的H色相是。度,显示正红色且高纯度、高亮度,放在最显眼的标志广告区域,实现视觉引导作用主次感增强了。
白色也是辅助色三色之,在顶部面积较大的使用,使整个页面的纯度缓和了许多,起到提亮并拉开空间的作用。点睛色用于导航栏提示导航区域的醒目与重要性。
【网站设计师点评】