网站制作怎样配色经验之绿色页面配色
绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容是一种柔顺、陪静、满足、优美、受欢迎之色。,也是网页中使用最为广泛的颜色之一。绿色与人类息息相关,是永恒的欣欣同荣的自然之色,满了青春活力,绿色象征着和平与安全、发展与生机、舒适与安宁、松弛与休息,有缓解眼部疲劳的作用绿色具有一定的与自然、健康相关的感觉。
也充绿色具有定的与自然、健康相关的感觉,所以也经常用于与自然、健康相关的站点。绿色还经常用于一些公司的公关站点或教育站点,绿色能使我们的心情变得格外明朗。黄绿色代表清新、平静、安逸、和平、柔和、春天、青春、升级的心理感受。深圳网站制作公司前端设计师现在就网页设计对于绿色的几种搭配方法作如下经验分享:
一、网站设计配色经验之绿色
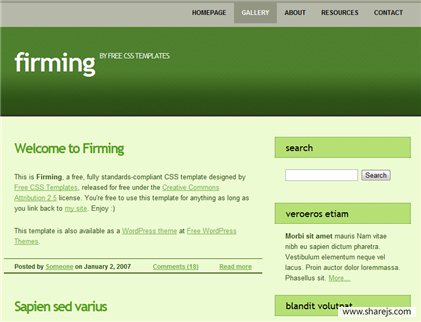
【示例】绿色网页示例截图10-52所示
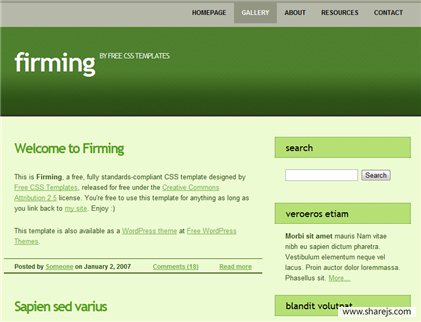
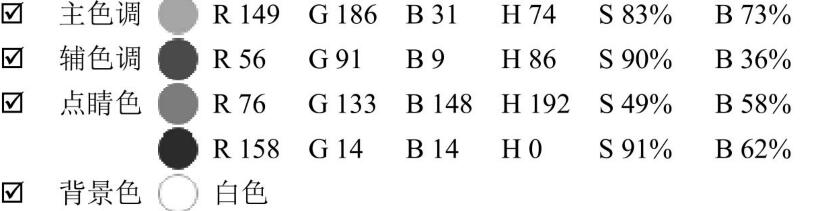
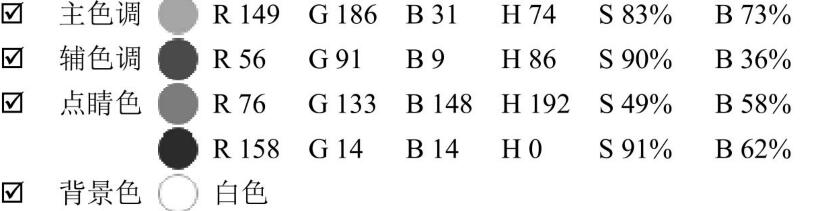
网站制作配色经验示意图l0-52绿色页面效果
【分析】
从图10-52的主色调、辅色调HSB模式的数值可看出,这两种颜色只是在明度上有区别,其显示的色相与饱和度是样的。正绿色是120度,这两种颜色从RGB数值上看,都不同程度地混合了其他少许颜色,因此离正绿色稍有些偏差。由于绿色本身的特性,所以整个网页看起来很安稳舒适。
辅助色只在明度上降低,让页面多了些层次感、空间感。白色块面使得绿色的特性发挥到最好的状态并增强了视觉节奏感。点睛色恰到好处.极尽诱惑力,整个页面顿时生动提神起来,增强了页面主题的表达力。
【网站设计师点评】
整个页面配色很少:最大色块的翠绿,第二面积的白色,第三面积的深绿色,但得到的效果却是强烈的、显眼的.达到充分展现产品主题的目的。源绿色给人茂盛、健康、成熟、稳重、生命、开阔的心理感受。主、辅色调是属于同类色绿色系,通过不同明度的变化,能较递增缓和变化,同时却也较明显地体现出页面的色彩层次感来。如果不是通过数值来分析判断,可能会误认为这两种颜色除了明度外有可能纯度会有所不同,这时适当地使用数值模式会很容易得到正确的结论。
二、网站设计配色经验之高纯绿
【示例】绿色高纯度网页示例截图如图10-53所示。
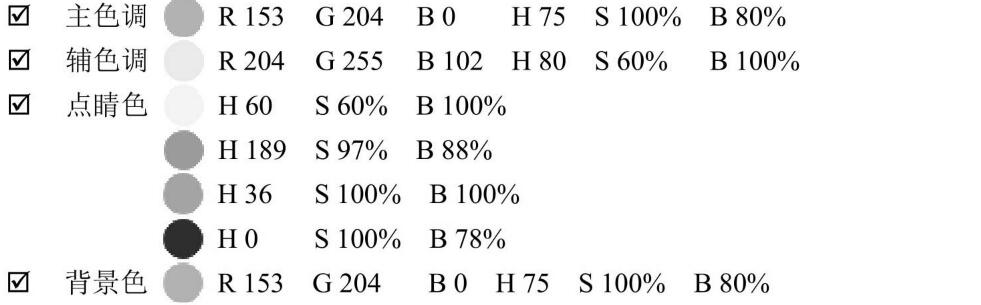
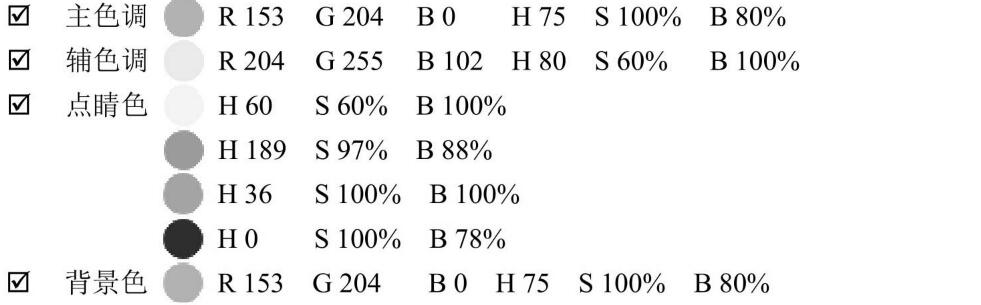
网站制作色彩搭配经验示意图图10-53高纯绿页面效果
【分析】
HSB数值H显示60度为正黄色,该主、辅色调H为75度,向绿色倾斜了一点。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%,辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐色无疑把前景的所有纯色烘托得都耀眼于舞台上。
该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色,这两组配色严格地来说不算对比色,因为色彩多少有些偏差。虽然它们的饱和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非常活跃、鲜明。
【网站设计师点评】
主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来根有朝气、活力。适当运用不同纯度的不是相当严格意义上的对比色系组台时,通常能起到的主要作用是主次关系明确。不“标准”的对比色系对比特性虽然减弱,页面色彩看起来容易协调、柔和,但样能突出主题。
三、网站设计配色经验之浅绿色
【示例】同类浅绿色网页示侧截图如图10-54所示
【分析】

主色调绿色属性是明度很高的浅绿色,通常情况下明度高饱和度就降低,饱和度低页面色彩度就降低,加上大面积的辅助色白色,整个页面看起来很清淡、柔和、宁静,甚至有温馨的感觉。页面中使用了渐变的浅绿色,使得整个页面视觉上更加柔和舒适。
尽管点睛色只在主要标志上出现,按钮也只有少许点,但也给整个页面的色彩带来些亮笔。尤其是红色的HSB模式的H数值显示颜色接近于正红色,饱和度达到最高值。另一个点睛色中黄色,在页面视觉上呈绿色与红色这组对比色起到缓和视觉的作用。因为在色轮表上,黄色正是在绿色和红色之间的过渡色。
【网站设计师点评】
浅绿色系有优雅、休息、安全、和睦、宁静、柔和的感觉。渐变效果更能加深这种印象。但页面配色上浅色过多时,整个页面容易呈现发“灰”的感受,这就需要适量地添加纯度稍高的颜色,例如左下角的辅助色绿色块,适当的鲜艳的点睛都能很好地解决这问题。
四、网站设计配色经验之黄绿色
【示例】黄绿色弱对比网页示例截图如图10-55所示。
分析

从HSB模式的数值看,主色调是接近于黄色的基础上加入了少许绿色,饱和度和明度降低,色彩看起来较柔和。辅色调墨绿色的绿色的倾向稍高,饱和度也较高,只是明度降低,该色看起来踏实沉稳。
点睛色红色H数值为零度,呈正红色,但是该颜色饱和度和明度降低,而红色本身的色度比黄绿色要暗不少,因此颜色稳重。另点睛色蓝绿色,明度和饱和度都很低,在页面配色中似乎没有点睛感觉,更多的是呈辅助状态。
【网站设计师点评】
主色调是相对比较鲜亮的颜色,而辅助色和点睛色是属于比较沉稳的颜色,页面通过大小色块的对比提高视觉的反差力度,增强页面的感染力。由于整个页面的饱和度整体稍微降低,因此该页面配色较协调、缓和。
五、网站设计配色经验之绿色+多色
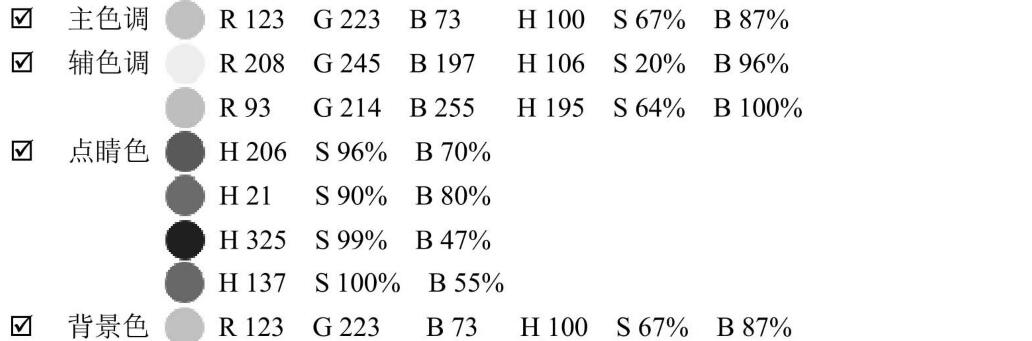
【示例】同类绿色+多种点睛色示例截图如图10-56所示
分析

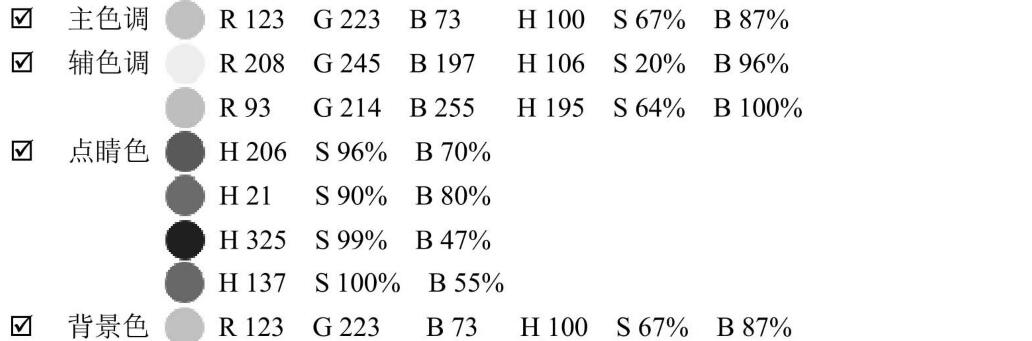
主色调HSB模式H数值显示75度,依旧是色轮表里倾向于黄色区域方位边缘的绿色,呈现出的黄绿色调。辅色调在明度上有些提亮,与主色调形成较强的对比。
点睛色里所使用的对比色组合有两组,红色与绿色,蓝色与橙黄色,其中黄色是介于暖色(橙黄、红色)和冷色(绿色、蓝色)的过渡色,也是调和色。
【网站设计师点评】
该网页配色不少,且还有两组对比色在内,但是页面配色也很协调。原因之,从下面抽取的色块可以看出来,是个过渡柔和的色轮表:以黄色为中界边是较浅的黄绿到绿色再到蓝色,另边是橙黄再到红色。原因之二,点睛色毕竟是扮演着点睛色的角色,有主色调和辅色调大面积的控制,即便再多些点睛色也不至于很陕干扰到页面的整体配色。整个页面保证了协调、不凌乱的步调,但是又能把商业网站的热闹氛围很好地渲染。此种配色方法值得我们学习借鉴。
六、网站设计配色经验之泛绿色
【示例】绿色邻近色应用网页示侧截图如图10-57所示
分析
主色调基本上是属于明度较高、饱和度较低的颜色,其中还使用了渐变色缓和地过渡,因此页面看起来舒服协调。主色调是饱和度较高的翠绿色运用于背景色,几乎是调节于整个页面的关键色。如果没有这背景色块,整个页面容易发灰。
右边的粉绿大块面积稍多,有些灰的感觉.好在前景的文章使用了色度明度稍深的蓝色压住,稍显好些,关键还是有白色的箭头很好地把粉绿和蓝色文字的色阶拉开了距离。左边的照片清晰且纯度较高,也对整个页面配色起到定的调节作用。点睛色主要是标志的颜色,如果可以忽略不计,页面配色更趋于平淡。
【网站设计师点评】
明度较高、饱和度较低的颜色,如果没有明度较深、饱和度较高的颜色进行勾勒或者点缀,这个页面配色看起来容易发灰
七、网站设计配色经验之绿色+红色
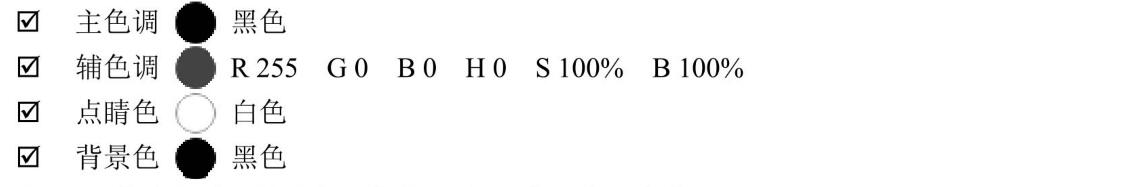
【示例】绿色与对比色红色网页示例截图如图10-58所示
分析
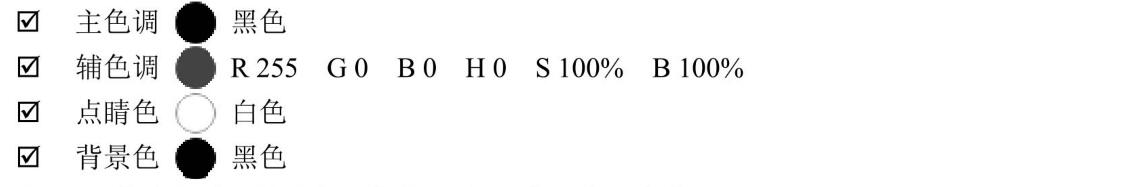
主色调是有点黄色倾向的绿色,从HSB数值上可以看到H为98度,绿色特眭较明显。辅助色则是3个浅色系,起到调和整个页面色彩的作用。粉红和粉绿色分别取的是页面绿色、红色通过提高明度而得,因此整个页面色彩前后呼应、配色调和。点睛色红色的HBS模式H数值351度,在色轮表上偏向于紫色方位,因此倾向于冷红色,色度上稍有些刺目和艳丽。
主色调绿色和点睛色红色所放置的位置,让页面导航区域和内容区域视觉引导较为分明:主色调绿色的设计亮点是,既用于导航又很流畅自然地融合到背景,浑然体;这里尤其是点睛色红色放置于背景的处理很独到,烘托突出于前景内容,在众多网页设计中并不多见。
【网站设计师点评】
整个页面的配色取色于标志色,量身定做的感觉。适当地运用对比色有强调的感觉.但页面配色处理上并不强烈、耀眼,因为使用了白色及其相应的提高明度的粉色撒视觉的缓和处理。
网站制作公司总结
绿色是缓和健康的颜色,HSB数值H色相为120度时是正绿色。通过以上实例可以看到,偏向于黄色方位的绿色运用得最多,也就更受到大众的欢迎。纯正的正绿色在视觉感受上可能稍微显得有些色度较低的生硬,配色难度稍大。不同的黄绿色饱和度、明度的不同变化可以表达不同主题昀页面效果。
点睛色可以是几种,也可以是不同对比色的组合,有的起到丰富并活跃页面配色的视觉节奏,有的起到调和整体页面配色的作用。辅助色通常是同类色系或者邻近色系,起到辅助并烘托主色调的作用。辅色调和主色调分别在不同的页面作为唯高纯度色时,能够起到挽救于整个页面发灰的作用。
当整个页面配色明度太高色度降低时,页面容易呈现发灰的感觉,可以适当地使用少许纯度较高或者明度较低的色系来加以改善。好了,网站制作公司关于网页色彩配色经验之绿色的经验分享本文就到这里。谢谢您的关注,希望能给你的工作有所帮助,博纳网络编辑整理。