网站设计时怎样制作制作提示对话框,Dreamweaver的“弹出信息”行为可以用来显示指定的信息图片或在导航栏按钮上加入该行为。单击该链按时,系统将弹出,怎样实现这个功能对于网站制作爱好者初次设计的作品按照以下或许对您有帮助。
【操作步骤】
例如当网站中某个网页正在更新,此时便可在主页中,连接该网页的文字一个对话框提示稍后再访问。
第1步.启动Dreamweaver,新建文档,保存为test.html。在空白页面中设计个简单的表单,如图7-31所示。
第2步,在主页中选中要在其上加入“弹出信息”行为的文字、图片或导航栏按钮。选择【窗口】【行为】命令,打开【行为】面板。
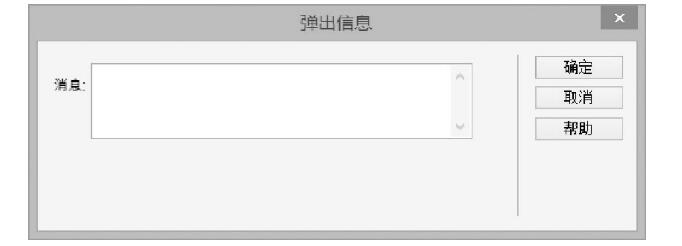
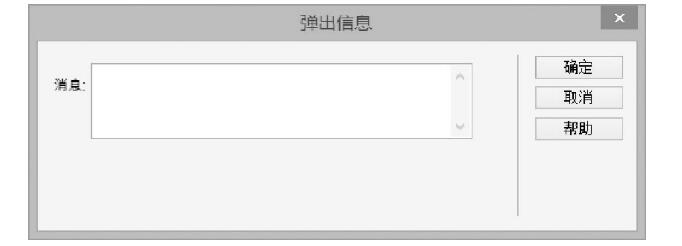
第3步,单击【行为】面板中的+一按钮,在打开的菜单中选择【弹出信息】命令,打开【弹出信息】对话框,如图7-32所示。
第4步.在【消息】列表框中输入要显示的提示信息,如“确认要提交输入的姓名和职业信息。”。
第5步,单击【确定】按钮,返回【行为】面板。此时可看到面板中新加入的行为,其默认的触发事件为onClick.即单击该对象后的触发事件。如果想使用其他触发事件的动作,可单击【事件】列表的向下三角按钮,在弹出的菜单中选择个动作.例如onMouseOver
第6步,完成设置后按F12键预览。在页面中单击【提交】按钮,便可弹出含有指定信息的对话框,如网站设计提示框制作实操示意图7-33所示。
提示:在“弹出信息”行为所显示的JavaScript提示对话框中只有个【确定】按钮,所以它只能作为个提示对话框来使用,而不能进行更进一步的交互操作。本文关于网站制作时处理提示对话框的六个实际操作步骤经验分享,本文就到这里。深圳博纳网络编辑整理。