网站设计离不开表格,图像以及各种网页按钮,一个按钮在制作时的重要性我们的网页设计师必须要认识到,网页按钮有很多种样式,比如视觉效果、提现样式,博纳网络今天与各位分享网站设计怎样制作翻转按钮。
在Dreamweaver中,利用“交换图像”行为可通过改变图片数据源的属性将原图片替换为另一幅图片。如果要建立一个可翻转的链接按钮,用以链接到某个网站,可以选择该行为。当移动鼠标指针到交换图像按钮上时,即可变换按钮图片;单击该按钮又可以链接到指定的网页上。
【操作步骤】
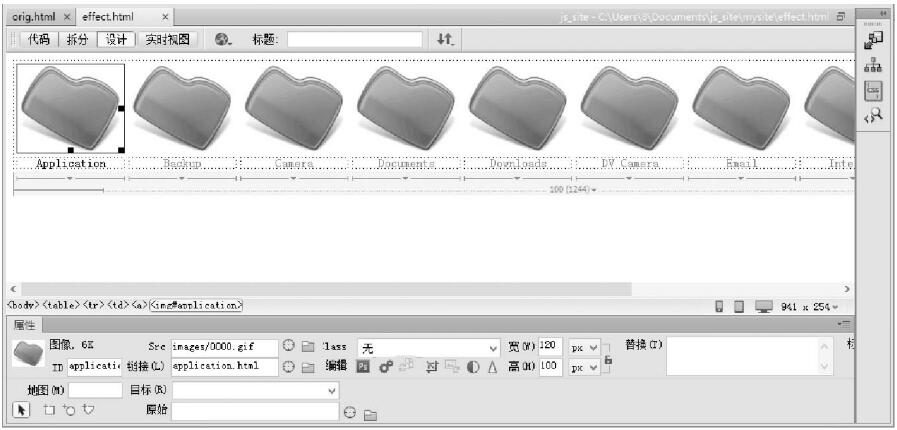
第1步,打开本站示例中的orig.html文件,另存为effect.html。设计当鼠标经过缩略图时,显示翻转图像。
第2步,将鼠标指针定位到文档中耍插入链接图片的位置。选择【插入】【图像】【图像】命令,在打开的【选择图像源文件】对话框,中选择要插入的图片完成后单击【确定】按钮。
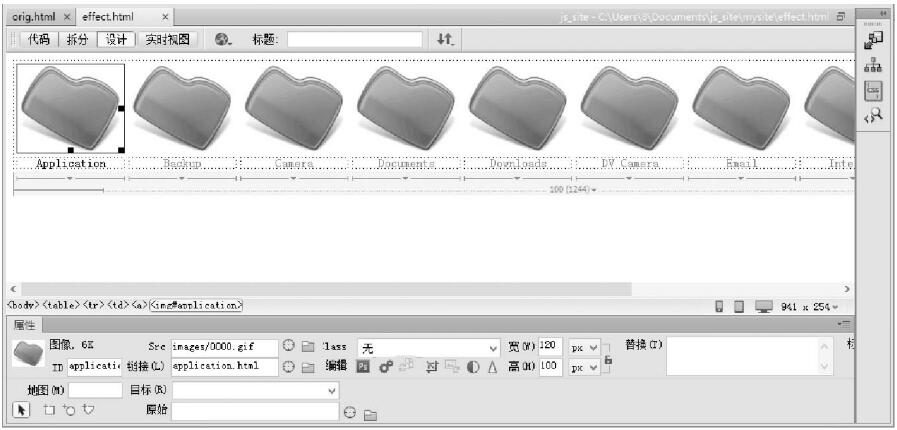
第3步,选中该图片,并打开【属性】面板在【链接】文本框中输入要链接的URL地址,并命名图像,即设置图像均id属性值,如图7-26所示
网站设计翻转按钮操作示意图7-26设置链接地址
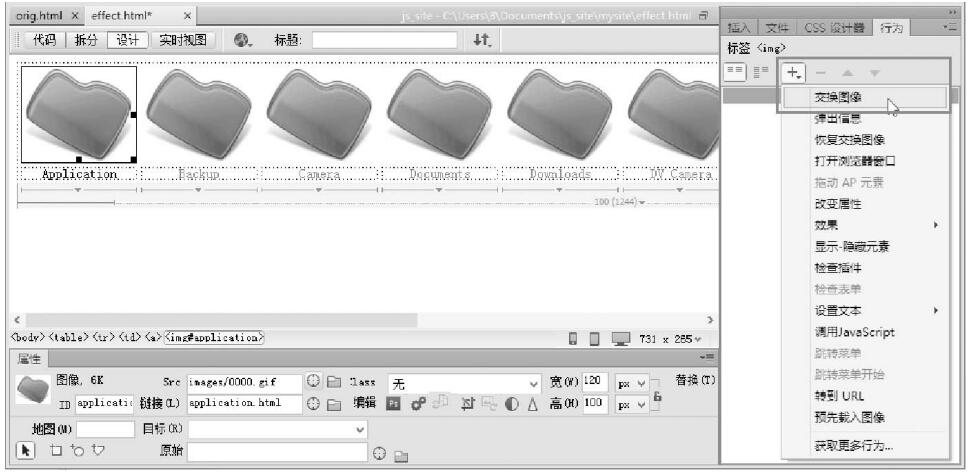
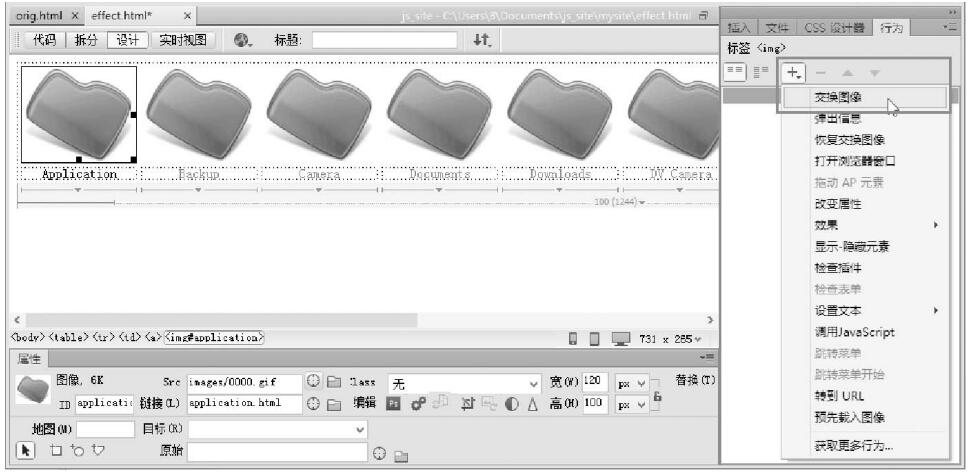
第4步,选择【窗口】【行为】命令,打开【行为】面板,并单击其中的 按钮,在打开的菜单中选择【交换图像】命令,如图7-27所示。
按钮,在打开的菜单中选择【交换图像】命令,如图7-27所示。
网站设计翻转按钮实操示意图选择【交换图像】命令
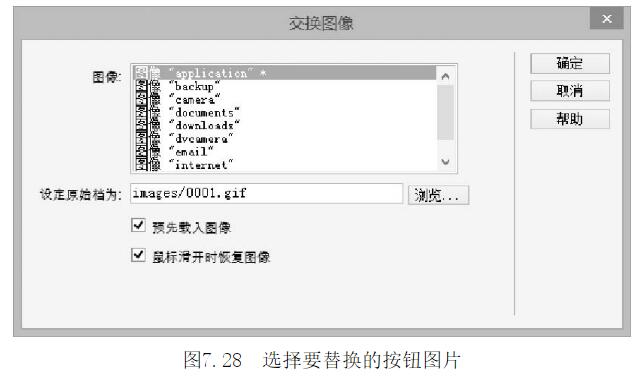
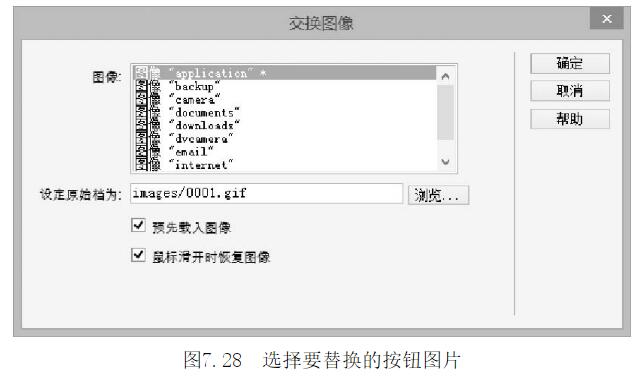
第5步,打开【交换图像】对话框,如图7-28所示,单击【浏览】按钮,在【选择图像源文件】对话框中选择要替换的按钮图片。
第6步,完成后单击【确定】按钮,返回到【交换图像】对话框。在【交换图像】对话框中,有两个复选框可供设置。
1.预先裁八图像:选中痃复选框后,在浏览网页时系统同时将该图片载入缓存中,而不是在调用JavaScript时才下载,以防止在图片切换时延时。
2.鼠标滑开时恢复图像:选中该复选框后,当鼠标指针移出图片时,将恢复原来的按钮图片。
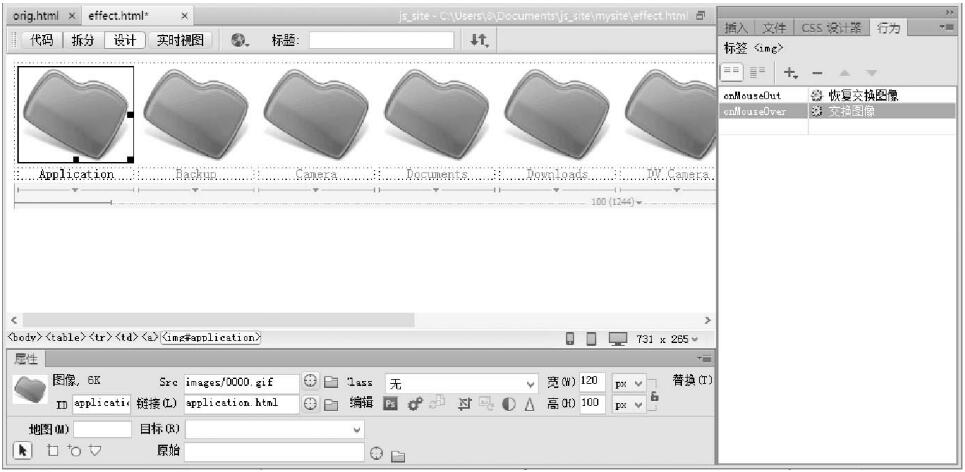
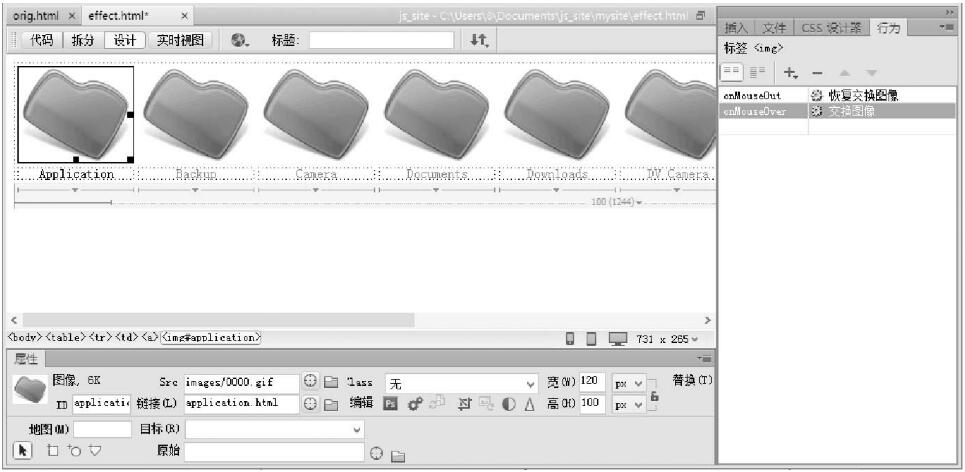
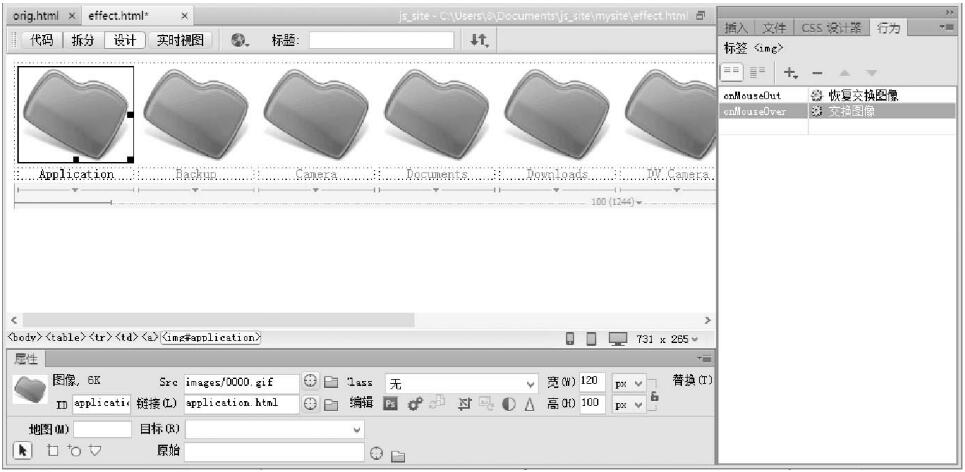
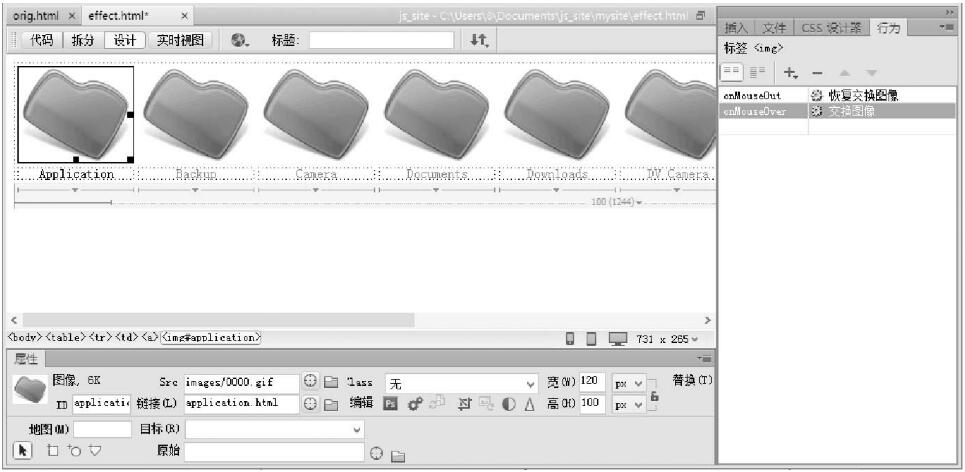
第7步,单击【确定】按钮,返回【行为】面板。此时便可看到所加入的“交换图像”行为,其默认的触发事件为onMouseOver,即当鼠标指针移过图片时触发换图动作,如图7-29所示。
提示:在【交换图像】对话框中,如果选中【鼠标滑开时陵复图像】复选框,在【行为】面板中将加入个新的行为【恢复交换图像】,如图7-29所示。其默认的触发事件为onMouseOut,它的意思是当鼠标指针移开时触发动作。正是该行为使按钮在鼠标指针移开时自动恢复原来的样子。
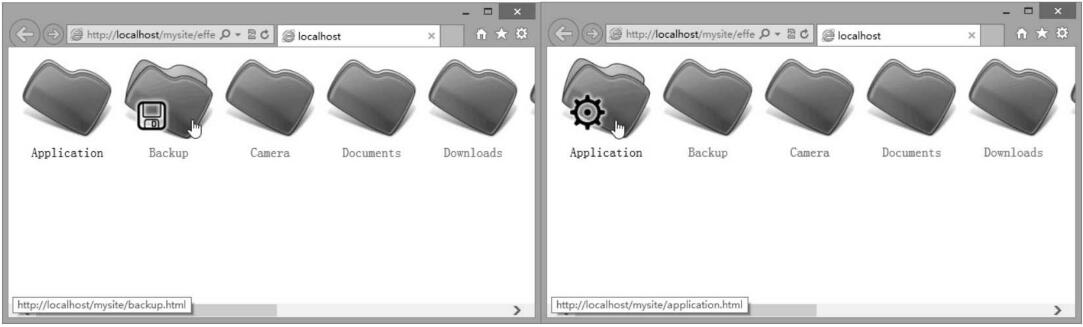
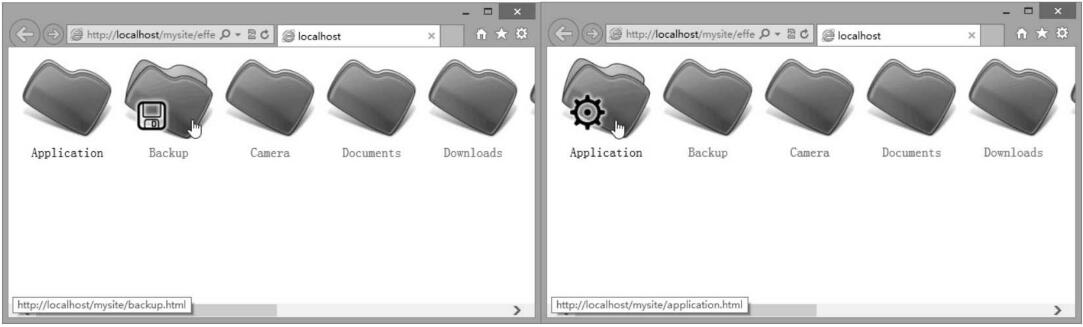
第8步.设置完成后,按F12键,打开浏览器预览。此时如果按上述方法正确设置,则将鼠标指针移到按钮上时,即可改变按钮的外观,如图730所示。
网站设计翻转按钮实操示意图7-30按钮换转效果
在使用【交换图像】行为必必须注意,由于该行为所改变的只是图片的信息源性,即SRC属性,所以要切换的图片必须与原图片具有相同的尺寸,以免图片在切换时变形。深圳网站设计公司关于网页制作对于翻转按钮的操作步骤经验,本文就分享到这里。下期我们会继续就按钮制作经验进行实操分享。博纳网络编辑整理。