网站设计怎样处理图像拼接博纳网络在前面的文章中做过详细介绍,本文主要与各位分享在做网页图像拼接时在Dreamweaver中,利用“改变属性”行为可以动态地改变指定对象的某些属性,这些属性包括背景颜色、尺寸和背景图片等。制作网页时,如果用这种行为设置些特殊的区域,例如,当鼠标指针经过某个区域时,该区域的背景颜色会立即发生变化;当鼠标指针离开后又恢复为原来的背景色。下面博纳网络设计师通过个实例介绍增加该行为的方法。
【操作步骤】
第1步,看本节示例中的orightml文件,另存为effect.html。设计当鼠标经过缩略图时,高亮显示。
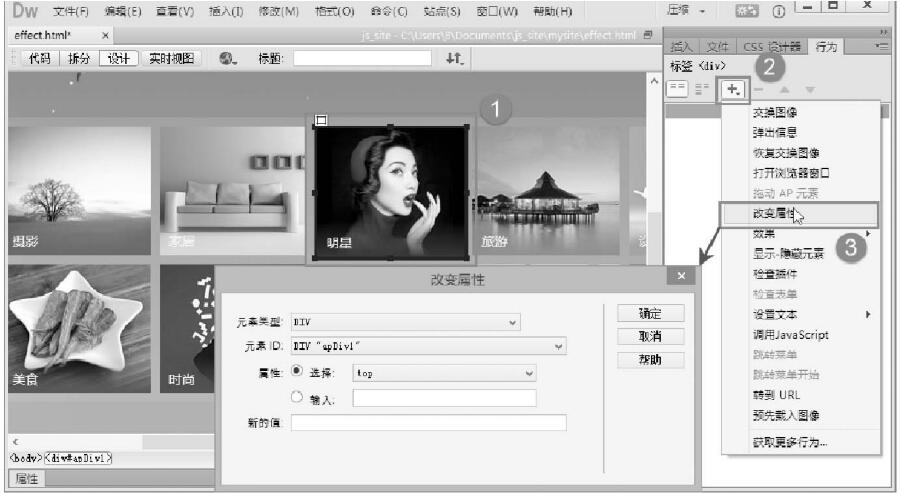
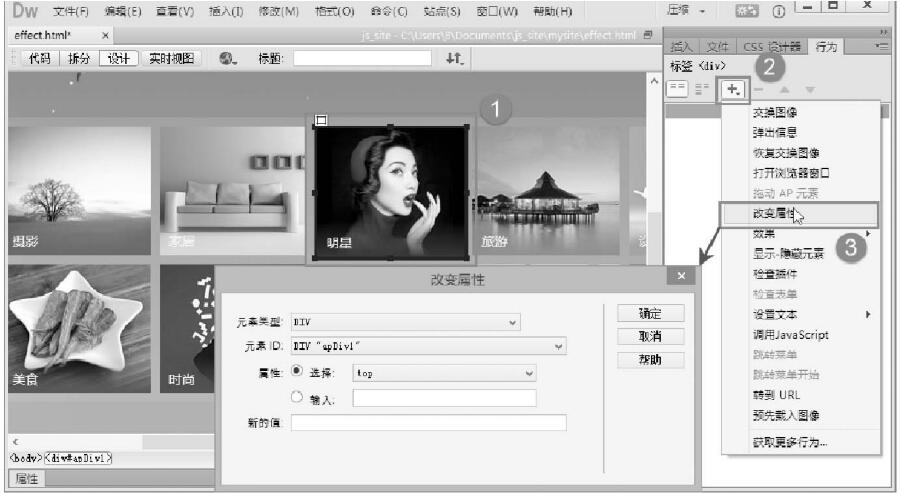
第2步,选中<div id=”apDivl”>标签,单击【行为】面板中的 按钮,从弹出的行为菜单中选择【改变属性】命令,打开【改变属性】对话框,如图7-20所示。
按钮,从弹出的行为菜单中选择【改变属性】命令,打开【改变属性】对话框,如图7-20所示。
网站设计图像处理实操示意图7-20打开【改变属性】对话框
第3步,在【元素类型】下拉列表框中设置要更改其属性的对象的类型。实例中要改变AP元素的属性,因此选择DIV。
第4步,在【元素ID]下拉列表框中显示网页中所有该类对象的名称,如图中会列出网页中所有的AP元素的名称。在其中选择要更改属性的AP元素的名称,如DIV“apDivl”。
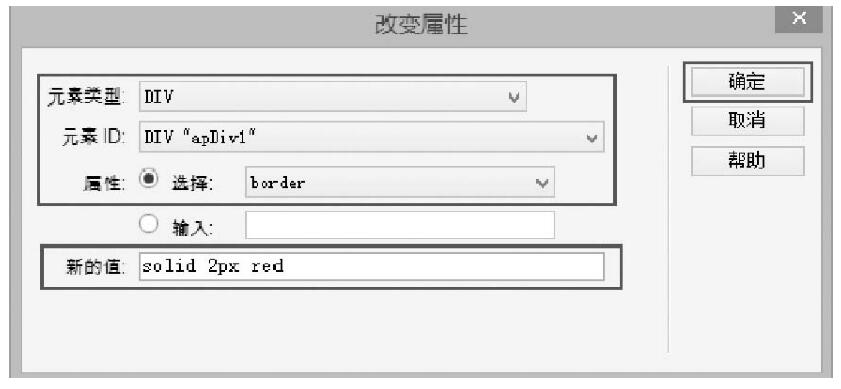
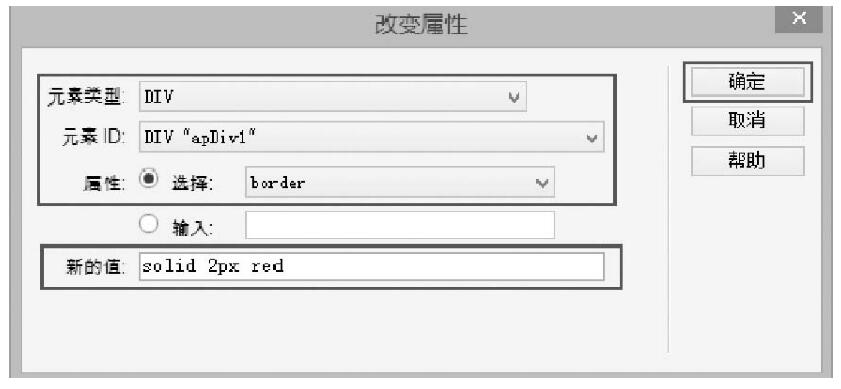
第5步,在【属性】选项组中选择要更改的属眭,因为要设置背景,所以选择border。如果要更改的属|生没有出现在下拉菜单中,可以在【输入】文本框中手动输入属性。
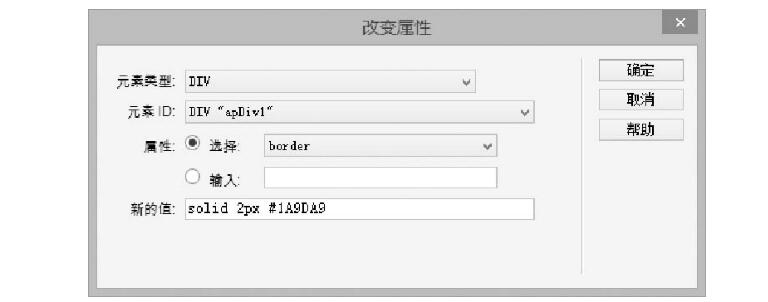
第6步,在【新的值】文本框中设置属性新值。这里要定义AP元素的边框线,设置为solid2pxred,如图7-21所示。
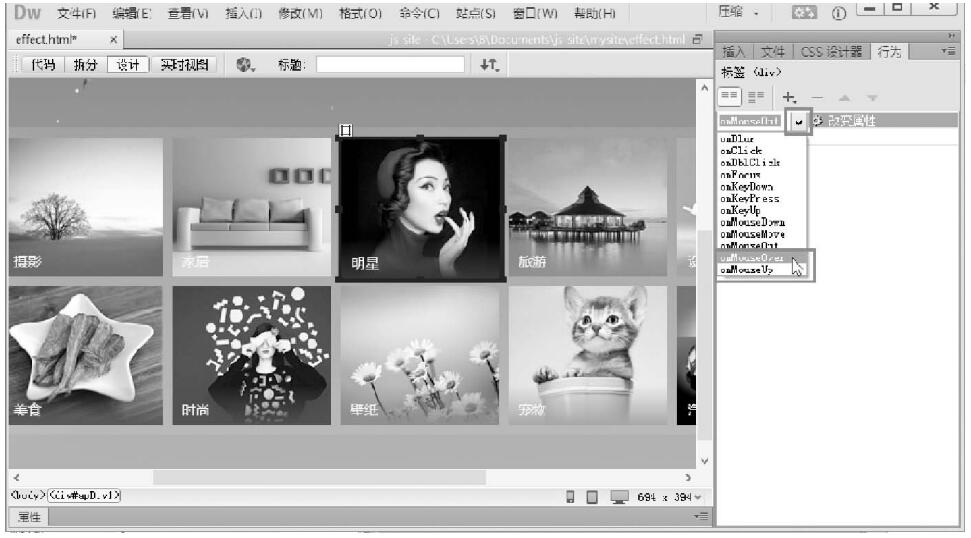
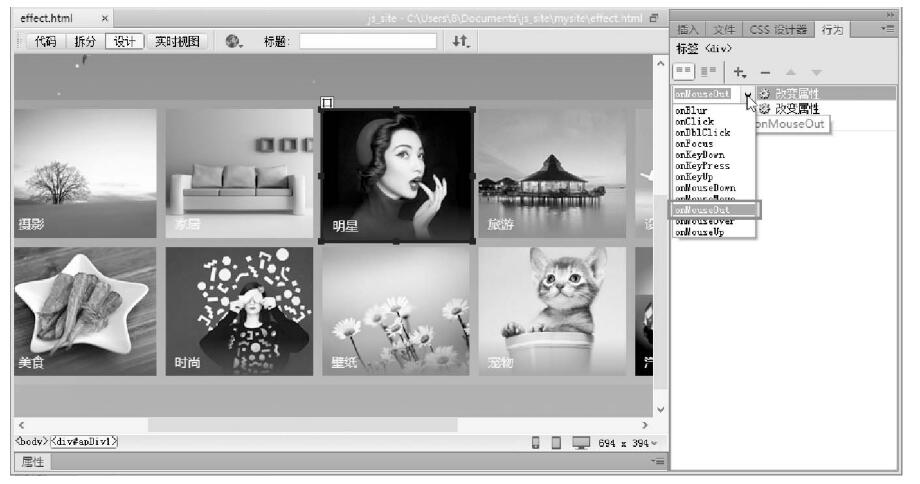
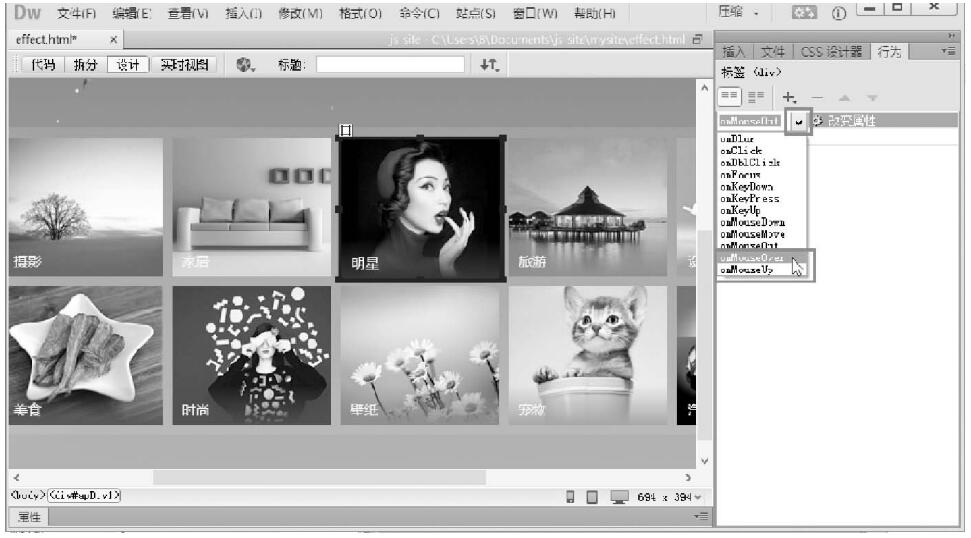
第7步,设置完成后单击【确定】按钮。在【行为】面板中确认触发动作的事件是否正确,这里设置为onMouseover,如果不正确,需要在事件菜单中选择正确的事件,如图7-22所示。
网站设计实操案例示意图7-22修改事件类型
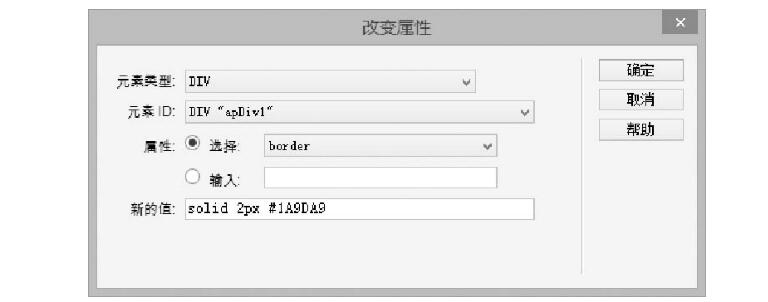
第8步,再选中ap Divl元素,继续添加个“改变属性”行为,设计鼠标移出该元素后恢复默认的边框效果,设置【改变属性】对话框如图7-23所示。
网站设计实操案例示意图7-23设置【改娈属性】对话框
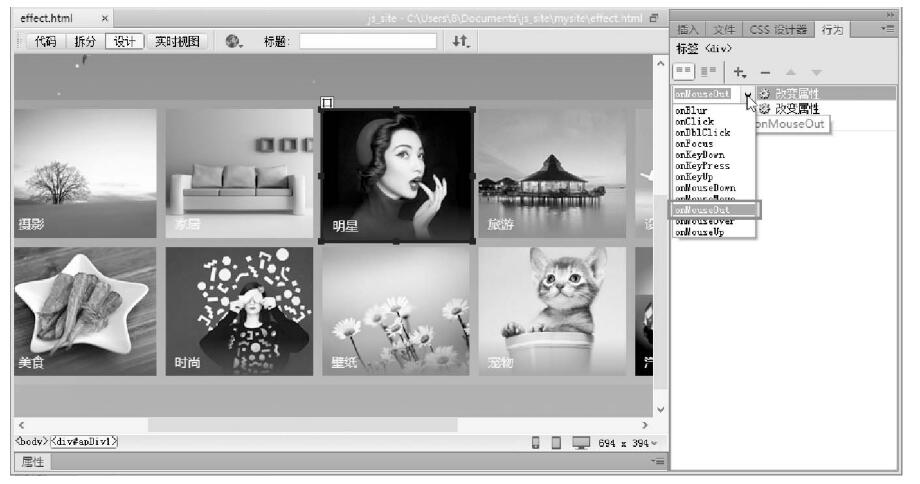
第9步,设置完成后单击【确定】按钮。在【行为】面板中确认触发动作的事件是否正确,这里设置为onMouseout,即设计当鼠标离开对话框时,恢复默认的无边框状态,如图7-24所示。
网站设计图像处理实操示意图7-24修改事件类型
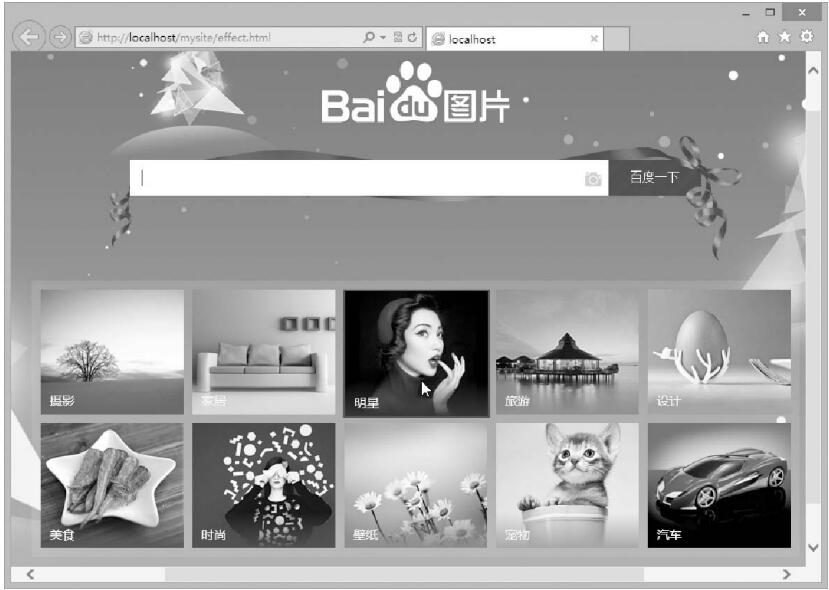
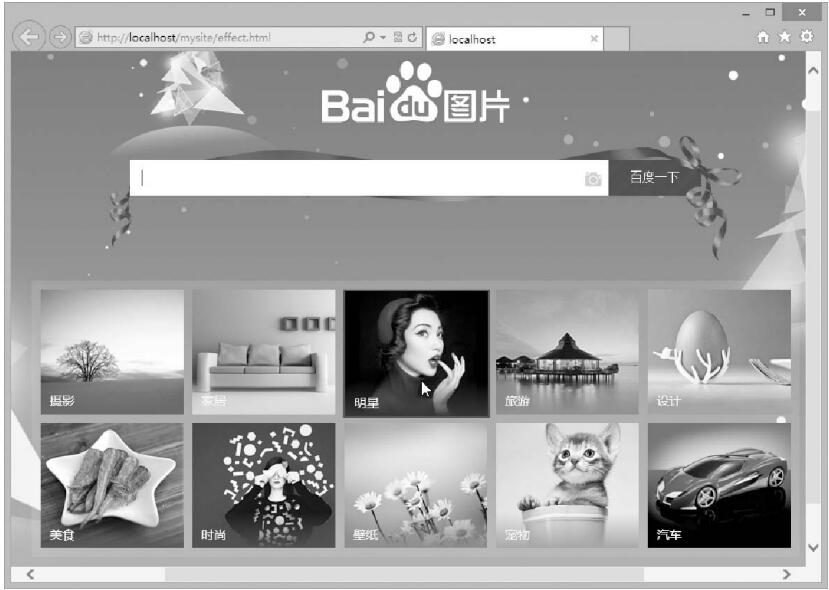
第10步,保存并预览网页。当鼠标移到对话框上时会显示红色边框线,以提示用户注意,当鼠标移出对话框时则隐藏边框线,恢复默认的效果,演示效果如图7-25所示。
深圳网站设计公司,博纳网络关于在网页制作时对于拼图处理的是制作技巧,本文就介绍到这里。