网站设计制作自由拖动层用Dreamweaver可以制作出具有很好交互性的网页,例如,利用拖动层制作拼图游戏。但是在Dreamweaver中,所插入的层,在用浏览器浏览时,一般情况下是不能被移动的,而拼图游戏本身要求每张图片都能够自由移动。要解决这个问题,其实并不困难,因为Dreamweaver提供了一个“拖动AP元素”行为,利用它不但能够实现层的拖动,还能为每个层设置目标位置的坐标值。在浏览网页时,只要拖动该图片到正确的位置附近,图片就会被动“吸”到坐标点上。下面利用该行为介绍拼图游戏的制作过程。
【操作步骤】
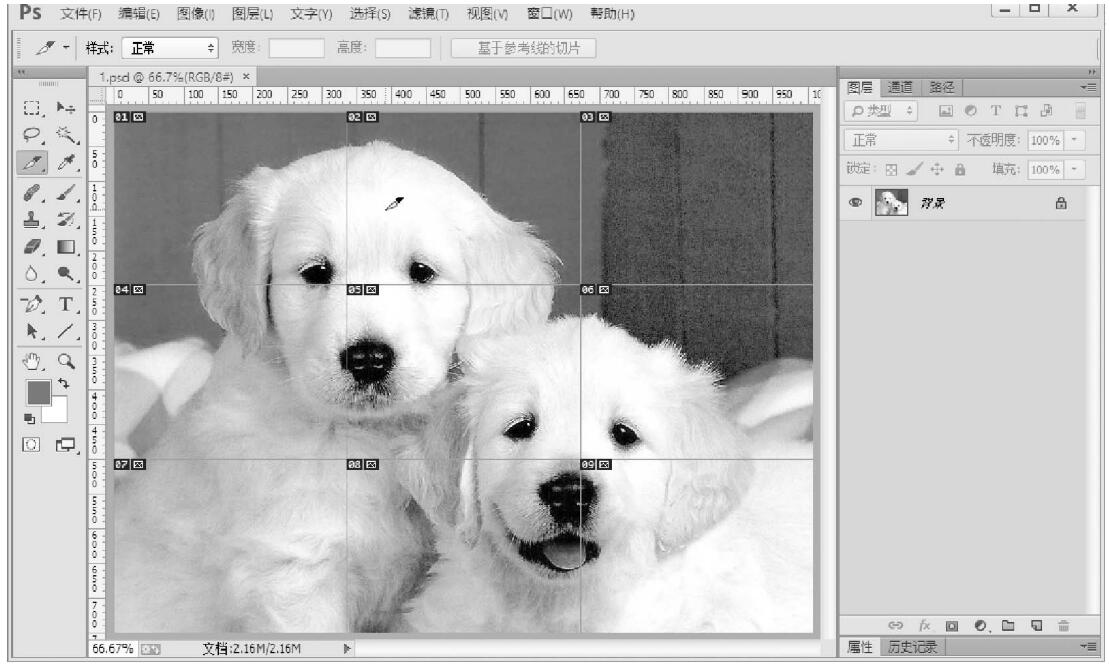
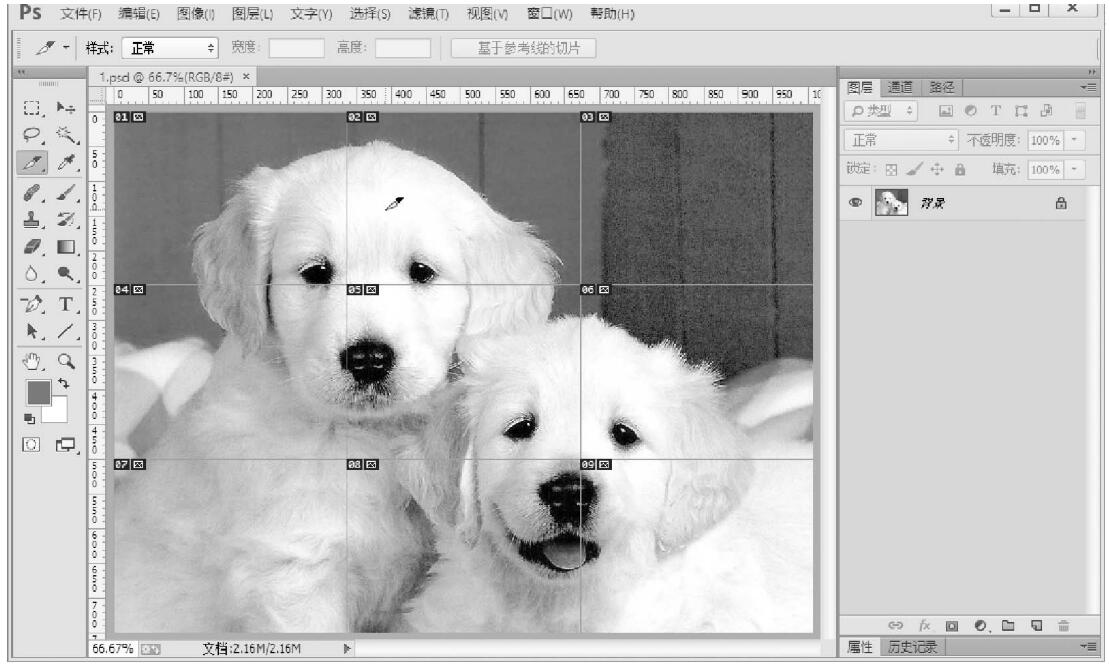
第1步,在制作拼图游戏之前,首先要找一幅图片,并利用Photoshop将图片切分成多块。如图7-8所示将张完整的图片平均分成9块。
网站设计拼图处理实操示意图7-8
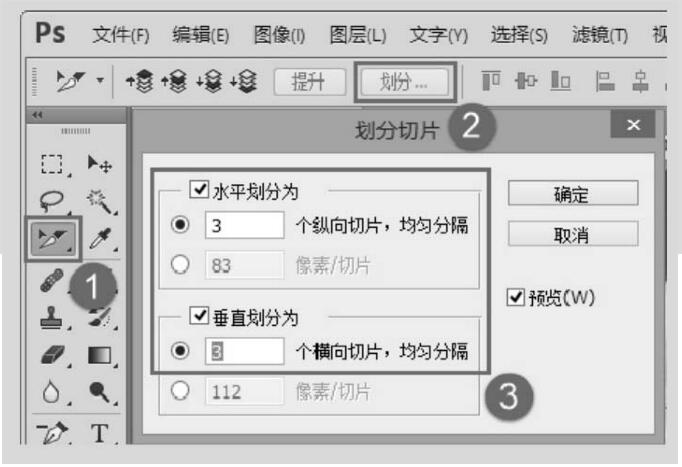
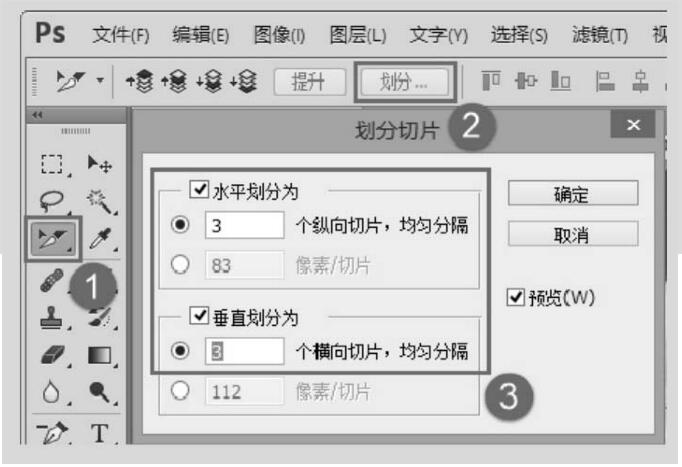
技巧:在工具箱中选择【}刀片选取工具】,在工具选项栏中单击【划分】按钮,打开【划分切片】对话框,选中【水平划分为】复选框,然后在下面的文本框中输入数字3,设置水平分为3栏;选中【垂直划分为】复选框,然后在下面的文本框中输入数字3.设置垂直分为3栏,设置如图7-9所示。
单击【确定】按钮,关闭【划分}刀片】对话框,此时Photoshop会自动把整个图片分割成9块。
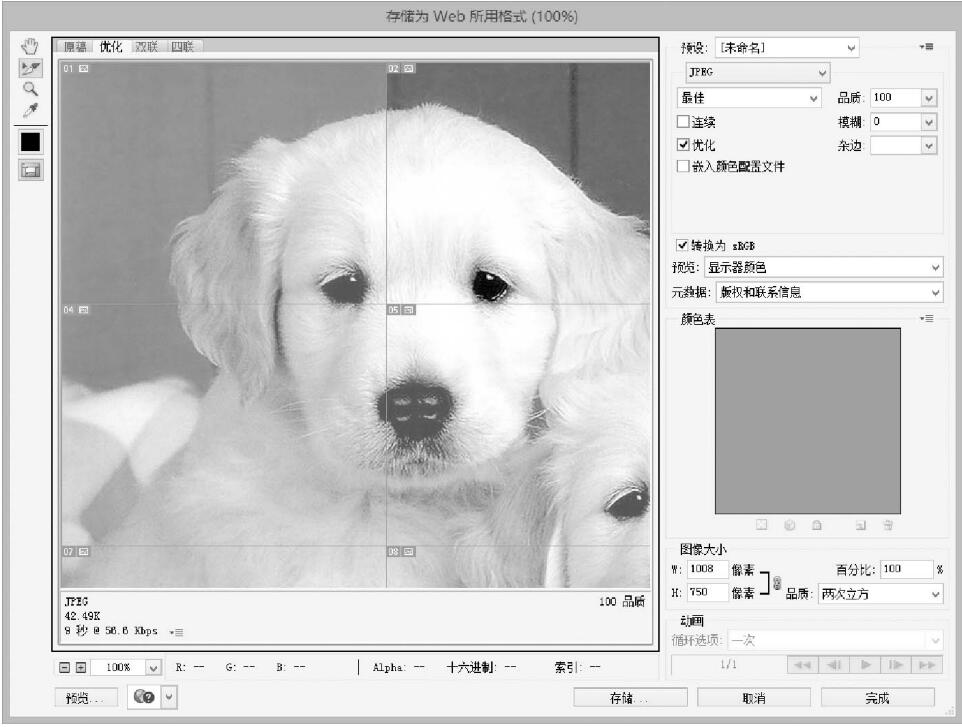
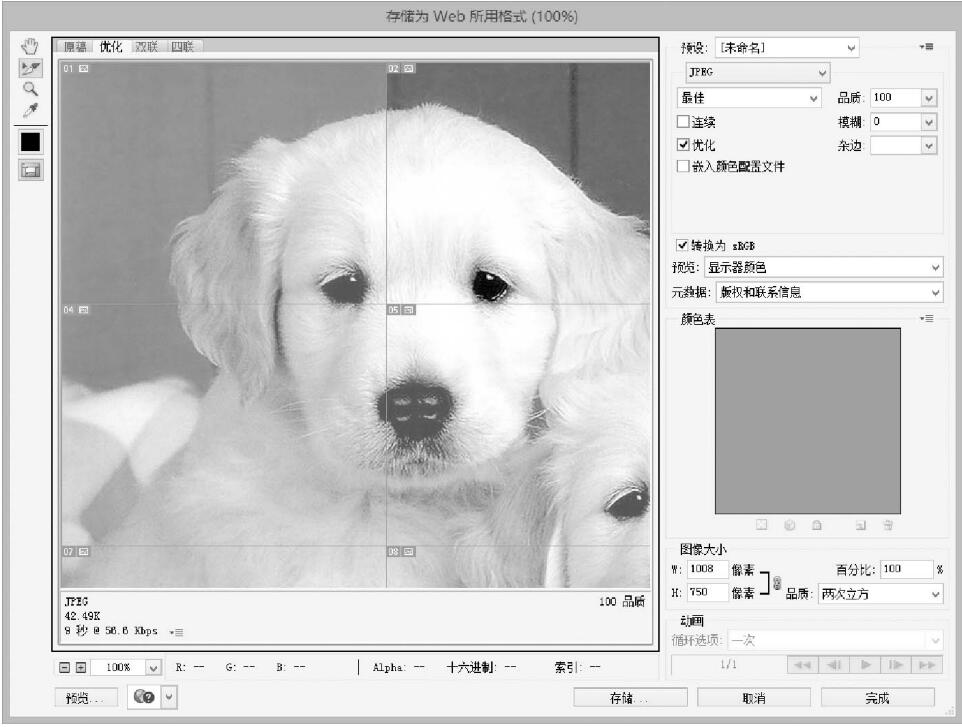
第2步在Photoshop中选择【文件】【存储为Web所用格式】命令引开【存储为Web所用格式】对话框,如图7-10所示。
网站设计拼图处理实操示意图7-10
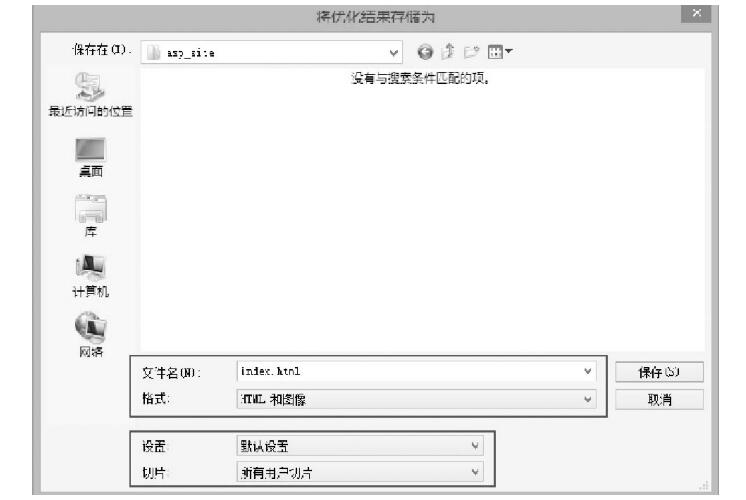
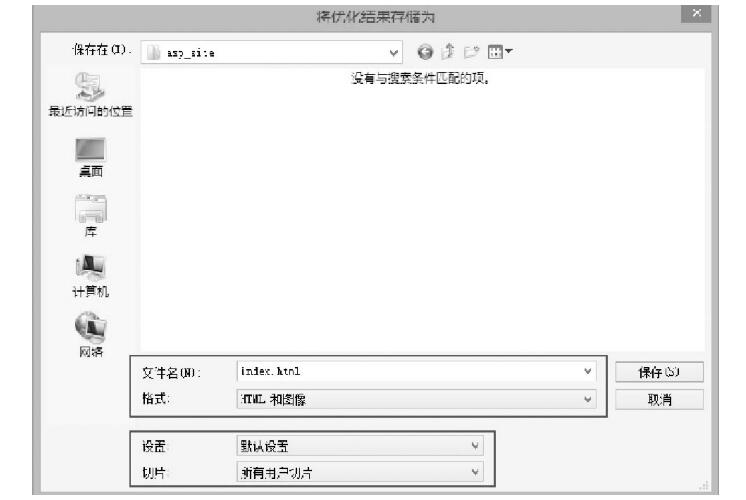
第3步,保存默认设置,单击【存储】按钮,打开【将优化结果存储为】对话框,在【文件名】文本框中设置网页的名称,建议以英文字母配合数值进行命名;在【格式】下拉列表框中选择【HTML和图像】选项;在【设置】下拉列表框中保持默认设置,在【切片】下拉列表框中选择【所有用户切片】选项,详细设置如图7-11所示
第4步,单击【保存】按钮,输出并存储切片和网页,可以在当前站点目录下看到所存储的HTML文档和images文件夹,在images文件夹中保存着所有的用户切片图像,直接双击HTML文件名,即可在网页测览器中预览网页效果,如图7-12所示。
第5步,启动Dreamweaver,打开使用Photoshop输出的HTivIL文档。可以看到该页面为表格布局页面,如图7-13所示。
网站设计拼图处理实操示意图7-11
 网站设计拼图处理实操示意图7-13使用Dreamweaver打开Photoshop输出页面
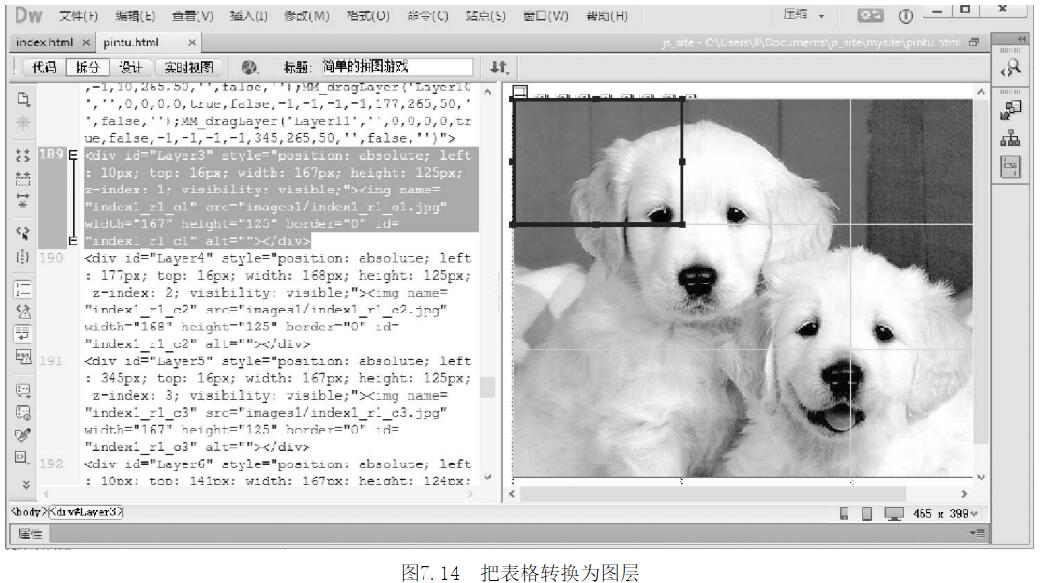
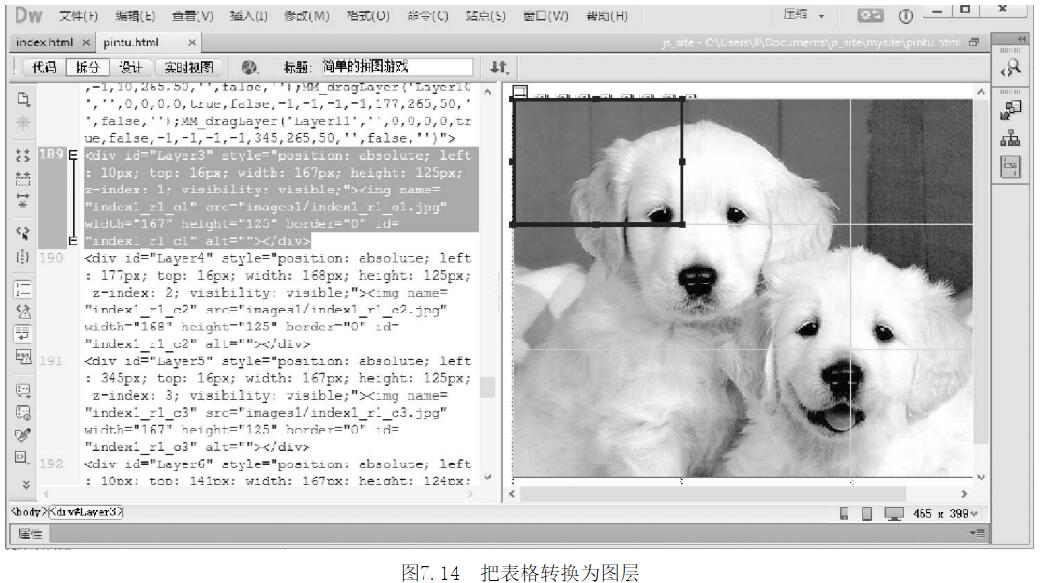
网站设计拼图处理实操示意图7-13使用Dreamweaver打开Photoshop输出页面第6步,选择【文件】【另存为】命令,把index.html另存为pintu.html。然后切换到代码视图,使用css把表格布局的图像转换为图层布局图像,如图7-14所示,具体源代码可以参考本站前面示例源代码。
提示:在Dreamweaver以前的版本中,可以陕速把表格布局转换为图层布局。万法是:选择【修改】【转化】【表格到层】命令,把插入的表格图像文件转换为层布局网页。
第7步,选择【面口】【行为】命令打开【行为】面板。
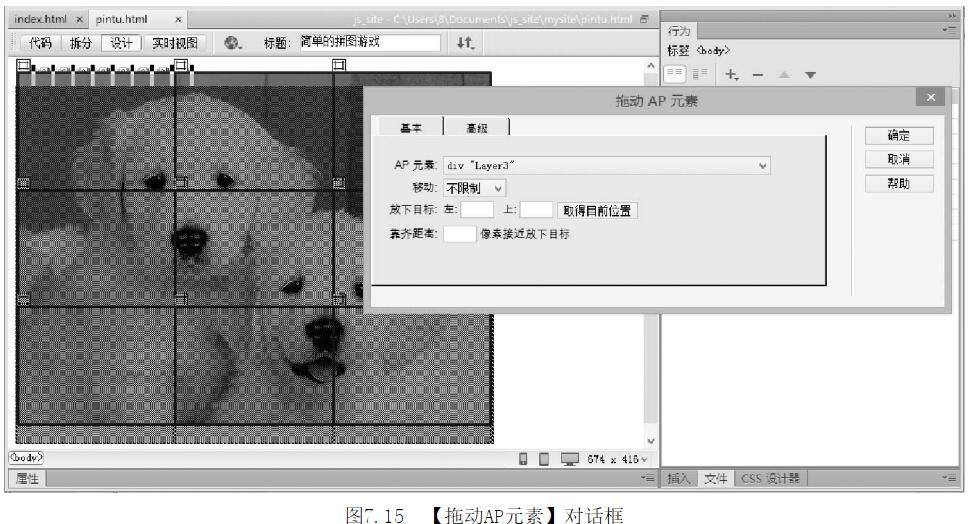
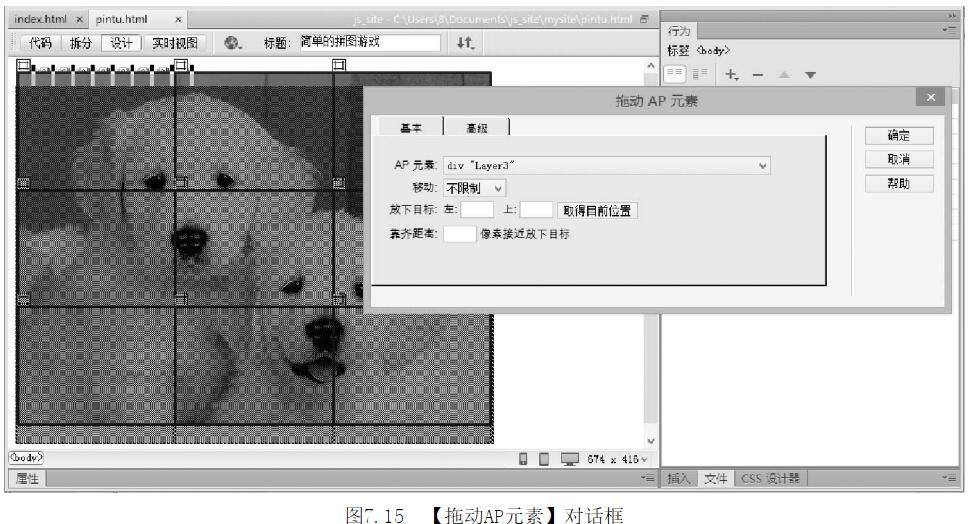
第8步,在【标签选择器】内选择整个网页标签<bodv>,再单击【行为】面板中的 按钮,弹出个菜单,在菜单中选择【拖动AP元素】命令,打开【拖动AP元素】对话框如图7-15所示。
按钮,弹出个菜单,在菜单中选择【拖动AP元素】命令,打开【拖动AP元素】对话框如图7-15所示。
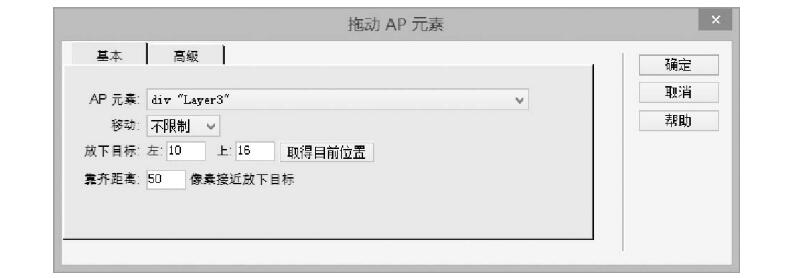
网站设计拼图处理技巧实操示意图7-15【拖动AP元索】对话框
第9步,在【AP元素】下拉列表框中选择要设置的层。在本例中,由于插入了9个层,在该对话框中依次选择这9个层,并分别设置其目标位置的坐标值等参数。
第10步,在【移动】下拉列表框中选择【不限制】选项。该列表框提供了两种拖动方式
1.【不限制】为不受限制拖动,可将层拖动到浏览器的任何位置。
2.【限制】为受限制拖动.在该对话框中.可利用【上】、【下】、【左】、
3.选项为拖动层设置个矩形范围,这样浏览者就只能在该范围内拖动层。
第11步,在【放下目标】选项组的【左】和【上】文本框中输入层目标位置的坐标值。它是指每个图片在目标位置时,其左上角的坐标值。
提示:如果不能确定该坐标值,可用下面的方法来获取坐标值。
4.选择【查看】【标尺】【显示】命令,在窗口中显示出标尺,并将鼠标指针移到单元格的左上角,记下标尺上虚线所对应的数值其中顶部标尺显示的是【左】文本框的值,左面标尺显示的是【右】文本框的值。
5.先将层拖到对应的单元格中,并用键盘上的方向键调整好层的位置;然后打开【拖动AP元素】对话框,单击【取得目前位置】按钮
即可自动获取该图片的坐标值。
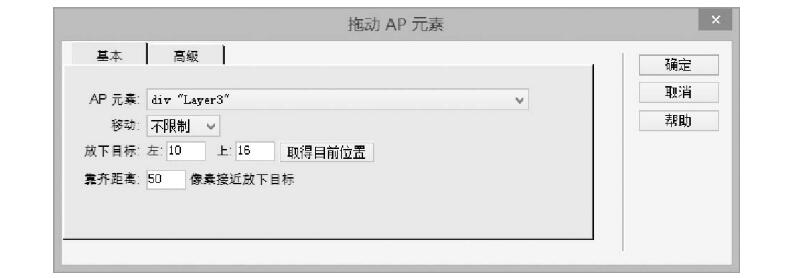
第12步,在【靠齐距离】文本框中设置目标点的允许误差范围。例如设为50,表示如果图片被拖动到距离目标位置小于50个像素时,就认
为已经拖动到了目标点上。完成对话框设置如图7-16所示。
网站设计拼图处理实操一图7-16设置拖动参数
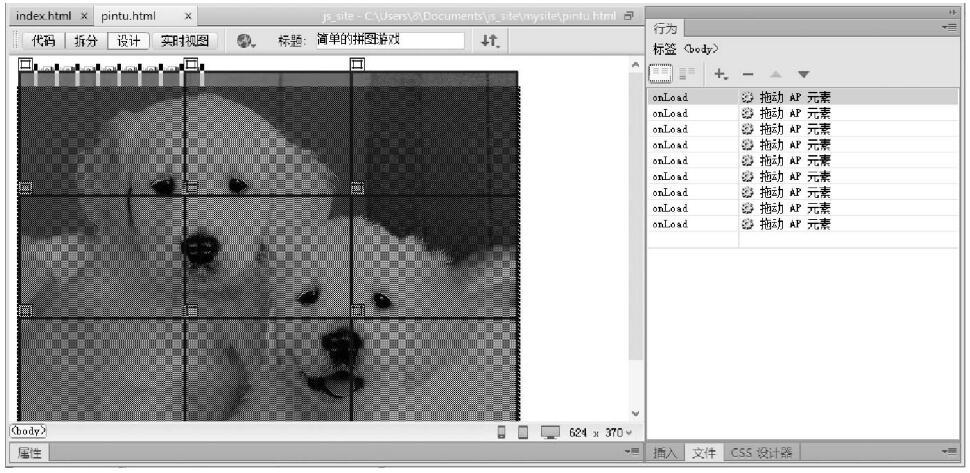
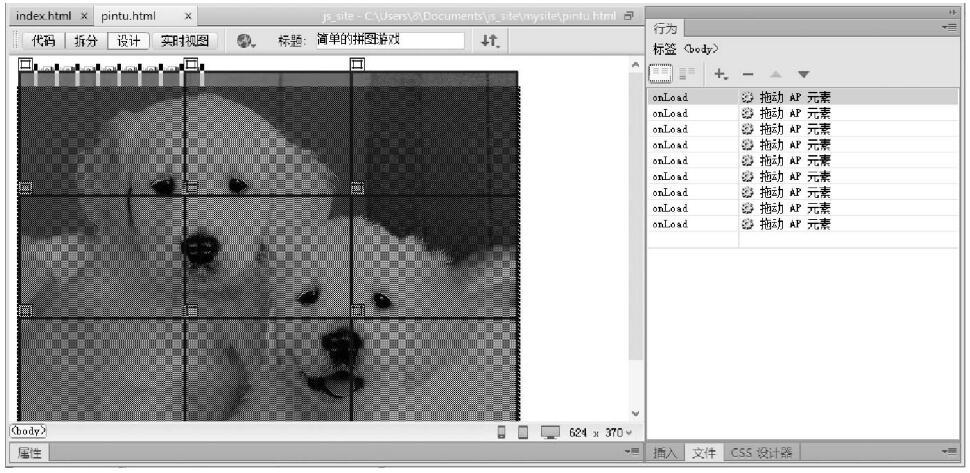
第13步,重复第8步’第12步操作,分别为其他8个层设置移动操作行为。最后,设置拖动触发事件为onLoad,如图7-17所示。
网站设计拼图处理实操示意图7-17定义触发事件
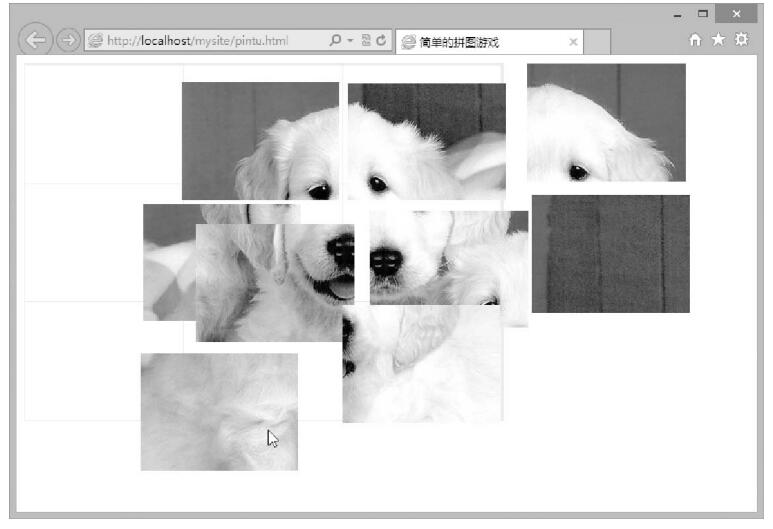
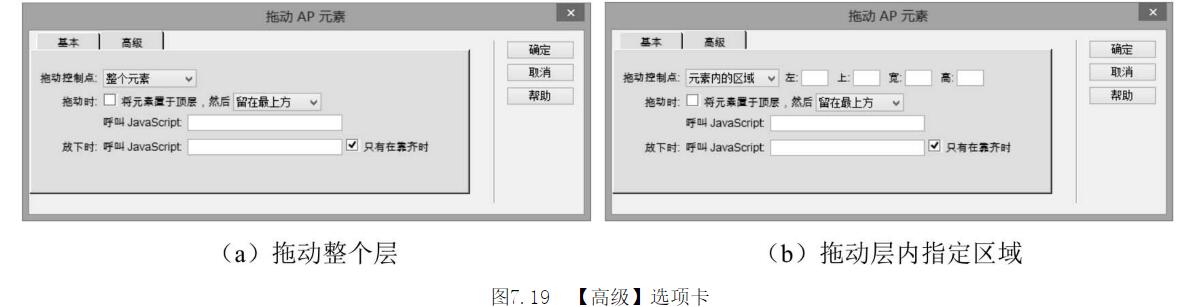
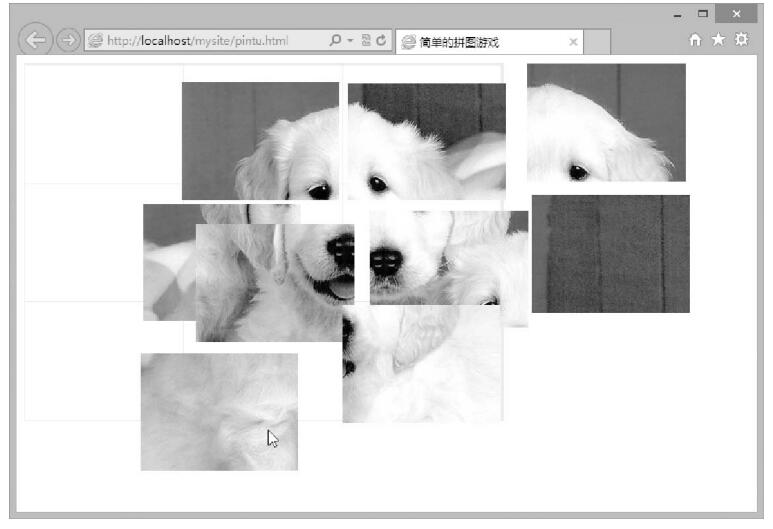
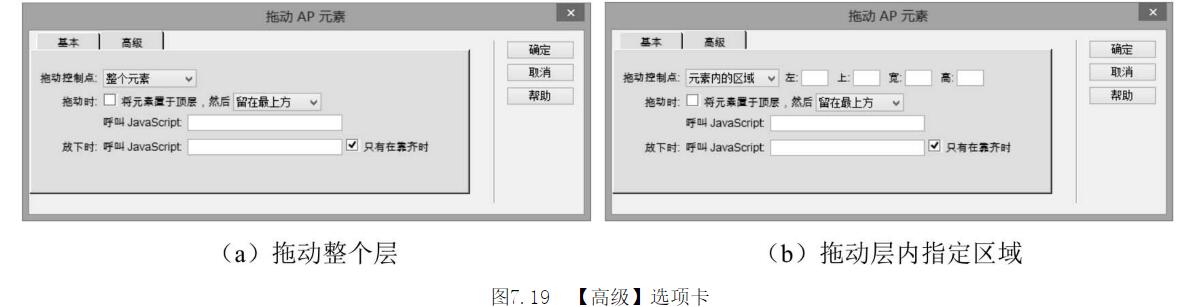
第14步,完成设置后,保存文档,按F12键预览页面,效果如图7-18所示。如果想把游戏做得更好些,可在其中加入些动画以及设置【开始】、【重玩】和【结束】等按钮。【拓展】经过以上设置后,基本上已经能够实现所需要的功能了。如果需要对层进行更进步的设置,例如层被拖动后的层次、拖动到目标点后引发的动作等,可单击【高级】标签,打开【高级】选项卡,如图7-19(a)所示。
网站设计拼图拖动处理实操示意7-18制作的拼图游戏效果
在该选项卡中,可设置的选项如下。
6.拖动控制点:该下拉列表框用于设置可拖动的区域,其默认值为【整个元素】,即在该图片上的任何位置都可以拖动。如果选择了【元素内的区域】选项,则对话框如图7.19(b)所示。列表框右侧的【左】、【上】、【宽】和【高】文本框用于确定拖动区域在图片上的位置,其中【左】和【上】文本框用于定位拖动区域距图片左边和顶边的距离.【宽】和【高】文本框用于设置拖动区域的宽度和高度。
7.拖动时:在该选项组中,如果不选中【将元素置于顶层,然后】复选框,在拖动层时将不改变层的叠放次序,这意味着它有可能被其他层遮盖;如果选中该复选框,并在后面的下拉列表框中选择【留在最上方】选项,则层在拖动时将处于最顶层,释放鼠标后,该层也将变为顶层;如果选择【恢复z轴】选项.则层在被拖动时处于顶层.放开鼠标指针后将恢复原来的层次。
8.呼叫JavaScript:该文本框用于调用JavaScript。可以在其后面的文本框中输入完整的JavaScript语句。同时该选项电可进行某函数的调用。在拖动层时系统将反复执行所输入的语句。
9.放下时.呼叫JavaScript:用于在释放鼠标时阔用JavaScript语句。可以在此文本框中输入JavaScript语句或其他函数。所输入的语句或函数,将在图形被拖动完成后执行。如果选中【只有在靠齐时】复选框,则只有当图形被拖动到目标位置后才能执行所输入的语句。
利用【高级】选项卡中提供的这种可调用JavaScript语句的功能,可制作巧妙的换图效果。例如,当拖动该层到目标位置时,该图片立刻切换为其他图片。好了,关于网站设计怎样处理拼图自由拖动的实际操作案例本文就介绍到这里。深圳网站制作博纳网络编辑整理。





 网站设计拼图处理实操示意图7-13使用Dreamweaver打开Photoshop输出页面
网站设计拼图处理实操示意图7-13使用Dreamweaver打开Photoshop输出页面