开发APP怎样解决首屏加载优化?深圳APP开发公司要解决这个问题首先我们来按需加载。我们所说的首屏加载时间,就是指用户在没有滚动时看到的内容渲染完成并且可以交互的时间。至于加载时间,则是整个页面滚动到底部,所有内容加载完毕并可交互的时间。
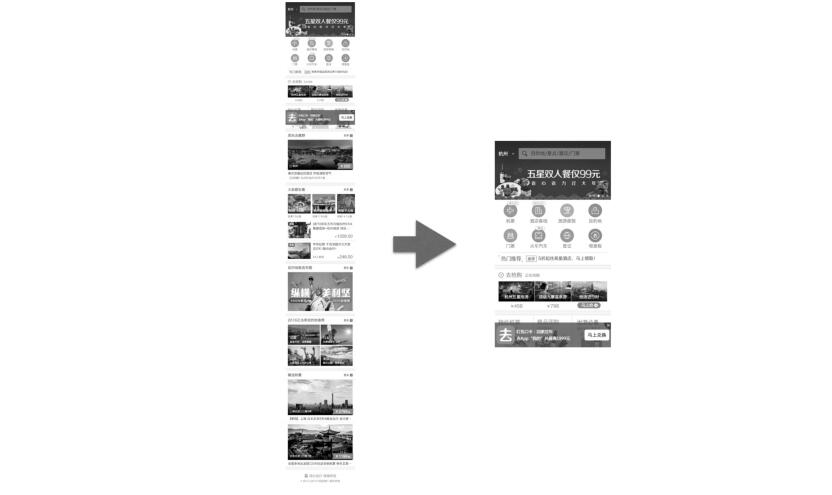
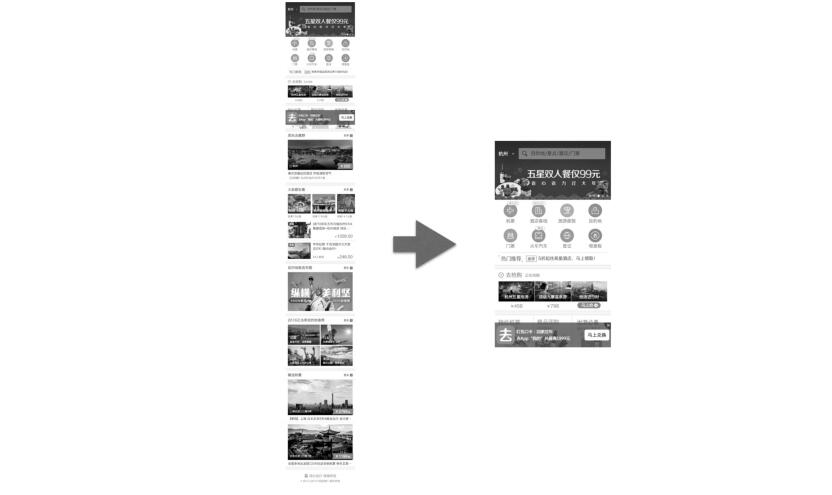
用户从点击按钮开始载入网页,在他的感知中,什么状态是加载完成?首屏加载,即在可见的屏幕范围内,内容展现完全,loading进度条消失。因此在性能优化中,一个很重要的目的就是尽可能提升这个“首屏加载”的时间,让它满足“秒出法则”。按需加载是不可或缺的优化手段,主要有以下两种方式:一是懒加载,二是响应式加载。懒加载能够在用户滚动页面时自动获取更多的数据,而新得到的数据不会影响原有数据的显示,同时最大程度上减少服务器端的资源耗用。例如,页面结构如图9.17所示, 就完全可以采取懒加载的方式。初次加载时仅显示首屏页面内容,其他内容需要时再加载。在首屏加载的时候把首屏的内容加载,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,减小了首屏加载时间。
就完全可以采取懒加载的方式。初次加载时仅显示首屏页面内容,其他内容需要时再加载。在首屏加载的时候把首屏的内容加载,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,减小了首屏加载时间。
例如,通过jQueryLazyLoad插件来实现图片懒加载。首先,需要引用JavaScript文件:
01 < script src=" jquery. js"></ script>
02 < script src=" jquery. lazyload. js"></ script>
修改HTML代码中需要延迟加载的图片img标签:
01 < img class=" J_ Lazyload" src=" lazyload. png" data- lazyload=" example. jpg" width=" 640" heigh=" 480">
将真实图片地址写在data-lazyload属性中,而将其src属性中的图片换成一个默认图片地址,可以设计为一个通用占位图。添加class="J_Lazyload"用于区别哪些图片需要延时加载,当然也可以换成别的关键词,修改的同时记得修改调用时的jQuery选择器。为img元素添加width和height属性有助于在图片未加载时占据所需要的空间,防止图片加载完成时页面发生抖动。
01 $(' img. J_ Lazyload). lazyload();
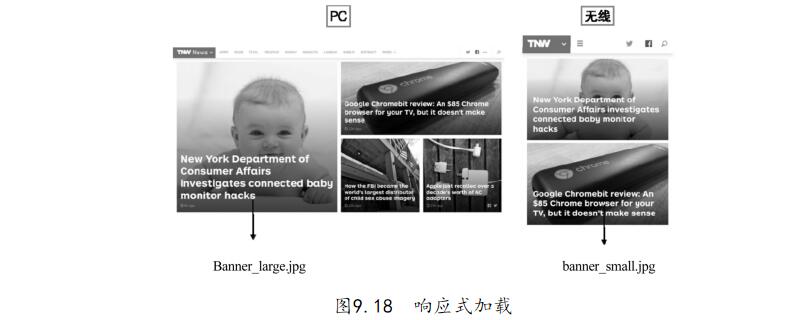
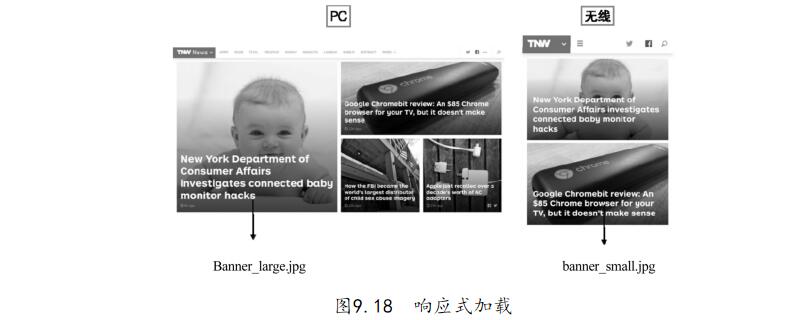
最后,调用LazyLoad:关于jQueryLazyLoad插件的具体实现代码可参考https://github.com/tuupola/jquery_lazyload。第二种响应式加载方式(见图9.18) 通过使用JavaScript或者媒体查询来判断分辨率,从而选择不同尺寸的图片等对应资源进行加载引入。好处显而易见,同样可以加快加载速度和节省流量。响应式设计是现在网站设计的一个流行趋势,随着移动互联网的发展,这项技术也越来越受重视。通过这项技术,我们能够方便地控制资源的加载与显示,例如在分辨率不同的手机上分别使用不同的CSS,加载不同大小的图片资源。好了,APP开发公司本文关于“开发APP怎样解决首屏加载优化?”的相关方法就分享到这里,谢谢关注,博纳网络编辑整理。
通过使用JavaScript或者媒体查询来判断分辨率,从而选择不同尺寸的图片等对应资源进行加载引入。好处显而易见,同样可以加快加载速度和节省流量。响应式设计是现在网站设计的一个流行趋势,随着移动互联网的发展,这项技术也越来越受重视。通过这项技术,我们能够方便地控制资源的加载与显示,例如在分辨率不同的手机上分别使用不同的CSS,加载不同大小的图片资源。好了,APP开发公司本文关于“开发APP怎样解决首屏加载优化?”的相关方法就分享到这里,谢谢关注,博纳网络编辑整理。
 就完全可以采取懒加载的方式。初次加载时仅显示首屏页面内容,其他内容需要时再加载。在首屏加载的时候把首屏的内容加载,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,减小了首屏加载时间。
就完全可以采取懒加载的方式。初次加载时仅显示首屏页面内容,其他内容需要时再加载。在首屏加载的时候把首屏的内容加载,而位于首屏之外的元素都只在出现在首屏时才加载,很大程度地节省了流量,减小了首屏加载时间。
 通过使用JavaScript或者媒体查询来判断分辨率,从而选择不同尺寸的图片等对应资源进行加载引入。好处显而易见,同样可以加快加载速度和节省流量。响应式设计是现在网站设计的一个流行趋势,随着移动互联网的发展,这项技术也越来越受重视。通过这项技术,我们能够方便地控制资源的加载与显示,例如在分辨率不同的手机上分别使用不同的CSS,加载不同大小的图片资源。好了,APP开发公司本文关于“开发APP怎样解决首屏加载优化?”的相关方法就分享到这里,谢谢关注,博纳网络编辑整理。
通过使用JavaScript或者媒体查询来判断分辨率,从而选择不同尺寸的图片等对应资源进行加载引入。好处显而易见,同样可以加快加载速度和节省流量。响应式设计是现在网站设计的一个流行趋势,随着移动互联网的发展,这项技术也越来越受重视。通过这项技术,我们能够方便地控制资源的加载与显示,例如在分辨率不同的手机上分别使用不同的CSS,加载不同大小的图片资源。好了,APP开发公司本文关于“开发APP怎样解决首屏加载优化?”的相关方法就分享到这里,谢谢关注,博纳网络编辑整理。