APP开发实现无阻塞加载的方法以及代码,深圳APP开发公司提醒无阻塞加载,减少JavaScript文件大小,并限制HTTP请求数在功能丰富的Web应用或大型网站上并不总是可行。Web应用的功能越丰富,所需要的JavaScript代码就越多,尽管下载单个较大的JavaScript文件只产生一次HTTP请求,却会锁死浏览器的一大段时间。为避免这种情况,需要通过一些特定的技术向页面中逐步加载JavaScript文件,这样做在某种程度上来说不会阻塞浏览器。无阻塞脚本的秘诀在于,在页面加载完成后才加载JavaScript代码。这就意味着在window对象的onload事件触发后再下载脚本。有多种方式可以实现这一效果。首先,将所有的<script>标签放到页面底部,也就是</body>闭合标签之前,这能确保在脚本执行也面前已经完成渲染。
【代码 9- 1】 01 <! DOCTYPE html> 02 < html> 03 < head> 04 < title> 将 所有 的 script 标签 放到 页面 底部</ title> 05 < link rel=" dns- prefetch" href="// xxx. test. com"> 06 < meta content=" width= device- width, initial- scale= 1. 0, maximum- scale= 1. 0, user- scalable= no" name=" viewport"> 07 < meta content=" yes" name=" apple- mobile- web- app- capable"> 08 < meta content=" black" name=" apple- mobile- web- app- status- bar- style"> 09 < meta name=" format- detection" content=" telephone= no"> 10 < link rel=" stylesheet" type=" text/ css" href=" css/ bootstrap. min. css"> 11 < link rel=" stylesheet" type=" text/ css" href=" css/ main. css"> 12 </ head> 13 < body> 14 <!-- 页 头 --> 15 < header class=" header"> 16 <!-- 这里 是 页 头 的 结构 代码 -->
17 </ header> 18 <!-- 主体 内容 --> 19 < section class=" category"> 20 <!-- 这里 是 主体 内容 的 结构 代码 --> 21 </ section> 22 <!-- 底部 --> 23 < footer> 24 <!-- 这里 是 底部 的 结构 代码 --> 25 </ footer> 26 < script type=" text/ javascript" src=" js/ bootstrap. min. js"></ script> 27 < script type=" text/ javascript"> 28 (function(){ 29 var s = window. localStorage || window. sessionStorage; 30 //这里 插入 script 代码 31 })(); 32 </ script> 33 </ body> 34 </ html>
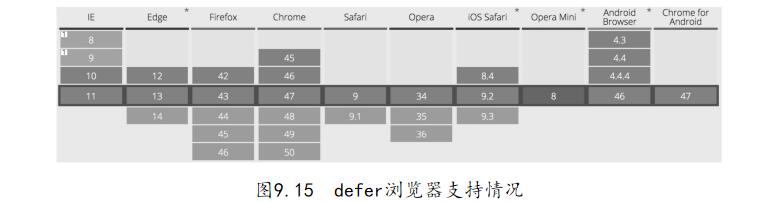
 可以参考http://caniuse.com/#search=defer。在其他不支持defer属性的浏览器中,defer属性会被直接忽略,因此<script>标签会以默认的方式处理,也就是说会造成阻塞。如果目标浏览器支持,那么这仍然是一个有用的解决方案,例如:
可以参考http://caniuse.com/#search=defer。在其他不支持defer属性的浏览器中,defer属性会被直接忽略,因此<script>标签会以默认的方式处理,也就是说会造成阻塞。如果目标浏览器支持,那么这仍然是一个有用的解决方案,例如: 可以参考http://caniuse.com/#search=async。好了,APP开发公司本文关于“APP开发实现无阻塞加载的方法以及代码”就分享到这里,谢谢关注,博纳网络编辑整理。
可以参考http://caniuse.com/#search=async。好了,APP开发公司本文关于“APP开发实现无阻塞加载的方法以及代码”就分享到这里,谢谢关注,博纳网络编辑整理。