
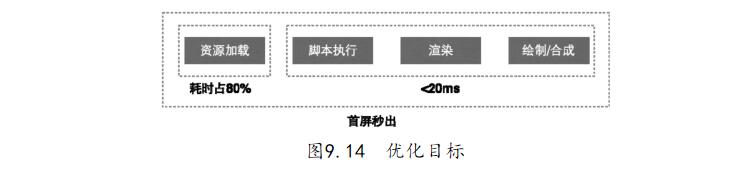
 图9.14 优化目标JavaScript性能优化又因JavaScript的阻塞特性变得复杂,也就是说当浏览器在执行JavaScript代码时,不能同时做其他事情,即其他事情都会被阻塞。无论当前JavaScript代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript执行过程耗时越久,浏览器等待响应用户输入的时间就越长。APP开发公司将在下一期的文章中详细介绍如何优化JavaScript的加载性能,从而提高其在浏览器中的性能。好了本文关于“APP开发时如何优化图片加载”的相关制作知识就分享到这里,谢谢关注,博纳网络编辑整理。
图9.14 优化目标JavaScript性能优化又因JavaScript的阻塞特性变得复杂,也就是说当浏览器在执行JavaScript代码时,不能同时做其他事情,即其他事情都会被阻塞。无论当前JavaScript代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript执行过程耗时越久,浏览器等待响应用户输入的时间就越长。APP开发公司将在下一期的文章中详细介绍如何优化JavaScript的加载性能,从而提高其在浏览器中的性能。好了本文关于“APP开发时如何优化图片加载”的相关制作知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。