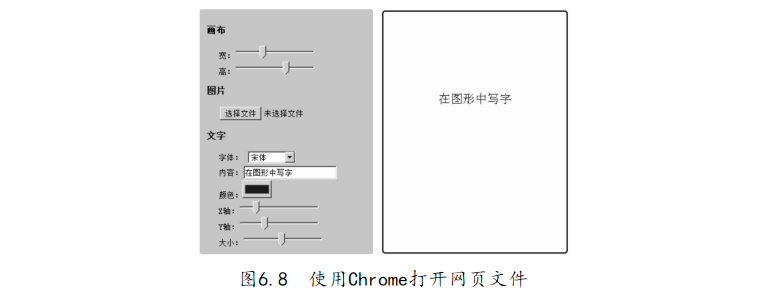
利用编辑器打开“6-5.在图形中写字.html”文件,代码如下:【代码6-5】
01 <! DOCTYPE HTML> 02 < html> 03 < head> 04 < style> 05 ul /* 画布 调节 区 样式 */ 06 { 07 float: left; 08 list- style: none; 09 font- size: 13px; 10 border: 1px solid #cccc99; 11 border- radius: 3px; 12 -moz- border- radius: 3px; 13 -webkit- border- radius: 3px; 14 background- color: #cccc99; 15 padding: 10px; 16 } 17 hr{ clear: both; } 18 canvas /* 画布 样式 */ 19 { 20 border: 2px solid black; 21 float: left; 22 margin: 15px; font- family: 23 border- radius: 5px; 24 -moz- border- radius: 5px; 25 -webkit- border- radius: 5px;
26 } 27 .item /* 调节 区 元素 行 样式 */ 28 { 29 padding- left: 20px; 30 } 31 </ style> 32 </ head> 33 < body> 34 < header>< h2> 在 图形 中 写字</ h2></ header> 35 < section> 36 <!-- 矩形 Canvas 画布 设置 区 --> 37 < ul> 38 < li>< h3> 画布</ h3></ li> 39 <!-- 画布 长宽 调节 区 --> 40 < li class=" item"> 宽:< input id=" width_ canvas" type=" range" min=" 200" max=" 500" value=" 300" 41 step=" 1" /></li> 42 < li class=" item"> 高:< input id=" height_ canvas" type=" range" 43 min=" 200" max=" 500" value=" 395" step=" 1" /></li> 44 < li>< h3> 图片</ h3></ li> 45 <!-- 图片 选择 区 --> 46 < li class=" item">< input id=" file_ img" type=" file" value=" 在 图形
中 写字" /></li> 47 <!-- 文字 设置 区 --> 48 < li>< h3> 文字</ h3></ li> 49 < li class=" item"> 字体: 50 < select id=" family_ font"> 51 < option value=" 宋体"> 宋体</ option> 52 < option value=" 黑体"> 黑体</ option> 53 < option value=" 幼 圆"> 幼 圆</ option> 54 < option value=" 微软 雅 黑"> 微软 雅 黑</ option> 55 < option value=" 楷体"> 楷体</ option> 56 < option value=" 隶书"> 隶书</ option> 57 < option value=" 方正 姚 体"> 方正 姚 体</ option> 58 < option value=" 方正 舒 体"> 方正 舒 体</ option> 59 < option value=" 华文 彩云"> 华文 彩云</ option> 60 </ select> 61 </ li> 62 < li class=" item"> 内容:< input id=" text_ font" value=" 在 图形 中 写字" maxlength= 16 /></li> 63 < li class=" item"> 颜色:< input id=" color_ font" type=" color" value="# 0000ff" /></li> 64 < li class=" item"> X 轴:< input id=" x_ font" type=" range" min=" 0" max=" 500" value=" 90" step=" 1"
65 /></li> 66 < li class=" item"> Y 轴:< input id=" y_ font" type=" range" min=" 0" 67 max=" 500" value=" 150" step=" 1" /></li> 68 < li class=" item"> 大小:< input id=" size_ font" type=" range" 69 min=" 1" max=" 40" value=" 20" step=" 1" /></li> 70 </ ul> 71 <!-- 矩形 Canvas 画布 --> 72 < canvas id=" canvas"></ canvas> 73 </ section> 74 </ body> 75 < script> 76 (function () { 77 var canvas = document. getElementById(' canvas'),// 获取 Canvas 画布 元素 78 context = canvas. getContext(" 2d"), // 获取 Canvas 元素 上下文 79 width_ canvas = document. getElementById(' width_ canvas'),// 画布 宽 80 height_ canvas= document. getElementById(' height_ canvas'),// 画布 长 81 file_ img = document. getElementById(' file_ img'), // 图片 选择 82 text_ font = document. getElementById(' text_ font'),
// 文字 内容 83 color_ font = document. getElementById(' color_ font'),// 文字 颜色 84 x_ font = document. getElementById(' x_ font'), // 文字 x 轴 坐标 85 y_ font = document. getElementById(' y_ font'), // 文字 y 轴 坐标 86 size_ font = document. getElementById(' size_ font'), // 文字 大小 87 family_ font = document. getElementById(' family_ font'),// 文字 字体 88 img = new Image(); // 新建 图片 元素 实例 89 function draw( e, x, y) { // 绘制 图片 和 文字 90 // 清空 画布 指定 矩形 区域 内容 91 context. clearRect( 0, 0, parseInt( canvas. width), parseInt( canvas. height)); 92 canvas. width = parseInt( width_ canvas. value); // 设置 画布 宽 93 canvas. height = parseInt( height_ canvas. value); // 设置 画布 高 94 context. drawImage( img, x || move_ x, y || move_ y);// 填充 图片 到 画布 95 context. fillStyle = color_ font. value; // 设置 文字 颜色
96 context. textAlign = 'left'; // 设置 文字 水平 对齐 方式 97 context. font = size_ font. value + "px " + family_ font. value; // 设置 文字 大小 和 字体 98 // 填充 文字 到 画布 指定 区域 99 context. fillText( text_ font. value, parseInt( x_ font. value), parseInt( y_ font. value)); 100 }; 101 //绑 定 文字 内容 文本 框 keyup 事件, 当 键盘 按键 释放 时 触发 102 text_ font. addEventListener(' keyup', draw, false); 103 // 绑 定数 值 区域 选择 控 件 change 事件, 当 数值 变化 时 触发 draw 函数 104 [color_ font, x_ font, y_ font, size_ font, width_ canvas, height_ canvas, family_ font]. forEach( function 105 (item) { 106 item. addEventListener(' change', draw, false); 107 }); 108 // 绑 定 图片 load 事件, 当 图片 加载 完毕 后 触发 109 img. addEventListener(' load', draw, false); 110 //绑 定 长 传控 件 change 事件, 当 路径 发生 变化 时 触发 111 file_ img. addEventListener(' change', function () { 112 var files = this. files, // 获取 文件 列表 113 reader;
114 for (var i = 0, length = files. length; i < length; i++) { 115 if (files[ i]. type. toLowerCase(). match(/ image.*/)) { // 正 则 判断 文件 类型 是否 为 图片 类型 116 reader = new FileReader(); // 实例 化 FileReader 对象 117 reader. addEventListener(' load', function (e) { // 监听 FileReader 实例 的 load 事件 118 img. src = e. target. result; // 设置 图片 内容 119 }); 120 reader. readAsDataURL( files[ i]);// 读取 图片 文件 为 dataURI 格式 121 canvas. style. cursor = 'move'; // 设置 光标 为 移动 样式 122 break; 123 }; 124 }; 125 }, false); 126 var move_ x = 0, move_ y = 0; // 临时 存储 图片 x、 y 轴 偏移量 127 function canvas_ mousemove( e) { // 当 鼠标 拖动 图片 时 触发 128 // 计算 图片 拖动 后的 x 轴 位置 129 move_ x = e. clientX - canvas.$ mousedown_ x + canvas.$ mouseup_
130 // 计算 图片 拖动 后的 y 轴 位置 131 move_ y = e. clientY - canvas.$ mousedown_ y + canvas.$ mouseup_ move_ y; 132 // 按照 计算 后的 坐标 位置 重新 绘制 图片 和 文字 133 draw( null, move_ x, move_ y); 134 }; 135 canvas. addEventListener(' mousedown', function (e) { // 当 鼠标 点击 画布 区时 触发 136 if (img. src. length) { // 判断 画布 区内 是否 已经 存在 图片 137 canvas.$ mousedown_ x = e. clientX; // 缓存 当前 鼠标 x 轴 坐标 138 canvas.$ mousedown_ y = e. clientY; // 缓存 当前 鼠标 y 轴 坐标 139 // 监听 画布 区 鼠标 拖动 事件 140 canvas. addEventListener(' mousemove', canvas_ mousemove, false); 141 }; 142 }, false); 143 document. addEventListener(' mouseup', function (e) { // 当 鼠标 在 文档 内 释放 后 触发 144 canvas.$ mouseup_ move_ x = move_ x; // 缓存 拖动 后 图片 x 轴 坐标 145 canvas.$ mouseup_ move_ y = move_ y; // 缓存 拖动 后 图片 y 轴 坐标 146 // 移 除 对 画布 鼠标 拖动 监听 事件
147 canvas. removeEventListener(' mousemove', canvas_ mousemove, false); 148 }, false); 149 // 阻止 文档 内容 选择 事件, 避免 拖动 时 触发 内容 选择 造成 不便 150 document. addEventListener(' selectstart', function (e) { e. preventDefault() }, false); 151 draw(); // 绘制 默认 内容 152 })(); 153 </ script> 154 </ html>